(2022年6月24日更新)
JavaScript開発ライブラリ「Wijmo(ウィジモ)」は、AngularやReactなど様々なJavaScriptライブラリやフレームワークをサポートしています。その一方で、jQueryなどの外部ライブラリに依存していないため、WijmoだけでUIを作成することもできます。
この記事では、Wijmoの日付入力コントロールを表示するために最低限必要な処理を実装するサンプルアプリケーションを作成して、Wijmoの基本的な利用方法と機能を紹介します。

目次
アプリケーションの作成
アプリケーション開発手順の概要
Wijmoは外部ライブラリに依存しておらず、それ単体で利用できるように設計されているため、次のような流れでごくわずかなコードを記述するだけで高度なUIを作成することができます。
- Wijmoのスクリプトファイルとスタイルシートへの参照を追加します
<div>タグを追加します- UIコントロールを作成/設定するコードを追加します
アプリケーションファイルの作成
まずは適当なフォルダにアプリケーションを構成する次の2つのファイルを作成します。
- index.html
- main.js
また同じ階層に、Wijmoのスクリプトファイルとスタイルシートを格納するフォルダをそれぞれ作成します。
- scripts
- css
最初にindex.htmlにページのタイトルだけ設定しておきます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Wijmo基本サンプル</title>
</head>
<body>
</body>
</html>Wijmoのモジュールの配置
Wijmoは、グリッド、入力、チャートなどの機能単位でいくつかのモジュールに細分化されています。必要なモジュールだけを参照することで、読み込み速度やメモリ使用量などのパフォーマンスを最適化することができます。
今回は日付入力(InputDate)コントロールを表示する為に、Wijmoの製品版またはトライアル版のzipファイルに収録されているDistフォルダから、次の4つのファイルをコピーします。
| wijmo.min.css | Wijmoコントロールのスタイルが定義されたCSSファイル。 |
|---|---|
| wijmo.min.js | wijmoモジュール。Wijmoの共通機能を提供します。 |
| wijmo.input.min.js | wijmo.inputモジュール。入力コントロール機能を提供します。 |
| wijmo.culture.ja.min.js | 日本語カルチャファイル。コントロールを日本語で表示する場合に必要です。 |
無料のトライアル版は以下より入手可能です。
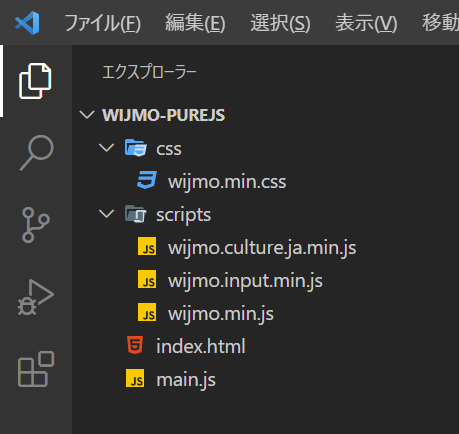
コピーした結果は以下の様な構成になります。

Wijmoのモジュールの参照
次にindex.htmlを以下のように追記し、先ほどコピーしたWijmoのスクリプトファイルやスタイルシートへの参照を追加します。
※ 読み込む必要のあるモジュールファイルは、コントロールによって異なります。また、トライアル版の場合はCDNのファイルを参照することもできます。詳細は製品ヘルプを参照してください。
・・・(中略)・・・
<head>
<meta charset="UTF-8">
<title>Wijmo基本サンプル</title>
<link rel="stylesheet" href="css/wijmo.min.css" />
<script src="scripts/wijmo.min.js"></script>
<script src="scripts/wijmo.input.min.js"></script>
<script src="scripts/wijmo.culture.ja.min.js"></script>
</head>
・・・(中略)・・・コントロールの作成
WijmoはTypeScriptで開発されているため、名前空間(例:wijmo.input)、クラス(例:InputDate)、プロパティ(例:selectionMode)、列挙型(例:DateSelectionMode.Day)などの機能を利用可能で、読みやすいコーディングとコーディングミス削減に役立ちます。
Wijmoコントロールを作成するには、index.htmlの<body>にコントロールの元になるdiv要素を追加して、id属性を設定します。また、<body>の最後に<script>を追加して、main.jsを読み込みます。
・・・(中略)・・・
<body>
<div id="inputDate"></div>
<script src="main.js"></script>
</body>
・・・(中略)・・・次に、main.jsでInputDateクラスのインスタンスを作成します。コンストラクタの引数には、div要素のid属性を指定します。また、selectionModeプロパティを設定します。このプロパティは列挙型なので、数値でなくDateSelectionMode.Dayという列挙型の値を設定することができます。
var inputDate = new wijmo.input.InputDate('#inputDate');
inputDate.selectionMode = wijmo.input.DateSelectionMode.Day;(オプション)TypeScript型定義ファイルの参照
オプションで、main.jsの先頭にWijmoのTypeScript型定義ファイルを参照することもできます。他のモジュール同様、Distフォルダから、次の2つのファイルをscriptsフォルダにコピーします。
| wijmo.d.ts | Wijmoモジュールの型定義ファイル。 |
|---|---|
| wijmo.input.d.ts | wijmo.inputモジュールの型定義ファイル。 |
main.jsの先頭に以下のコードを追加すると、Visual Studio Codeなどのエディタで、入力補完(IntelliSense)機能を利用したり、型情報を確認することができます。
/// <reference path="scripts/wijmo.d.ts" />
/// <reference path="scripts/wijmo.input.d.ts" />
・・・(中略)・・・例えば、Visual Studio Codeで今回のコードを記述すると、次のようにコーディングに役立つ機能を利用することができます。
inputDateという変数名の次にドット「.」を入力すると、InputDateクラスのメンバーの一覧が表示されます。- 続けて
seleと入力すると、seleを含むメンバーが絞り込まれます。 - 上下キーを押すと、選択されたメンバーの情報がツールチップで表示され、TabまたはEnterキーを押すとメンバー名が入力されます。
なお、旧世代のUIライブラリにはjQuery UIをベースに開発されたものもありますが、このようなUIウィジェットでオプション(プロパティに相当する機能)を設定するには、次のようにメソッドを実行して引数にオプション名を文字列として指定する必要があります。そのため、入力補完機能を利用したり、型情報を確認することはできず、コーディングミスを引き起こしやすいという弊害があります。
変数名.ウィジェット名("option", "オプション名", 値);アプリケーションの実行
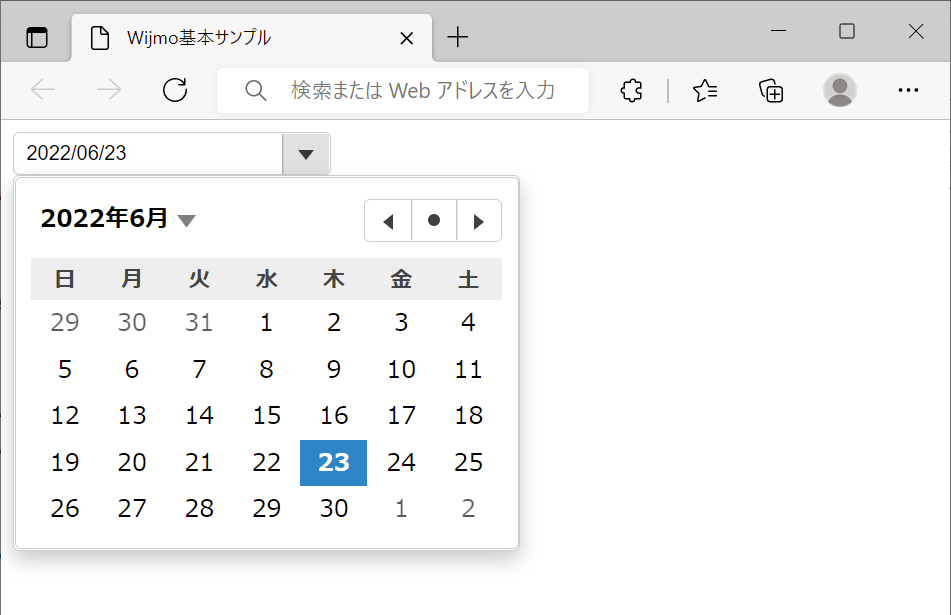
以上でサンプルアプリケーションの作成は完了です。index.htmlファイルを開くと、日付入力コントロールが表示されることを確認できます。
さいごに
以上がWijmoのUIコントロールをJavaScriptのみを使用したアプリケーションで使用する方法でした。
なお、今回ご紹介した機能はほんの一例です。弊社Webサイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションや無料のトライアル版も公開しておりますので、こちらもご確認ください。
