※2021年9月時点における最新の技術と弊社製品で更新した内容はこちらです。
本記事では、JavaScriptとWeb APIを用いてデータベースのCRUD処理を行う方法を紹介します。2016年6月27日に投稿した記事「JavaScriptとWeb APIでデータベース処理を行うWebアプリを作成する」を、2019年1月時点における最新の技術と弊社製品で更新した内容です。
元記事では以下を使用してWeb APIを作成していました。
- ASP.NET Web API
- SQL Server
- Entity Framework
- Visual Studio 2015
本記事では以下を使用して作成します。.NET Coreは2019年1月時点で最新の2.2を使用します。
- ASP.NET Core Web API
- Azure SQL Database
- Entity Framework Core
- Visual Studio 2017
だいぶ長い記事となりましたので目次を用意しました。必要に応じて各項目を参照してください。
サーバーサイド
サーバーサイドのWeb APIはデータベースのCRUD処理を実装します。クライアントサイドとサーバーサイド間のデータの受け渡しにはJSONを使用します。
データベースを作成する
SQL Server Management Studio(以下SSMS)を利用してローカルにデータベースを作成します。ここではGitHubで公開されているinstnwnd.sqlをダウンロードしてNorthwindを作成します。

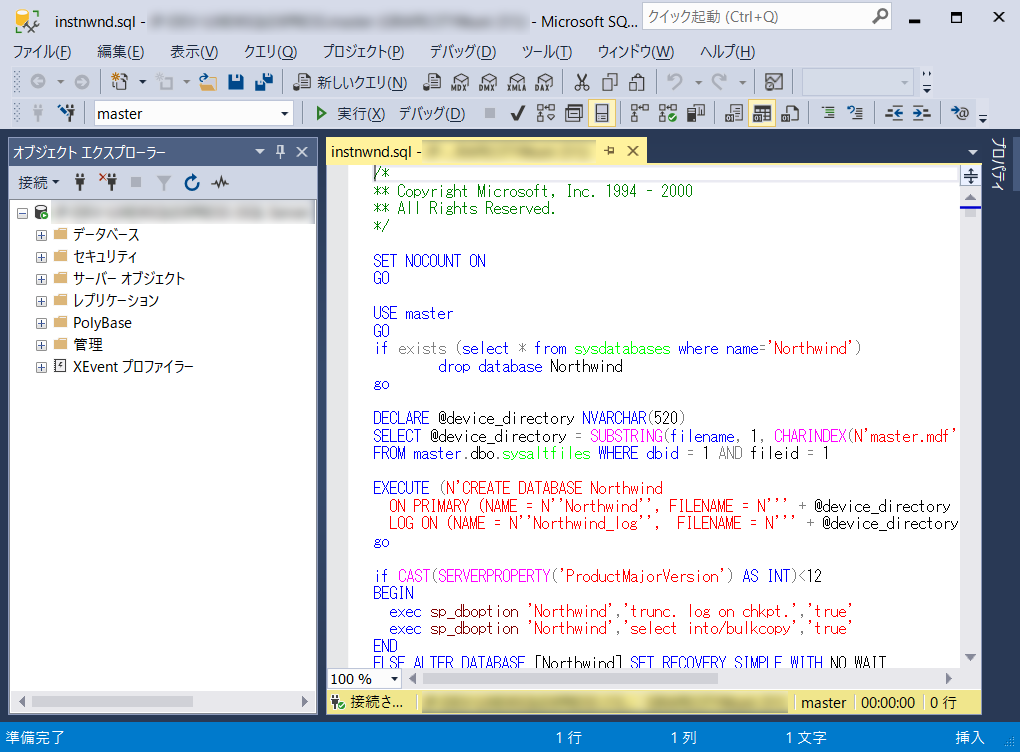
SSMSを起動します。メニューから[ファイル]-[開く]-[ファイル]をクリックしてダウンロードしたinstnwnd.sqlを開きます。

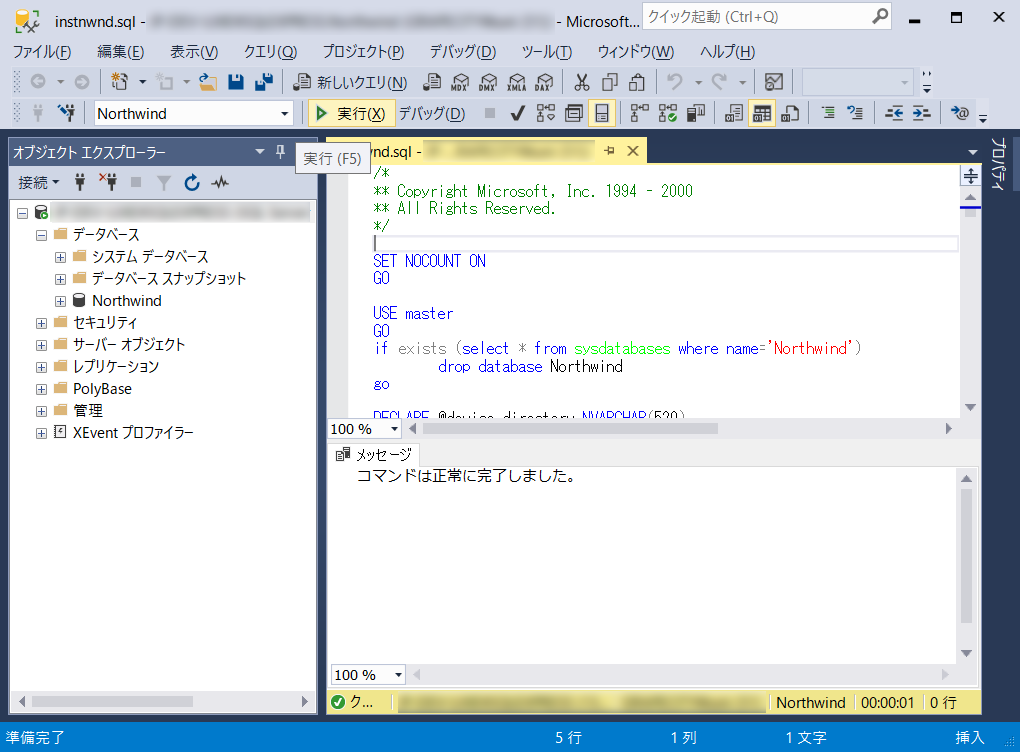
[実行]をクリックしてinstnwnd.sqlのクエリを実行するとデータベースNorthwindが作成されます。

Azure SQL Serverを追加
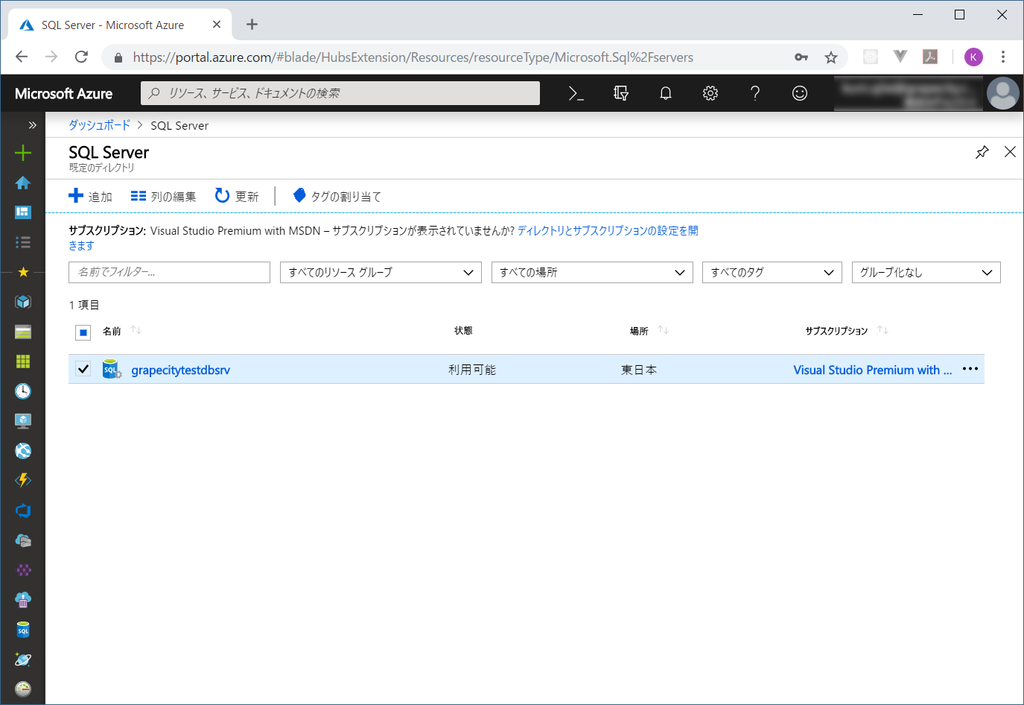
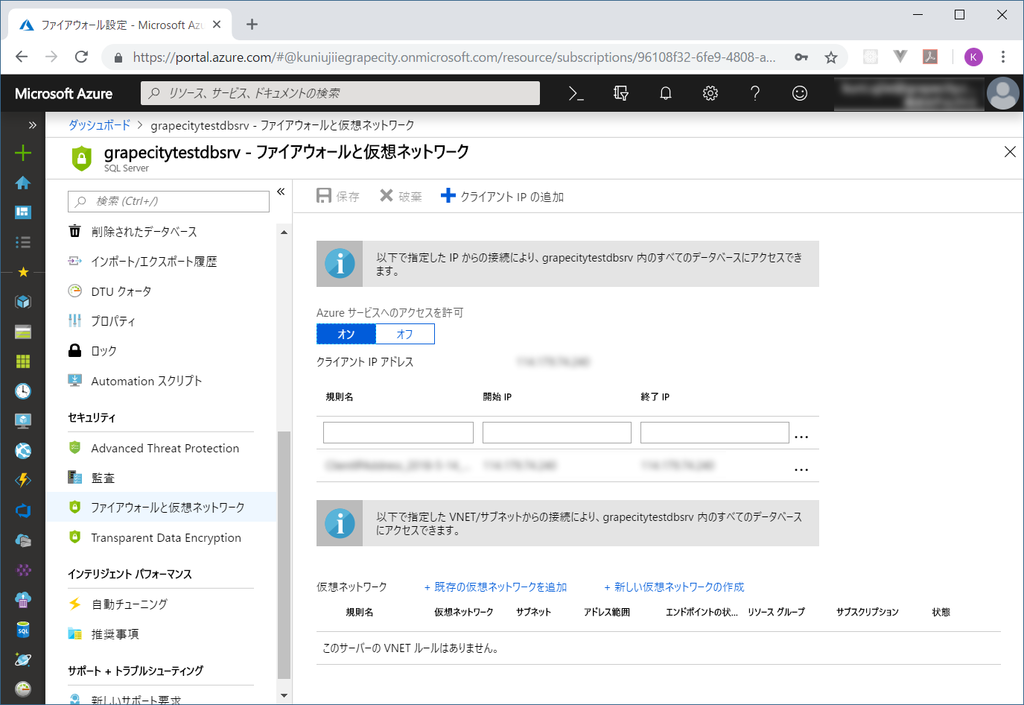
AzureポータルからSQL Serverを追加しておきます。本記事ではgrapecitytestdbsrvとしています。

ローカルから接続するので[クライアント IP アドレス]にローカルのIPアドレスを追加しておきます。

Azure SQL Databaseへの配置
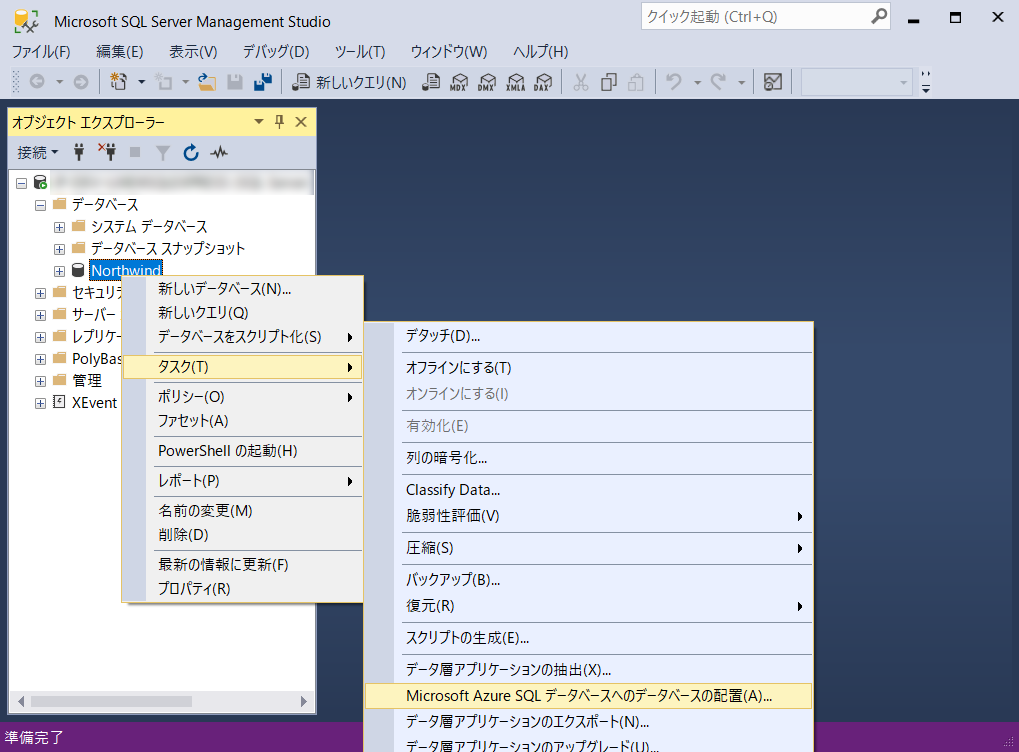
SSMSを使用してローカルに作成したデータベースNorthwindをAzure SQL Databaseへ配置します。Northwindを右クリックし、コンテキストメニューから[タスク]-[Microsoft Azure SQL データベースへのデータベースの配置]を選択します。

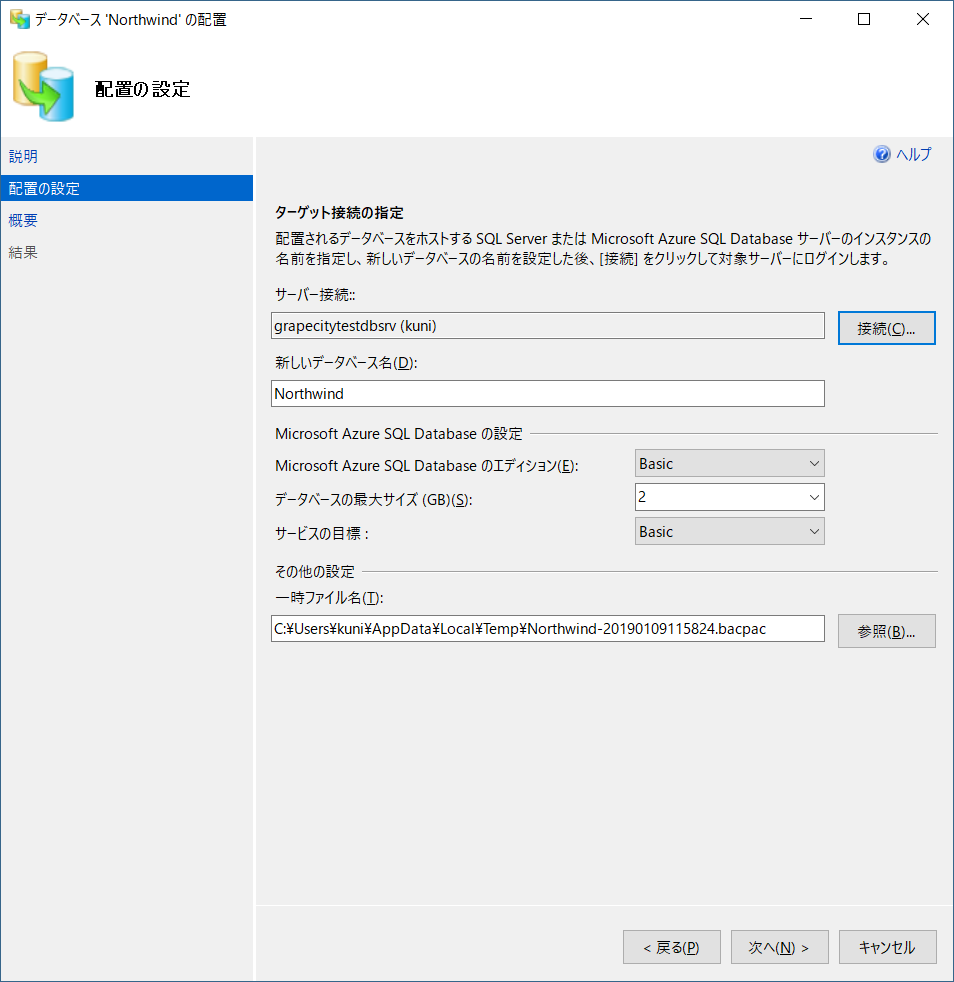
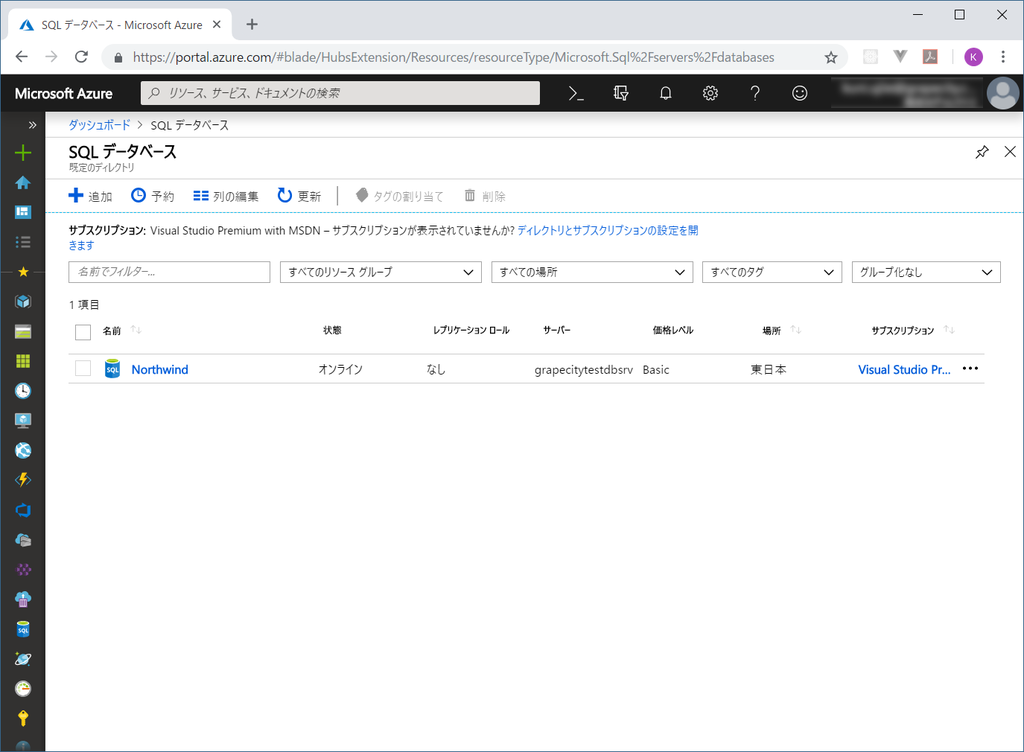
配置ウィザードが表示されるので、接続先に追加したgrapecitytestdbsrvを設定して配置します。

これでデータベースの準備は完了です。

Web APIを作成する
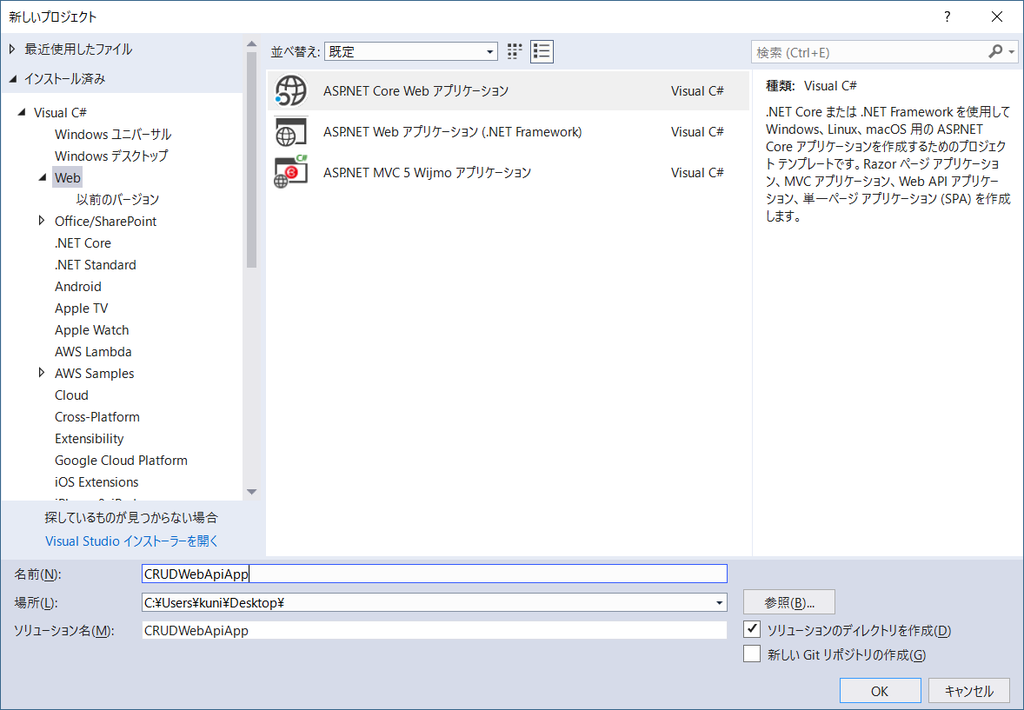
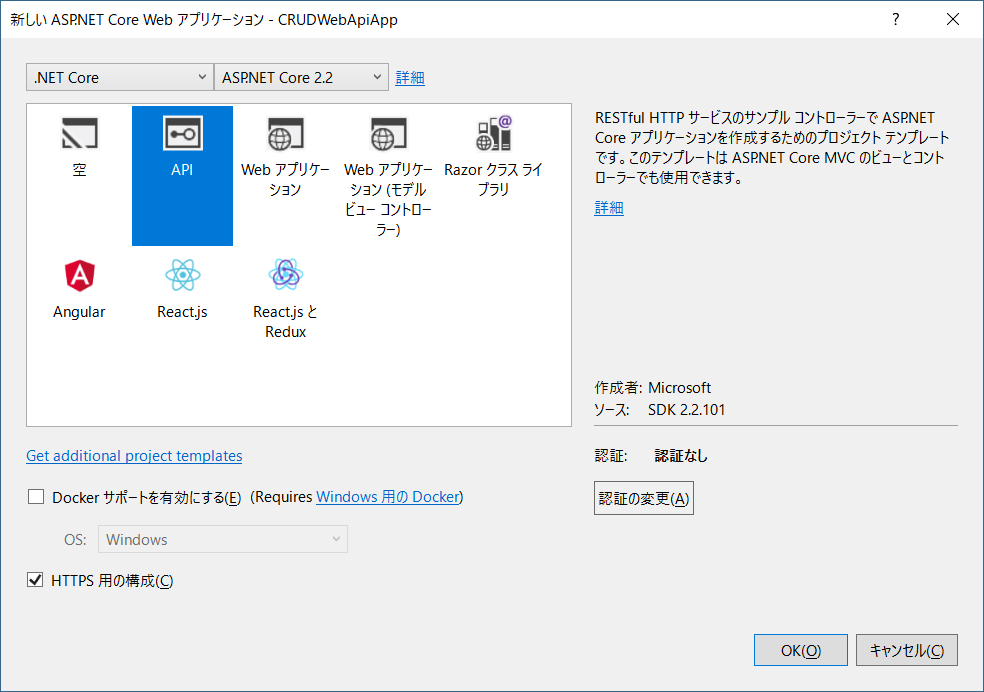
Visual Studio 2017でASP.NET Core Web APIアプリケーションを作成します。プロジェクトテンプレートから[ASP.NET Core Web アプリケーション]-[API]を選択します。本記事ではCRUDWebApiAppとしています。


モデルの作成(リバース エンジニアリング)
Scaffold-DbContextを利用してAzure SQL DatabaseのNORTHWNDからモデルをリバースエンジニアリングします。Visual Studioから[ツール]-[NuGet パッケージ マネージャー]-[パッケージ マネージャー コンソール]を選択し以下のコマンドを入力します。
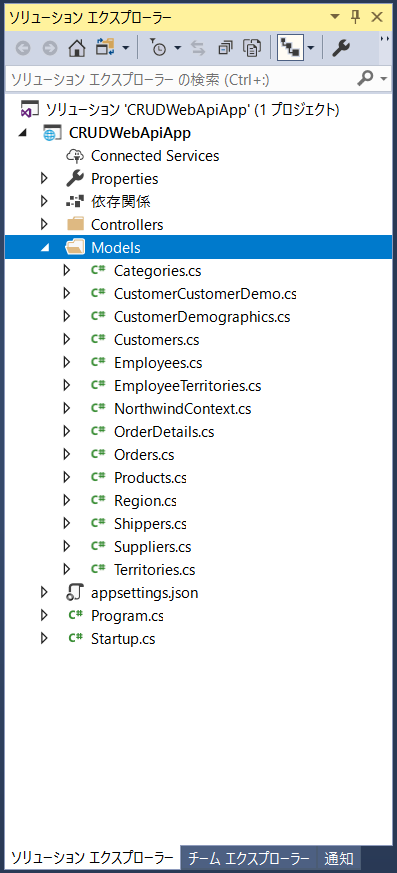
Scaffold-DbContext "作成したAzure SQL Databaseの接続文字列" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models成功すると以下のようにModelsフォルダに各テーブル用のモデルが作成されます。

接続文字列の設定
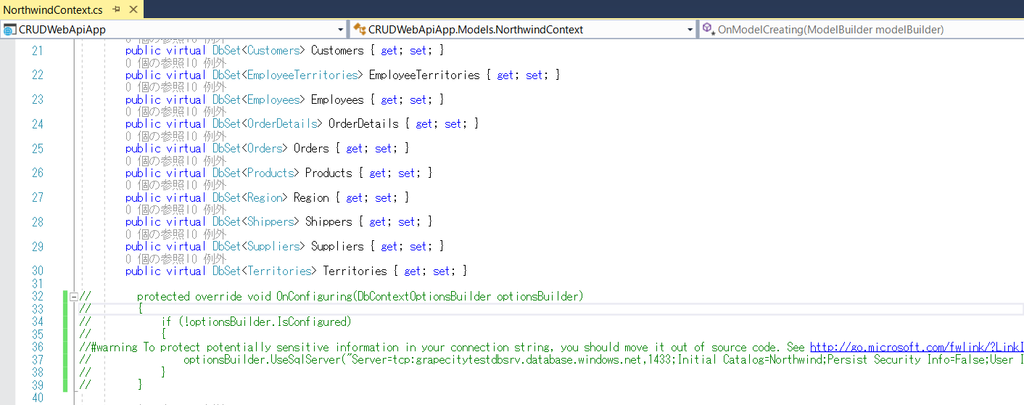
接続文字列をappsettings.jsonで管理するためにNORTHWNDContext.csのOnConfiguringをコメントアウトします。

appsettings.jsonに接続文字列を追加します。
{
・・・(中略)
"ConnectionStrings": {
"Connection": "作成したAzure SQL Databaseの接続文字列"
}
}Startup.csでappsettings.jsonから接続文字列を使用するコードをConfigureServicesに追加します。
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<NorthwindContext>(options => options.UseSqlServer(Configuration.GetConnectionString("Connection")));
・・・(中略)
}コントローラーの作成
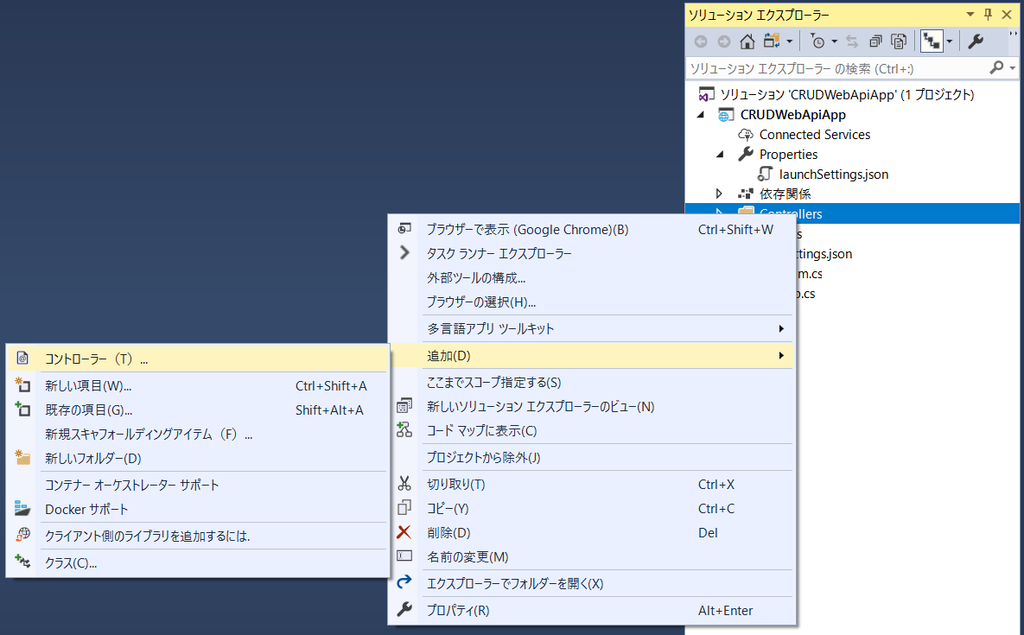
ソリューション エクスプローラーの Controllers フォルダーを右クリックし、[追加]-[コントローラー]を選択します。

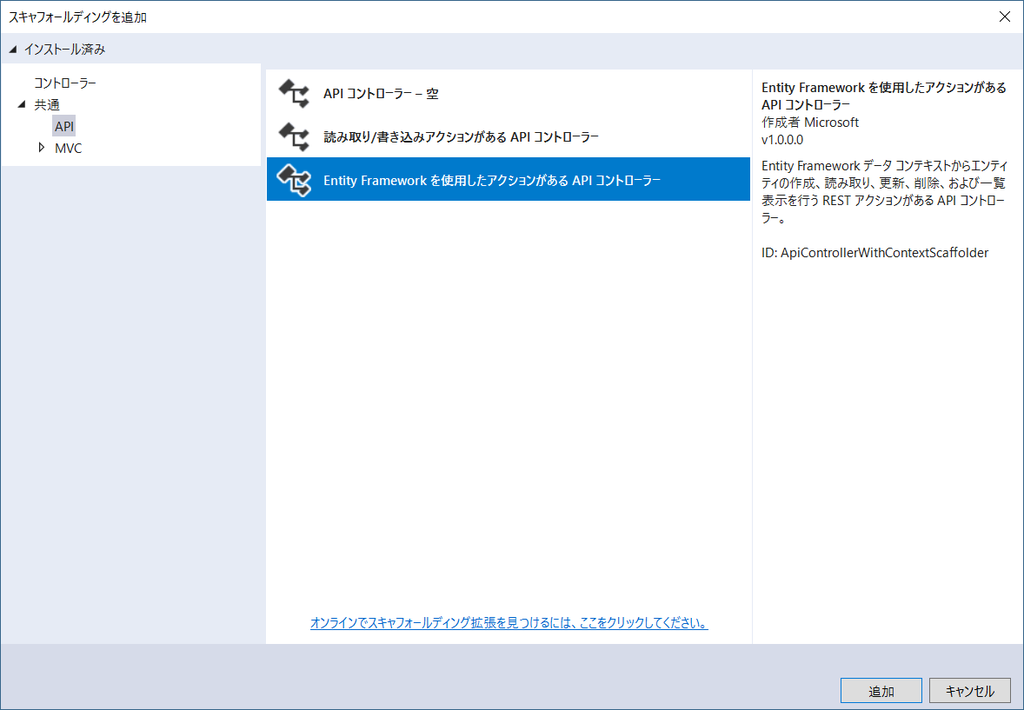
[Entity Framework を使用したアクションがある API コントローラー]を選択し、[追加]をクリックします。

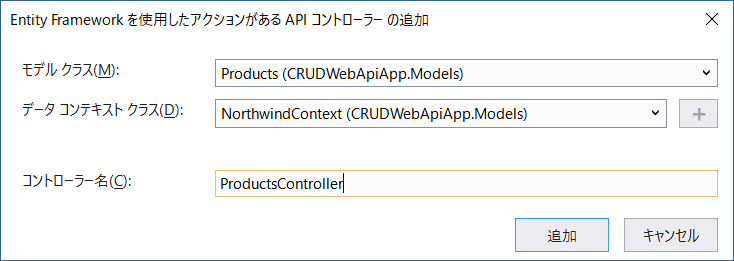
[モデル クラス]にProducts、[データ コンテキスト クラス]に NorthwindContextを設定します。[コントローラー名]はProductsControllerとして[追加]をクリックします。

クロスオリジン要求(CORS)の設定
クライアントサイドからWeb APIを利用するためにCORSを有効にしておきます。以下のコードをConfigureServicesに追加します。
public void ConfigureServices(IServiceCollection services)
{
services.AddCors(options =>
{
options.AddPolicy("AllowAll",
builder =>
{
builder.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials();
});
});
・・・(中略)
}以下のコードをConfigureに追加します。app.UseMvc();より前に追加しておきます。
app.UseCors("AllowAll");
:
app.UseMvc();launchSettings.jsonの修正
Web APIのデフォルトURLはlaunchSettings.jsonのlaunchUrlでapi/valuesに設定されています。これをapi/productsに変更します。
・・・(中略)
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "api/products",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"CRUDWebApiApp": {
"commandName": "Project",
"launchBrowser": true,
"launchUrl": "api/products",
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
・・・(中略)クライアントサイド
クライアントサイドはVisual Studio Codeを使用してJavaScriptとHTMLで開発します。データの表示と操作にはWijmo(ウィジモ)のFlexGrid(データグリッドコントロール)とCollectionView(変更データを管理するためのユーティリティクラス)を使用します。
プロジェクトを作成する
当ブログの記事「Wijmoクイックスタート with npm !」をベースに作成していきます。
まず、ターミナルでプロジェクトのフォルダWijmoFlexGridを作成してWijmoFlexGridフォルダに移動します。
mkdir WijmoFlexGrid
cd WijmoFlexGridnpm initコマンドを実行して、package.jsonファイルを作成します。途中、プロジェクトの設定についていくつか質問されますが、すべてEnterを押して既定値を選択して問題ありません。
npm init次にnpm installコマンドを実行して各パッケージをインストールします。今回インストールするパッケージは以下です。
- webpack
- webpack-cli
- style-loader
- css-loader
- sass-loader
- node-sass
- html-webpack-plugin
npm install --save-dev webpack webpack-cli style-loader css-loader sass-loader node-sass html-webpack-pluginwebpackを利用してWijmoのSassをバンドルし、htmlファイルも生成するために必要なパッケージをインストールしています。全てインストールするとpackage.jsonのdevDependenciesは以下のように構成されます。
"devDependencies": {
"css-loader": "^2.0.2",
"html-webpack-plugin": "^3.2.0",
"node-sass": "^4.11.0",
"sass-loader": "^7.1.0",
"style-loader": "^0.23.1",
"webpack": "^4.28.2",
"webpack-cli": "^3.1.2"
}WijmoFlexGridフォルダにwebpackの設定ファイルwebpack.config.jsを作成して、下記のコードを追加します。
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
module: {
rules: [
{
test: /\.scss$/,
use: ['style-loader', 'css-loader', 'sass-loader']
},
]
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' })
]
};package.jsonのscriptに以下のコードを追加します。
"scripts": {
"build": "webpack"
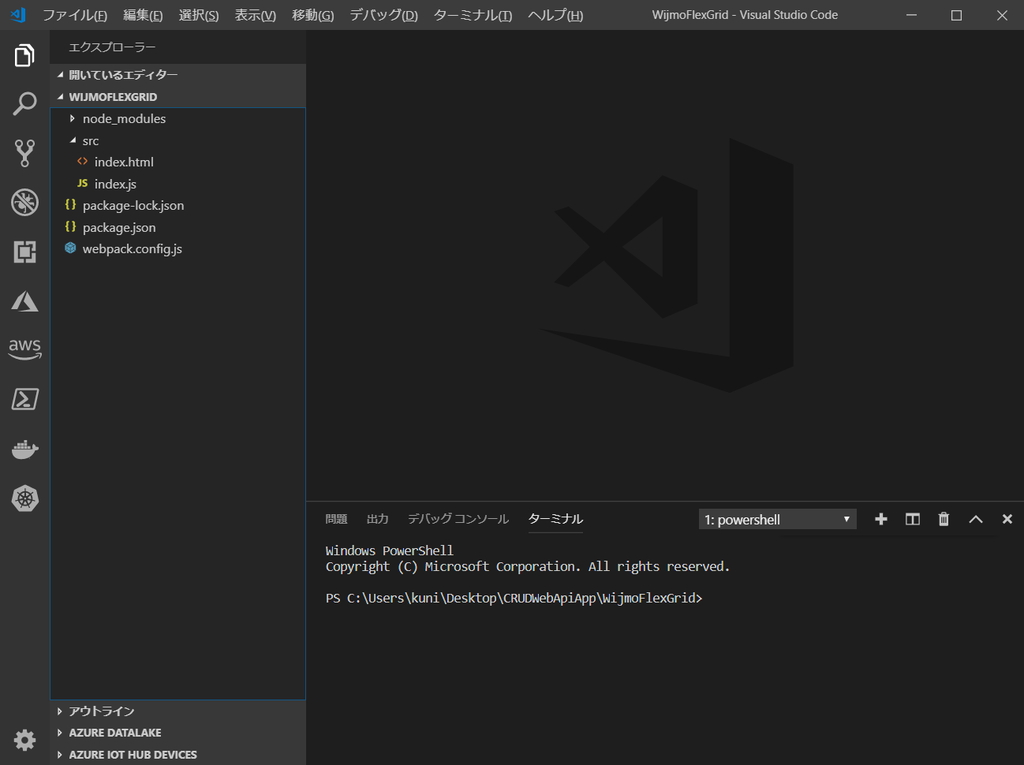
},WijmoFlexGridフォルダにsrcフォルダを作成してindex.htmlとindex.jsを作成します。

WijmoのFlexGridとCollectionViewを使う
まず、npmでWijmoをインストールします。
npm install --save wijmoindex.htmlファイルに、FlexGridを表示するためのdiv要素を追加します。
<head>
<meta charset="utf-8">
<title>
Wijmo FlexGridサンプル
</title>
</head>
<body>
<div class="container">
<button id="update">更新</button>
<div id="flexGrid" style="height: 600px;"></div>
</div>
</body>index.jsに下記のコードを追加します。CollectionViewとFlexGridを生成します。
import 'wijmo/styles/wijmo-core.scss';
import 'wijmo/cultures/wijmo.culture.ja';
import * as wjGrid from 'wijmo/wijmo.grid';
import * as wjCore from 'wijmo/wijmo';
var cv = new wjCore.CollectionView();
cv.trackChanges = true;
var flexGrid = new wjGrid.FlexGrid('#flexGrid', {
itemsSource: cv,
allowAddNew: true,
allowDelete: true
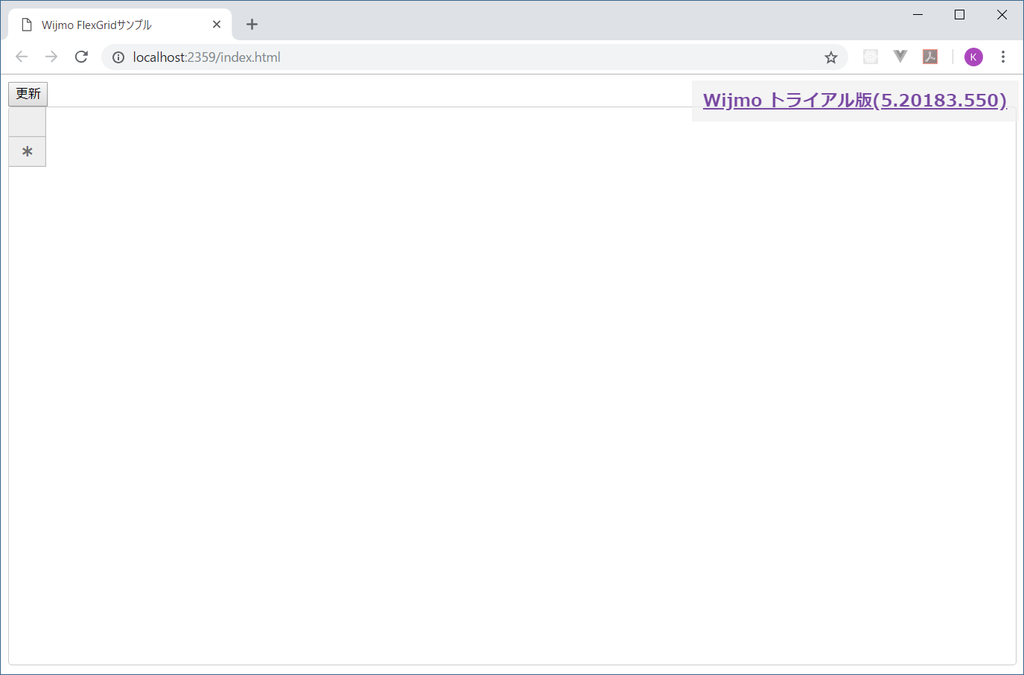
});Visual Studio Codeのターミナルでnpm run buildを実行してdistフォルダに生成されたindex.htmlをブラウザで確認すると空のFlexGridと更新ボタンが表示されます。

CRUD処理を作成する
前置きがだいぶ長くなってしまいましたが、ここからようやくCRUD処理を実装していきます。Visual Studioからあらかじめ作成したWeb APIを実行しておきます。

データの読み込み(READ)を行う
以下のコードをindex.jsに追加します。Web APIにGET要求を送信して、要求が成功したときに読み込んだJSONデータをJavaScript配列オブジェクトに変換してCollectionViewに設定してFlexGridに表示します。Wijmoのwijmo.httpRequestメソッドに設定するWeb APIのポート番号はCRUDWebApiAppのlaunchSettings.jsonにあるsslPortの値を使用します。
var url = 'https://localhost:44362/api/Products';
//GET
wjCore.httpRequest(url, {
success: function (xhr) {
cv.sourceCollection = JSON.parse(xhr.response);
}
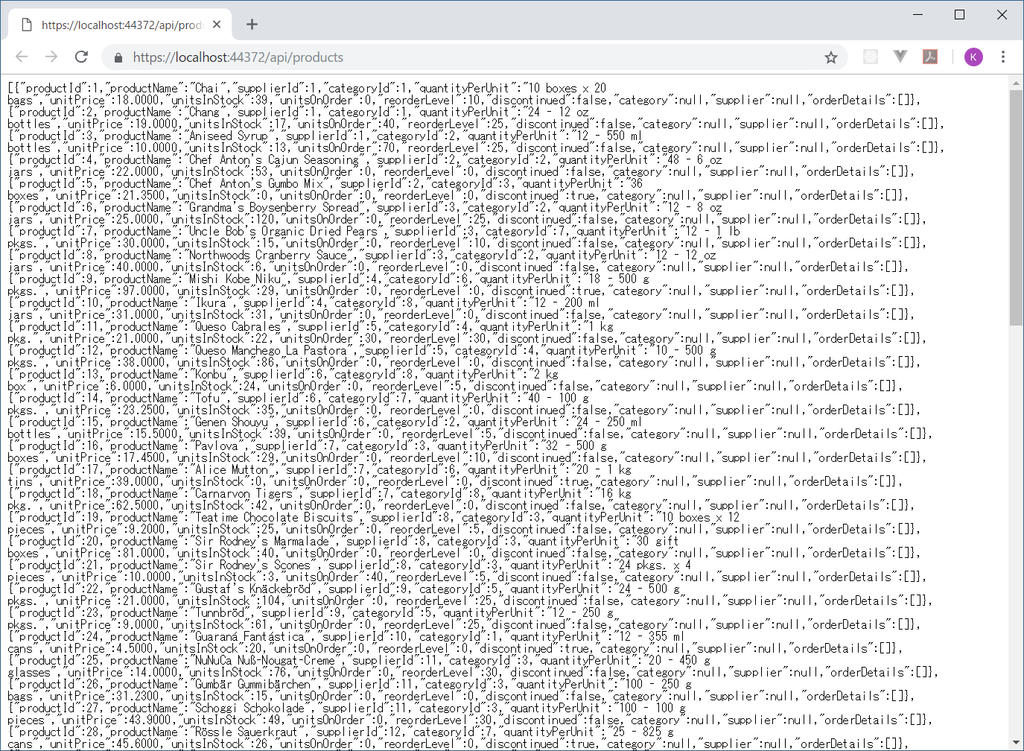
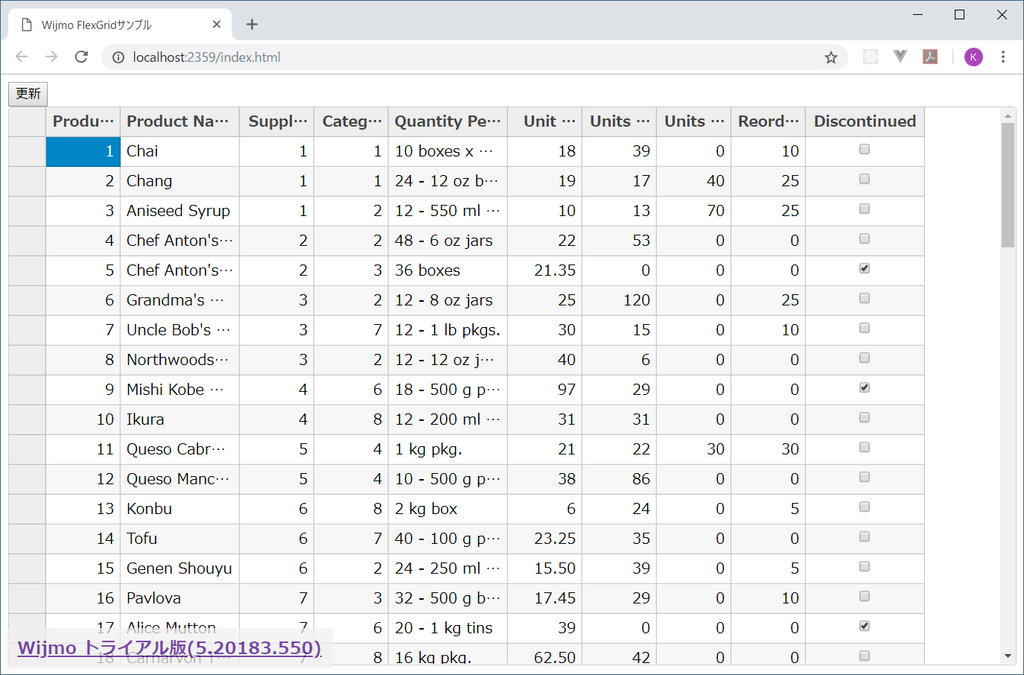
});Visual Studio Codeのターミナルでnpm run buildを実行してdistフォルダに生成されたindex.htmlをブラウザで確認するとデータベースから読み込んだデータがFlexGridに表示されます。

データの更新(UPDATE)を行う
以下のコードをindex.jsに追加します。更新されたデータの一覧(CollectionView.itemsEditedプロパティ)を取得してWeb APIにPUT要求を送信します。PUT要求ではURLに更新データのIDcv.itemsEdited[i].productIdを指定してdataに更新データcv.itemsEdited[i]を指定します。
var url = 'https://localhost:44362/api/Products';
・・・(中略)
document.getElementById('update').addEventListener('click', function () {
//PUT
for (var i = 0; i < cv.itemsEdited.length; i++) {
wjCore.httpRequest(url + cv.itemsEdited[i].productId, {
method: 'PUT',
data: cv.itemsEdited[i]
});
}
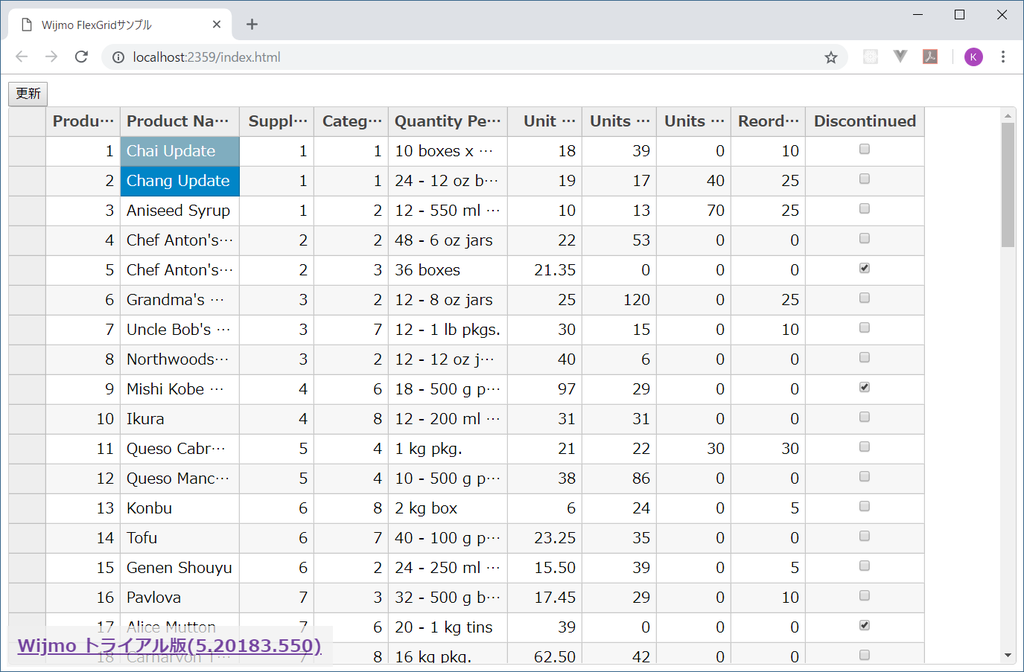
});Visual Studio Codeのターミナルでnpm run buildを実行してdistフォルダに生成されたindex.htmlをブラウザで確認します。複数のデータを更新してから[更新]ボタンを押します。ページをリロードするとデータベースに更新が反映されていることが確認できます。

データの生成(CREATE)を行う
以下のコードをindex.jsに追加します。追加されたデータの一覧(CollectionView.itemsAddedプロパティ)を取得して、Web APIにPOST要求を送信します。POST要求ではdataに追加データcv.itemsAdded[i]を指定します。
var url = 'https://localhost:44362/api/Products';
・・・(中略)
document.getElementById('update').addEventListener('click', function () {
・・・(中略)
for (var i = 0; i < cv.itemsAdded.length; i++) {
wjCore.httpRequest(url, {
method: 'POST',
data: cv.itemsAdded[i]
});
}
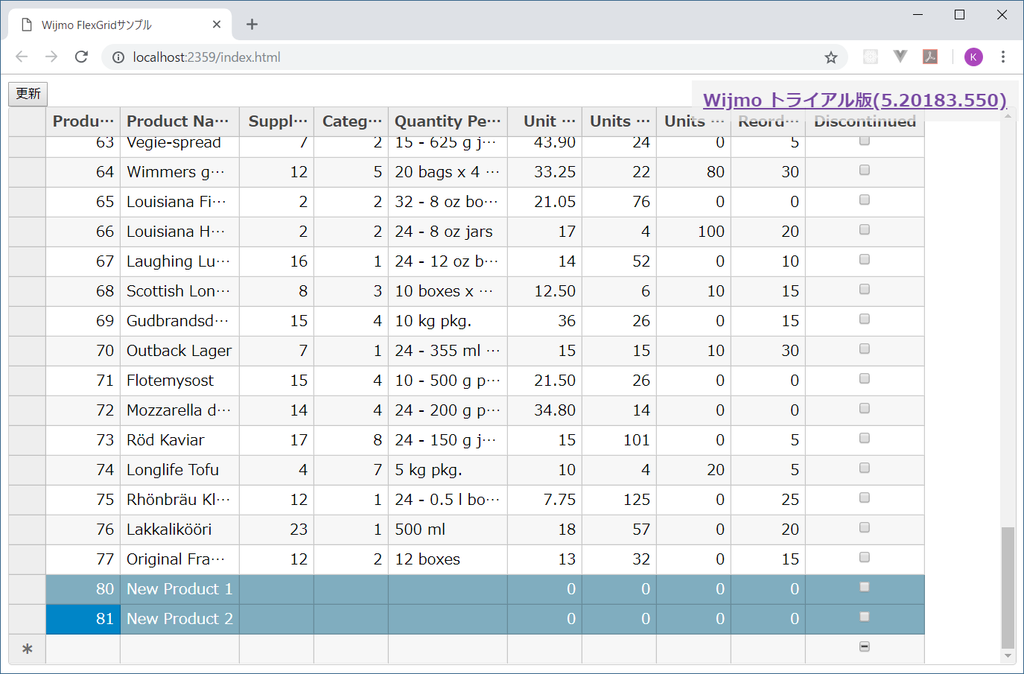
});Visual Studio Codeのターミナルでnpm run buildを実行してdistフォルダに生成されたindex.htmlをブラウザで確認します。FlexGridの一番下に新しい行が表示されているので、Product Nameのセルに適当な商品名を入力してデータを追加します。複数のデータを追加してから[更新]ボタンを押します。ページをリロードすると、データベースのデータが追加されていることが確認できます。

データの削除(DELETE)を行う
以下のコードをindex.jsに追加します。削除されたデータの一覧(CollectionView.itemsRemovedプロパティ)を取得して、Web APIにDELETE要求を送信します。DELETE要求では、URLに削除データのIDcv.itemsRemoved[i].productIdを指定します。
var url = 'https://localhost:44362/api/Products';
・・・(中略)
document.getElementById('update').addEventListener('click', function () {
・・・(中略)
for (var i = 0; i < cv.itemsRemoved.length; i++) {
wijmo.httpRequest(url + cv.itemsRemoved[i].productId, {
method: 'DELETE'
});
}
});FlexGridでは行を選択してDeleteキーを押すと行が削除されます。複数行をまとめて選択して削除することも可能です。
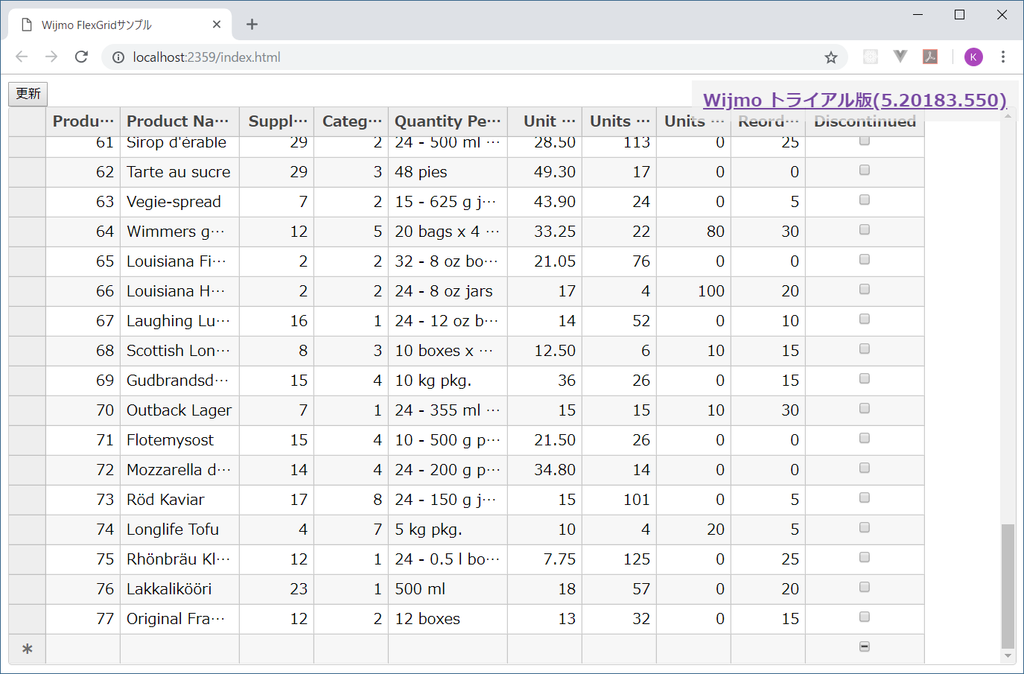
Visual Studio Codeのターミナルでnpm run buildを実行してdistフォルダに生成されたindex.htmlをブラウザで確認します。「データの生成(CREATE)」で追加したデータを削除してから[更新]ボタンを押します。ページをリロードすると、データベースのデータが削除されていることが確認できます。

以上で、JavaScriptとWeb APIを用いたWebアプリケーションで、データベースのCRUD処理を実行することができました。
さいごに
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
