※2019年1月時点における最新の技術と弊社製品で更新した内容はこちらです。
Angularでは、フレームワークの機能拡張だけでなく、開発効率の向上にも非常に力が入れられています。Angular CLIというコマンドラインツールを使用することで、非常に簡単にAngularアプリケーションを作成することが可能です。
また、WijmoはAngularをサポートしており、Angularの標準的な方法で、グリッド/入力/チャートなどのエンタープライズ向けの高度なUIコンポーネントを利用することができます。
この記事では、Angular CLIとWijmoを使用して、グリッドでデータ管理を行うAngularアプリケーションを作成する方法を紹介します。Angular開発する際のサンプルやチュートリアルとしてご活用ください。
この記事では、次のバージョンのライブラリを使用して動作確認を行っています。
- Angular 4.0.0
- Angular CLI 1.1.1

Angularアプリケーションを作成する
まだAngular CLIがインストールされていない場合は、次のコマンドを実行して、Angular CLIパッケージをグローバルにインストールします。
npm install -g @angular/cli
ng newコマンドを実行して、Angularアプリケーションを作成します。少し待つと、アプリケーションのソースファイルや設定ファイルが自動生成され、パッケージがインストールされます。
ng new quickstart
アプリケーションプロジェクトのフォルダに移動して、ng serveコマンドを実行すると、開発サーバー上でアプリケーションが実行されます。アプリケーションは
で表示でき、ソースファイルを変更すると自動的に変更が反映されます。
cd quickstart
ng serve
Wijmoコンポーネントを追加する
次のコマンドを実行して、Wijmoパッケージをプロジェクトにインストールします。Wijmo製品版を使用する場合は、製品版のNpmImagesフォルダを参照します。
# トライアル版の場合 npm install --save http://prerelease.componentone.com/wijmo5/npm-images/C1Wijmo-Enterprise-Eval-CommonJS-5.20172.359.tgz # 製品版の場合 npm install --save xxx/NpmImages/wijmo-amd-min/
CDNまたはWijmo製品版から下記の2つのファイルを取得して、プロジェクトのsrcフォルダに追加します。
Angular CLI設定ファイル(.angular-cli.json)で、上記2つのファイルを追加します。
{ "apps": [ { "styles": [ "styles.css", "wijmo.min.css" ], "scripts": [ "wijmo.culture.ja.min.js" ], } ], }
src/app/app.modules.tsファイルで、WjGridModuleモジュールをインポートします。
import { WjGridModule } from 'wijmo/wijmo.angular2.grid'; @NgModule({ : imports: [ : WjGridModule ] })
src/app/app.component.htmlファイルで、FlexGridコンポーネントを追加します。
<wj-flex-grid [itemsSource]="data"></wj-flex-grid>
src/app/app.component.tsファイルで、グリッドに表示するデータを作成します。
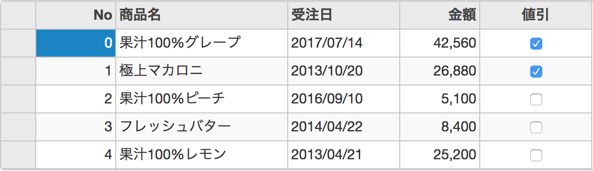
export class AppComponent { data = [ { No: 0, 商品名: '果汁100%グレープ', 受注日: new Date('2017/7/14'), 金額: 42560, 値引: true }, { No: 1, 商品名: '極上マカロニ', 受注日: new Date('2013/10/20'), 金額: 26880, 値引: true }, { No: 2, 商品名: '果汁100%ピーチ', 受注日: new Date('2016/9/10'), 金額: 5100, 値引: false }, { No: 3, 商品名: 'フレッシュバター', 受注日: new Date('2014/4/22'), 金額: 8400, 値引: false }, { No: 4, 商品名: '果汁100%レモン', 受注日: new Date('2013/4/21'), 金額: 25200, 値引: false } ]; }
以上の手順で、クイックスタートアプリケーションの作成は完了です。ng serveコマンドを実行して
に接続すると、AngularアプリケーションでFlexGridコンポーネントが表示されていることを確認できます。

さいごに
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
