「SpreadJS(スプレッドJS)」には、InputManJSを統合するInputManJSセルという機能があります。バージョンV13.2Jでは、このInputManJSセルに、新しくGcComboBox型セルが追加されました。
今回は、このGcComboBox型セルに従来からのGcMask、GcNumber、GcDateTimeの各セル型を加えた4つのInputManJSセルの豊富な機能と使い方をご紹介します。
目次
InputManJSセルとは?
InputManJSセルは、セルの編集モードでInputManJSのコントロールと統合することで、入力書式や表示書式を指定して、簡単にそして効率的に値を入力できるようにします。
InputManJSセルではInputManJSのコントロールに備わっている汎用的な機能をはじめ、各コントロール独自の機能を利用できます。
InputManJSセルの汎用的な機能
| 項目 | 説明 |
|---|---|
| 書式設定 | データに応じた書式と文字種の指定 |
| 入力制御 | リテラル文字や改行コードの扱い方/入力可能範囲の指定 |
| フォーカス移動 | 自動フォーカス移動/フィールド間の移動 |
| 未入力時の表示 | 未入力時の代替文字表示 |
| スピン機能 | 値の増減/選択項目の移動 |
| クリアボタン | 入力値を一括クリアするボタンの表示 |
| 長体表示 | 長い文字列をセル内に収める縮小表示 |
| スタイル設定 | 状態に応じた各部位のスタイル設定 |
InputManJSセルの汎用機能や各セル型専用機能の詳しい内容については、対応するInputManJSコントロールのデモでご確認ください。
セル型に対応したInputManJSコントロール
| セル型 | コントロール |
|---|---|
| GcMask型セル | マスクコントロール(GcMask) |
| GcDateTime型セル | 日付時刻コントロール(GcDateTime) |
| GcNumber型セル | 数値コントロール(GcNumber) |
| GcComboBox型セル | コンボコントロール(GcComboBox) |
参考:コントロールのリンクをクリックすると対応するデモのページが表示されます。
InputManJSセルを使う準備
InputManJSセルを使用するには、InputManJSモジュールに加えて専用の間接モジュールも参照します。
- gc.inputman-js.ja.js(InputManJSモジュール)
- gc.inputman-js.css(InputManJSモジュール)
- gc.spread.sheets.inputmancelltype.js(間接モジュール)
SpreadJSモジュールとこれらのモジュールを参照するには、npmパッケージをインストールします。npmパッケージの利用方法は、こちらの記事を参考にしてください。
本稿では、下記の方法で各モジュールをインポートしています。
// Spread.Sheets関連モジュールのインポート
import * as GCSS from '@grapecity/spread-sheets';
import '@grapecity/spread-sheets-resources-ja';
import '@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white';
// InputManJS関連モジュールのインポート
import '@grapecity/inputman/CSS/gc.inputman-js.css';
import * as GCIMCellType from '@grapecity/spread-sheets-inputmancelltype';GcMask型セル

GcMask型セルは、電話番号や郵便番号などの入力マスクを正規表現で定義して、入力可能な文字種と書式を制限することができます。
また、特殊な用途向けとして、書式に設定した列挙体の項目を順次表示するスピン機能も備えられています。
主な機能
GcMask型セルには次のような機能があります。
| プロパティ | 設定値 | 機能 |
|---|---|---|
| formatPattern | String | 入力マスクの書式 |
| displayType | Boolean | セルの値にリテラル文字列を含めるかどうかの指定 |
| autoConvert | Boolean | formatPatternで指定した文字種への自動変換 |
| showSpinButton | Boolean | スピンボタンの表示 |
| watermarkNullText | String | 未入力時の代替テキストを設定 |
| exitOnLastChar | Boolean | 入力完了時の自動フォーカス移動 |
詳細情報:SpreadJSデモ/InputManJSヘルプ/InputManJSデモ
入力マスクの詳しい仕様をInputManJSデモに記載しています。
サンプルスクリプト
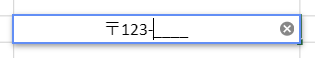
文字種を自動的に半角数字に変換して郵便番号を入力する例を以下に示します。
この例では、表示モードでもリテラル文字が表示されます。また、編集開始時に適切な入力を促す文字列が表示され、文字列全体が選択状態になります。
function setGcMaskCellType(sheet) {
var gcMaskCellType = new GCIMCellType.GcMaskCellType({
autoConvert: true,
displayType: 'text',
exitOnLastChar: true,
formatPattern: '〒\\D{3}-\\D{4}',
showClearButton: true,
showSpinButon: false,
watermarkNullText: '郵便番号の入力'
});
sheet.setCellType(1, 1, gcMaskCellType);
};GcDateTime型セル

GcDateTime型セルは、和暦表示や入力可能な日付範囲の指定ができるほか、ドロップダウンカレンダーやスピン機能を使ってマウス操作だけで日付を入力することも可能です。また、ドロップダウンカレンダーには、日曜日や休日のスタイル設定などの豊富な機能が搭載されています。
主な機能
GcDateTime型セルの主要な機能を以下に示します。
| プロパティ | 設定値 | 機能 |
|---|---|---|
| formatPattern | String | 日付時刻の入力書式 |
| displayType | String | セルの値に設定する書式(入力書式/セルのフォーマッタ) |
| showDropDownButton | Boolean | ドロップダウンボタンの表示 |
| dropDownConfig.dropDownType | DateDropDownType | ドロップダウンの種類 |
| dropDownConfig.type | PickerType | 日付時刻ピッカーの種類 |
| showSpinButton | Boolean | スピンボタンの表示 |
| minDate | Date/String | 入力可能な日付の最小値 |
| minDate | Date/String | 入力可能な日付の最大値 |
| watermarkNullText | String | 未入力時の代替テキストを設定 |
| exitOnLastChar | Boolean | 入力完了時の自動フォーカス移動 |
詳細情報:SpreadJSデモ/InputManJSヘルプ/InputManJSデモ
サンプルスクリプト
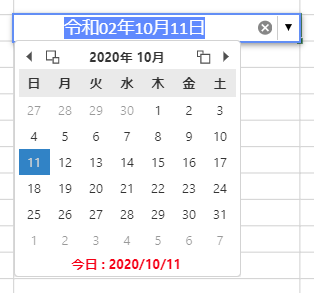
この例では、和暦の日付を入力して表示します。
入力書式がそのまま表示書式としても使用されます。また、編集開始時に適切な入力を促す文字列が表示され、文字列全体が選択状態になります。さらに、入力可能な日付範囲を限定しているほか、ドロップダウンカレンダーを使った日付入力も可能です。
function setGcDateTimeCellType(sheet) {
var gcDateTimeCellType = new GCIMCellType.GcDateTimeCellType({
displayType: 'text',
dropDownConfig: {
dropDownType: GC.InputMan.DateDropDownType.Calendar,
showWeekNumber: false,
type: GC.InputMan.PickerType.DateTime,
},
exitOnLastChar: true,
formatPattern: 'gggee年MM月dd日',
maxDate: '2099/12/31',
minDate: '2000/1/1',
showClearButton: true,
showDropDownButton: true,
showSpinButon: false,
watermarkNullText: '和暦日付の入力'
});
sheet.setCellType(3, 1, gcDateTimeCellType);
};また、CSSに次の記述を追加して今日の日付ボタンのスタイルを設定しています。
.gcim-calendar__today-button {
color: red;
}GcNumber型セル

GcNumber型セルは、3桁区切りや小数点、通貨記号、負号を入力書式と表示書式に設定できます。また、負号のカスタイズや漢数字の表示も可能です。さらに、ドロップダウン数値パッドとスピン機能を使うことでマウス操作だけで数値を入力することができます。
主な機能
GcNumber型セルの主要な機能は次のとおりです。
| プロパティ | 設定値 | 機能 |
|---|---|---|
| formatDigit | String | 数値の入力書式(桁数、小数点、桁区切り) |
| positivePrefix | String | 正数の前のリテラル文字(通貨記号など) |
| positiveSuffix | String | 正数の後のリテラル文字 |
| negativePrefix | String | 負数の前のリテラル文字(通貨記号や負号) |
| negativeSuffix | String | 負数の後のリテラル文字 |
| displayType | String | 表示書式(入力書式/セルのフォーマッタ)の切り替え |
| showSpinButton | Boolean | スピンボタンの表示 |
| spinOnKeys | Boolean | 上下キーによるスピン動作の許可 |
| spinWrap | Boolean | スピン時の上下限でのラップ動作の許可 |
| showNumericPad | Boolean | 数値パッドのドロップダウン表示 |
| minValue | Number/String | 入力可能な数値の最小値 |
| maxValue | Number/String | 入力可能な数値の最大値 |
| watermarkNullText | String | 未入力時の代替テキストを設定 |
詳細情報:SpreadJSデモ/InputManJSヘルプ/InputManJSデモ
サンプルスクリプト
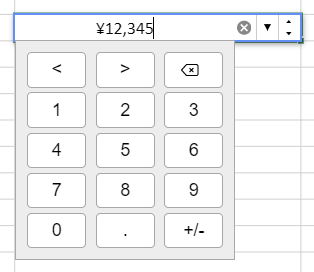
最大5桁の数値を円記号と桁区切り記号を付けて入力/表示する例です。
負数と正数の接頭辞を設定するほか、マウスによる数値入力を可能にする簡易キーパッドの使用を可能にしています。また、スピンボタンを使った数値の増減を許可する一方で、マウスホイールによるスピン操作は禁止しています。
function setGcNumberCellType(sheet){
var gcNumberCellType = new GCIMCellType.GcNumberCellType({
displayType: 'text',
formatDigit: '##,##0',
maxValue: Number(99999),
minValue: Number(-99999),
negativePrefix: '-$',
negativeSuffix: '',
positivePrefix: '$',
positiveSuffix: '',
showClearButton: true,
showNumericPad: true,
showSpinButton: true,
spinWheel:false,
watermarkNullText: '数値の入力'
});
sheet.setCellType(5, 1, gcNumberCellType);
};GcComboBox型セル

GcComboBox型セルでは、複数列やグラフィカルでリッチなリストを実現するテンプレートを使ったドロップダウンリストを表示できます。また、入力された値に合致する項目を自動的に表示するオートフィルタ機能 を備えているほか、スピン機能を使って選択値を変更したり、任意の文字列を直接入力することも可能です。
主な機能
GcComboBox型セルの主要な機能は次のとおりです。
| プロパティ | 設定値 | 機能 |
|---|---|---|
| items | Object | ドロップダウンリストのデータソース |
| columns | Object | ドロップダウンリストの各列の定義 |
| displayMemberPath | String | 選択項目の表示用に使用するフィールド名 |
| valueMemberPath | String | 選択項目の値として使用するフィールド名 |
| isEditable | Boolean | 任意の文字列入力の可否 |
| autoFilter | AutoFilter列挙型 | 入力時のフィルタリング方法 |
| dropDownHeight | Number/String | ドロップダウンリストの高さ |
| dropDownWidth | Number/String | ドロップダウンリストの幅 |
| itemHeight | Number/String | ドロップダウンリスト内の項目の高さ |
| showSpinButton | Boolean | スピンボタンの表示 |
| watermarkNullText | String | 未入力時の代替テキストを設定 |
詳細情報:SpreadJSデモ/InputManJSヘルプ/InputManJSデモ
サンプルスクリプト
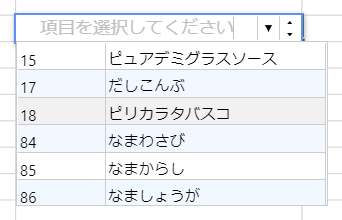
ドロップダウンリストに2列のデータを表示し、交互行スタイルを設定しています。 ドロップダウンリストにはJSON形式のデータを設定し、オートフィルタ機能を有効にして表示するリスト項目を絞り込めるようにしています。また、ドロップダウンリストのサイズと項目の高さを設定し、列ヘッダを非表示にしています。
function setGcComboBoxCellType(sheet){
var gcComboBoxCellType = new GCIMCellType.GcComboBoxCellType({
items: [
{ id: 15, product: 'ピュアデミグラスソース' },
{ id: 17, product: 'だしこんぶ' },
{ id: 18, product: 'ピリカラタバスコ' },
{ id: 84, product: 'なまわさび' },
{ id: 85, product: 'なまからし' },
{ id: 86, product: 'なましょうが' },
],
columns: [
{ name: 'id', label: 'コード', width: 70 },
{ name: 'product', label: '品名', width: 180 },
],
displayMemberPath: 'product',
valueMemberPath: 'id',
autoFilter: GC.InputMan.AutoFilter.StartWith,
dropDownHeight: 300,
dropDownWidth: 'auto',
generatingItem: function (args) {
args.item.classList.add(args.index % 2 ? 'odd' : 'even');
},
isEditable: true,
itemHeight: 25,
showHeader: false,
showSpinButton: true,
watermarkNullText: '項目を選択してください',
});
sheet.setCellType(7, 1, gcComboBoxCellType);
};また、CSSに次の記述を追加して交互行のスタイルを設定しています。
.odd {
background: aliceblue;
}
.even {
background: white;
}実行サンプル
上記のサンプルスクリプトで紹介した各セル型を実装した実行サンプルです。セル型名の横のセルをクリックすると、各種入力をお試しいただけます。
上記のサンプルスクリプトで紹介した各セル型を以下のデモアプリケーションで確認できます。セル型名の横のセルをクリックすると、各種入力をお試しいただけます(“Run Project”をクリックするとデモが起動します)。
さいごに
以上のように、InputManJSセルを使うことでSpreadJSのシートにInputManJSのコントロールの高度な入力機能を付与できます。SpreadJSには、今回ご紹介したInputManJSセルをはじめとする豊富な機能が満載です。また、InputManJSには、その他にも快適なユーザーインタフェースの構築に欠かせない各種コントロールをご用意しています。
弊社ウェブサイトで公開中のオンラインデモでは、これらの製品が提供する様々な機能をお試しいただけるようになっていますので、是非チェックしてみてください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
