(2022年10月27日更新)
本記事では、「Wijmo(ウィジモ)」のnpmパッケージを使用して、Wijmoのデータグリッド「FlexGrid(フレックスグリッド)」でデータ表示を行うWebアプリケーションを作成する方法を紹介します。2018年3月19日に投稿した記事「Wijmoクイックスタート with npm!」を、2022年10月時点における最新の技術と弊社製品で更新した内容です。
Wijmoのnpmパッケージ
Wijmoのnpmパッケージは複数用意されています。あまりサイズを気にしなくていい場合や、とりあえず全てのパッケージをインストールする場合は@grapecity/wijmo.allを使用します。
JavaScriptフレームワークで使用する場合には個別に以下のパッケージを使用できます。これにより余計なパッケージのインストールがなくなり、アプリケーションのサイズを減らせます。
- Angular:
@grapecity/wijmo.angular2.all - React:
@grapecity/wijmo.react.all - Vue:
@grapecity/wijmo.vue2.all - 使用しない:
@grapecity/wijmo.purejs.all
本記事ではフレームワークを使用せずにアプリケーションを作成するので、@grapecity/wijmo.purejs.allを使用します。
プロジェクトの作成
まず、Visual Studio Codeのターミナルでプロジェクトのフォルダ「quickstart」を作成して「quickstart」フォルダに移動します。
mkdir quickstart
cd quickstart次にプロジェクトの初期化を行います。npm initコマンドを実行して、「package.json」ファイル(npmパッケージの定義ファイル)を作成します。途中、プロジェクト名やバージョンなどの設定についていくつか質問されますが、以下のように-yオプションを指定することによって、それらの設定を一括で「既定」に設定することが可能です。
npm init -y次にnpm installコマンドを実行して各パッケージをインストールします。今回インストールするパッケージは以下です。
- webpack
- webpack-cli
- style-loader
- css-loader
- sass-loader
- node-sass
- html-webpack-plugin
npm install -D webpack webpack-cli style-loader css-loader sass-loader node-sass html-webpack-pluginwebpackを利用してWijmoのSassをバンドルし、htmlファイルも生成するために必要なパッケージをインストールしています。全てインストールすると「package.json」のdevDependenciesは以下のように構成されます。
・・・(中略)・・・
"devDependencies": {
"css-loader": "^6.7.1",
"html-webpack-plugin": "^5.5.0",
"node-sass": "^7.0.3",
"sass-loader": "^13.1.0",
"style-loader": "^3.3.1",
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0"
}
}「quickstart」フォルダにwebpackの設定ファイル「webpack.config.js」を作成して、下記のコードを追加します。
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
module: {
rules: [
{
test: /\.scss$/,
use: ['style-loader', 'css-loader', 'sass-loader']
},
]
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' })
]
};「package.json」のscriptsに以下のコードを追加します。
・・・(中略)・・・
"scripts": {
"build": "webpack"
},
・・・(中略)・・・「quickstart」フォルダに「src」フォルダを作成して「index.html」と「index.js」を作成します。

Wijmoのパッケージをインストール
まず、npm installコマンドでWijmoをインストールします。
npm install @grapecity/wijmo.purejs.all上記のコマンドを実行することでWijmoの最新版がインストールされますが、以下のように「@」の後ろに製品バージョンを指定することで特定のバージョンをインストールすることもできます。
npm install @grapecity/wijmo.purejs.all@5.20221.xxx「index.html」のbody要素に、FlexGridを表示するためのdiv要素を追加します。
<!DOCTYPE html>
<html>
<head>
<title>Wijmoクイックスタート FlexGridサンプル</title>
</head>
<body>
<div>
<div id="flexGrid" style="height: 600px;"></div>
</div>
</body>
</html>「index.js」に下記のコードを追加します。FlexGridを生成します。
import '@grapecity/wijmo.styles/wijmo.scss';
import '@grapecity/wijmo.cultures/wijmo.culture.ja';
import * as wjGrid from '@grapecity/wijmo.grid';
let flexGrid = new wjGrid.FlexGrid('#flexGrid', {
itemsSource: getData(),
columns: [
{ binding: 'id', header: 'ID' },
{ binding: 'product', header: '商品名' },
{ binding: 'date', header: '受注日' },
{ binding: 'amount', header: '金額' }
]
});
function getData() {
return [
{ id: 15, product: 'ピュアデミグラスソース', date: '2022/01/10', amount: 6000 },
{ id: 17, product: 'だしこんぶ', date: '2022/01/08', amount: 14500 },
{ id: 18, product: 'ピリカラタバスコ', date: '2022/01/12', amount: 4000 },
{ id: 84, product: 'なまわさび', date: '2022/01/21', amount: 8000 },
];
}アプリケーションのビルドと確認
Visual Studio Codeのターミナルで以下のコマンドを実行して、プロジェクトをビルドします。
npm run buildビルド完了後「dist」フォルダに「index.html」と「main.js」が作成されます。

ローカルの開発環境において、簡易的な開発サーバー(ローカルサーバー)を使用して確認する方法は色々ありますが、Visual Studio Codeの拡張機能「Live Server」を利用するのが簡単でおススメです。
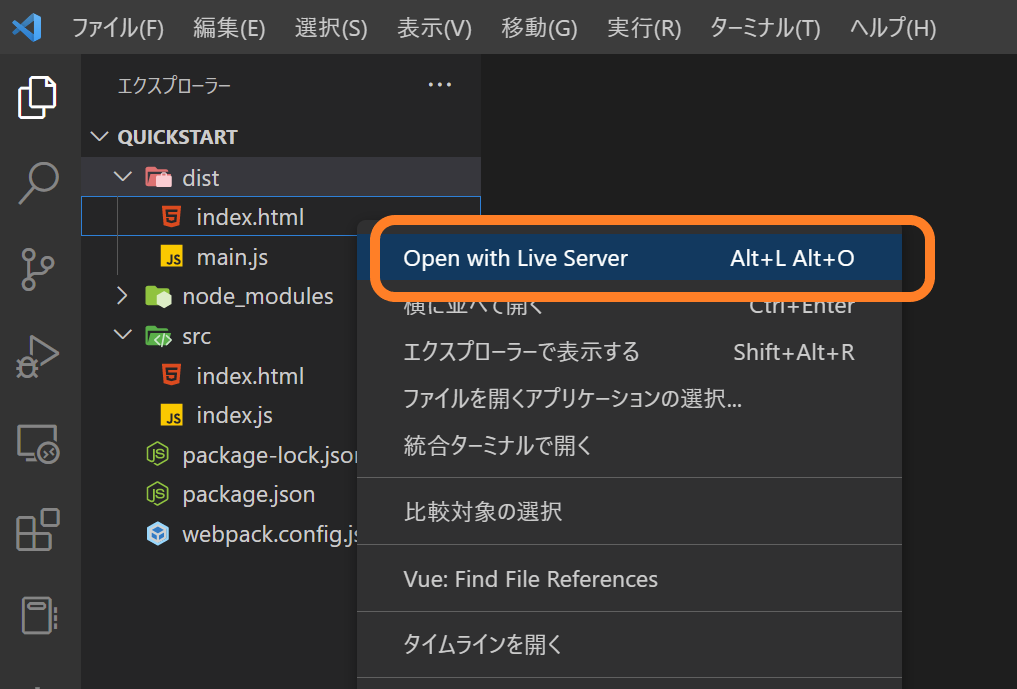
Live ServerをインストールしてVisual Studio Codeを再起動した後、「index.html」を右クリックして「Open with Live Server」をクリックします。

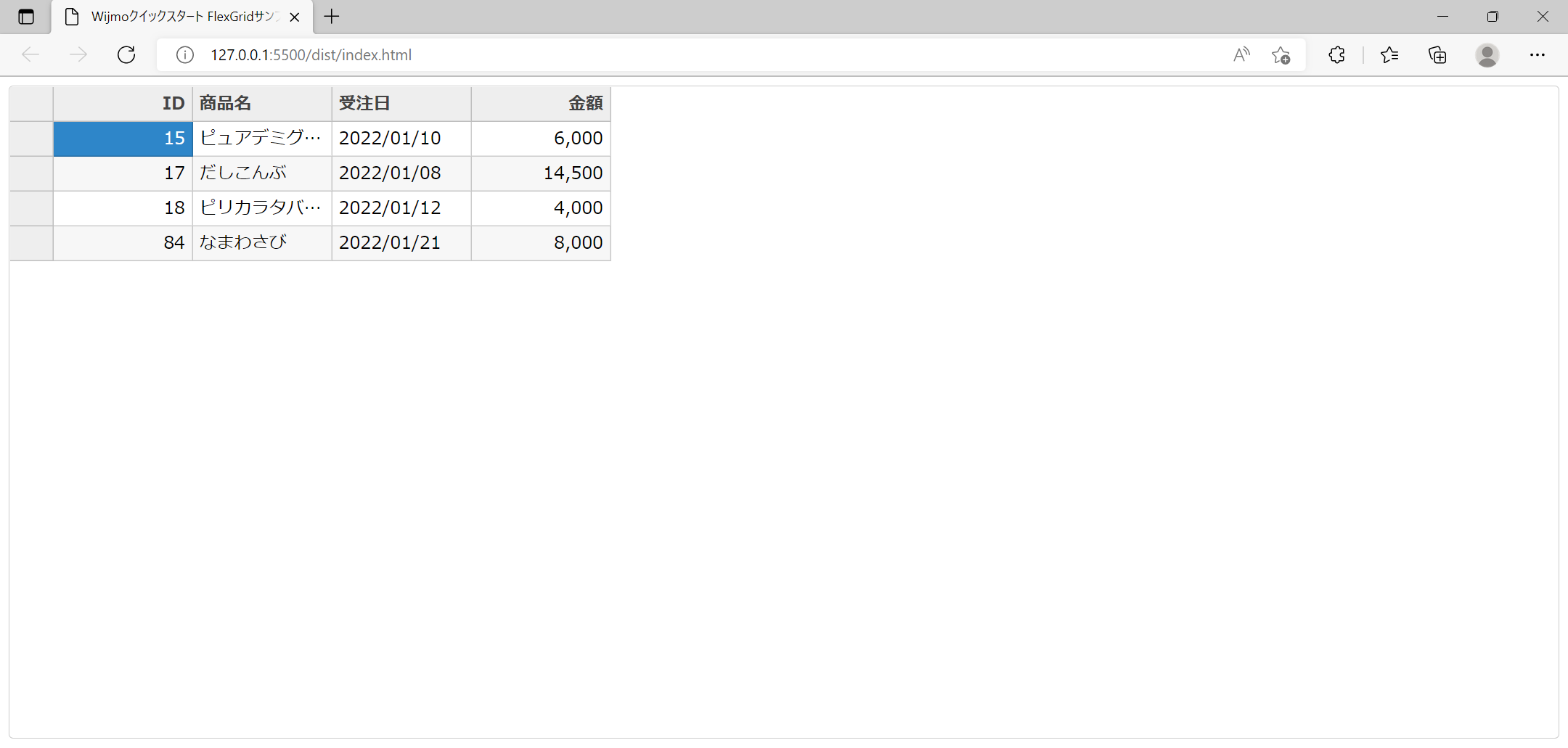
ブラウザが起動し「index.html」が表示されます。ページ内のFlexGridでデータが表示されていることが確認できます。

さいごに
以上がnpmパッケージを使用して、Wijmoのデータグリッド「FlexGrid」でデータ表示を行うWebアプリケーションを作成する方法でした。
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
