(2022年4月8日更新)
JavaScript帳票ライブラリ「ActiveReportsJS(アクティブレポートJS)」は日本仕様のきめ細やかな帳票を手軽に作成できるJavaScriptライブラリです。
今回の記事では、スクラッチでActiveReportsJSの帳票定義ファイル(レポートファイル)を作成し、ブラウザ上の帳票ビューワに表示するまでの手順を一気にご紹介したいと思います。
目次
帳票をデザインしてみよう!
帳票デザイナのインストール
まずはレポートファイルの作成からです。ActiveReportsJSはJavaScriptライブラリですが、帳票のデザインは開発環境にインストールした帳票デザイナ(単体のアプリケーション)から行います。
トライアル版、または製品版のzipファイルを解凍し、配下のdesignerフォルダの中に帳票デザイナのインストーラーがあります。exeファイルはWindows用、dmgファイルはMac用です。
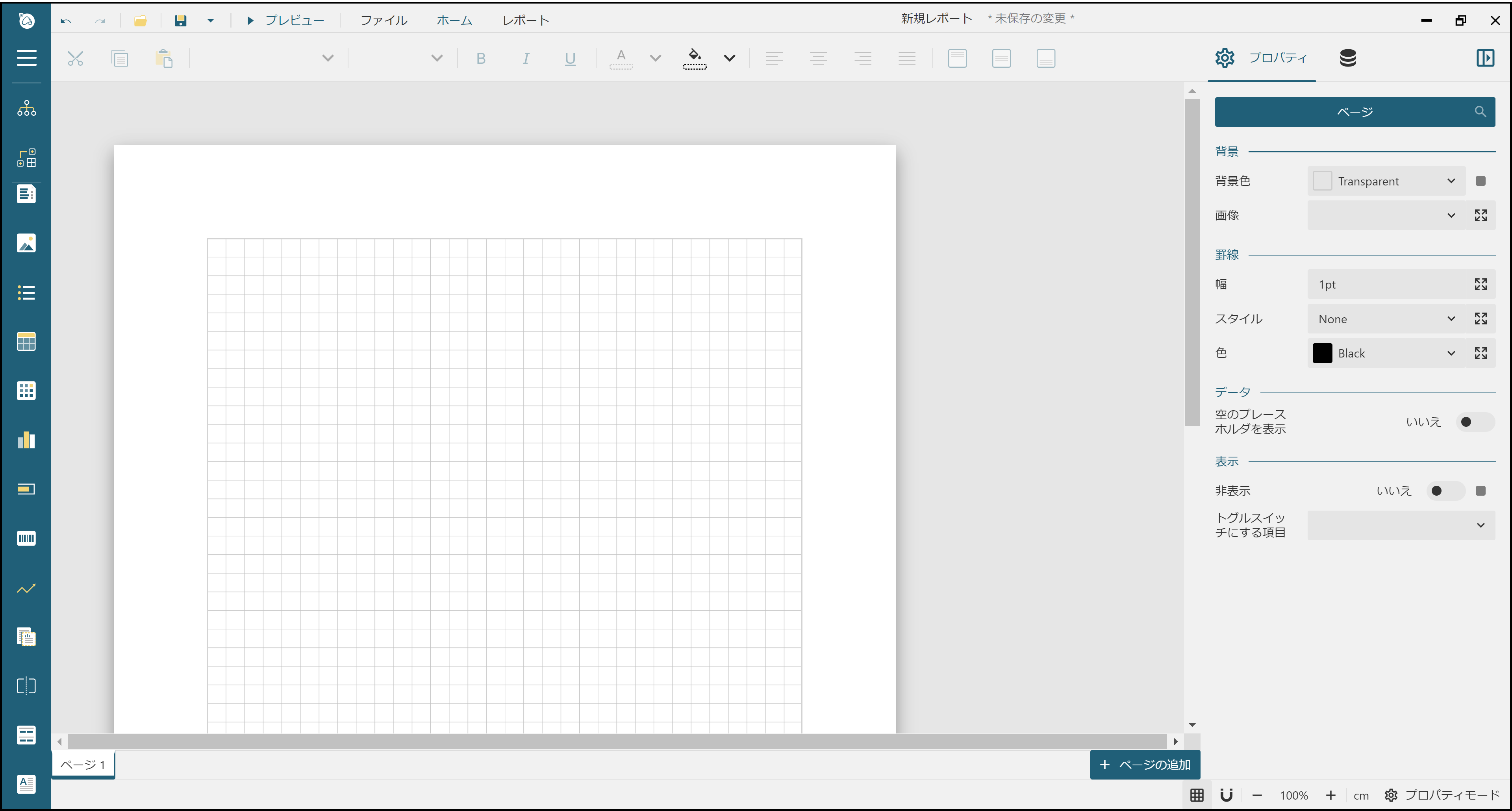
ウィザードにしたがいインストールしてデザイナを起動します。

レイアウトの作成
それでは早速帳票のレイアウトを作成してみましょう。ActiveReportsJSには2種類のレポート形式がありますが、今回は「ページレポート」で単純な一覧表形式のレイアウトを作成してみます。表形式のレイアウトを作成するには、「Table(テーブル)」コントロールを使用します。
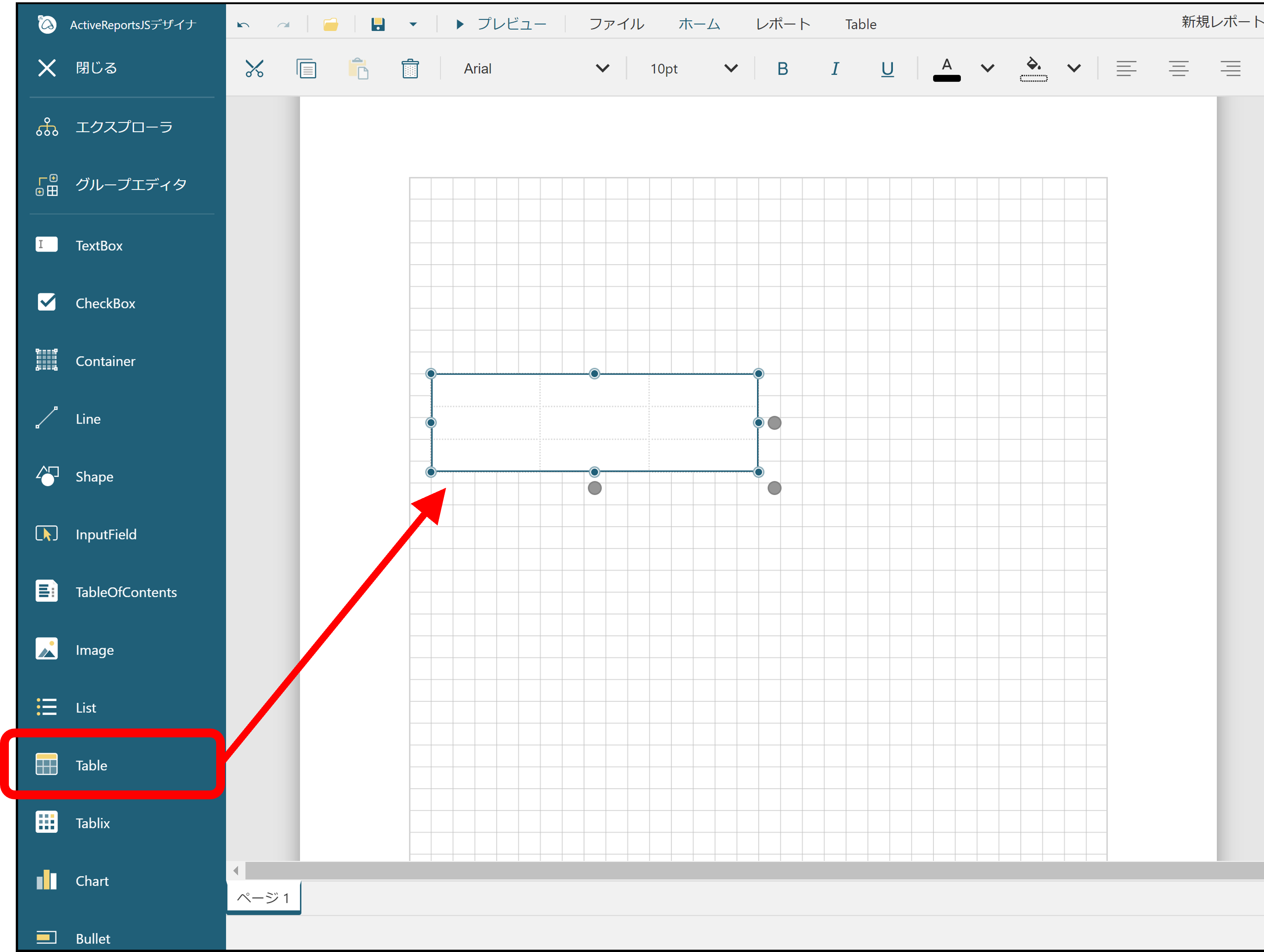
まずは左側のツールボックスからTableコントロールをドラッグ&ドロップします。デフォルトでは、テーブルの1行目がテーブルヘッダ、2行目が詳細行、3行目がテーブルフッタになります。

表示する項目数にあわせてコンテキストメニューから列数を調整します。列は1列ずつ追加もできますが、追加する列数を指定して一気に追加することも可能です。
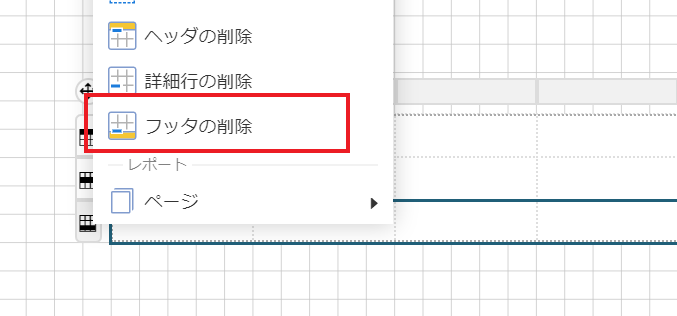
テーブルのヘッダやフッタは自由に追加/削除できます。フッタは集計値などを表示する場合などに有用ですが、今回はフッタが不要なレイアウトなので、テーブルを選択したときに左側に表示されるアイコンの周辺を右クリックし、コンテキストメニューから「フッタの削除」を選択してフッタを削除します。

次に、テーブルの大きさ(明細がどこまで描画されるのか)を設定します。テーブルを選択したときに表示されるグレーの丸のアイコンをテーブルの大きさ(明細の大きさ)の分、マウスでドラッグして拡げます。
このときのグレーの網掛けの部分が、明細がデータの数の分、繰り返し描画される領域になります。
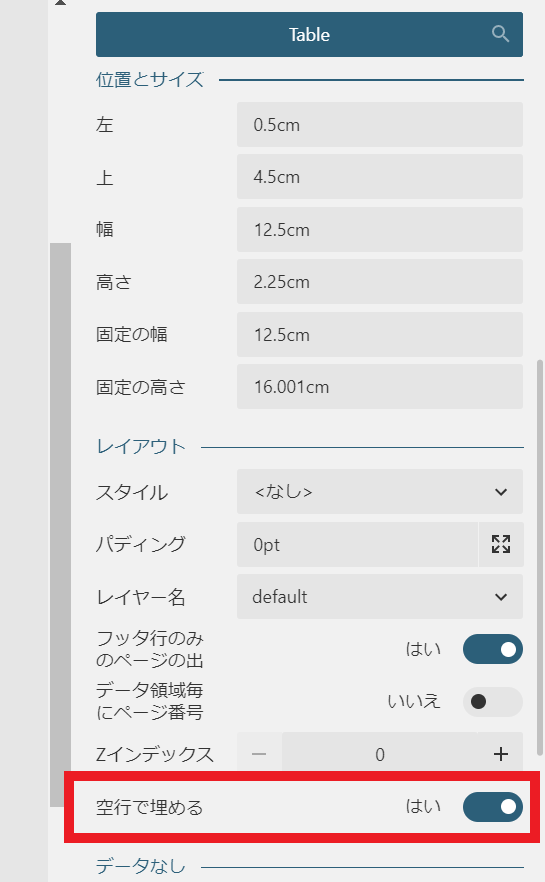
帳票でよくある要件として、表示するデータの数が、1ページに表示できる明細行の数に満たない場合に空行で埋めたい、というのがあるかと思いますが、その場合は、テーブルのプロパティから「空行で埋める」を「はい」に設定するだけでOKです。

罫線などもプロパティから簡単に設定できます。
JSONデータとの接続(埋め込みJSONデータ)
次に帳票に表示するデータとの接続を行います。ActiveReportsJSでサポートされているデータの形式はJSON形式です。Web APIなどからデータを取得する「Remote JSON」と開発初期段階でまだデータベースが使えない場合などに、固定のJSONデータを埋め込んで使える「Embedded JSON」の2種類が利用可能です。
データソースの追加
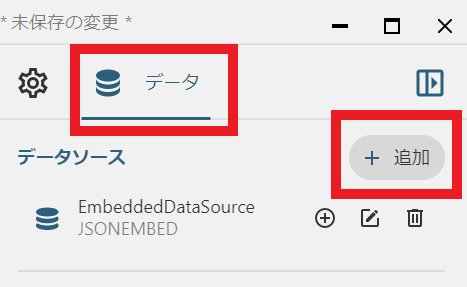
まずはデータソースの追加です。デザイナ右上の「データ」タブから「データソース」の横の「+」アイコンをクリックします。

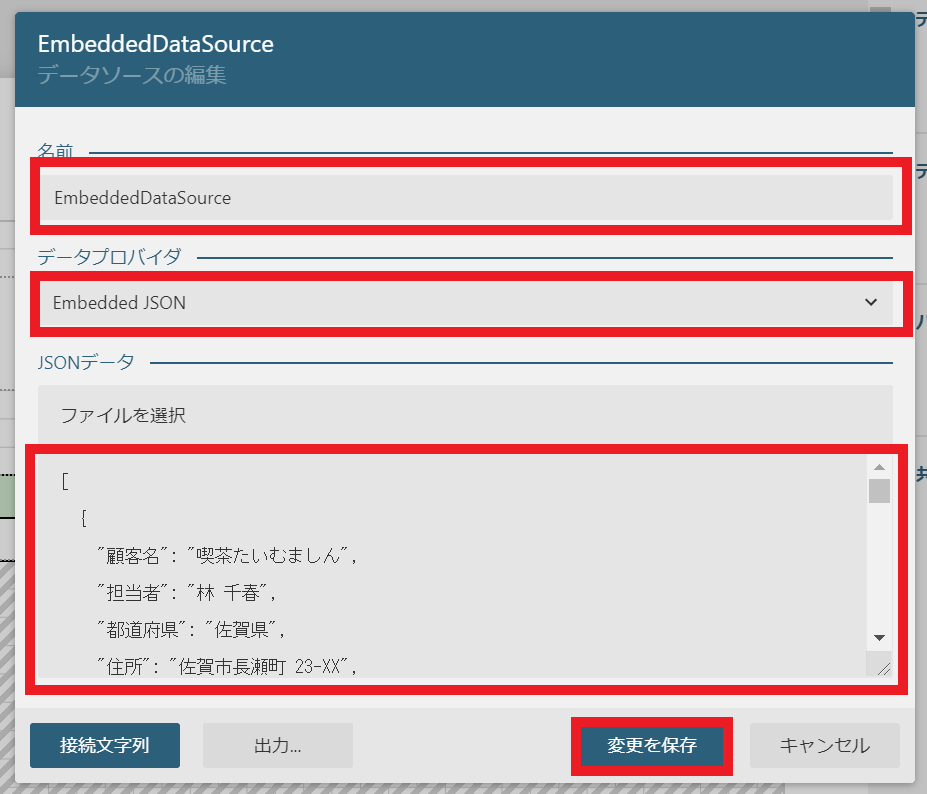
「データソースの編集」ダイアログが表示されるので、データプロバイダに「Embedded JSON」を選択し、以下のJSONデータを設定します。
[
{
"顧客名": "喫茶たいむましん",
"担当者": "林 千春",
"都道府県": "佐賀県",
"住所": "佐賀市長瀬町 23-XX",
"電話番号": "(0952)26-64XX"
},
{
"顧客名": "東海道スーパー",
"担当者": "河本 なみ",
"都道府県": "沖縄県",
"住所": "那覇市繁多川 1-21-XX",
"電話番号": "(0988)55-87XX"
},
{
"顧客名": "小町ストアー",
"担当者": "山久 良美",
"都道府県": "富山県",
"住所": "富山市朝菜町 2-702-XX",
"電話番号": "(0764)25-58XX"
},
{
"顧客名": "札幌フード",
"担当者": "渡川 秀人",
"都道府県": "京都府",
"住所": "京都市西京区山田平尾町 73-X",
"電話番号": "(075)392-76XX"
},
{
"顧客名": "雪花ガーデン",
"担当者": "小田 勝也",
"都道府県": "徳島県",
"住所": "板野郡藍住町住吉 5-XXX",
"電話番号": "(0886)92-34XX"
}
]また、後でデータソースを切り替えるときにわかりやすいようにデータソースの名前を「EmbeddedDataSource」に変更ておきます。
設定が完了したら、「変更を保存」をクリックしてデータソースを追加します。

データセットの追加
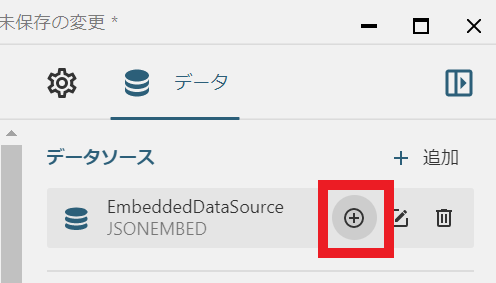
次にデータセットを追加します。先ほど追加したJSONデータソースを選択し、右側に表示される「+」アイコンをクリックします。

「データセットの編集」ダイアログが表示されるので、ここでもわかりやすいように名前を「 EmbeddedDataSet」に変更しておきます。
そしてクエリからJSONPathという形式で、どのフィールドをデータセットとして使用するか指定します。今回はすべてのフィールドを使うので、「$.*」を設定し、「検証」ボタンをクリックします。
設定に成功するとバウンドフィールドが5個追加されるので、あとは「OK」をクリックすれば、以下のようにデータセットが作成されます。
レポートコントロールとの接続
あとは、レポートコントロールと先ほど追加したデータセットのフィールド(テーブルに表示させたい項目)を接続します。Tableの詳細行のテキストボックスを選択すると表示される右側のアイコンから接続するフィールドを選択します。左から「顧客名」、「担当者名」、「都道府県」、「住所」、「電話番号」の順に設定します。詳細行をフィールドに接続すると、ヘッダにはフィールド名が自動的にラベルとして設定されます。
プレビュー実行
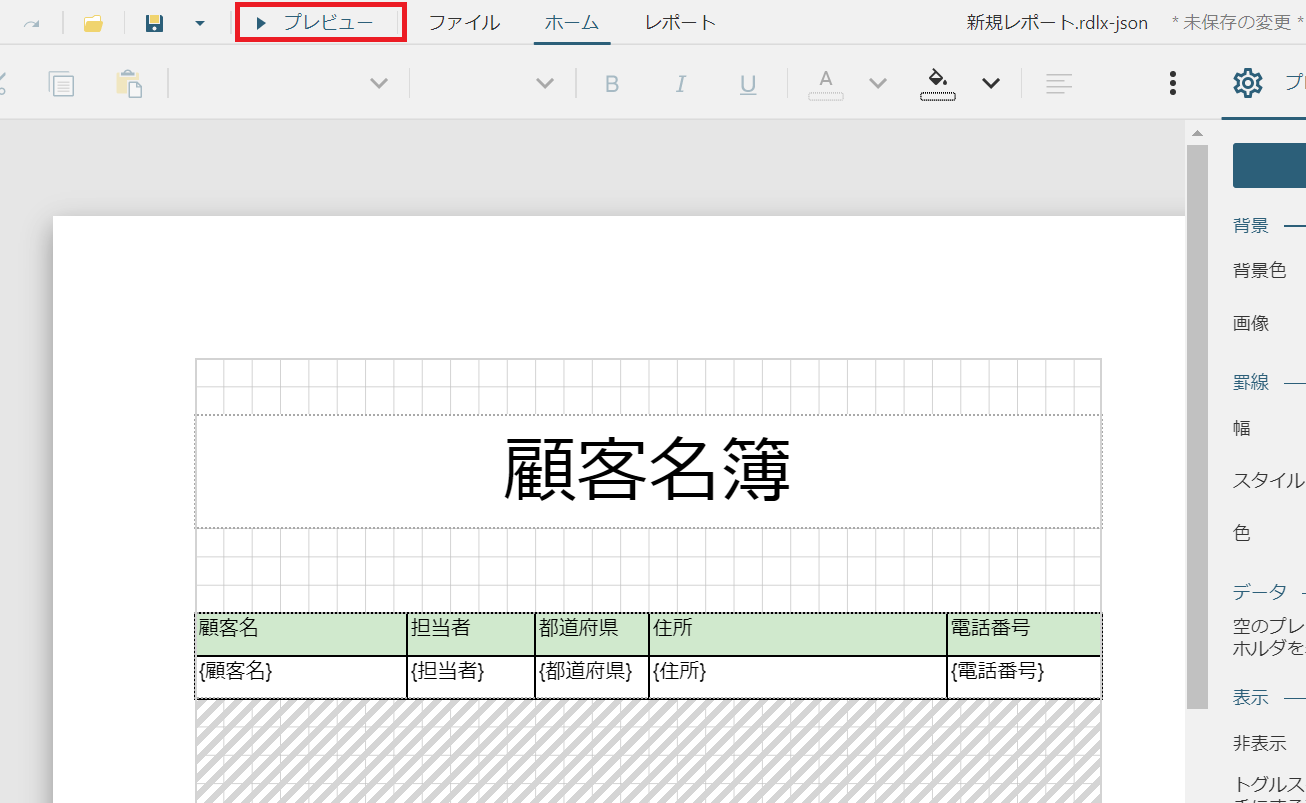
仕上げとして、Tableの上に「TextBox」を追加し、帳票のタイトルを追加します。また、Tableの色や幅なども調整します。レイアウトが整ったら「プレビュー」ボタンをクリックします。

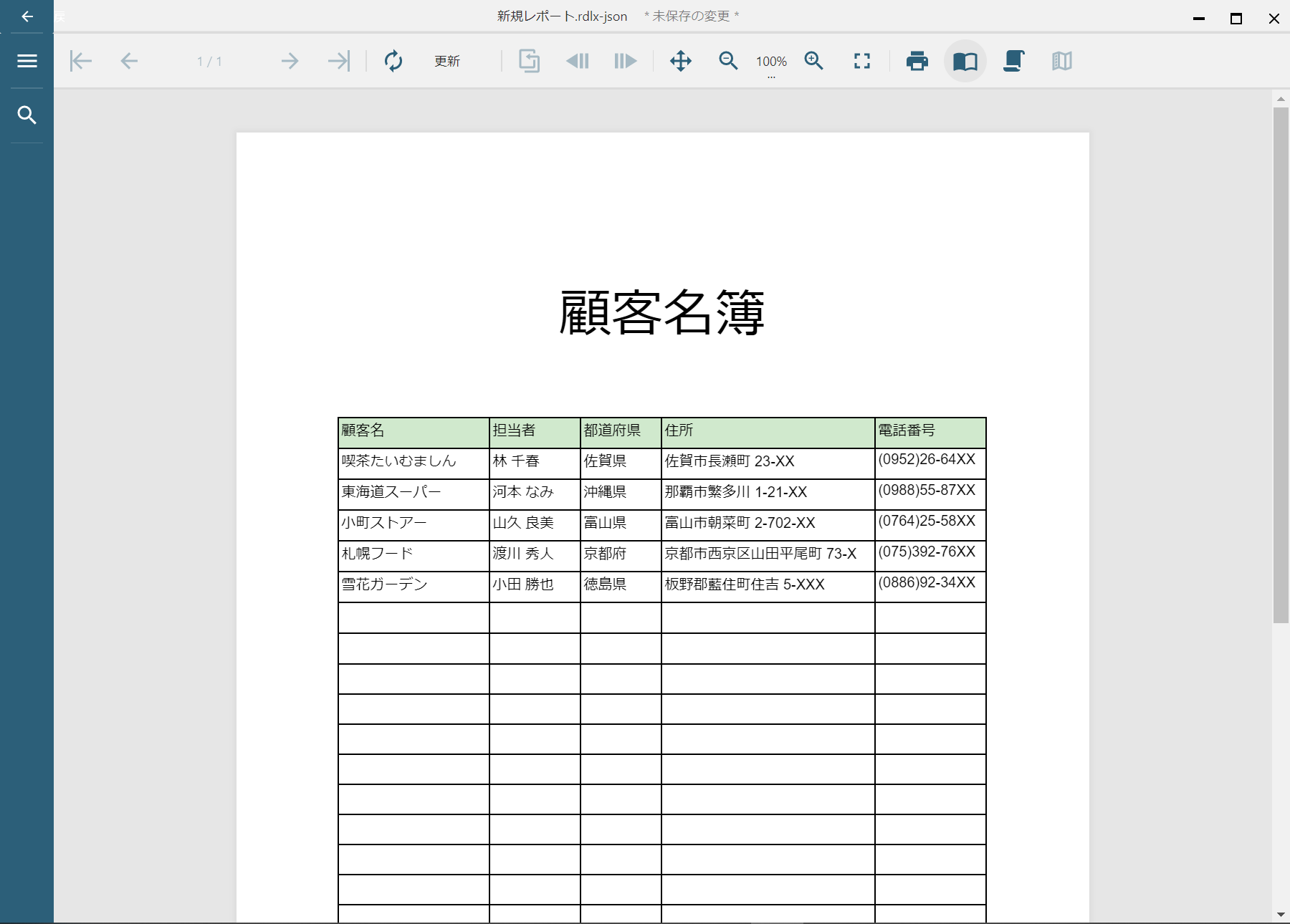
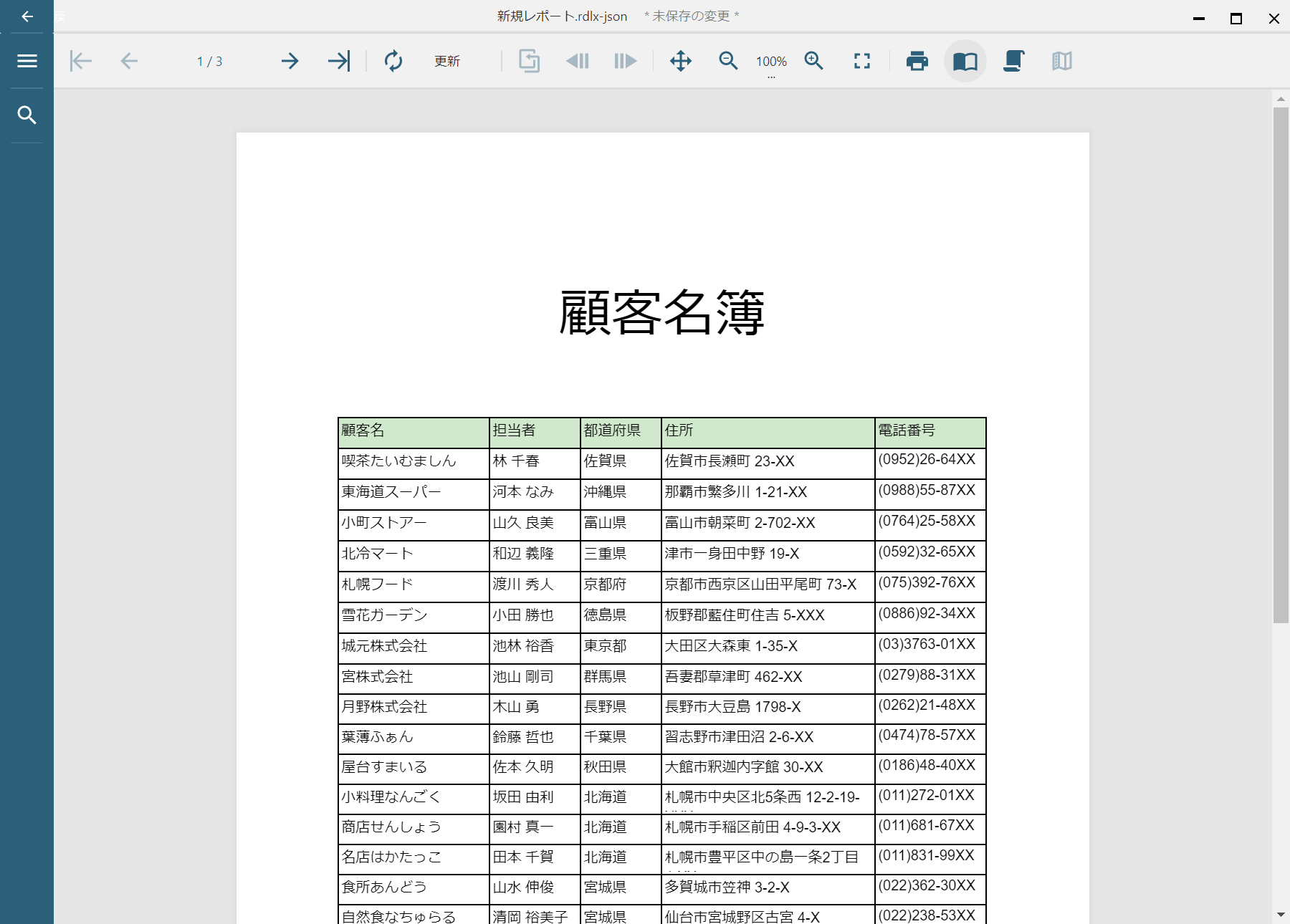
帳票がプレビュー表示されます。テーブルはデザイン時に設定したグレーの網掛けの部分まで伸長し、先ほど設定したJSONデータがきちんと表示されていることがわかります。これでレポートファイルは完成です。
作成したレポートファイルは記事の後半でWebアプリケーションに組み込んで使用するので「test.rdlx-json」という名前で保存しておきます。

JSONデータとの接続(リモートJSONデータ)
次にWeb APIなどからデータを取得する「Remote JSON」を使用してデータを取得してみたいと思います。
※ この手順をスキップしてWebアプリケーションへの組み込みをすぐに試すこともできます。
データソースの追加
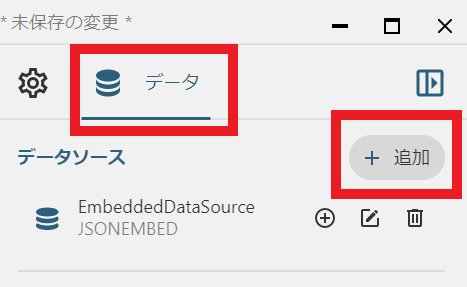
埋め込みJSONの場合と同様に、新しくデータソースを追加します。デザイナ右上の「データ」タブから「データソース」の横の「+」アイコンをクリックします。

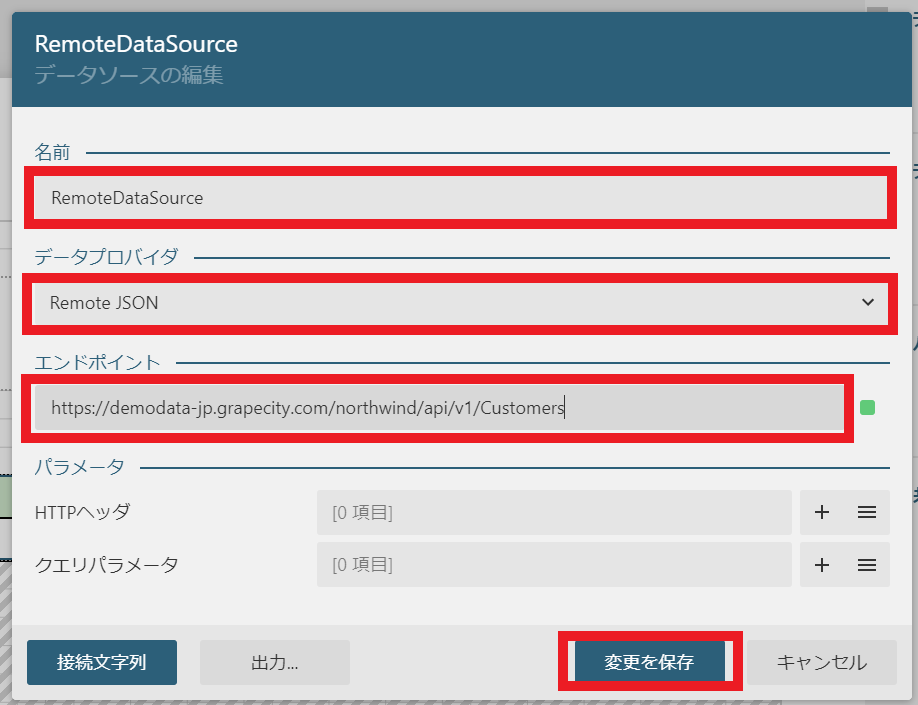
データプロバイダに「Remote JSON」を選択し、エンドポイントに以下のデモ用のWeb APIのURLを設定します。また名前を「RemoteDataSource」に変更しておきます。
https://demodata-jp.grapecity.com/northwind/api/v1/Customers設定が完了したら、「変更を保存」をクリックしてデータソースを追加します。

データセットの追加
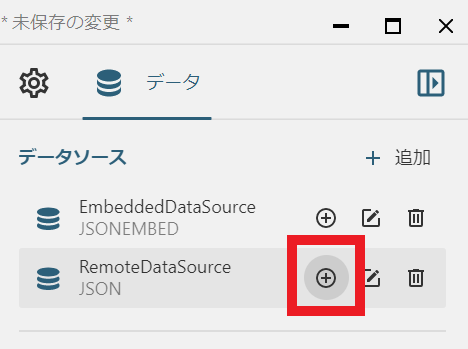
次にデータセットを追加します。先ほど追加した「RemoteDataSource」を選択し、右側に表示される「+」アイコンをクリックします。

「データセットの編集」ダイアログが表示されるので、先程と同様にクエリに「$.*」を設定し、「検証」ボタンをクリックします。設定に成功するとバウンドフィールドが11個追加されるので、あとは「OK」をクリックすれば、以下のようにデータセットが作成されます。
レポートコントロールとの接続
あとは、レポートコントロールとの接続を行います。まずはTableコントロールを選択し、バインドしているデータセットを「EmbeddedDataSet」から「RemoteDataSet」に切り替えます。
データセットを切り替えると、 Tableの詳細行のテキストボックスを選択すると表示される右側のアイコンをクリックしたときに表示されるフィールドも、「RemoteDataSet」のフィールドに切り替わります。
バインドしているフィールドを、「顧客名」を「companyName」、「担当者」を「contactName」、「都道府県」を「country」、「住所」を「address」、「電話番号」を「phone」にそれぞれ変更します。また、そのタイミングでヘッダのラベルもフィールド名に更新されてしまうので、元のヘッダ名に戻しておきます。
プレビュー実行
再度プレビューを実行すると、今度はWeb APIから取得したデータをレポート上に表示することができました。

帳票ビューワで帳票を表示してみよう!
レポートファイルが完成したら、次は帳票ビューワを使ってブラウザ上で閲覧してみましょう。ここでやっとJavaScriptの登場です。
ActiveReportsJSを組み込んだWebアプリはIISだけでなく、ApacheやNginxなど様々なWebサーバー上にデプロイできますが、今回はVisual Studio Codeの拡張機能の「Live Server」を使ったローカル環境の開発サーバーを使用し、簡単にブラウザ上での表示を確認してみたいと思います。
HTMLファイルの作成
ActiveReportsJSは様々なWebアプリケーションに組み込むことができますが、今回はプレーンなHTMLを使ったミニマム構成で動作確認したいと思います。
適当なフォルダの中にindex.htmlを作成し、以下のようにJSファイルとCSSファイルの参照と、ビューワの定義を追加し、ActiveReportsJSの帳票ビューワを組み込みます。
<html>
<head>
<title>ActiveReportsJS Viewer</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/ar-js-ui.css" />
<link rel="stylesheet" href="css/ar-js-viewer.css" />
<script type="text/javascript" src="./scripts/ar-js-core.js"></script>
<script type="text/javascript" src="./scripts/ar-js-viewer.js"></script>
<script type="text/javascript" src="./scripts/ar-js-pdf.js"></script>
<script type="text/javascript" src="./scripts/ar-js-xlsx.js"></script>
<script type="text/javascript" src="./scripts/ar-js-html.js"></script>
<script type="text/javascript" src="./scripts/ar-js-locales.js"></script>
</head>
<body onload="load()">
<div id="ARJSviewerDiv" style="height: 100vh"></div>
<script>
function load() {
const viewer = new ActiveReports.Viewer('#ARJSviewerDiv', { language: 'ja' });
viewer.open('./reports/test.rdlx-json');
}
</script>
</body>
</html>JSファイル、CSSファイルの配置
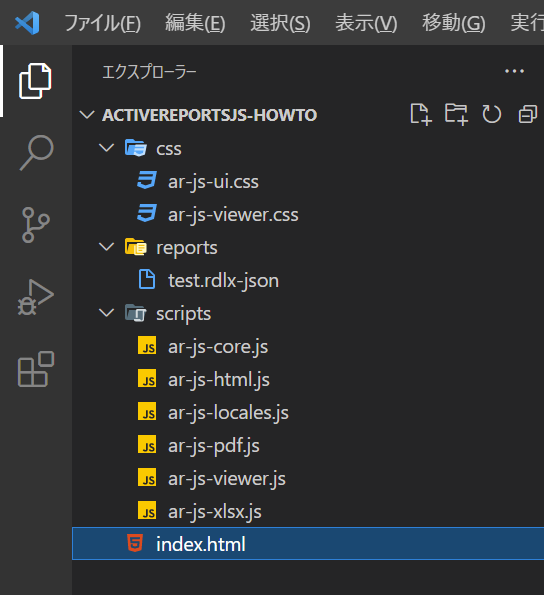
同じフォルダの配下にscriptsとcssフォルダを作成し、ActiveReportsJSの製品版、またはトライアル版のzipを解凍して出力されたdistフォルダから、必要なJSファイルとCSSファイル(下記の図を参照)を、これらのフォルダにコピーし、配置します。
また、reportsフォルダも作成し、先ほど作成したレポートファイル(test.rdlx-json)をコピーします。
最終的なファイル構成は以下のようになります。

Live Serverで実行
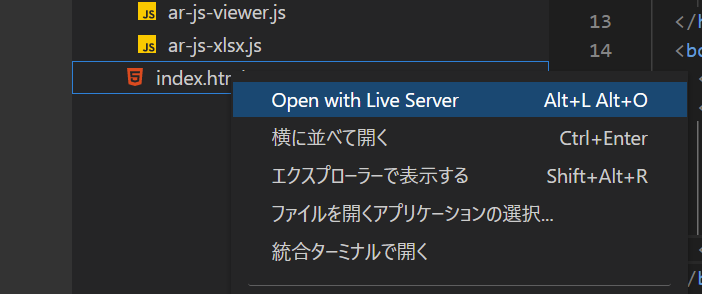
最後にLive Serverを使ってブラウザ上でビューワを表示させてみます。index.htmlを右クリックし、コンテキストメニューから「Open with Live Server」をクリックします。

開発サーバーが起動し、ブラウザ上の帳票ビューワに作成した帳票が表示されます。
さいごに
今回はActiveReportsJSでの帳票開発の一連の流れを簡単にご紹介いたしました。
弊社Webサイトでは、製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
