「SpreadJS(スプレッドJS)」は、WebシステムのフロントエンドでExcelやGoogleスプレッドシートのような機能を簡単に実現できるJavaScriptライブラリです。今回の記事ではSpreadJSに搭載された書式設定機能の特徴や用法をご紹介します。
データを絞り込んで表示するフィルタ
前回の記事ではExcel上に展開された沢山のデータを整理する機能としてグループ化を取り上げ、それをSpreadJSで実現する方法についてご紹介しました。
行や列を任意のまとまりにして取り扱えるグループ化は大量データの俯瞰にたいへん便利な機能です。一方、これとは反対に、Excelの利用では数多くあるシート上の情報から特定のものだけを抽出したいというニーズも存在します。このような時に活躍するのが様々な条件でデータを絞り込んで表示できるフィルタ機能です。

この機能では単純なテキストを条件とした絞り込みだけでなく、色や日付といった条件でも絞り込みを行えるのが大きな特徴です。わずかな設定のみでこのように高度なフィルタリングができる同機能、通常なら業務アプリケーションに組み込むの大変ですが、SpreadJSなら容易に実現可能です。今回は同ライブラリを使い、この便利なフィルタ機能をほぼそのままアプリケーション上で実現する方法をご紹介します。
SpreadJSで実現するExcelライクなフィルタ機能
SpreadJSではrowFilterメソッドを使ってフィルタ機能を実現します。SpreadJSを初期化し任意のデータを設定したら、あとは以下のようにして同メソッドをコールするだけでスプレッドシート上におけるフィルタ機能の利用が可能になります。
// SpreadJSを初期化します
// SpreadJSを表示するDOM要素を取得します
var ssDom = document.getElementById('ss');
// SpreadJSインスタンスを生成します
var spread = new GC.Spread.Sheets.Workbook(ssDom);
// SpreadJSからシートを取得します
var sheet = spread.getActiveSheet();
// (中略) シートへのデータ設定などを行います
// フィルタを適用するシート範囲を生成します
var allCells = sheet.getRange(0, 0, 11, 6);
// フィルタを作成します
var filter = new GC.Spread.Sheets.Filter.HideRowFilter(allCells);
// 作成したフィルタをシートに設定します
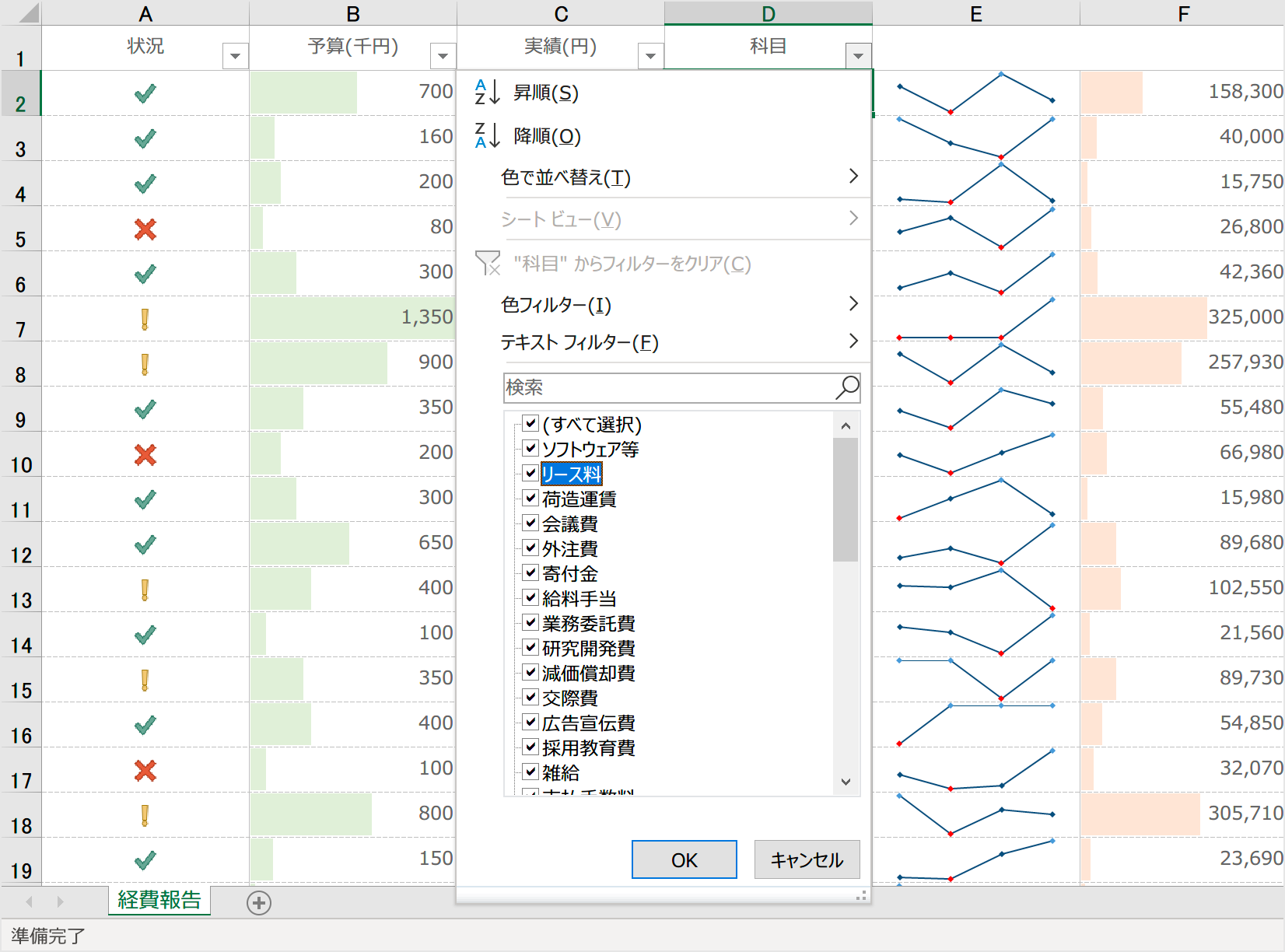
sheet.rowFilter(filter);以下に示すのは上記の設定を実行した場合の動作例です。
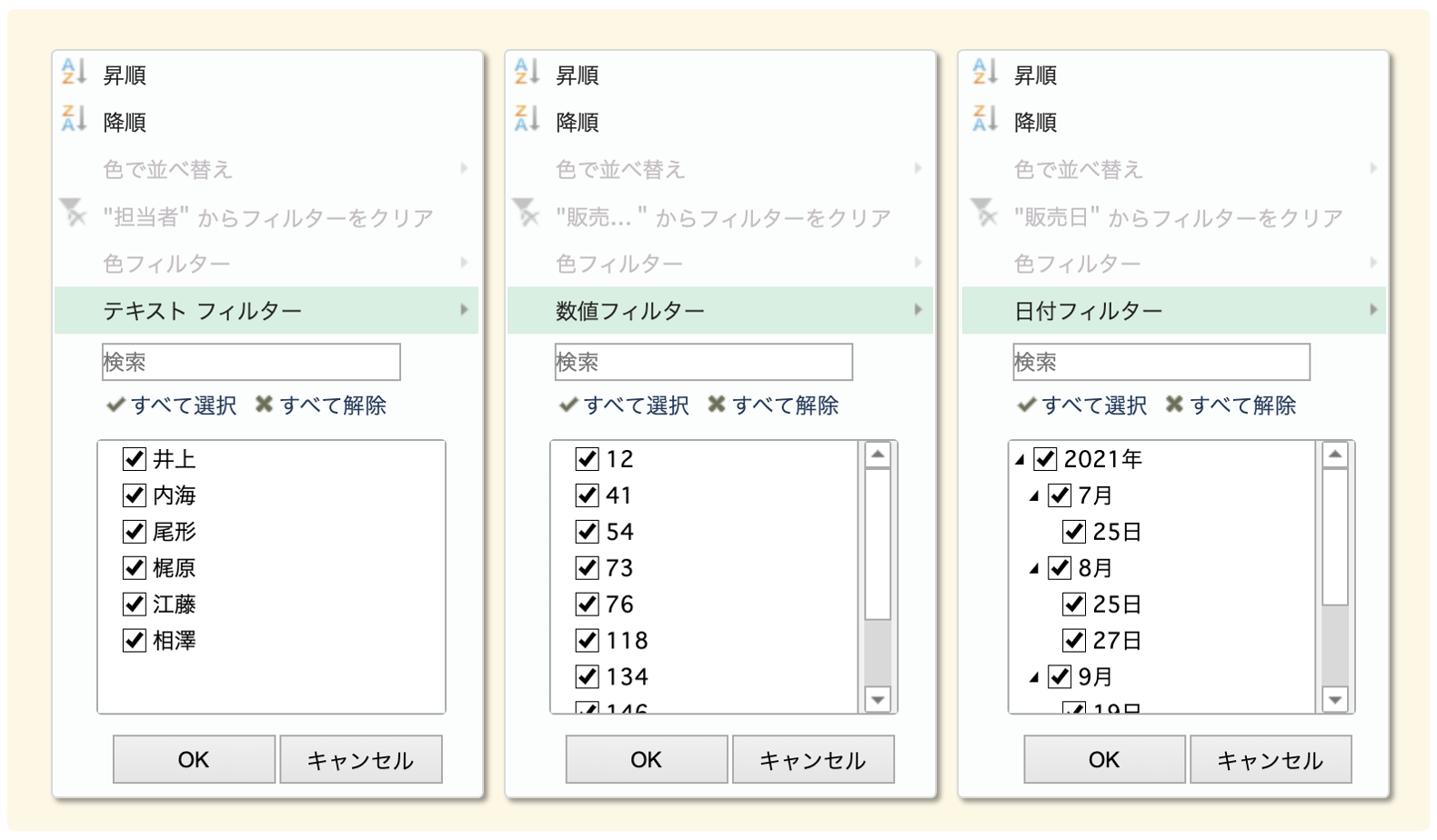
このフィルタでは、フィルタダイアログに表示されるチェックボックスリストから絞り込み内容を設定するオーソドックスなフィルタリングに加えて、テキストフィルタや数値フィルタ、色フィルタや日付フィルタなどを実行することが可能です。

なお、Excelと同様にこれらのフィルタ項目は列内容に応じた自動判別により表示されるようになっています。例えば以下の動画のように、背景色が設定されたセルを含む列のフィルタでは、フィルタダイアログに「色フィルタ」の項目が自動で追加され、色によるデータの絞り込みを実行できます。この際、追加のコード設定などは一切必要ありません。
また、テキストフィルタや数値フィルタでは「指定の値に等しい」や「指定の値で始まる」、「指定の値を含む」といった条件をUIから任意に設定して絞り込みを実行できるようになっています。この際には、こちらもExcelと同じように専用のダイアログが表示され、親しみのあるインターフェイスを使いながら詳細な絞り込みができます。
Excelライクなフィルタ機能をデモでチェック
今回はSpreadJSを使い、Excelのフィルタ機能をWebアプリケーション上で実現する方法についてご紹介しました。こちらの記事でご紹介したフィルタ機能は以下のデモでお試しいただけるようになっていますので、ぜひ、実際に触ってSpreadJSの威力を確かめてみてください(“Run Project”をクリックするとデモが起動します)。
また弊社ウェブサイトでは、フィルタ機能のより詳細な解説と動作が確認できる「チュートリアルデモ」も公開していますので気になった方はこちらも併せてご参照いただければ幸いです。
さいごに
弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版を公開しております。SpreadJSをご検討の方はこちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記にて、お気軽にお問合せください。
