本記事では、Wijmo(ウィジモ)を使用して、データグリッドでデータ表示を行うAngularアプリケーションをVisual Studio for Macで作成する方法を紹介します。
Visual Studio 2019と同じように、Visual Studio for MacにもASP.NET Core Web APIをサーバーサイド(バックエンド)にしたシングルページアプリケーション(Single Page Application:SPA)を作成するためのプロジェクトテンプレートが含まれているので、こちらを使用して作成していきます。
プロジェクトの作成
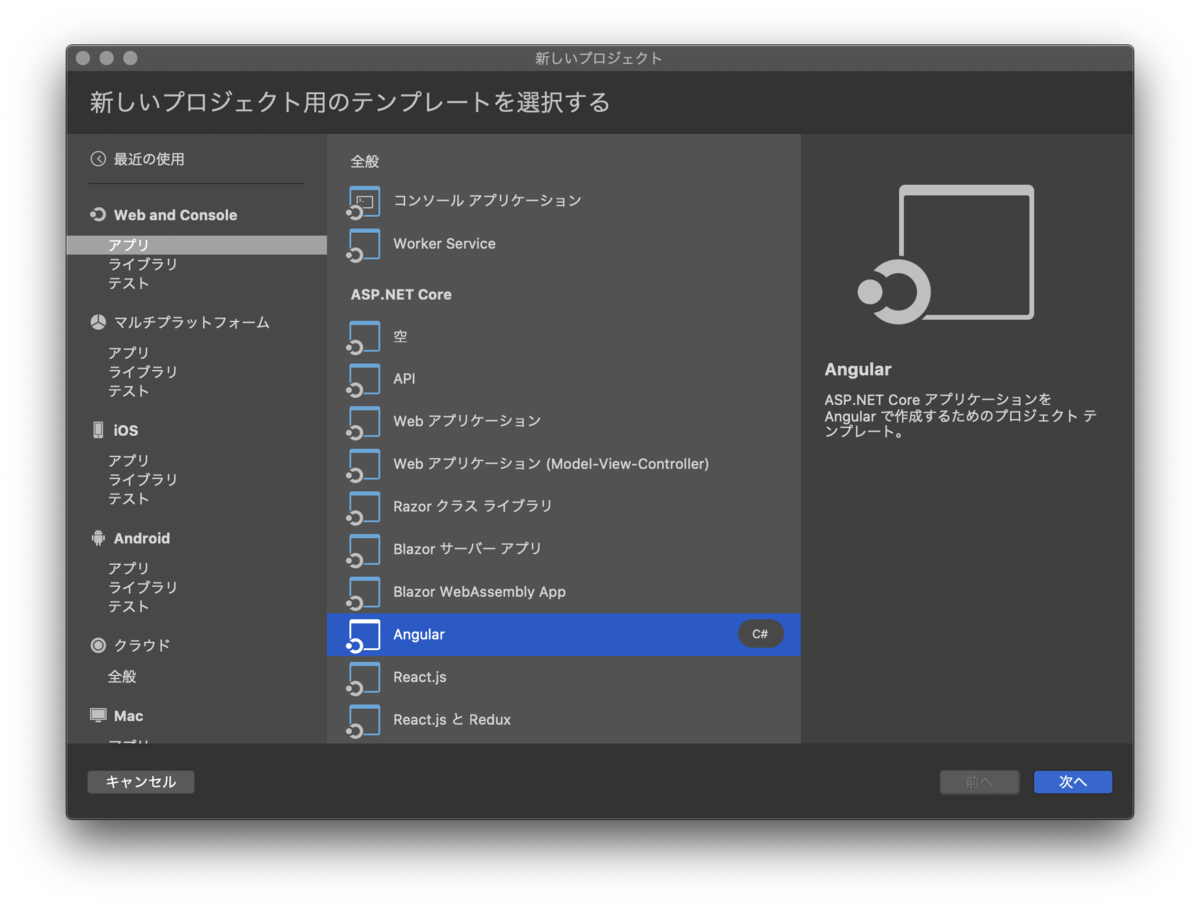
Visual Studio for MacでASP.NET Core Webアプリケーションを選択し、さらにAngularのプロジェクトテンプレートを選択します。

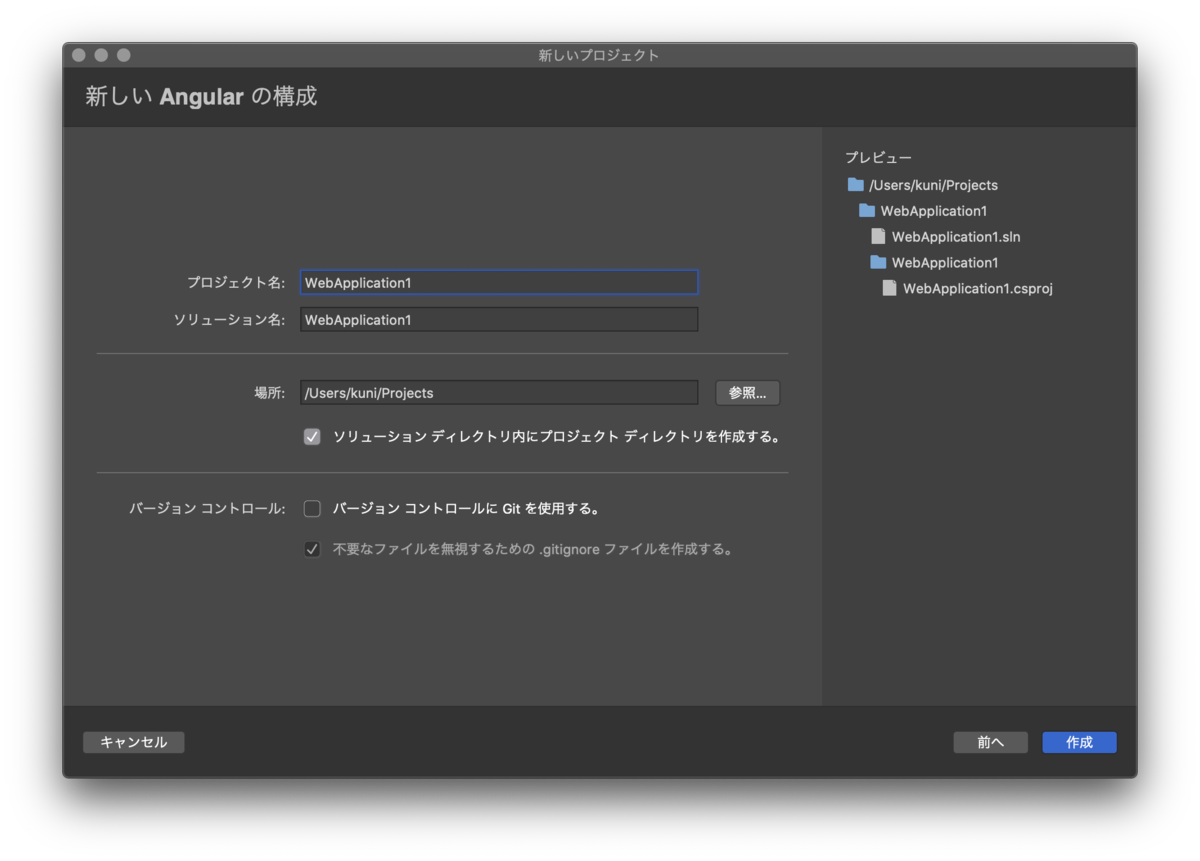
プロジェクト名はWebApplication1で作成します。


ターミナルを起動する
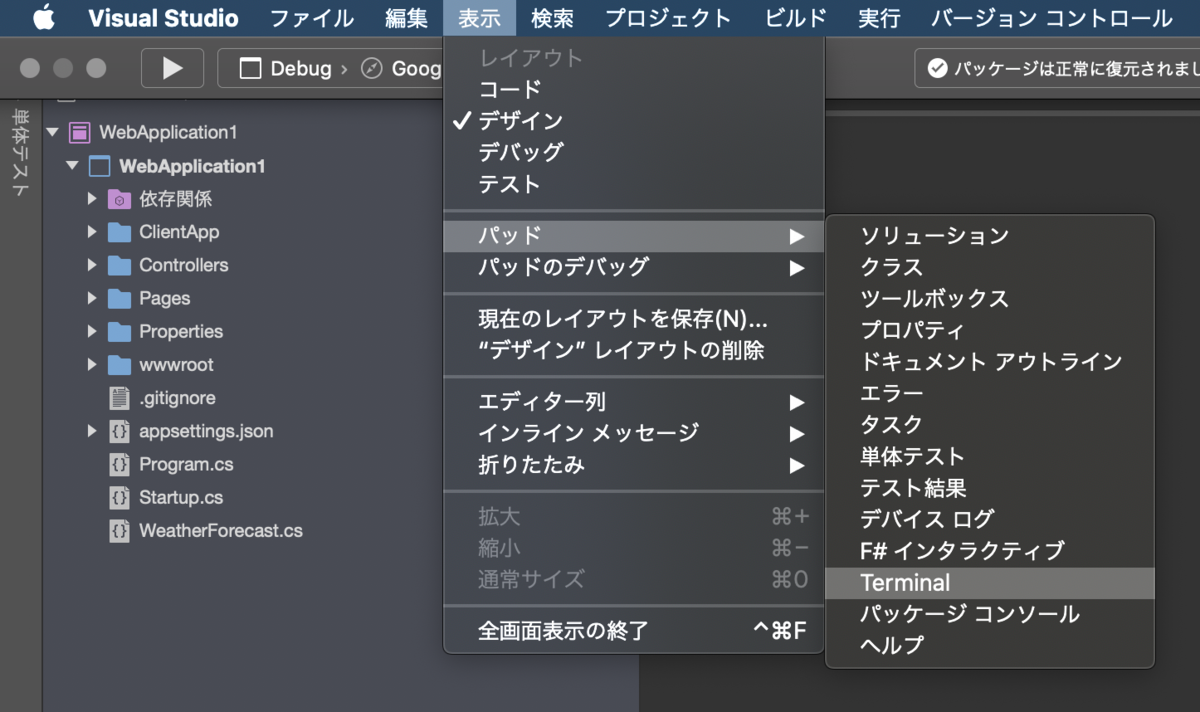
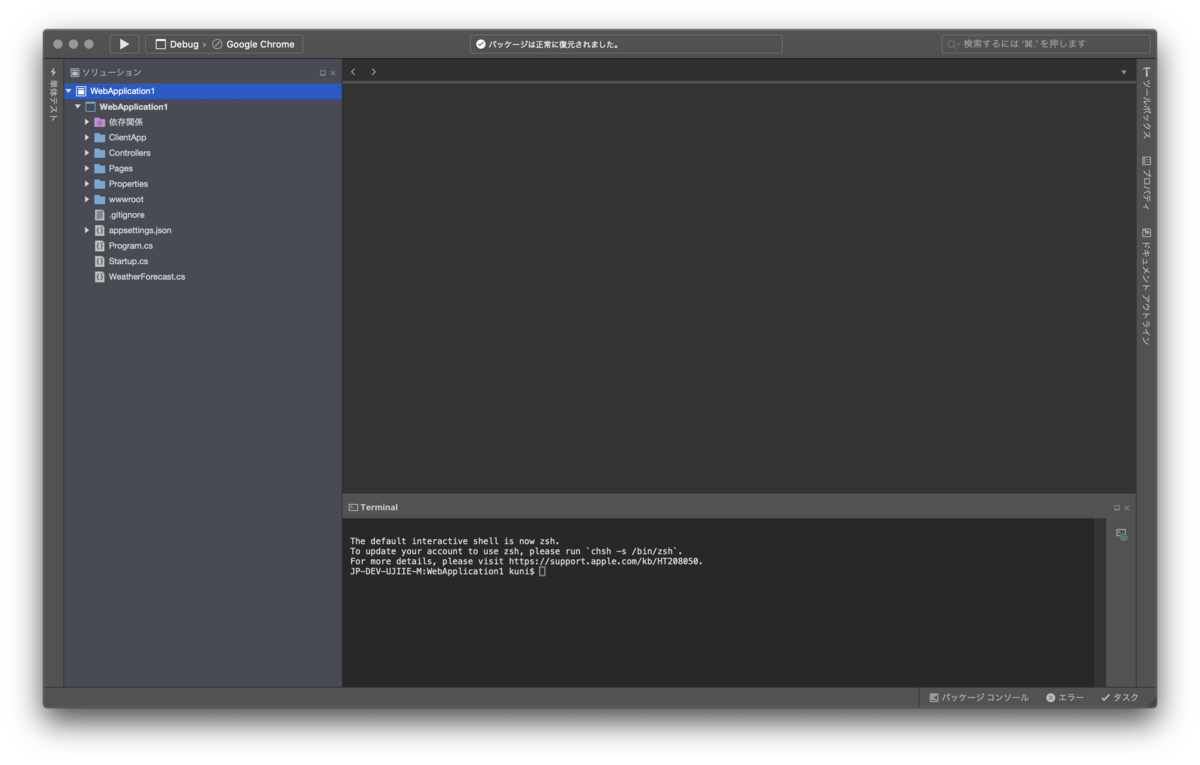
Visual Studio for Macのメニューから[表示]‐[パッド]‐[Terminal]をクリックします。

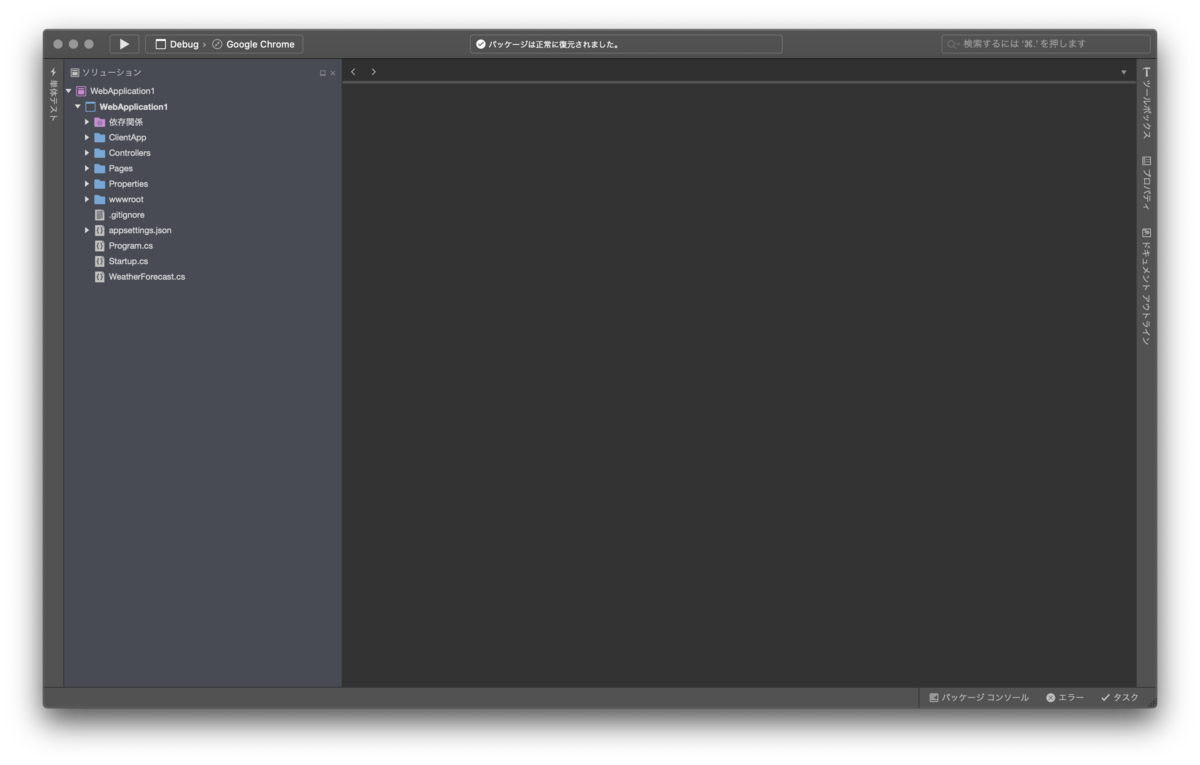
Visual Studio for Macにターミナルが表示されます。

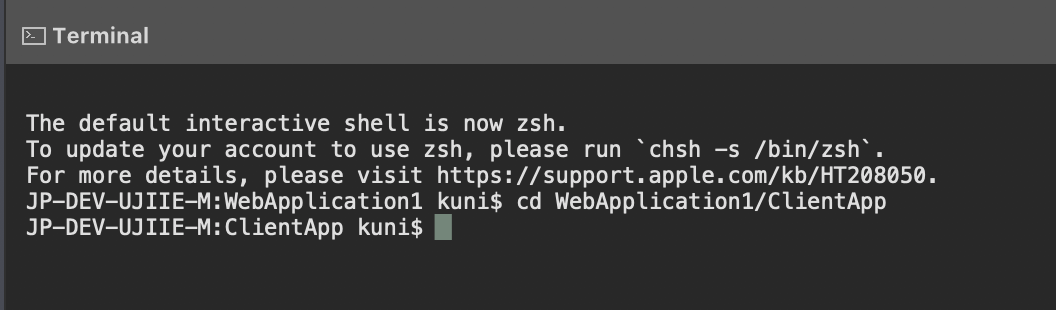
ターミナルでcd WebApplication1/ClientAppを入力してClientAppフォルダに移動しておきます。

Wijmoのパッケージをインストール
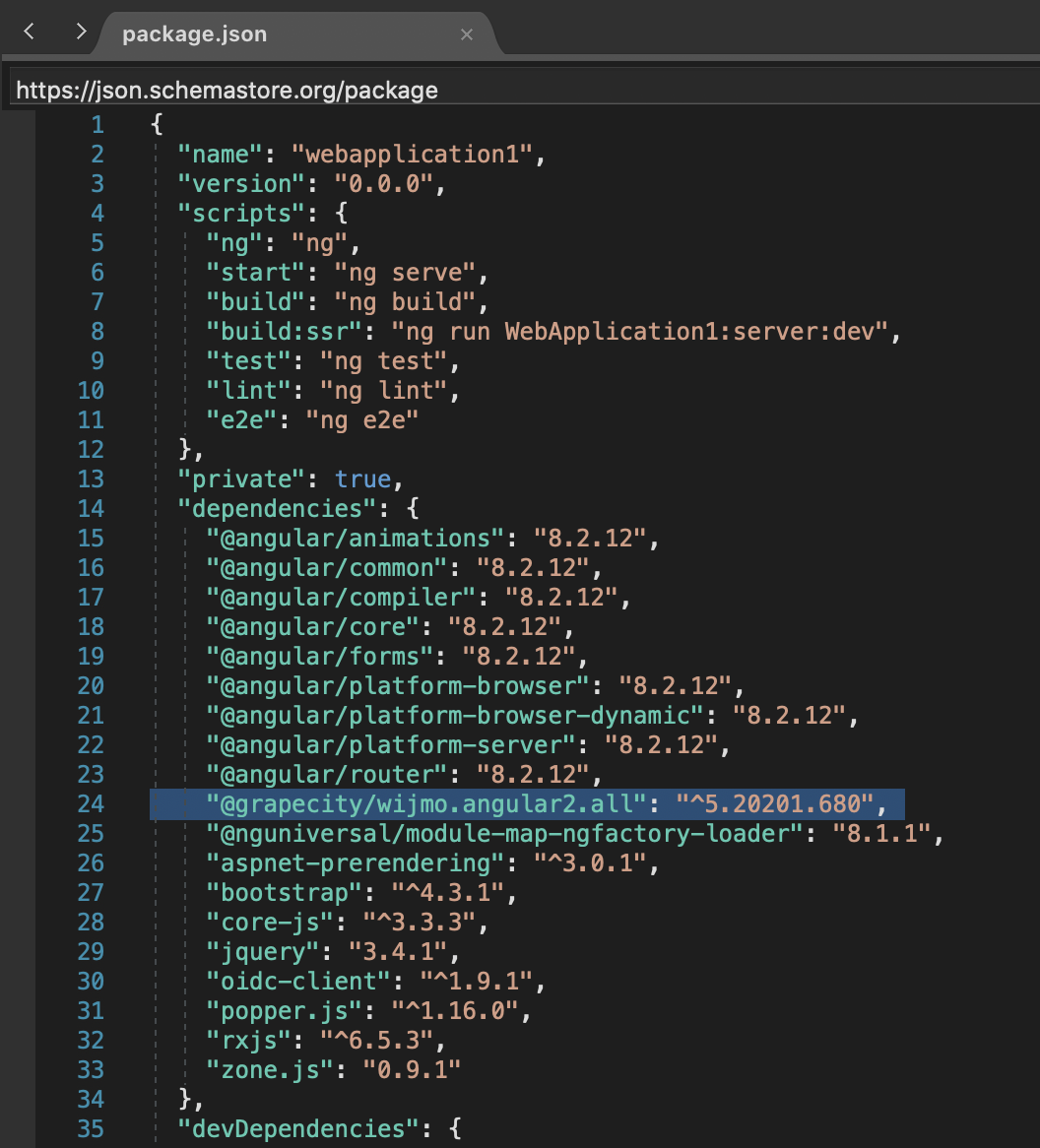
ClientAppフォルダの中身はクライアントサイド(フロントエンド)のAngularアプリケーションになっていますので、ここでnpm installコマンドを使用してWijmoのパッケージをインストールできます。WijmoのAngular用パッケージは
npm install @grapecity/wijmo.angular2.all
でインストールできます。

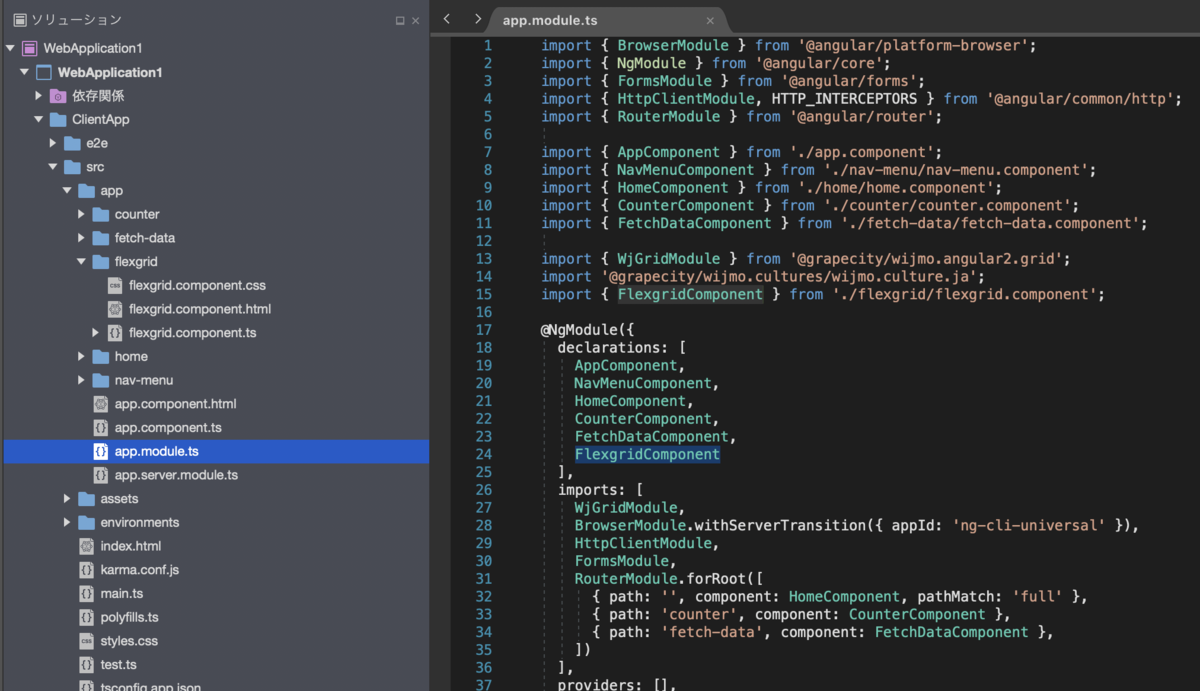
インストール後、ClientApp\src\app\app.module.tsにJavaScriptモジュールWjGridModuleとして、Wijmoのデータグリッド「FlexGrid(フレックスグリッド)」のパッケージ@grapecity/wijmo.angular2.gridと日本語のカルチャーファイル@grapecity/wijmo.cultures/wijmo.culture.jaを追加します。
import { WjGridModule } from '@grapecity/wijmo.angular2.grid'; import '@grapecity/wijmo.cultures/wijmo.culture.ja'; : @NgModule({ : imports: [ WjGridModule, : ] })
ClientApp\src\styles.cssにWijmoのスタイル@grapecity/wijmo.styles/wijmo.cssも追加します。
@import '@grapecity/wijmo.styles/wijmo.css';
Wijmoを使うAngularコンポーネントの追加
Wijmoを使うAngularコンポーネントFlexgridComponentを追加します。コマンドプロンプトでAngular CLIのコマンド
ng generate component flexgrid --module=app.module
を実行します。実行するとClientApp\src\appにflexgridフォルダが作成されてFlexgridComponentとしてapp.module.tsにコンポーネントが追加されます。

作成したコンポーネントへのルーティングを追加します。
RouterModule.forRoot([ : { path: 'flexgrid', component: FlexgridComponent } ])
コンポーネントへのリンクを追加
ClientApp\src\app\nav-menu\nav-menu.component.htmlを編集してFlexgridComponentへのパスflexgridへのリンクを追加します。
<ul class="navbar-nav flex-grow"> <li class="nav-item" [routerLinkActive]="['link-active']" [routerLinkActiveOptions]="{ exact: true }"> <a class="nav-link text-dark" [routerLink]="['/']">Home</a> </li> <li class="nav-item" [routerLinkActive]="['link-active']"> <a class="nav-link text-dark" [routerLink]="['/counter']">Counter</a> </li> <li class="nav-item" [routerLinkActive]="['link-active']"> <a class="nav-link text-dark" [routerLink]="['/fetch-data']">Fetch data</a> </li> <li class="nav-item" [routerLinkActive]="['link-active']"> <a class="nav-link text-dark" [routerLink]="['/flexgrid']">FlexGrid</a> </li> </ul>
データグリッドを追加
ClientApp\src\app\flexgrid\flexgrid.component.htmlにWijmoのデータグリッド「FlexGrid」を追加します。
<p>flexgrid works!</p> <wj-flex-grid [itemsSource]="gridData"> <wj-flex-grid-column header="ID" binding="id" [width]="60"></wj-flex-grid-column> <wj-flex-grid-column header="商品名" binding="product" [width]="200"></wj-flex-grid-column> <wj-flex-grid-column header="受注日" binding="date" [width]="120"></wj-flex-grid-column> <wj-flex-grid-column header="金額" binding="amount" [width]="100" format="c"></wj-flex-grid-column> </wj-flex-grid>
ClientApp\src\app\flexgrid\flexgrid.component.tsにFlexGridで表示するデータを追加します。
gridData = [ { id: 15, product: 'ピュアデミグラスソース', date: '2017/01/10', amount: 6000 }, { id: 17, product: 'だしこんぶ', date: '2017/01/08', amount: 14500 }, { id: 18, product: 'ピリカラタバスコ', date: '2017/01/12', amount: 4000 }, { id: 84, product: 'なまわさび', date: '2017/01/21', amount: 8000 } ]
これで準備は完了です!
実行してみる
Visual Studio for Macからデバッグ実行してみます。まずトップページが表示されます。

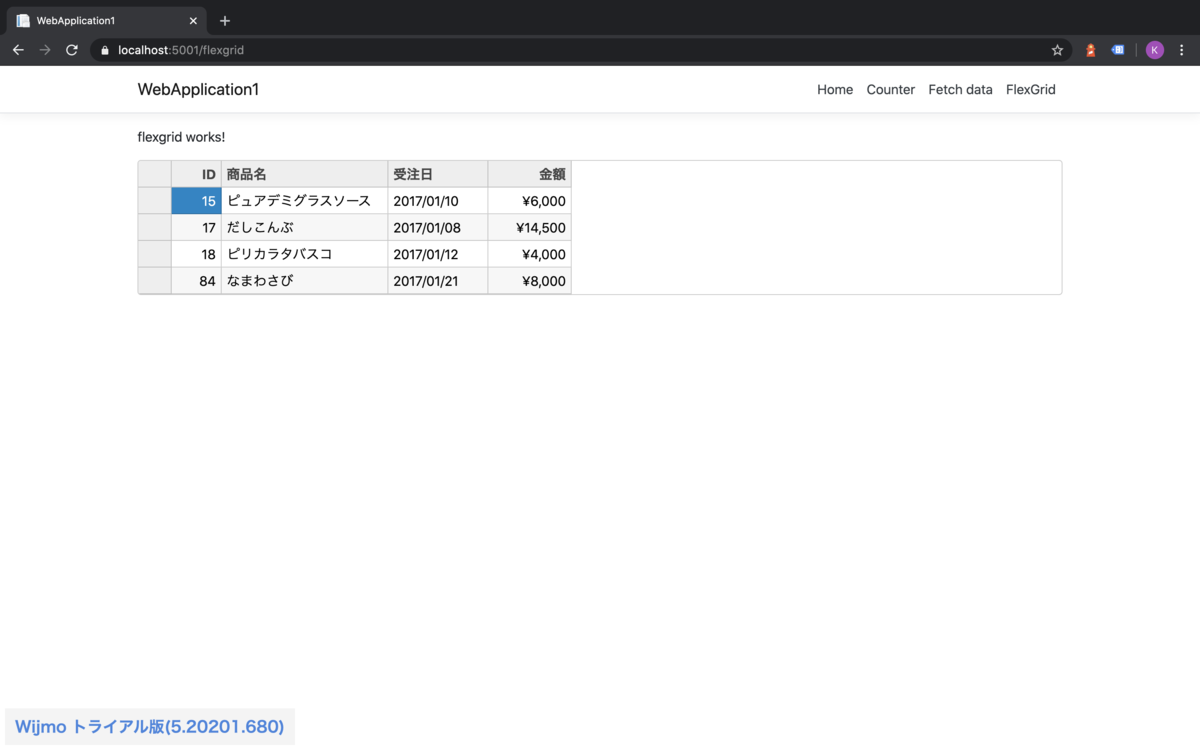
ナビゲーションメニューの「FlexGrid」をクリックするとhttps://localhost:5001/flexgridにページ遷移します。FlexGridでデータが表示されていればOKです!

ASP.NET Core Web APIから取得したデータも表示してみる
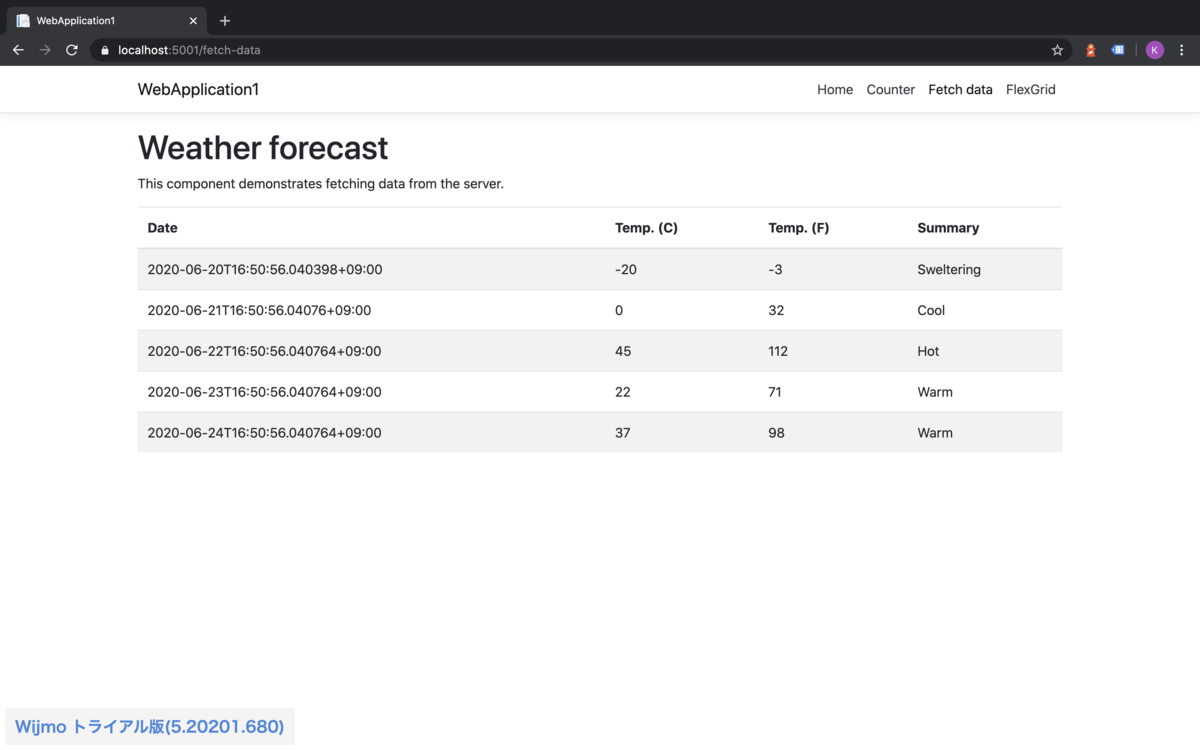
冒頭でも述べたようにこのアプリケーションのサーバーサイドはASP.NET Core Web APIで構成されています。このWeb APIは以下のように天気情報を返すようになっています。

せっかく用意されているので、上記ページと同じようにFlexGridでもこの天気情報を表示するようにしてみます。
さらにFlexGridを追加
ClientApp\src\app\flexgrid\flexgrid.component.htmlにFlexGridを追加します。
<p>flexgrid works!</p> <wj-flex-grid [itemsSource]="gridData"> <wj-flex-grid-column header="ID" binding="id" [width]="60"></wj-flex-grid-column> <wj-flex-grid-column header="商品名" binding="product" [width]="200"></wj-flex-grid-column> <wj-flex-grid-column header="受注日" binding="date" [width]="120"></wj-flex-grid-column> <wj-flex-grid-column header="金額" binding="amount" [width]="100" format="c"></wj-flex-grid-column> </wj-flex-grid> <wj-flex-grid [itemsSource]="forecasts"> <wj-flex-grid-column header="Date" binding="date" [width]="300"></wj-flex-grid-column> <wj-flex-grid-column header="Temp. (C)" binding="temperatureC" [width]="200"></wj-flex-grid-column> <wj-flex-grid-column header="Temp. (F)" binding="temperatureF" [width]="120"></wj-flex-grid-column> <wj-flex-grid-column header="Summary" binding="summary" [width]="100"></wj-flex-grid-column> </wj-flex-grid>
Web APIから天気情報の取得
ClientApp\src\app\flexgrid\flexgrid.component.tsにHttpClientを注入してさらにWeb APIからデータを取得するコードを追加します。このコードはClientApp\src\app\fetch-data\fetch-data.component.tsに記載されています。
import { Component, OnInit, Inject } from '@angular/core'; import { HttpClient } from '@angular/common/http'; @Component({ selector: 'app-flexgrid', templateUrl: './flexgrid.component.html', styleUrls: ['./flexgrid.component.css'] }) export class FlexgridComponent implements OnInit { ngOnInit() { } gridData = [ { id: 15, product: 'ピュアデミグラスソース', date: '2017/01/10', amount: 6000 }, { id: 17, product: 'だしこんぶ', date: '2017/01/08', amount: 14500 }, { id: 18, product: 'ピリカラタバスコ', date: '2017/01/12', amount: 4000 }, { id: 84, product: 'なまわさび', date: '2017/01/21', amount: 8000 } ] public forecasts: WeatherForecast[]; constructor(http: HttpClient, @Inject('BASE_URL') baseUrl: string) { http.get<WeatherForecast[]>(baseUrl + 'weatherforecast').subscribe(result => { this.forecasts = result; }, error => console.error(error)); } } interface WeatherForecast { date: string; temperatureC: number; temperatureF: number; summary: string; }
実行してみる
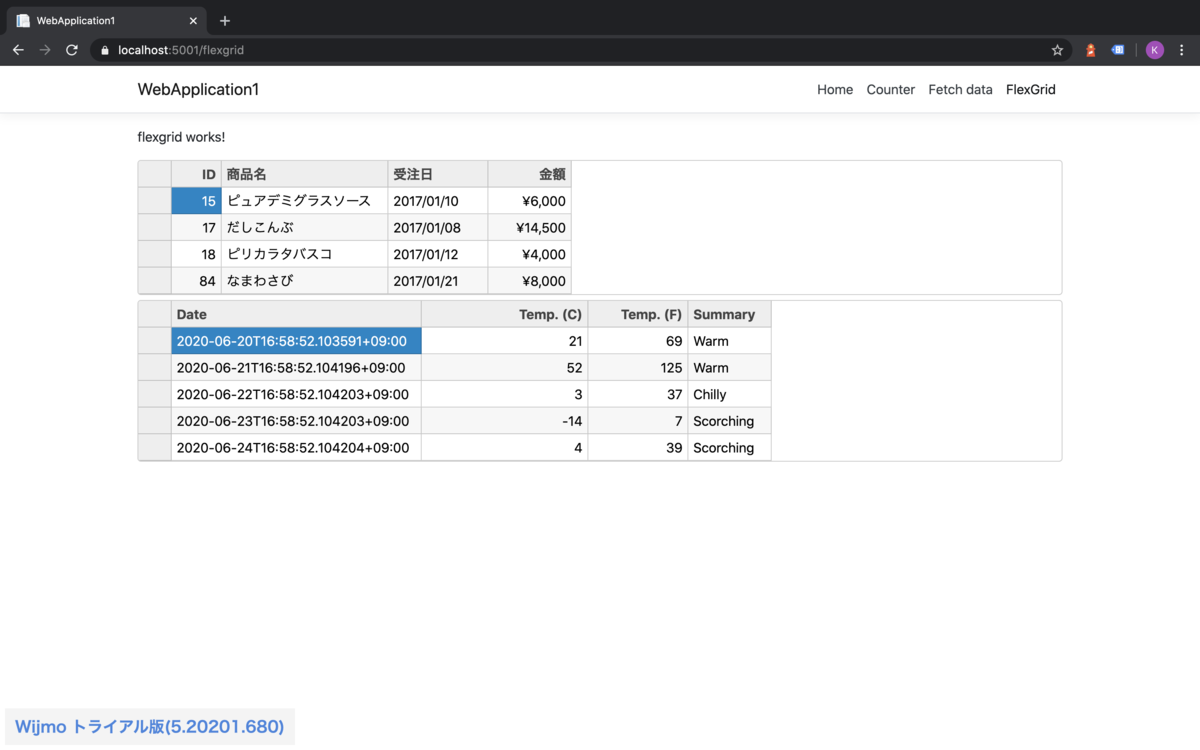
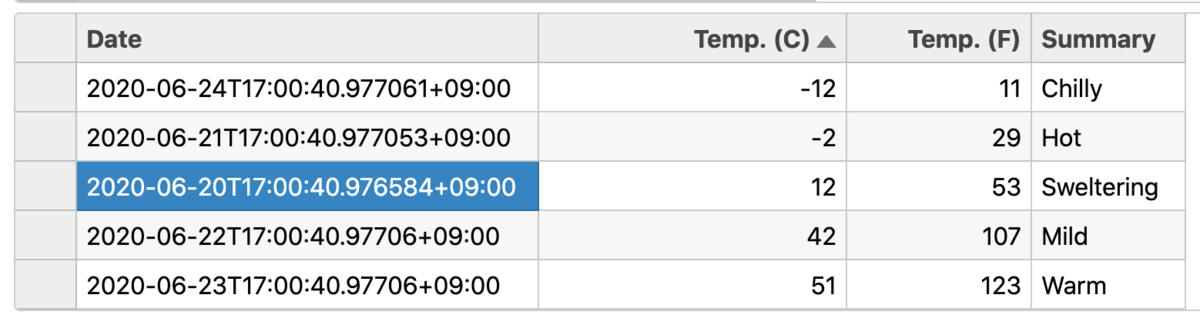
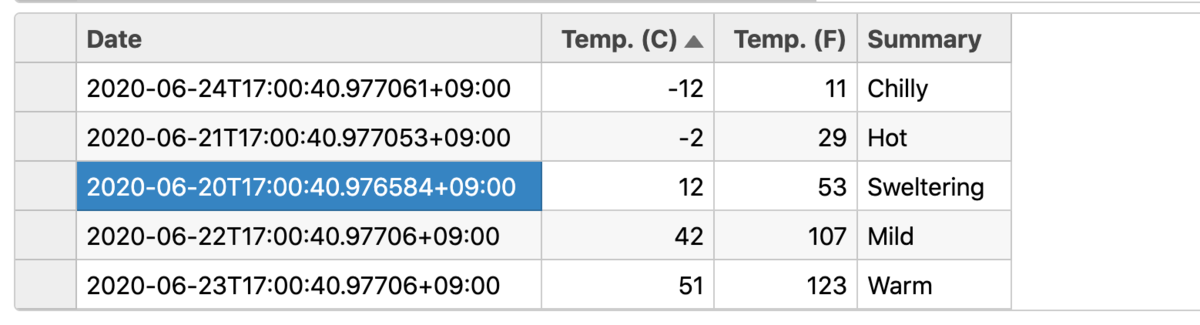
先程と同じようにVisual Studio for Macからデバッグ実行してナビゲーションメニューの「FlexGrid」をクリックするとhttps://localhost:5001/flexgridにページ遷移します。2つ目のFlexGridでもデータが表示されていればOKです!

もちろんFlexGridでデータ表示しているのでソートや列幅の変更なども可能です。


さいごに
クライアントサイドはVisual Studio CodeでAngularアプリ、サーバーサイドはVisual StudioでASP.NET Core Web APIアプリという開発方法が一般的かもしれませんが、Visual Studio for Macに用意されているプロジェクトテンプレートを利用することで、Visual Studio for Macだけでも「ASP.NET Core Web API + Angular」なアプリケーションを作成できます。
Wijmoは2020/4/1に最新バージョン「2020J v1」をリリースしました。
新機能も色々と追加しています。
Visual Studio 2019を利用する場合はこちらの記事をご覧ください。
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
