「SpreadJS(スプレッドJS)」の「ドロップダウンオブジェクト」の機能を使用すると、日付・時刻、数値、リスト項目、色をマウス操作だけで簡単に入力できます。
ドロップダウンオブジェクトは、以下の記事でも少しだけ紹介させていただきましたが、今回はさらに掘り下げて、その機能や利用方法を詳しくご説明したいと思います。
1. ドロップダウンオブジェクトとは?
以下はStackBlitz上で作成したサンプルです。B列セルの右端のボタンをクリックして、ドロップダウンオブジェクトの機能をご確認いただければと思います。
「ドロップダウンオブジェクト」は、セルに埋め込むことができるセルボタンに備えられている組み込みの機能で、Excelにはない以下のような高機能な入力方法を提供します。
ドロップダウンオブジェクト一覧
| 用途 | ドロップダウンオブジェクト |
|---|---|
| 日付・時刻 | ドロップダウン日付時刻ピッカー |
| ドロップダウン月ピッカー | |
| ドロップダウン時刻ピッカー | |
| 数値 | ドロップダウン電卓 |
| ドロップダウンスライダー | |
| リスト | ドロップダウンリスト |
| ドロップダウンワークフローリスト | |
| 色 | ドロップダウンカラーピッカー |
2. ドロップダウンオブジェクトを設定する
それでは、コードやSpreadJSデザイナを使ってドロップダウンオブジェクトを設定してみましょう。
コードによる設定
ドロップダウンオブジェクトをコードで設定する手順は次のようになります。
- GC.Spread.Sheets.Styleを作成する
- Style.cellButtonsでcommandを目的のオブジェクトに設定する
- Style.dropDownsでドロップダウンオブジェクトの固有の機能を設定する
- 作成したStyleをセルに設定する
ドロップダウンオブジェクトの日付時刻ピッカーを設定する例を以下に紹介します。ここでは、Style.dropDownsを使って日付時刻ピッカー上の時刻領域を非表示にしています。
ドロップダウンオブジェクトを使って入力したデータは、Style.formatterを使って表示書式を指定できます。下のコードでは、日付時刻ピッカーで入力した日付時刻データの日付の部分だけを”yyyy年MM月dd日”の形式で表示させています。
var style1 = new GC.Spread.Sheets.Style(); style1.formatter = "yyyy年MM月dd日"; style1.cellButtons = [ { imageType: GC.Spread.Sheets.ButtonImageType.dropdown, useButtonStyle: true, command: "openDateTimePicker", } ]; style1.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.dateTimePicker, option: { showTime: false } } ]; sheet.setStyle(0, 1, style1); sheet.setValue(0, 1, new Date());
日付時刻ピッカーについては、こちらで詳しく説明しています。
SpreadJSデザイナを使った設定
ドロップダウンオブジェクトはデザイナからGUIで設定することもできます。以下では、SpreadJSデザイナでドロップダウンオブジェクトを設定する手順について、日付時刻ピッカーで時刻を非表示にする場合を例に説明します。
- SpreadJSデザイナを開く
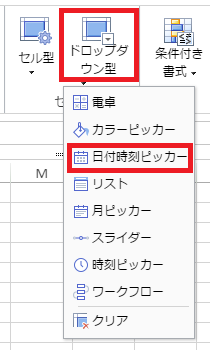
- [ホーム]-[セル型]-[ドロップダウン型]をクリックする
- 表示されたコンテキストメニューで[日付時刻ピッカー]を選択する
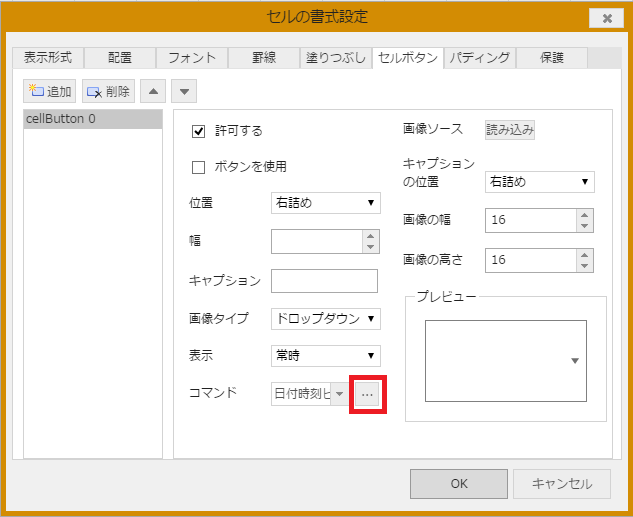
- [セルの書式設定]-[セルボタン]-[コマンド]の参照ボタンをクリックする
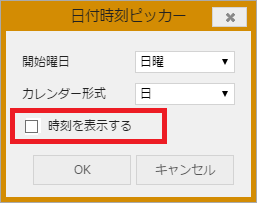
- [日付時刻ピッカー]-[時刻を表示する]チェックボックスのチェックを外す
- 各ダイアログの[OK]ボタンをクリックする
- 設定内容をssjsonファイルに保存する



3. 「8種類のオブジェクト」の機能と実装例
ここでは、8種類のドロップダウンオブジェクトのそれぞれの動作と、それらを実現するための専用の属性について説明します。
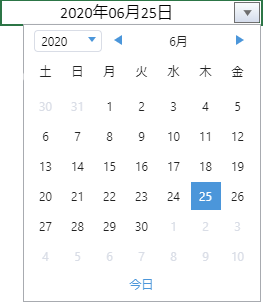
ドロップダウン日付時刻ピッカー

その名のとおり、日付と時刻を入力するためのドロップダウンオブジェクトです。入力される値は日付オブジェクトなので、日付と時刻の両方の情報が含まれています。上の画像は日付だけを入力するように設定したものですが、同時に時刻を入力できるようにすることも可能です。
ドロップダウン日付時刻ピッカー専用の属性:
| 属性名 | 説明 |
|---|---|
| showTime | 時刻を表示するかどうかを指定 |
| calendarPage | カレンダーの形式(年/月/日)を指定 |
| startDay | 週の始まりの曜日(日曜日や月曜日など)を指定 |
属性の設定例:
style1.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.dateTimePicker, option: { showTime: false } } ];
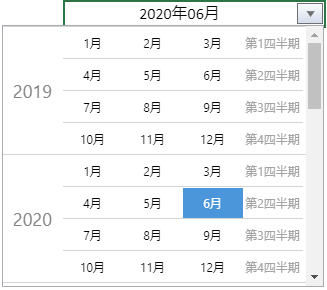
ドロップダウン月ピッカー

年と月だけを入力する場合に使用します。右端の四半期の表示は区分をわかり易くするために表示されているもので、セルには設定されません。
入力できるのは年と月だけですが、セルには日付オブジェクトが設定されます。そのため、Style.formatterで日付書式を”yyyy年MM月”などのように明示的に指定しない場合、セルには日や時刻まで表示されるので注意が必要です。
ドロップダウン月ピッカー専用の属性:
| 属性名 | 説明 |
|---|---|
| startYear | 月ピッカーの開始年を指定 |
| stopYear | 月ピッカーの終了年を指定 |
| height | 月ピッカーの高さを指定 |
属性の設定例:
style2.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.monthPicker, option: { startYear: 2019, stopYear: 2025, height: 260, } } ];
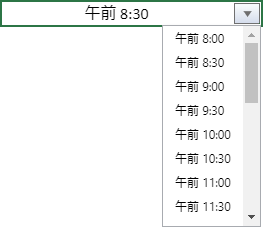
ドロップダウン時刻ピッカー

時刻だけを入力したいときに使用します。このドロップダウンオブジェクトも日付オブジェクトをセルに設定するので、Style.formatterに”HH時mm分ss秒”などの時刻書式を設定して、年月日を非表示にします。
ドロップダウン時刻ピッカー専用の属性:
| 属性名 | 説明 |
|---|---|
| max | 最大値(時/分/秒)を指定 |
| min | 最小値(時/分/秒)を指定 |
| step | 表示する時刻の間隔を指定 |
| formatString | 時刻の書式を指定 |
| height | 時刻ピッカーの高さを指定 |
属性の設定例:
style3.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.timePicker, option: { min: { hour: 8 }, max: { hour: 19 }, step: { minute: 30 }, formatString: "午前/午後 h:mm", } } ];
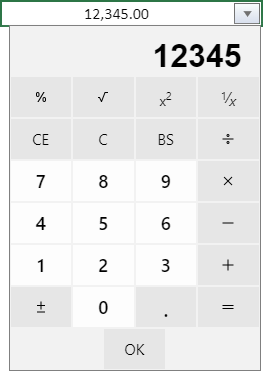
ドロップダウン電卓

入力する数値を計算して求めるときに使用します。セルに表示する数値書式(”#,##0.00″など)はStyle.formatterで設定します。
現在のところ、ドロップダウン電卓専用の属性はありません。
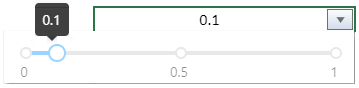
ドロップダウンスライダー

指定した範囲の離散値をマウス操作で設定したいときに使用します。最小値や最大値、選択可能な最小単位などを指定できます。
ドロップダウンスライダー専用の属性:
| 属性名 | 説明 |
|---|---|
| scaleVisible | stepで指定した単位ごとに目盛を表示するかどうかを指定 |
| max | 最大値を指定 |
| min | 最小値を指定 |
| step | 選択可能な最小単位(0から1までの数値を0.1単位で選択するなど)を指定 |
| tooltipVisible | ツールチップの表示方法(常時/適時)を指定 |
| width | 水平スライダーの幅を指定 |
| height | 垂直スライダーの高さを指定 |
| direction | スライダーの方向(水平/垂直)を指定 |
| marks | 主目盛の位置を指定 |
| formatString | ツールチップの表示書式を指定 |
属性の設定例:
style5.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.slider, option: { min: 0, max: 1, marks: [0, 0.5, 1], step: 0.1, direction: GC.Spread.Sheets.LayoutDirection.horizontal, tooltipVisible: true, } } ];
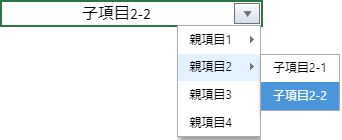
ドロップダウンリスト

指定したリストから文字列を選択するときに使用します。項目をグループ化して表示する機能をはじめ、複数項目を選択したり、項目を表示する方向(縦/横)を指定する機能なども備えています。
ドロップダウンリスト専用の属性:
| 属性名 | 説明 |
|---|---|
| text | リスト内に表示する文字列を指定 |
| value | セルに設定する値を指定 |
| icon | リスト内に表示するアイコンを指定 |
| その他 | デモの「app.js」タブを参照してください |
属性の設定例:
style6.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.list, option: { layout: {direction: GC.Spread.Sheets.LayoutDirection.vertical}, items: [ { text: '親項目1', value: '親項目1', layout: {displayAs: GC.Spread.Sheets.LayoutDisplayAs.popup}, items: [ { text: '子項目1-1', value: '子項目1-1' }, { text: '子項目1-2', value: '子項目1-2' } ] }, { text: '親項目2', value: '親項目2', layout: {displayAs: GC.Spread.Sheets.LayoutDisplayAs.popup}, items: [ { text: '子項目2-1', value: '子項目2-1' }, { text: '子項目2-2', value: '子項目2-2' } ] }, { text: '親項目3', value: '親項目3' }, { text: '親項目4', value: '親項目4' } ] } } ];
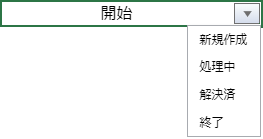
ドロップダウンワークフローリスト

選択されている項目によってドロップダウンする内容が切り替わるドロップダウンリストです。例えば、”開始”のときには「”新規作成”、”処理中”、”解決済”、”終了”」がリストに表示され、その中から”処理中”を選択すると、リストが「”開始”、”解決済”、”終了”」に変化します。
ドロップダウンワークフローリスト専用の属性:
| 属性名 | 説明 |
|---|---|
| items | 項目のコレクションを指定 |
| value | 項目(文字列)を指定 |
| transitions | その項目から移動可能な項目のインデックス番号(配列)を指定 |
属性の設定例:
style7.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.workflowList, option: { items: [ { value: "新規作成", transitions: [1] }, { value: "開始", transitions: [0, 2, 3, 5] }, { value: "処理中", transitions: [1, 3, 5] }, { value: "解決済", transitions: [5, 4] }, { value: "再開", transitions: [5, 3, 2] }, { value: "終了", transitions: [4] }, ] } } ];
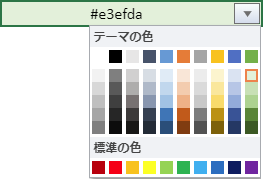
ドロップダウンカラーピッカー

色を視覚的に選択したいときに使用します。ドロップダウンカラーピッカーで選択した色を表すRGB値がセルに設定されます。シートのValueChangedイベントを使うと、設定されたRGB値に基づいてセルの背景色を変更することも可能です。
ドロップダウンカラーピッカー専用の属性:
| 属性名 | 説明 |
|---|---|
| colorBlockSize | カラーセルのサイズを指定 |
| groups | グループ名とグループに含まれる色の配列を指定 |
| needScaleColor | スケールカラー生成の有無を指定 |
属性の設定例:
style8.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.colorPicker, option: { colorBlockSize: 15 } } ];
次のコードは、ドロップダウンカラーピッカーで色が選択されたときに、その色でセルの背景を描画します。
sheet.getCell(14, 1).backColor(sheet.getValue(14, 1)); // 取得した色をセルの背景色に設定 sheet.bind(GC.Spread.Sheets.Events.ValueChanged, function (sender, args) { if(args.row == 14 && args.col == 1){ var cell = sheet.getCell(14, 1, GC.Spread.Sheets.SheetArea.viewport); cell.backColor(sheet.getValue(14, 1)); } } );
4. おわりに
製品Webサイトでは、SpreadJSのデモアプリケーションを公開しています。Webアプリケーションの開発に役立つ豊富な機能について、その外観や動作だけでなく、実装されているコードの内容も確認できますので、以下より是非お試しください。
