(2023年1月20日更新)
今回はSPA(Single Page Application)と、SPAを開発するのに最適な3大JavaScriptフレームワークについてお届けします。
新しいWebアプリケーションの形式として、SPA(Single Page Application)が注目され始めてしばらく経ちますが、今もフレームワークの開発が積極的に行われるなど、未だ勢いは衰えていません。
この記事では、SPAの基本的な考え方と、開発に便利なフレームワーク(React、Angular、Vue.js)の2023年の最新動向を紹介します。
目次
SPAの概要
SPAは近年注目を集めているWebアプリケーションの形式の1つで、「1つのWebページによって、1つのアプリを構築する」というものです。
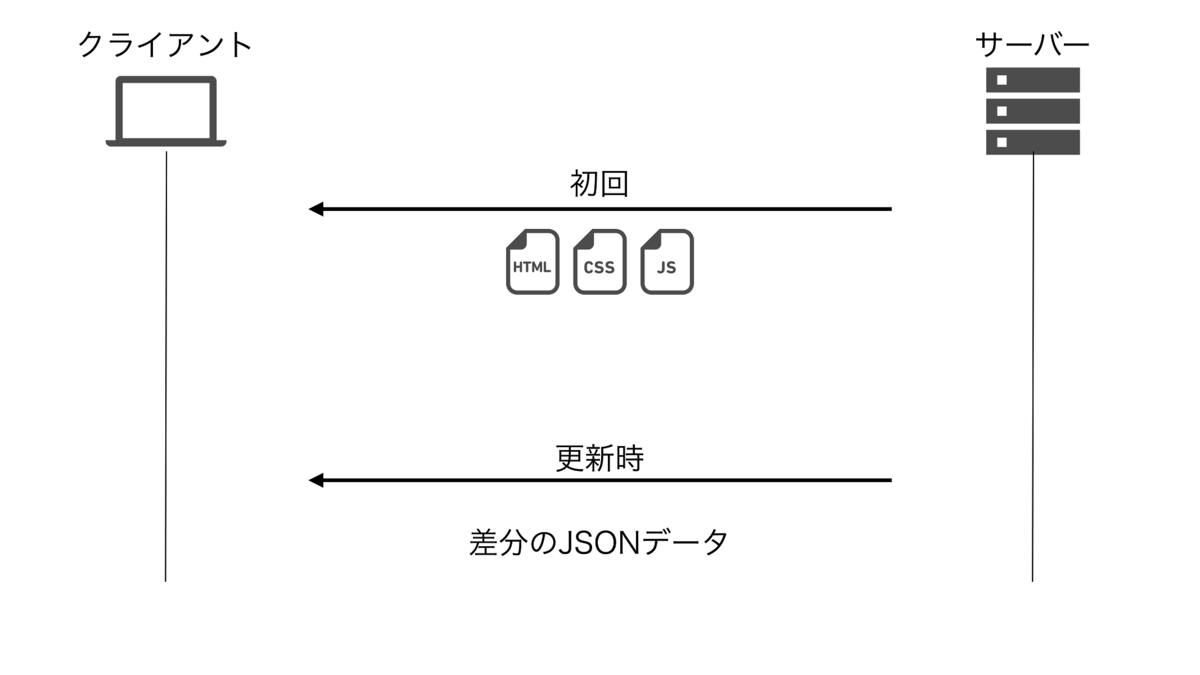
従来型のアプリケーションでは、ユーザのアクションに応じてサーバーからHTMLを受け取りそのたびにヘッダやフッダを含めて全て更新する方式をとっていました。一方で、SPAでは、最初にHTMLやCSS、JavaScriptを受け取った後は必要なデータだけをサーバに要求し差分を表示する方式で構築されます。

上図のように、ページをHTTPで最初にロードしたら、あとは手元のデータを処理するだけでインターフェースが構成されます。必要なデータはサーバーから非同期的にJSONデータとして受け取ることで、通信量を最小限に抑えることも可能です。
SPAのメリット
SPAはユーザーのアクションに応じて必要な差分のデータだけを取得して表示するものでした。そのため、ユーザーの操作の度にデータを丸ごと更新する必要がありません。それにより以下のようなメリットが生まれます。
アプリケーションのUIをリッチにできる
SPAを導入することで、より高いユーザー体験を実現できます。
画面遷移時においてアニメーションを付けるなど、よりリッチな表現が可能になります。
高速な更新が可能になる
利用中の通信量が減るため、画面の切り替えやデータ更新において表示にかかる時間が短縮されます。
これにより、ユーザーのアプリ利用時の待ち時間を非常に短縮できます。
ネイティブアプリのようなアプリを作れる
ストアからダウンロードして利用するタイプのネイティブアプリと同じような挙動を作ることも可能なため、ウェブアプリとネイティブアプリ両方の良さを兼ね備えたアプリも開発できます。
また、PWA(Progressive Web Apps)に対応することも容易であることも大きなメリットです。
PWAに対応することで、スマートフォンのホーム画面にショートカットを追加したりプッシュ通知が可能となるなど、Webアプリでありながらネイティブアプリと同じように動作するアプリを作ることも可能です。
SPAのデメリット
一方、デメリットとして以下のようなものがあります。
最初のローディングに時間がかかる
最初のローディングの際にHTMLやJavaScriptなど全てのデータを取得する必要があるため、初期のローディングに時間がかかります。
そのため、サイトにアクセスした直後のみユーザーには待ち時間が発生することとなり、ユーザー体験が低下する可能性があります。
このローディング時間短縮のため、サーバー側で描画するHTMLをあらかじめ生成するSSR(Server Side Rendering)やSSG(Static Site Generator)といった技術が登場しています。
これらの手法を組み合わせることでSPAのデメリットを減らすことも可能となりました。
実装にコストがかかる
実装する際には、履歴の管理やルーティングなどSPAならではの実装が必要であるため、これらを意識した開発が必要になります。
そのため、実装だけでなく学習にも相応のコストが必要になります。
SPAを作成するためのJavaScriptフレームワーク
SPAを開発するにはコストがかかる、というのをデメリットとして挙げましたが、フレームワークを利用すれば比較的効率的かつ安全に開発することが可能です。ここではReact、Angular、Vue.jsの3つの主要なフレームワークを紹介します。
React(リアクト)
ReactはFacebookが中心となったコミュニティによって開発されているフレームワークです。
世界中の約4万人のIT技術者から取ったアンケートの結果をまとめた「The State of JS」において、2016年から2022年まで常にトップの利用率を維持しているフロントエンドフレームワークです。
JavaScriptの中でHTML/XMLを記述する「JSX」という記載方法を採用しており、JavaScriptまたはTypeScriptのコード内にHTMLのコードを記述します。
このJSXは、トランスパイラであるBabelを用いてJavaScriptのコードに変換され、ブラウザ上で実行されます。
他のフレームワークと比較すると記述方法が特殊であるため、学習コストが高いことが注意点としてあげられます。
Reactは、2022年3月にバージョン18がリリースされています。
バージョン18ではレンダリングに関する破壊的変更が多く行われており、「並行処理」に関する機能が強化されています。
レンダリングのバッチ化やトランジションの導入により、レンダリングに関する描画が非常に高速化しました。
ただし、それに伴いReactDOMのルート要素に関する記述方法が変更されています。
バージョン17よりも前の記載をしている場合には書き換えが必要であるため、バージョンアップする際には注意が必要です。
2022年6月には、いくつかのバグを修正した18.2.0がリリースされています
Angular(アンギュラー)
AngularはGoogleが中心となったコミュニティによって開発されているフレームワークです。
Angularは「フルスタックフレームワーク」を自称しており、SPAを構築するための機能がすべてそろっています。
他にライブラリを必要としないことや、早い段階からTypeScriptをサポートしていることなどから、企業向けの大規模開発に採用されやすいフレームワークです。
Angularは非常に開発スピートが早く、年2回のアップグレードが行われることがGoogleからアナウンスされています。
2022年には6月に「Angular14」が、そして2022年11月18日に最新バージョンの「Angular 15」がリリースされました。
そして、2023年5月頃にはAngular16のリリースが予定されています。
このようにリリース感覚の短いAngularですが、後方互換を保っておりマイグレーションガイドも公開されているため、バージョンアップの作業は非常に容易です。
この点も、大規模開発に適している理由の1つと言えます。
Angularの最新バージョン15では、バージョン14で試験導入された「スタンドアロンAPI」が安定板となりました。これにより、モジュールから独立したコンポーネントを作成できるようになります。
そのほか、ルーター(画面遷移)に関する機能も追加されており、デフォルトのインポートやより詳細なルーターガードの実装が可能となりました。
開発者に嬉しい機能としては、出力されるスタックトレースの強化や、デフォルト設定ファイルの簡略化といったCLIの強化が挙げられます。
2022年12月には、バグ修正版となる15.0.4がリリースされています。
Vue.js(ヴュー・ジェイエス)
Vue.jsはオープンソースで開発が進められているフレームワークです。
AngularJSの開発に携わっていたEvan You氏により2014年にリリースされたフレームワークで、今回紹介する3つのなかでは最も後発です。比較的シンプルであり、既存アプリケーションの一部のみをVue.jsを使ったものに置き換えられる、日本語のドキュメントも充実している、といった点で学習コストが低いと言われています。
機能面では他のフレームワークに少し劣る反面、拡張性が高いことが大きな特徴と言えます。
2021年には記述方法が刷新されたバージョン3がリリースされました。バージョン3は、バージョン2までと違いが多いことから「Vue 3」と記述して区別する場合もあります。
バージョン3では、より簡易的な記述により処理速度が向上したほか、TypeScriptの標準サポートやCLIツールが高速なViteベースに変更されるなど、パフォーマンス面での強化がなされています。
アプリケーションの作成方法も変更されたため、バージョン2で開発していたVue.jsアプリケーションは移行(マイグレーション)作業が必要であるため注意が必要です。
なお、バージョン2のサポート期間は2023年12月31日までと公式よりアナウンスされておりますので、まだバージョン2をご利用の方はお早目の移行をお勧めいたします。
2021年8月には「<scipt setup>」構文に対応したv3.2がリリースされ、2022年11月には最新版であるv3.2.45がリリースされています。
3.2.45にはいくつかのバグ修正が含まれているのみであるため、2022年以降新しい機能はリリースされていないこともポイントです。
SPAで業務アプリのUIを開発するには?
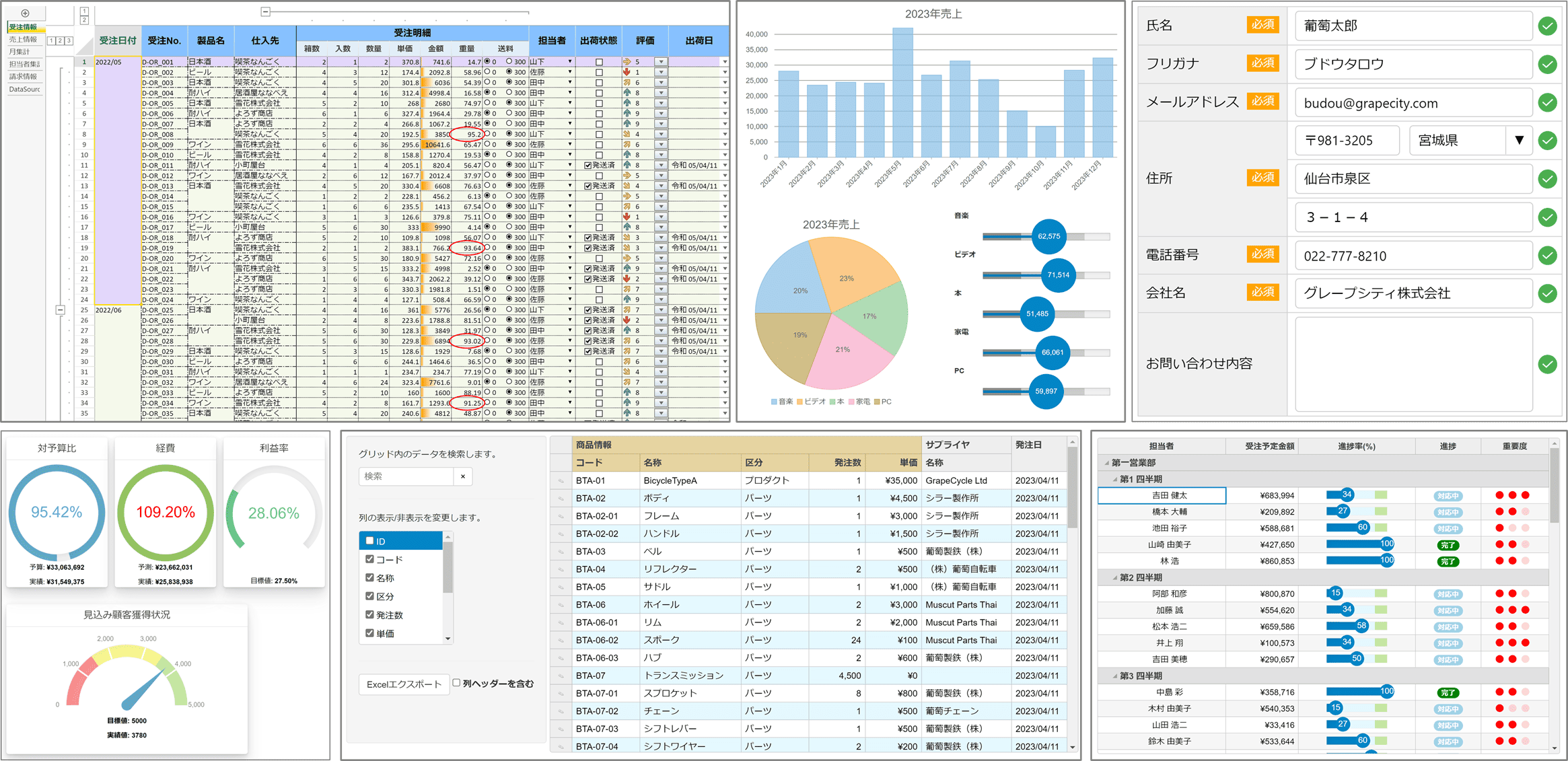
今回紹介したJavaScriptフレームワークはUI周りのエコシステムも充実しており、専用のUIフレームワークやライブラリも多数存在しますが、企業の販売管理や生産管理といったいわゆる「業務アプリケーション」を開発するには機能不足を感じる場合も少なくありません。
グレープシティでは、SPAの業務アプリケーションのUI開発に最適な高機能JavaScriptライブラリを提供しています。もちろん今回ご紹介した3大JavaScriptフレームワークにも対応しています。

Webサイトでは、各製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
