(2022年9月9日更新)
テクマトリックス社の「Ranorex(ラノレックス)」は高性能なUIキャプチャ機能を搭載したUIテスト自動化ツールです。
「Version 9.3」で実施されたアップデートでは「GDI+キャプチャ」という新機能が追加され、アプリ上にあるサードパーティ製のコントロールの認識精度が格段に向上しました。この新機能により、弊社の様々なUIコンポーネントを使用したアプリケーションも幅広くテストできるようになっています。
今回、テクマトリックス社様のご好意により「Ranorex(ラノレックス)」の使用機会をいただくことができました。この記事では「Ranorex」の基本的な使い方、および応用編として弊社のUIコンポーネントが使用されたアプリケーションを同製品でテストする方法をご紹介したいと思います。
目次
はじめに 〜UIテストツールの重要性〜
.NET( .NET Core)しかりAngularしかり、アプリケーション開発に必要なフレームワークのリリース頻度は近年増加傾向にあり、これらに追従していくことは開発者にとって大きな課題となっていることかと思います。
こういった市場の変化に素早く対応するために「DevOps」を実践する企業が増えてきており、DevOpsを実現するための手法としてよく使われるのはCI(継続的インテグレーション)です。
CIを行うことにより開発者がソースコードをコミットするのにあわせてビルドとテストが自動的に実行され、問題の早期発見、品質や生産性の向上といった効果が得られます。
このCIで重要となる自動テストを効率よく行うためのツールが「UIテスト自動化ツール」です。
一般によく見られるUIテスト自動化ツールの課題として、アプリ上にあるサードパーティ製のコントロールが認識できない、というものがあります。
「Ranorex」は前述の新機能「GDI+キャプチャ」によってこの課題をクリアしており、非常に多くのサードパーティ製のコントロールに対応できるのが大きな魅力です。
また、Webアプリケーションだけでなく、WindowsフォームやWPFのようなデスクトップアプリにも対応したオールインワンのUIテスト自動化ツールでもあります。
以下より早速、この「Ranorex」を使い基本的なテストや、弊社UIコンポーネントのテストを実施してみたいと思います。
Ranorexの基本的な使い方
Ranorexのインストール
以下より30日間無償で使えるトライアル版をダウンロードできますので、こちらをインストールします。
キャプチャ&リプレイベースのテスト
レコーディングの実行
製品ヘルプのチュートリアルに沿って、Ranorexの基本的な使い方の1つである、キャプチャ&リプレイベースのテストを試してみたいと思います。事前準備として、デモアプリをダウンロードしておいてください。
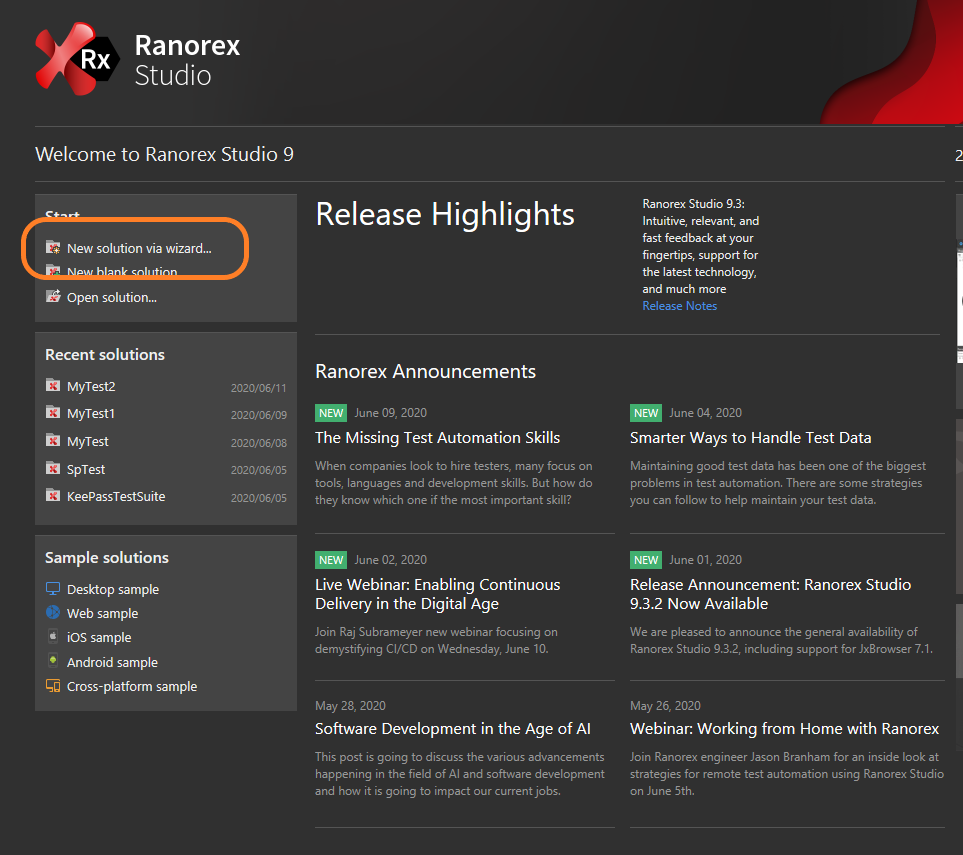
Ranorex Studioを立ち上げ、「New Solution via wizard」のメニューから「RocketStart ソリューション ウィザード」を開きます。

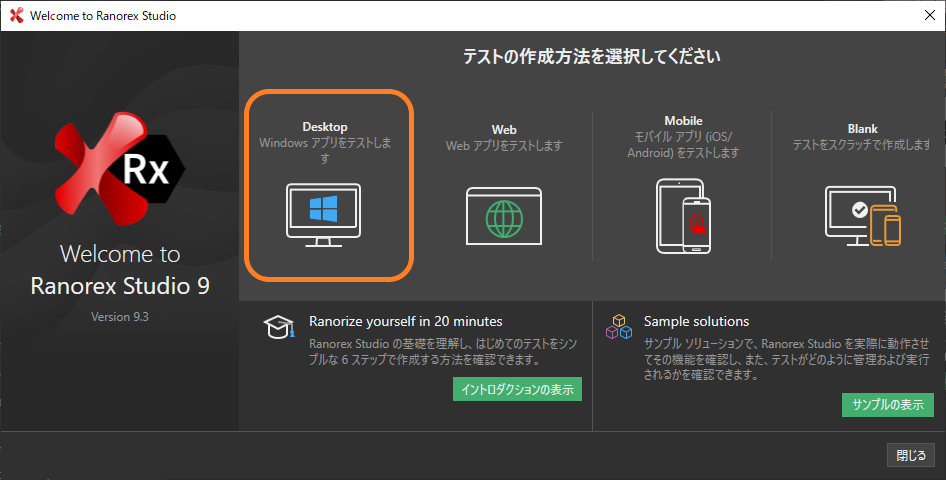
「Desktop」選択します。

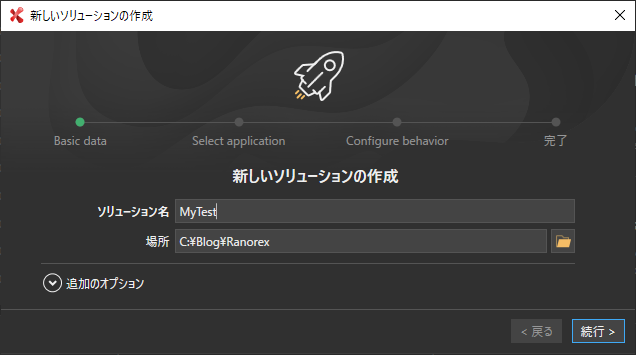
ソリューション名と保存場所を指定し、進みます。

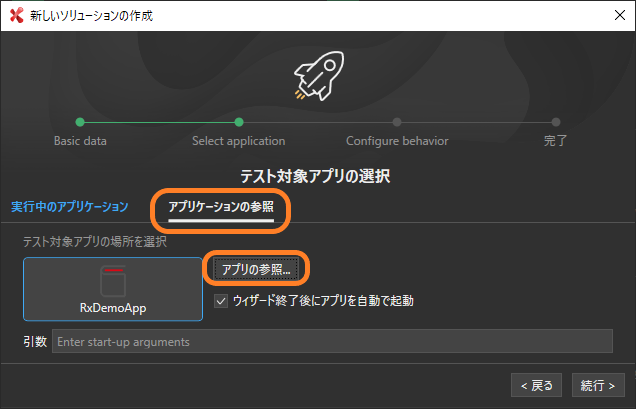
「アプリケーションの参照」⇒[アプリの参照]を選択し、先ほど事前にダウンロードしておいたデモアプリからRxDemoApp.exeを指定します。

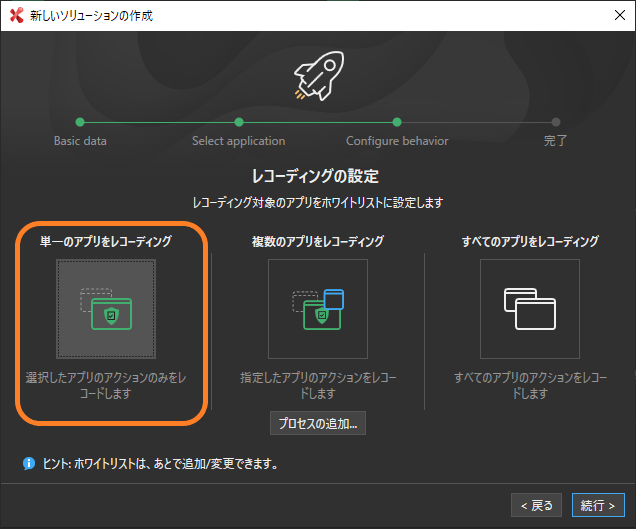
「単一のアプリをレコーディング」を選択して進み、ウィザードを終了します。

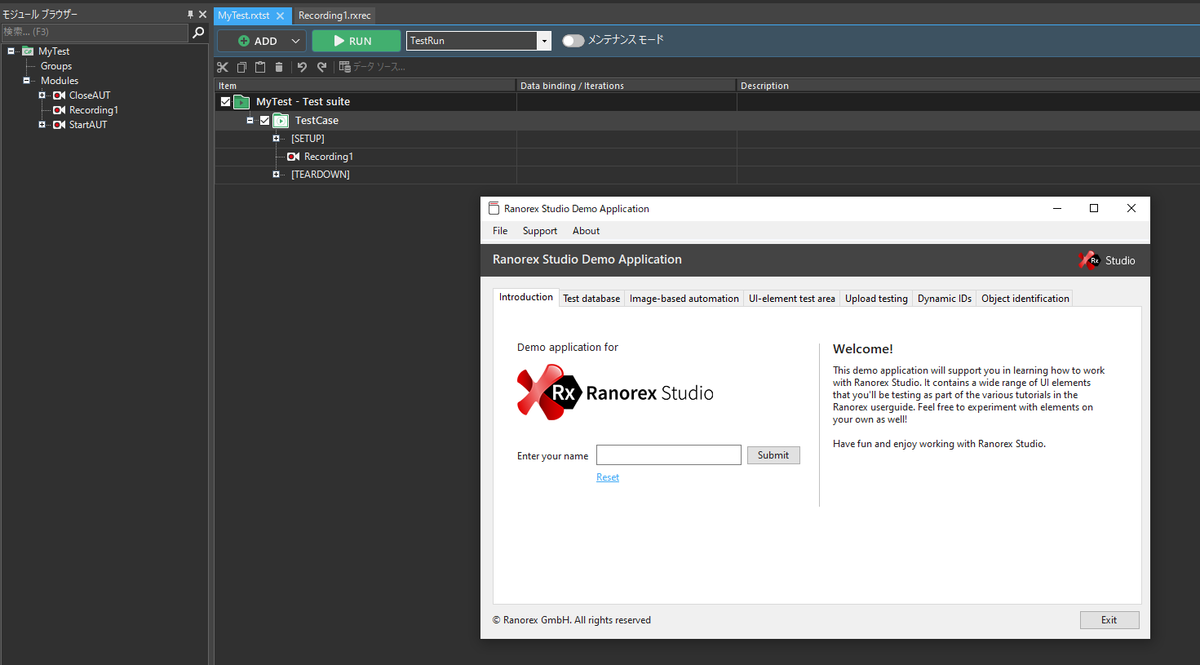
これでソリューションが作成されました。また、参照設定したデモアプリも同時に立ち上がります。

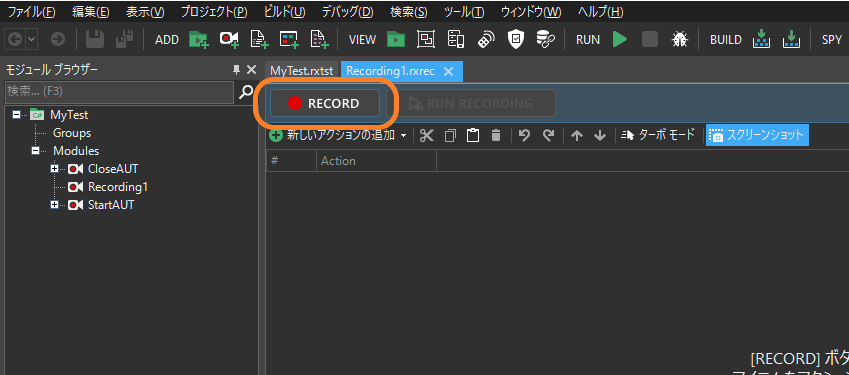
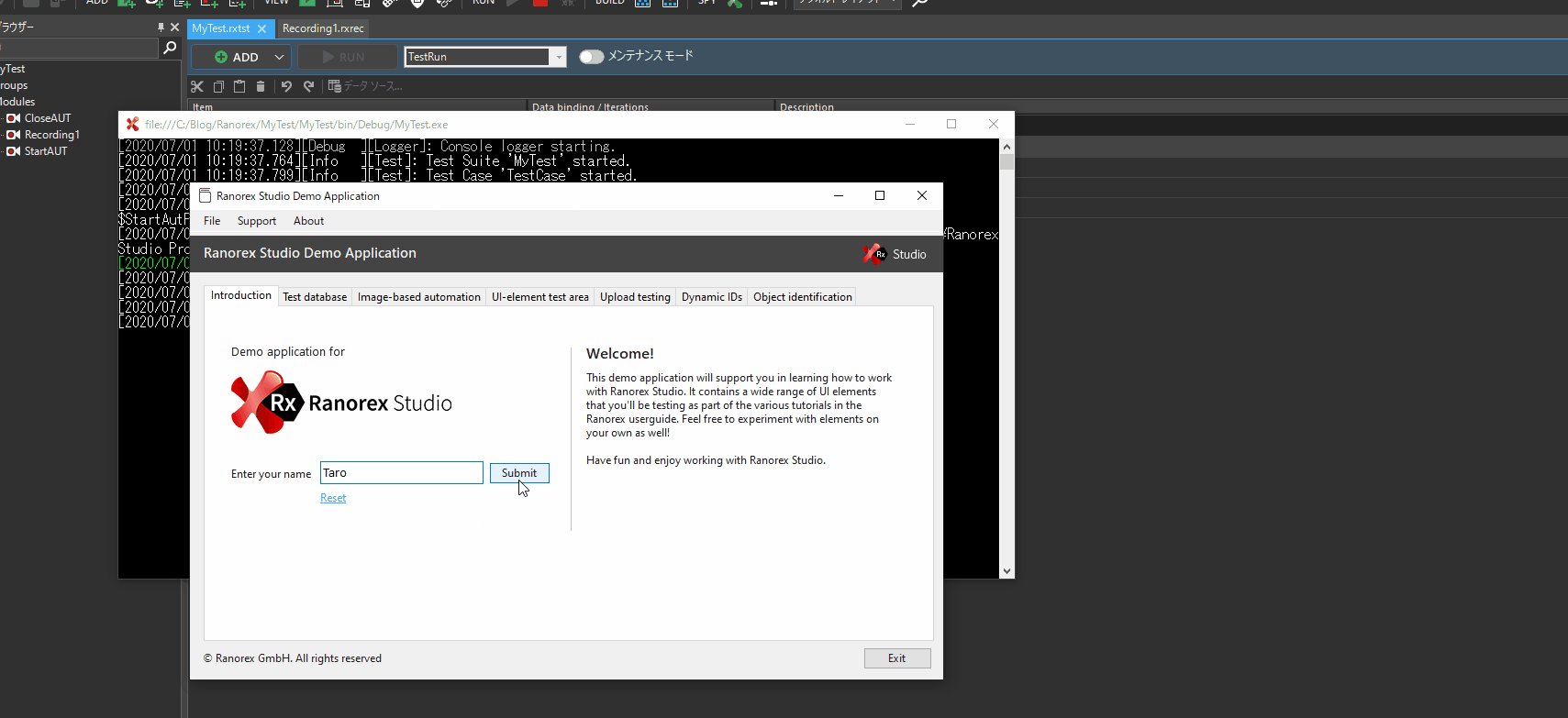
Recording1.rxrecタブをクリックし、[RECORD]をクリックしてキャプチャを開始します。

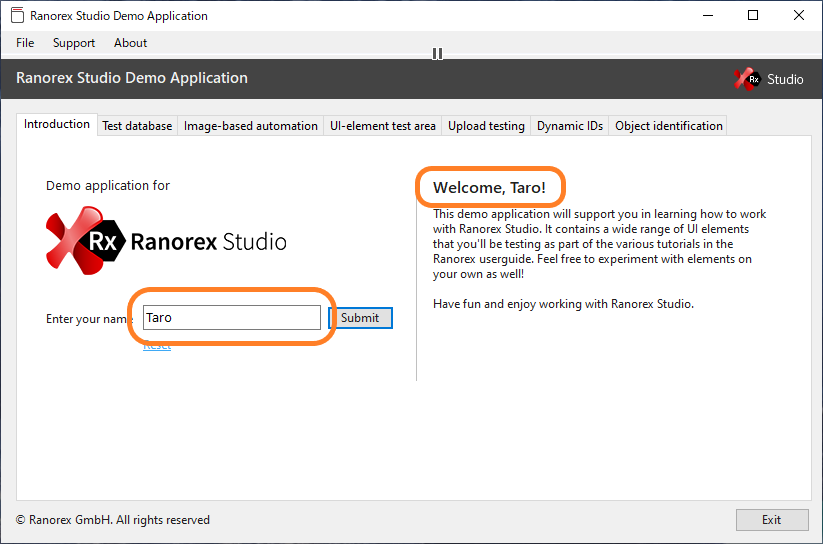
デモアプリ上の「Enter your name」にTaroと入力して[submit]をクリックし、右側のパネルが「Welcome, Taro!」に変更されることを確認します。

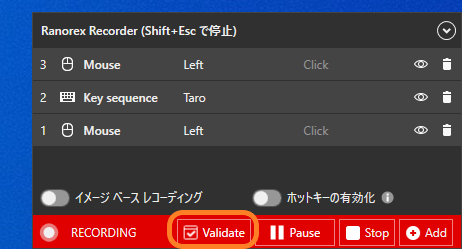
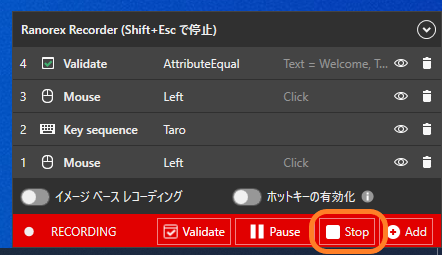
ここでレコーディング開始時に同時に立ち上がった「Ranorex Recorder」ダイアログから[Validate]をクリックして、UI要素のバリデーション設定を追加します。

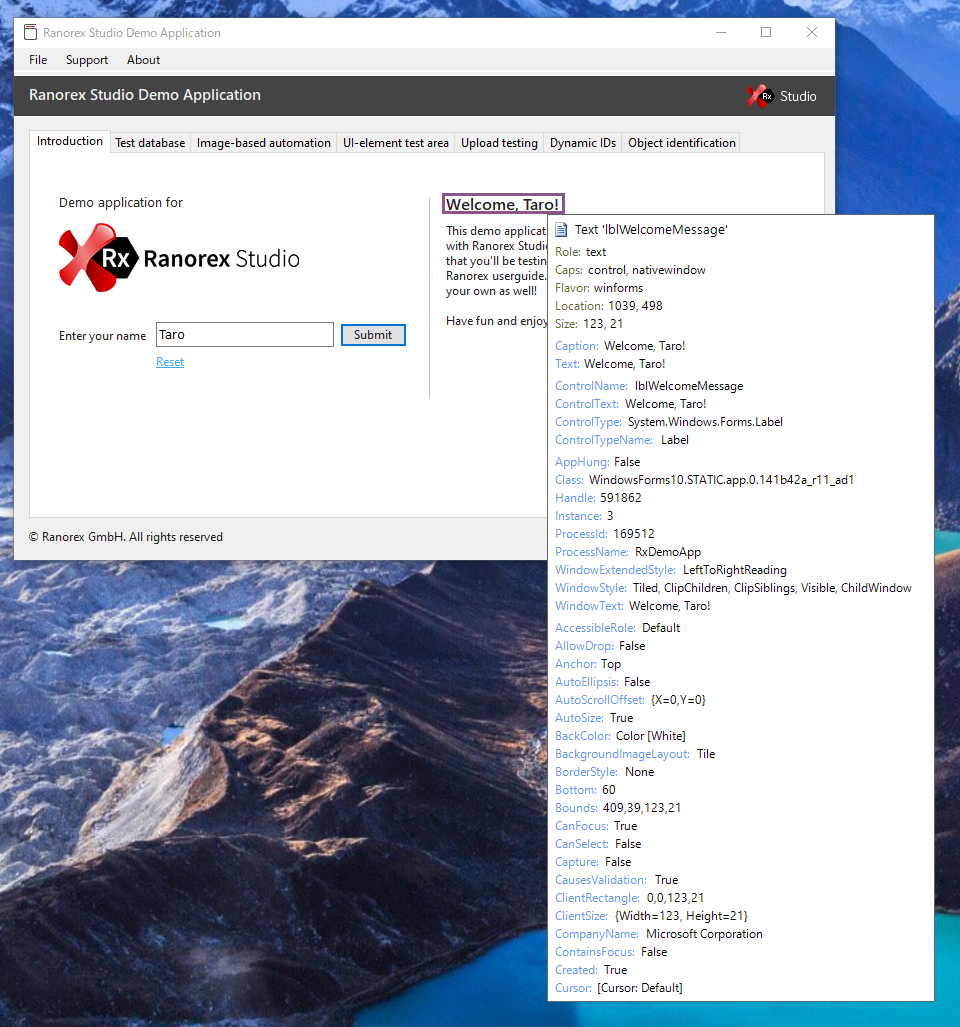
カーソルを当てた箇所が紫色に囲まれるので、「Welcome, Taro」にカーソルを当て、クリックします。

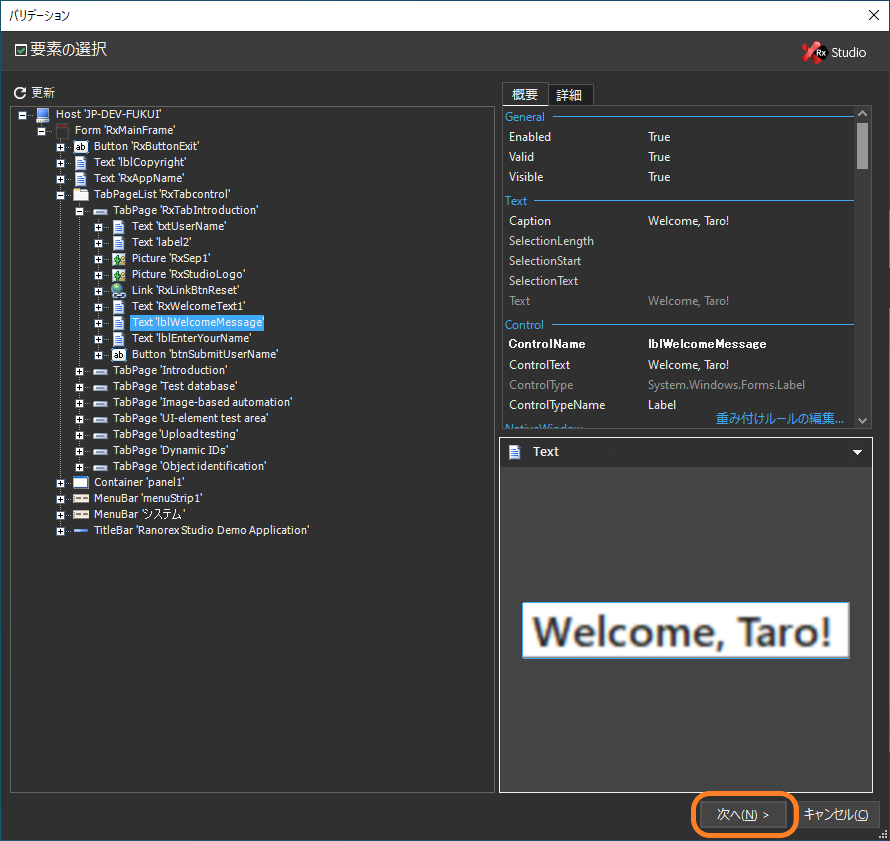
「要素の選択」ウィンドウが表示されるので、右下に「Welcome, Taro」のスクリーンショットが表示されていることを確認し、[次へ]をクリックします。

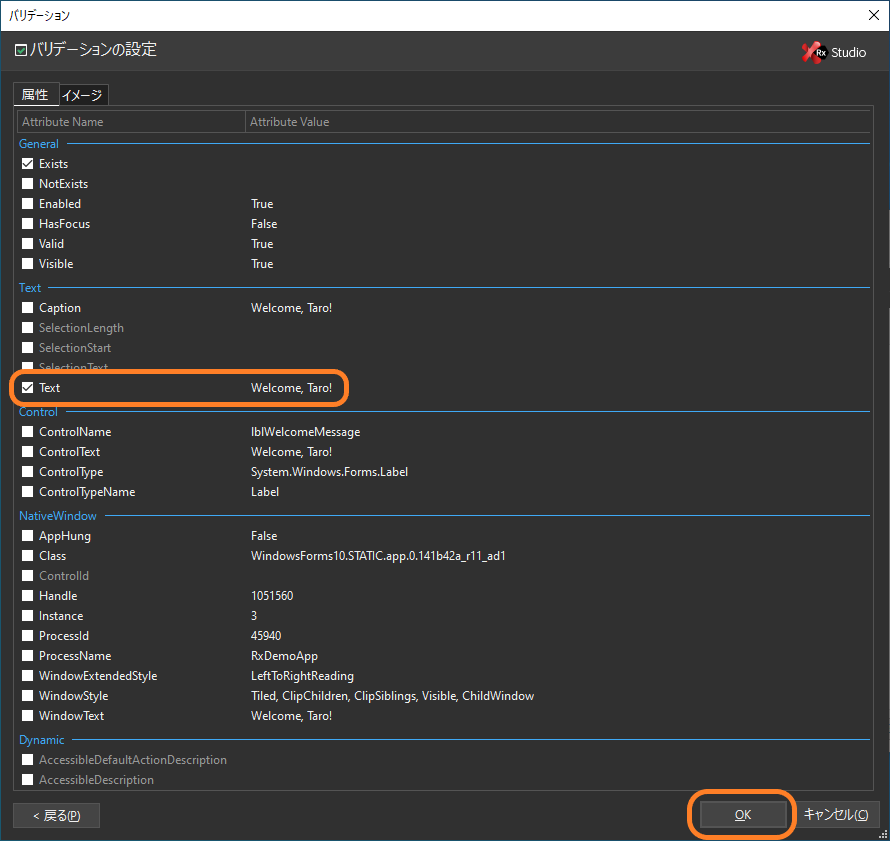
「バリデーションの設定」ウィンドウが表示されるので、「Text」が正しく選択されていることを確認し、[OK]をクリックしてレコーディングモードに戻ります。

ここまで完了したら、[Stop]をクリックし、レコーディングを停止します。

テストの実行
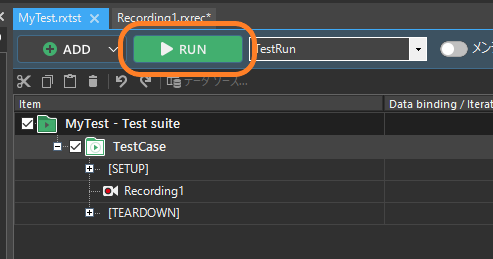
最後にレコーディングした内容でテストを実行します。MyTest.rxtstタブを開き、[Run]をクリックします。

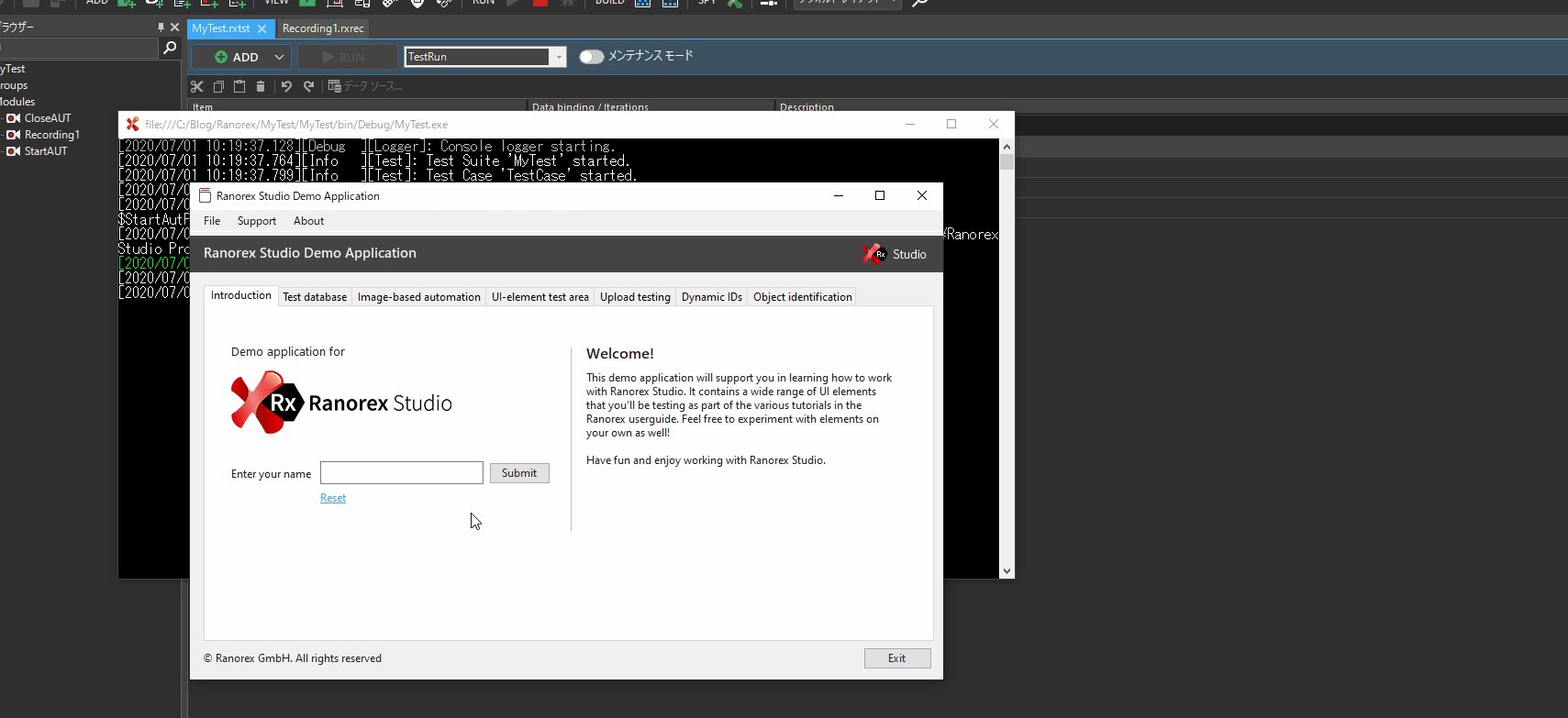
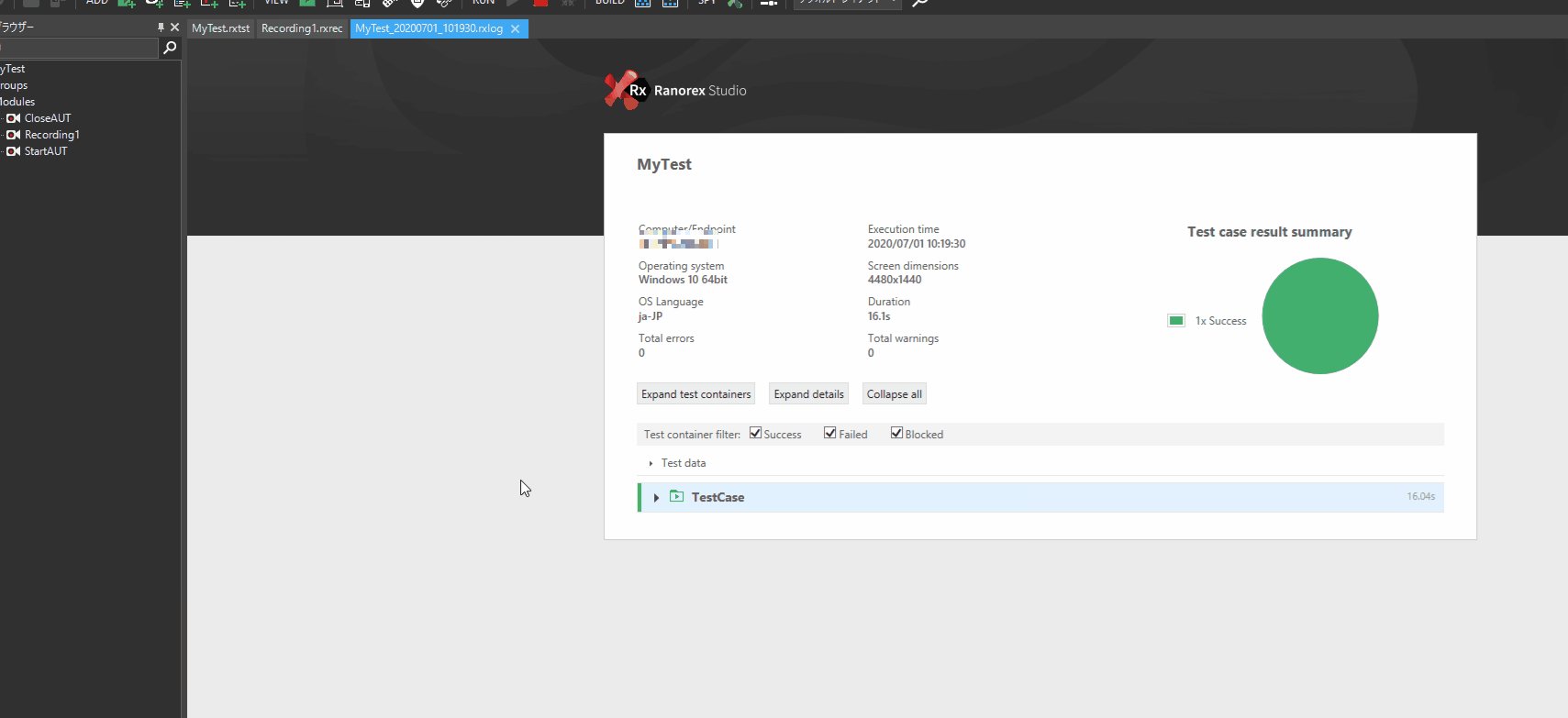
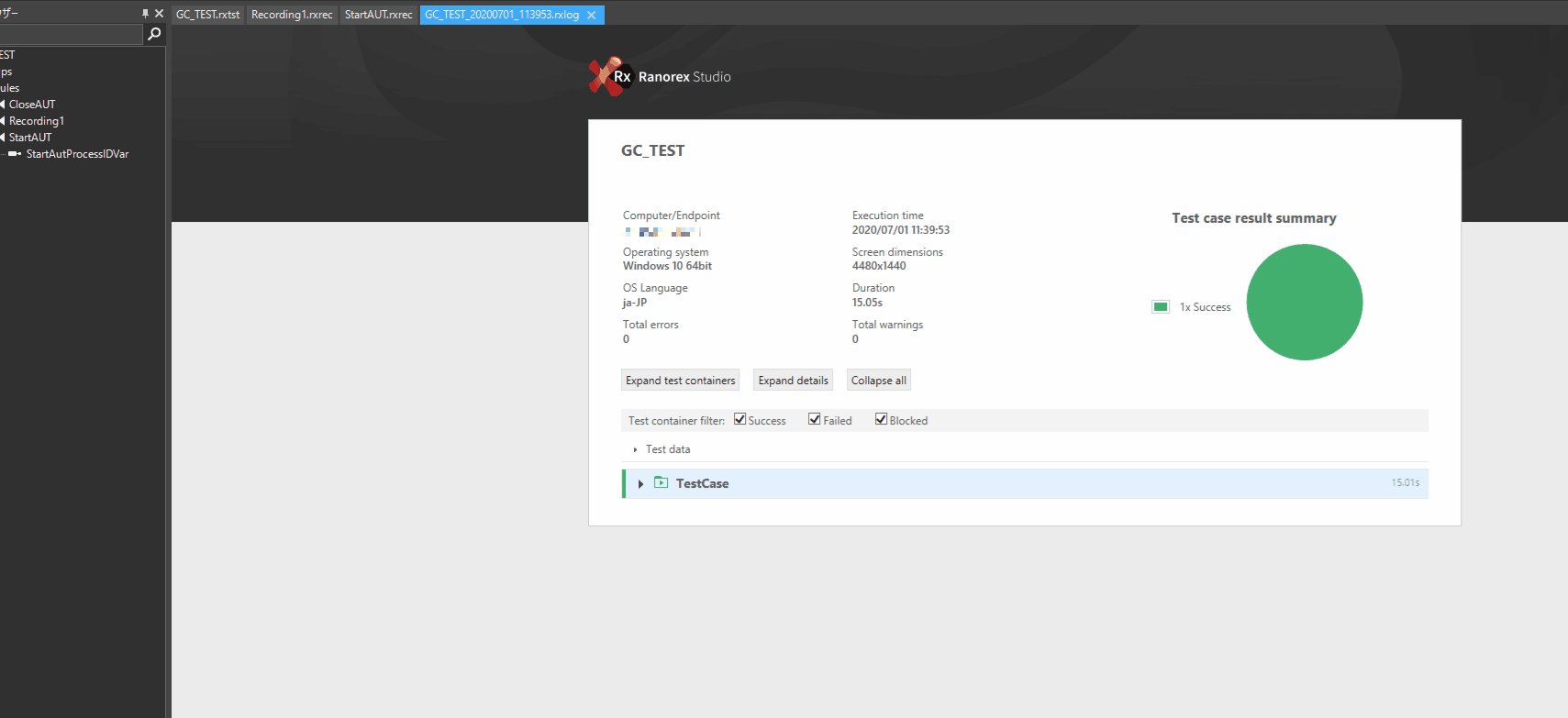
クリックすると、以下のようにテストが実行され、最後にテストレポートが表示されます。

SPREADとInputManを組み込んだアプリをテストする
次に弊社のUIコンポーネント製品を組み込んだアプリケーションでも動作を確認してみます。
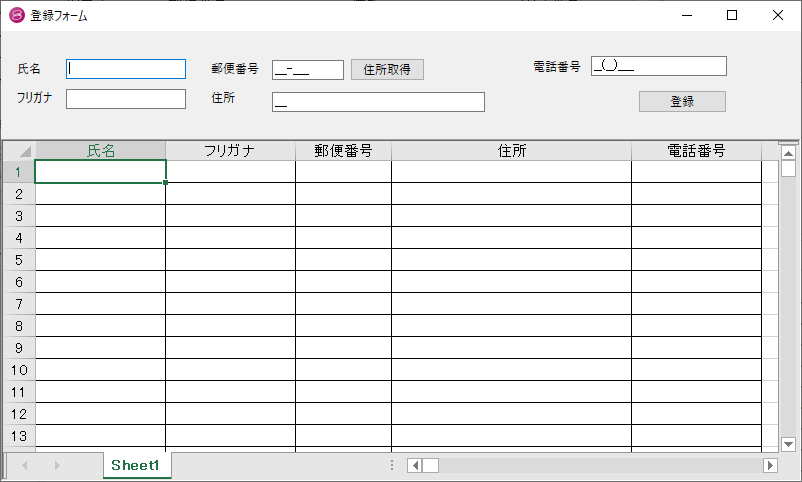
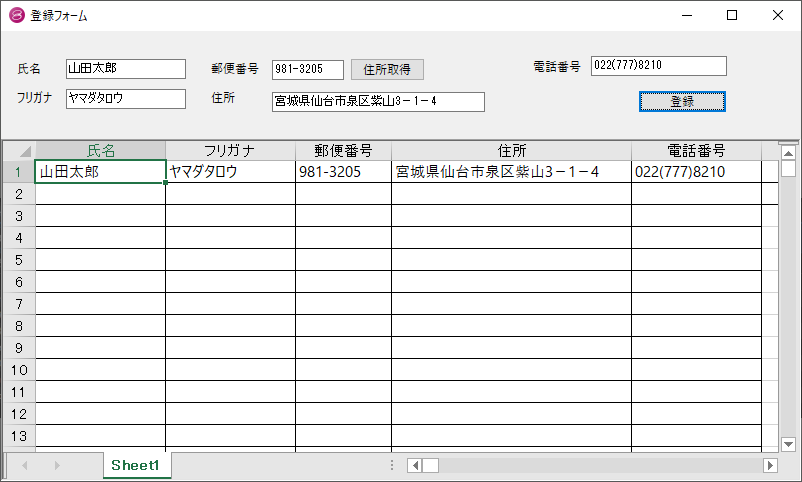
今回は以下のような簡易的な入力フォームのアプリケーションで試してみます。
入力フィールド部分には「InputMan for Windows Forms(インプットマン)」、グリッド部分は「SPREAD for Windows Forms(スプレッド)」を使用しています。

これまではRanorex上でSPREADを使用する場合、正常にセルなどを認識できない場合がありましたが、後述の「GDI+キャプチャ機能」、および「GDIキャプチャ機能」を使用することにより、正常に認識することができるようになりました。
事前準備
GDI+キャプチャ機能の有効化
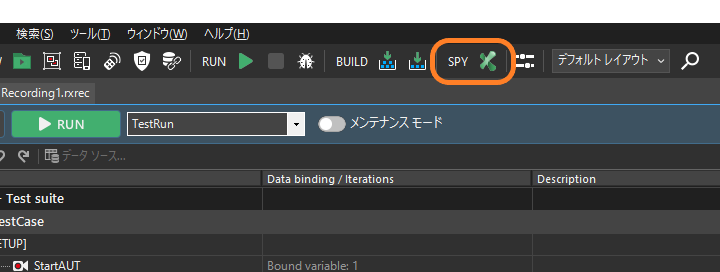
ウィザードにしたがってソリューションを作成したら、レコーディングを開始する前にツールバーから「Ranorex Spy」を起動します。

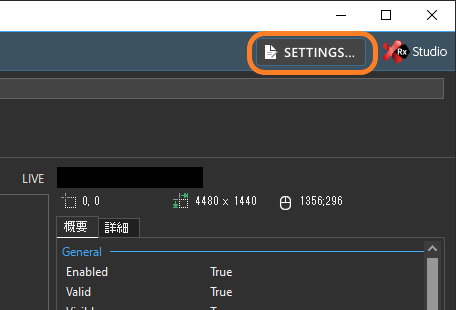
[SETTINGS…]をクリックします。

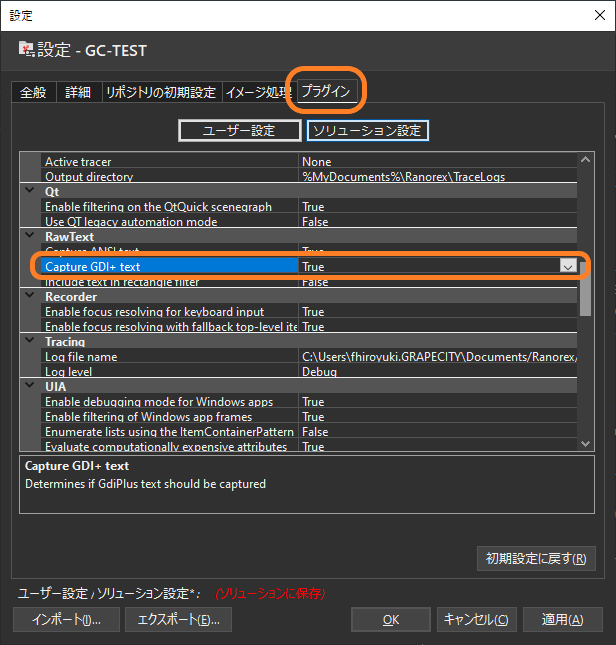
「プラグイン」タブを開き、「RawText」の「Capture GDI+ text」をTrueに設定し、[適用]⇒[OK]をクリックします。

GDIキャプチャ機能の有効化
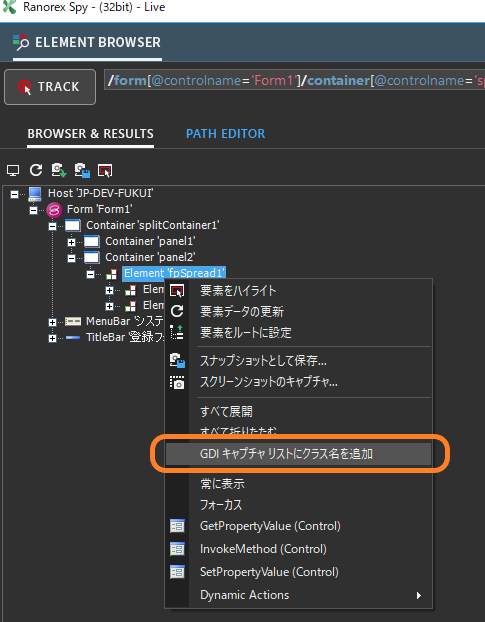
次に「GDIキャプチャ機能」を有効化します。Ranorex Spyの左側のツリービューに、対象のアプリケーションの要素を解析した結果が表示されているので、この中からSPREADのコントロールを選択して右クリックし、コンテキストメニューから「GDIキャプチャリストにクラス名を追加」をクリックします。

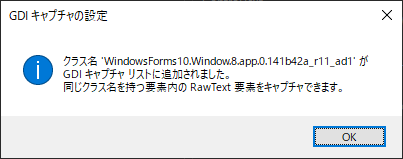
以下のようなダイアログが表示されるので、[OK]をクリックします。

キャプチャ&リプレイベースのテスト
レコーディングの実行
デモアプリと同様の手順でレコーディングを行います。
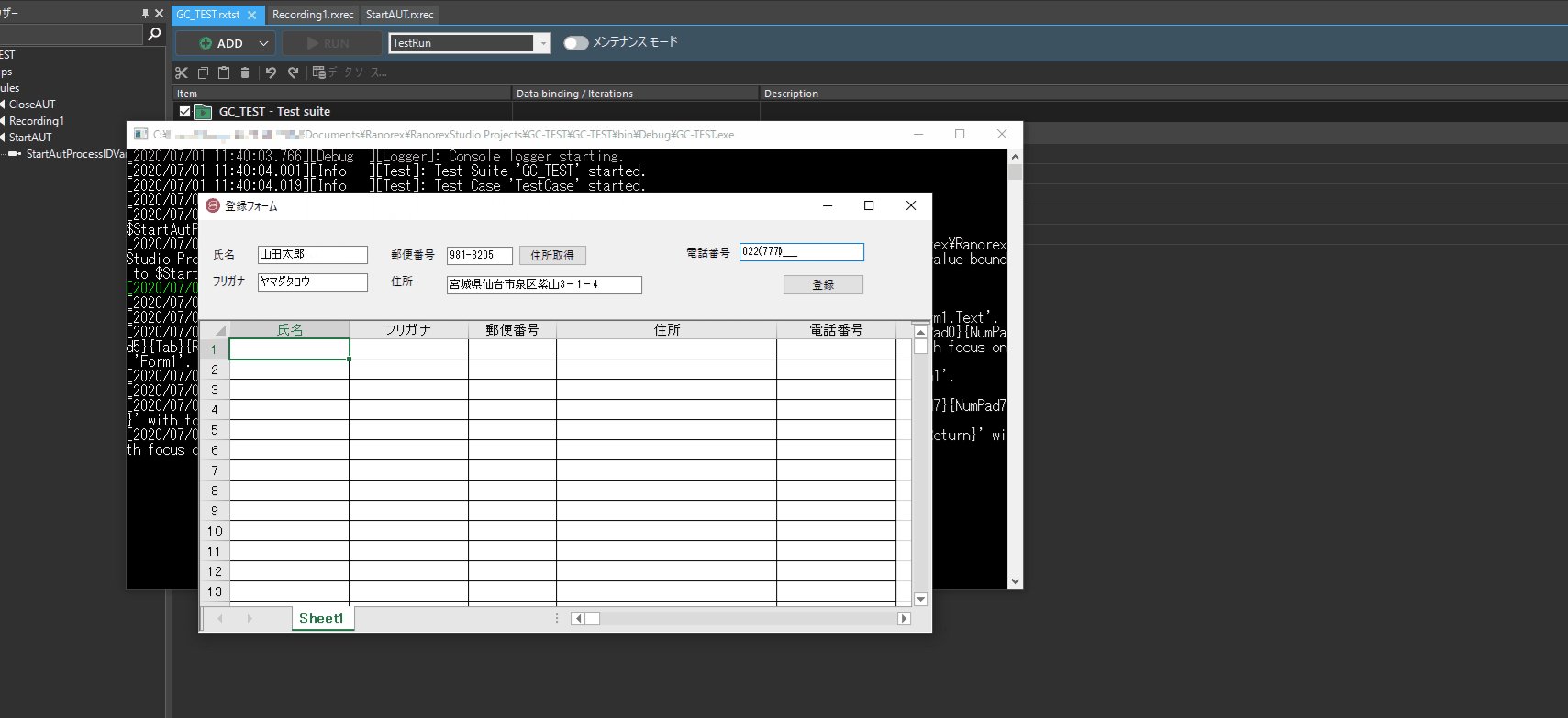
今回は以下のようにフォームに値を入力し、[登録]をクリックしてSPREAD上に入力値を反映させる操作をレコーディングします。

SPREAD上に値が入力されたら、これもデモアプリの時と同様に、「Ranorex Recorder」ダイアログから[Validate]をクリックして、UI要素のバリデーション設定を追加します。
今回はSPREAD上のセルに入力された値が入力値と同じかを確認します。
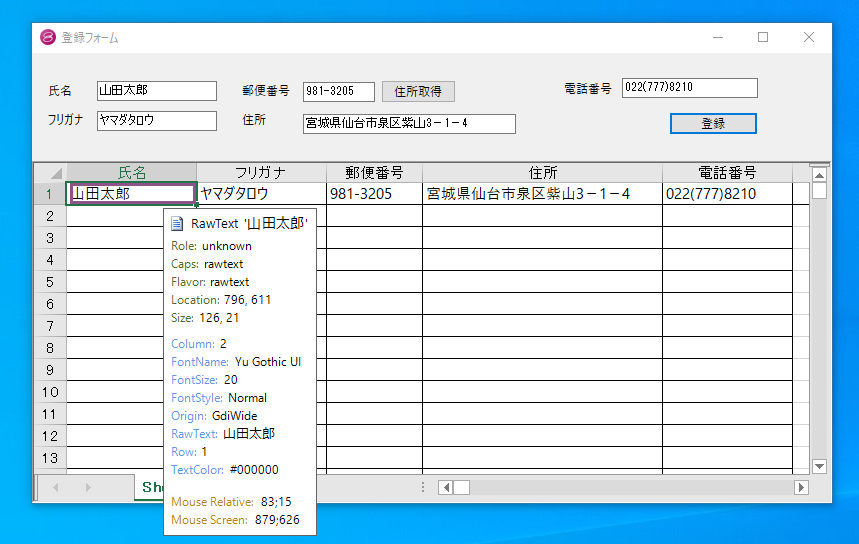
一番左上の「山田太郎」が入力されているセルにカーソルを当て、セルを認識したらクリックします。

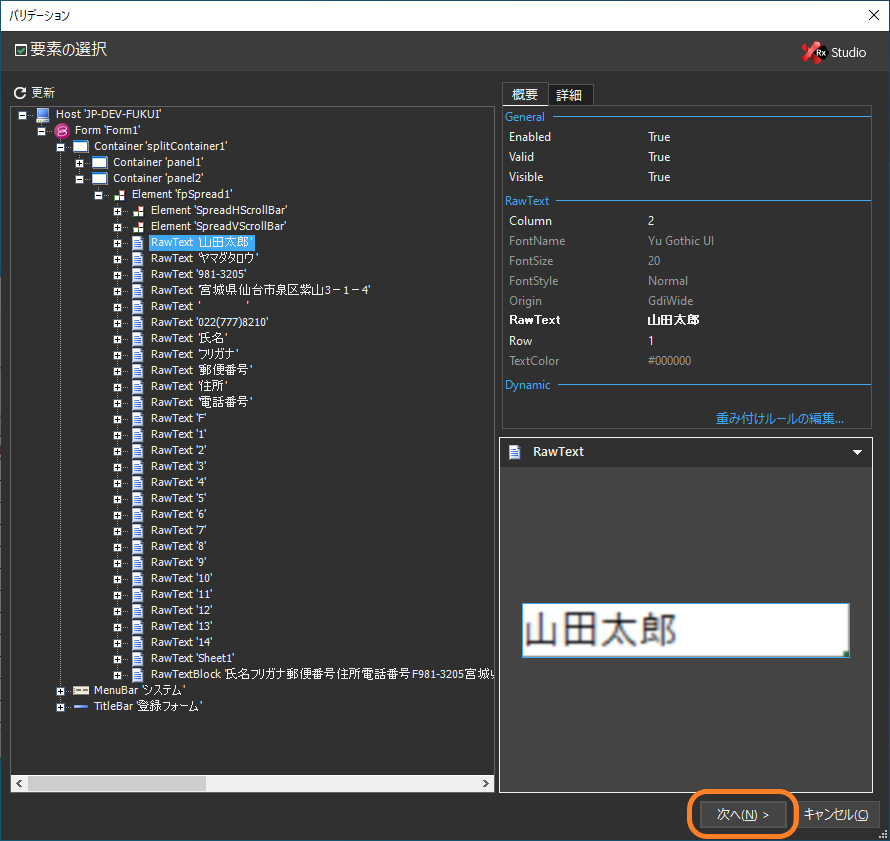
「要素の選択」ウィンドウが表示されるので、右下に「山田太郎」のセルのスクリーンショットが表示されていることを確認し、[次へ]をクリックします。

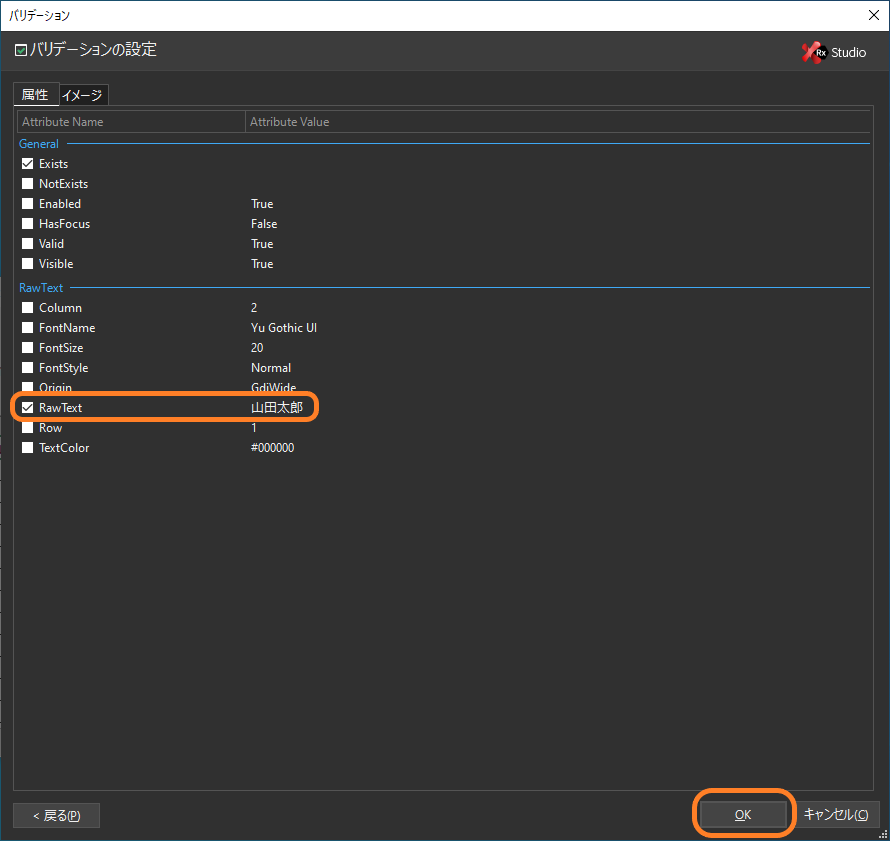
「バリデーションの設定」ウィンドウが表示されるので、「RawText」が正しく選択されていることを確認し、[OK]をクリックしてレコーディングモードに戻り、レコーディングを停止します。

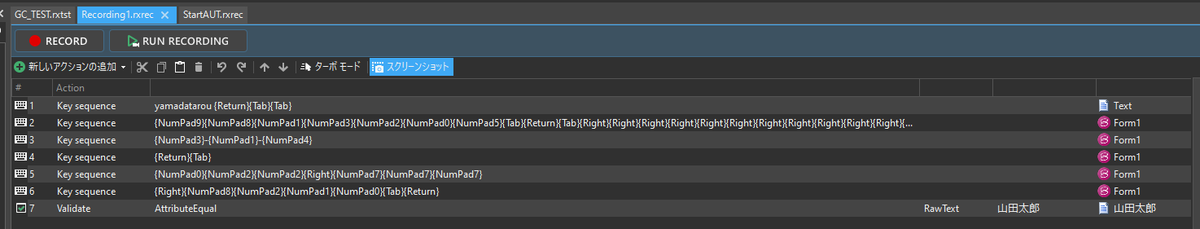
最終的なレコーディング結果は以下のようになります。

管理者権限でテスト実行
仕上げにテスト実行を試したいと思いますが、ここでRanorex Studioを管理者権限で起動し直します。
管理者権限で起動することで、テスト対象アプリケーションの内部情報にアクセスできるので、オブジェクトの認識率が向上します。特にサードパーティ製のUIコンポーネントを使用する場合は、こちらの手順を行った方が良いでしょう。
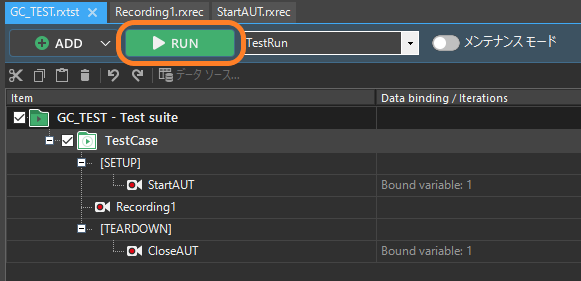
[RUN]をクリックし、テストを実行します。

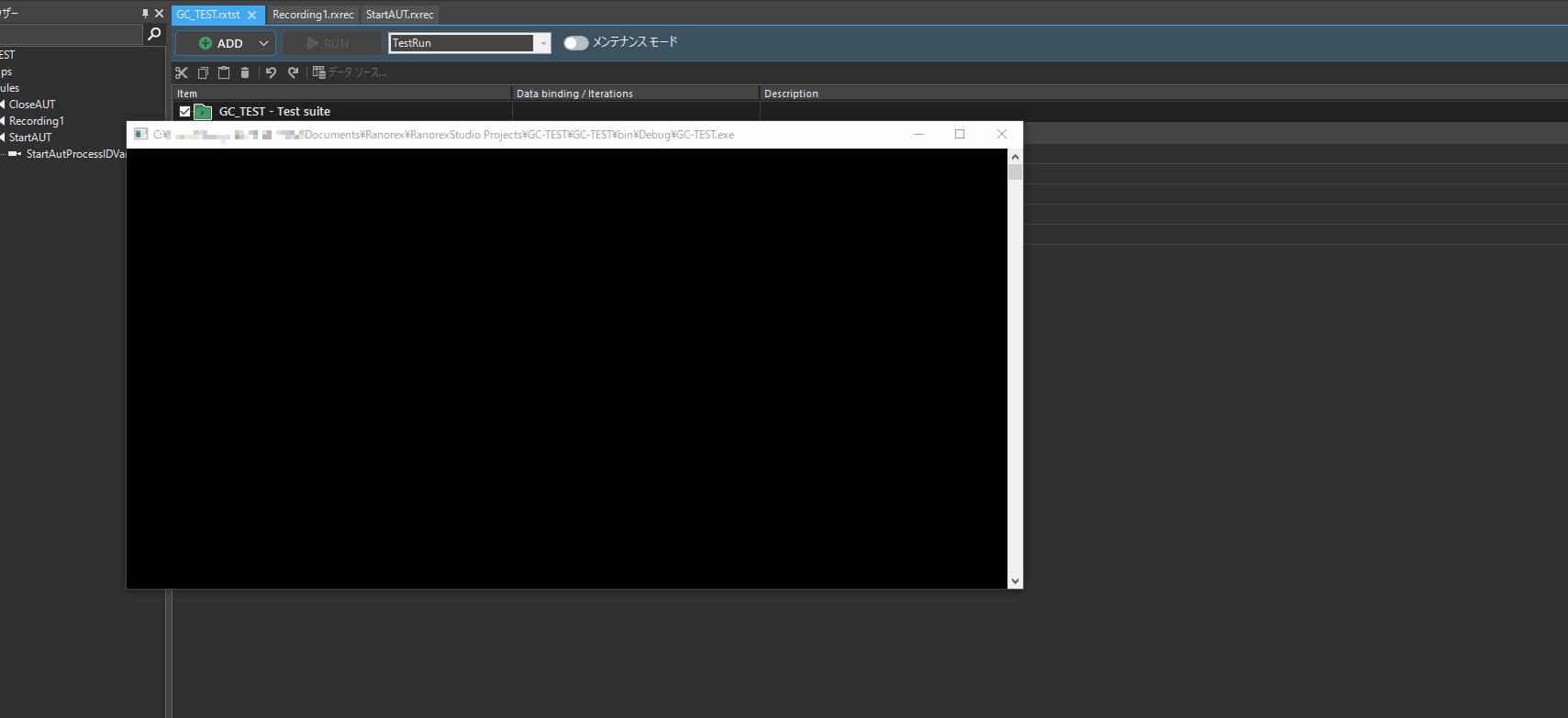
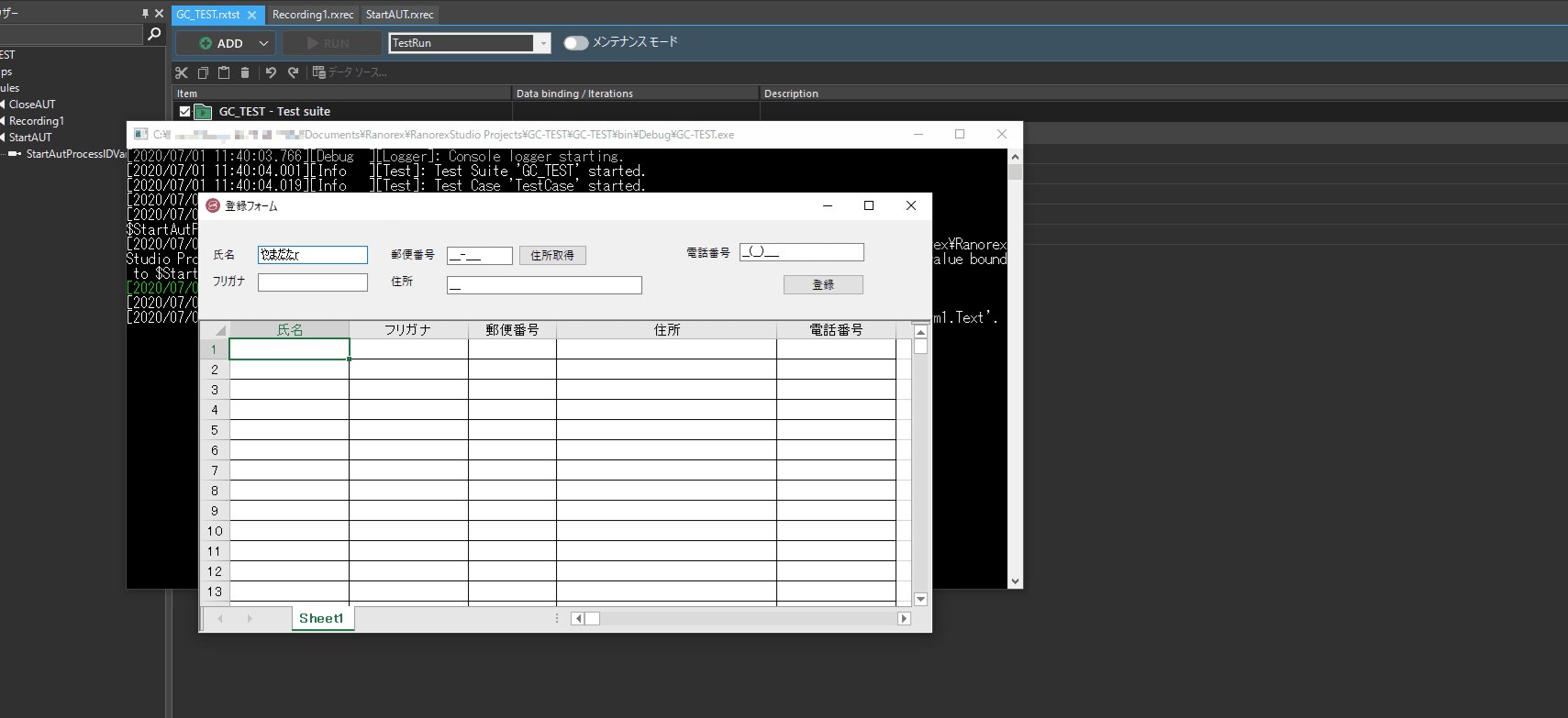
以下のように対象アプリケーションが自動で起動し、レコーディングした内容をもとにテストが実行されます。

おわりに
今回は基本的な使い方の紹介のみでしたが、Ranorexはこのほかにも多くの機能を備えた強力なUIテスト自動化ツールです。
Ranorexの詳しい情報は、テクマトリックス社のWebサイトにて掲載されておりますので、そちらをご覧ください。前述の通り、無償のトライアル版もございますので、興味のある方はぜひ一度お試しいただければと思います。
追記:2020年7月10日
テクマトリックス社様の新機能紹介のブログ記事にて、弊社製品をご紹介いただきました。
こちらもぜひご覧ください。
