レポートギャラリーの追加
公開中のWebアプリケーションサンプルに、最新版11.0Jの新機能を使ったレポートを追加しました。
ActiveReports for .NET Webアプリケーションサンプル | グレープシティ株式会社
- クロス集計表
- 予算決算表
- 幹部任免審査表
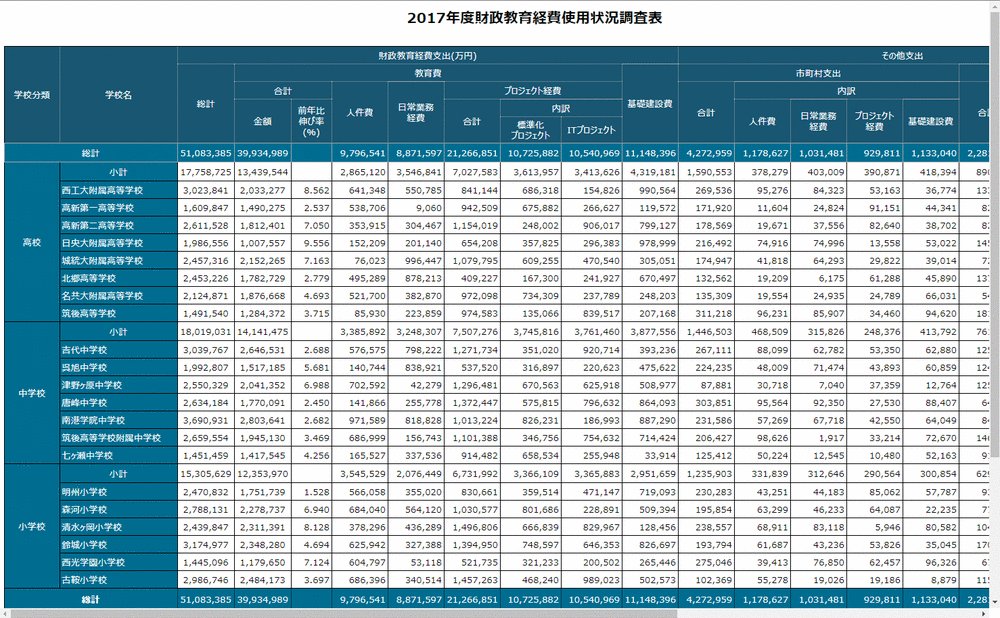
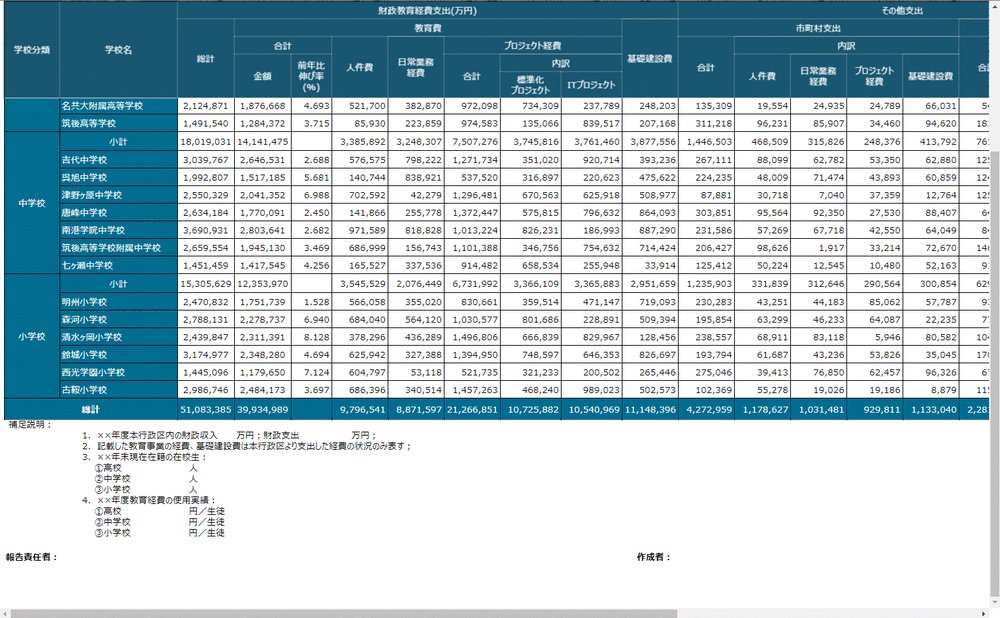
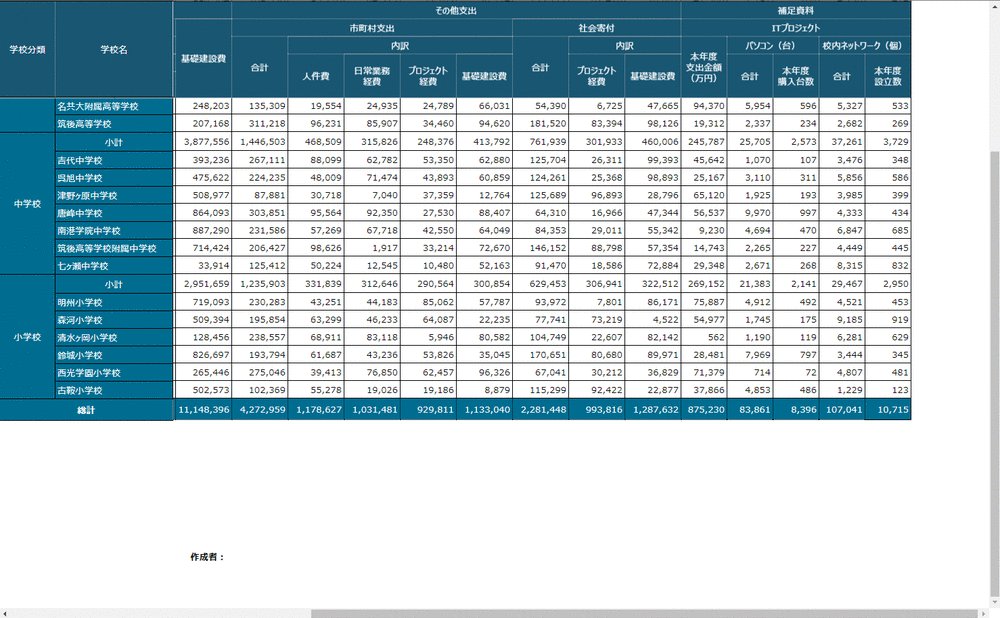
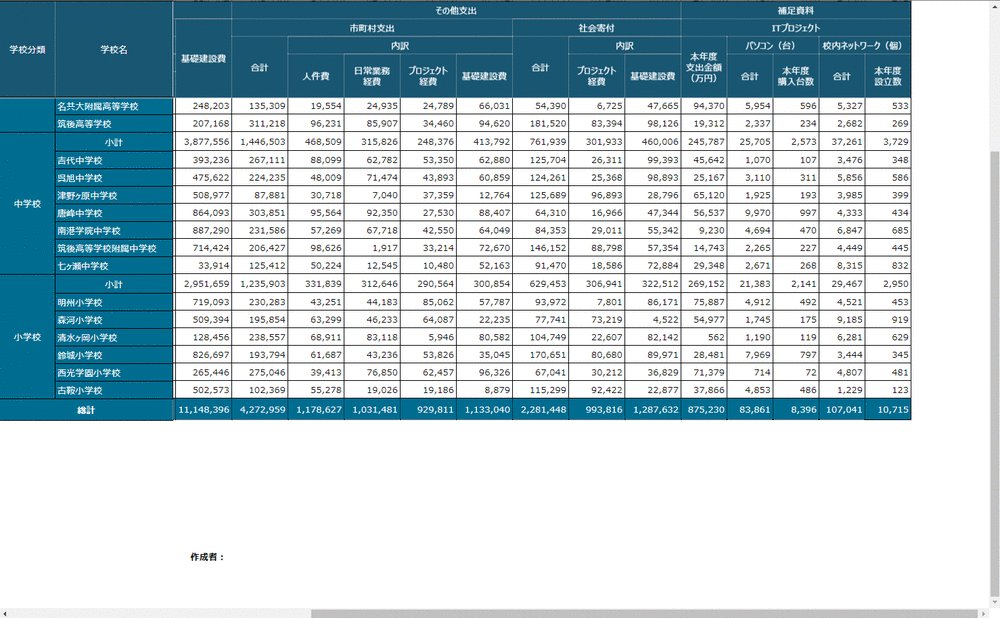
- 財政教育経費使用状況調査表
- 飲食店リスト
- AED設置場所
- 顧客名簿
- 売上高推移
サムネイルをクリックすると、プレビュー画面の上部にどの機能を使っているか説明が表示されますので、参考になりそうなレポートがありましたらチェックしてみてください(「HTML5ビューワ」-「レポートギャラリー」からご覧いただけます)。
今回は、このレポートギャラリーをもとに、SP1(11.1.10433.1)で追加された次の2つの機能について簡単に設定方法を紹介します。いずれも、HTML5ビューワでのみ利用できる機能です。
ヘッダ行/ヘッダ列の固定
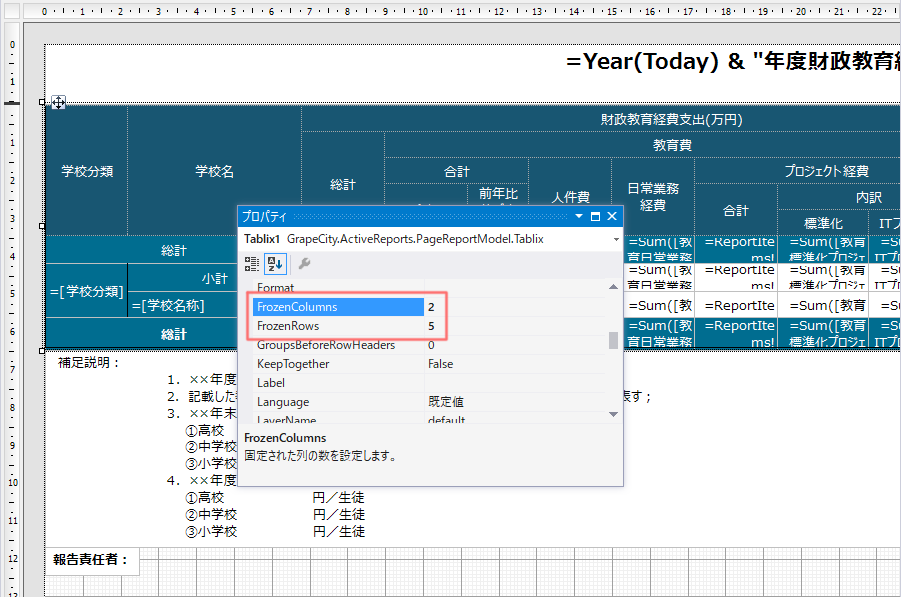
「財政教育経費使用状況調査表」では、スクロールしても常にヘッダ行およびヘッダ列が表示されるようになっています。以前の記事でも紹介しましたように、ヘッダ行/ヘッダ列を固定することで、データ数の多いクロス集計表が見やすくなります。

このように、ヘッダ行/ヘッダ列を固定するには、Tablixコントロールの以下のプロパティを設定します。
- FrozenColumnsプロパティ
- FrozenRowsプロパティ
このレポートでは、ヘッダ行として5行、ヘッダ列として2列をそれぞれ設定しています。

なお、ヘッダ行/ヘッダ列の固定表示は、ゲラモードで表示した場合にのみ有効になります。このため、プレビュー時にデフォルトでゲラモード表示にするには、以下のように、HTML5ビューワのrenderModeオプションを”Galley”に設定します。
グラフのツールヒント
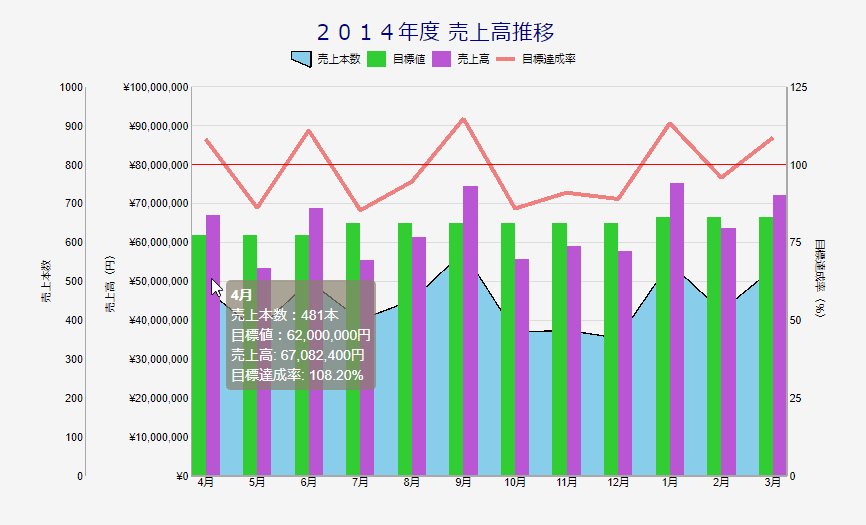
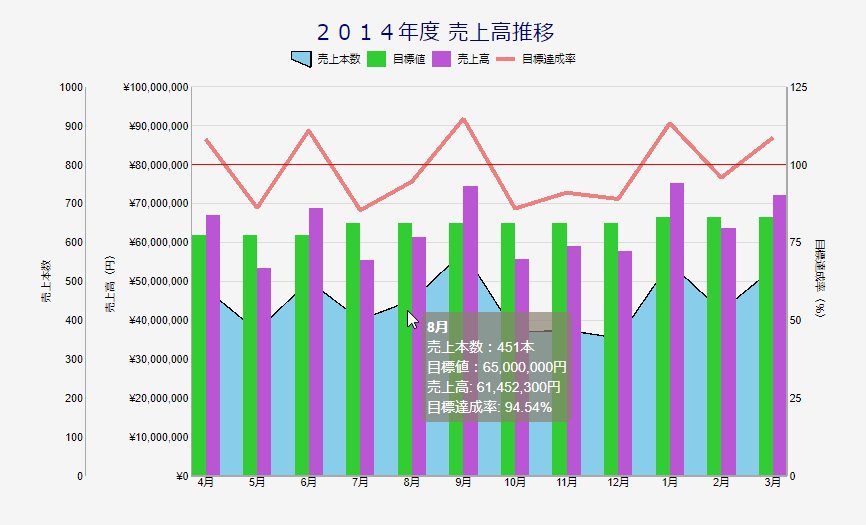
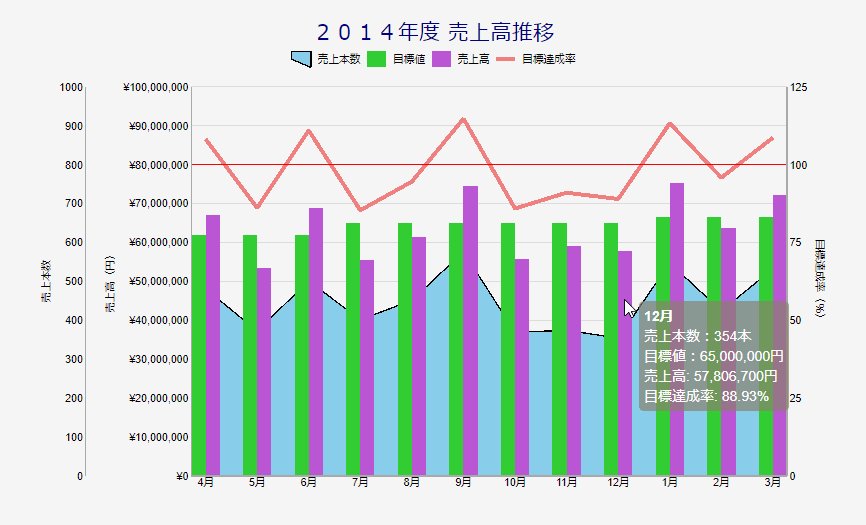
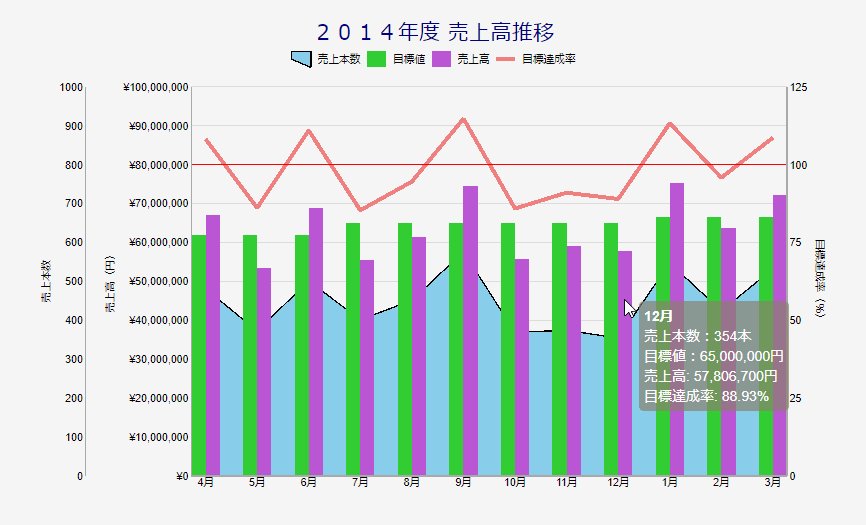
「売上高推移」では、グラフのデータ上でマウスをホバーさせると、データ情報をツールヒント(ツールチップ)として表示します。

このように、マウスの動きに合わせてツールヒントを表示するには、データ系列に対してツールヒントを設定します。
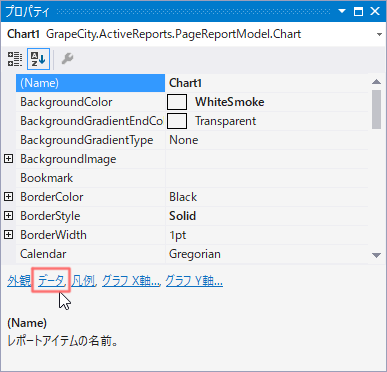
はじめに、Chartコントロールを選択した状態で、プロパティウィンドウの[データ]リンクをクリックし、[Chart データ]ダイアログを開きます。

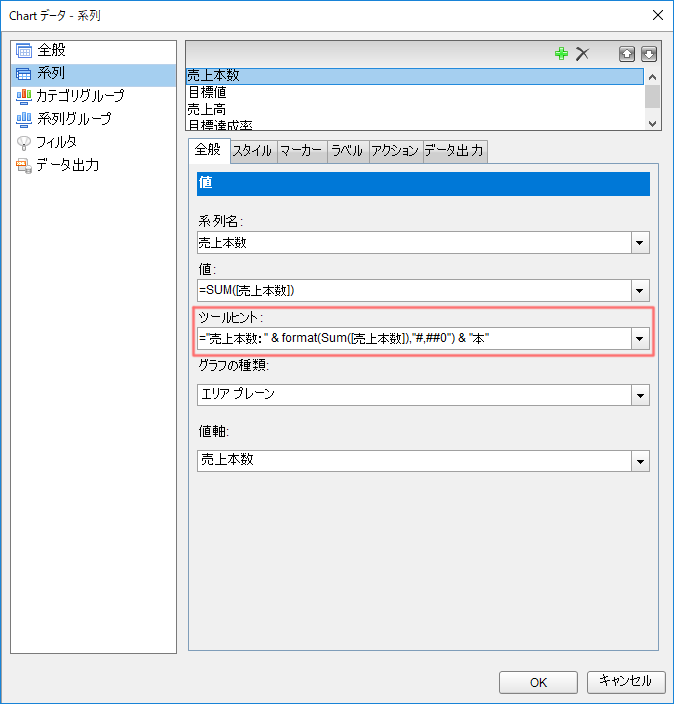
次に、[系列]ページを開いて、[全般]タブの[ツールヒント]に表示したい情報を設定します。

このレポートでは、「売上本数」系列に対して、データの表示形式を含めて以下のように設定しています。
=”売上本数:” & format(Sum([売上本数]),”#,##0″) & “本”
同様に、他の「目標値」系列などにもツールヒントを設定すると、デモのように複数の情報を組み合わせて表示できます。
