「ActiveReportsJS(アクティブレポートJS)」では、Angular、React、Vue.jsといった、主要なJavaScriptフレームワークに対応したパッケージをそれぞれ用意しています。今回はその中からReactでActiveReportsJSを使う方法をご紹介いたします。
※ 以下、Node.jsが環境にインストールされていることが前提となります。インストールしていない場合は、あらかじめこちらより推奨版をインストールしてください。また、エディタとしてVisual Studio Codeを使用します。
Create React Appのインストール
まずはReactアプリ開発環境の構築などが簡単にできるコマンドラインツール「Create React App」をインストールします。
ターミナルやコマンドプロンプトを開き、以下のコマンドを実行して、Create React Appパッケージをグローバルにインストールします。
※ すでにインストール済みの場合、この手順は不要です。
npm install -g create-react-appcreate-react-appコマンドを実行して、Reactアプリケーションを作成します。少し待つと、アプリケーションのソースファイルや設定ファイルが自動生成され、パッケージがインストールされます。
create-react-app react-reporting-app作成されたアプリケーションプロジェクトのフォルダに移動して、npm startコマンドを実行すると、開発サーバー上でアプリケーションが実行されます。
cd react-reporting-app
npm startブラウザでhttp://localhost:3000を開くと以下のようなページが表示されます。

ActiveReportsJSのパッケージのインストール
以下のコマンドを実行して、ActiveReportsJSのパッケージをアプリケーションにインストールします。
npm install @grapecity/activereports-react続いて以下のコマンドを実行して、ActiveReportsJSの日本語化パッケージをアプリケーションにインストールします。
npm install @grapecity/activereports-localizationソースコードの修正
src/App.jsを以下のように書き換えます。
import React, { useEffect } from "react";
import "@grapecity/activereports/styles/ar-js-ui.css";
import "@grapecity/activereports/styles/ar-js-viewer.css";
import { Core } from "@grapecity/activereports";
import { Viewer } from "@grapecity/activereports-react";
import "@grapecity/activereports/pdfexport";
import "@grapecity/activereports/htmlexport";
import "@grapecity/activereports/xlsxexport";
import "@grapecity/activereports-localization";
function App() {
useEffect(() => {
Core.FontStore.registerFonts({
name: "IPAゴシック",
source: "fonts/ipag.ttf",
});
});
return (
<div id="viewer-host" style={{ height: "100vh" }}>
{" "}
<Viewer
report={{ Uri: "reports/invoice_green_ipa.rdlx-json" }}
sidebarVisible={true}
toolbarVisible={true}
language="ja"
/>{" "}
</div>
);
}
export default App;レポートファイルとフォントファイルの配置
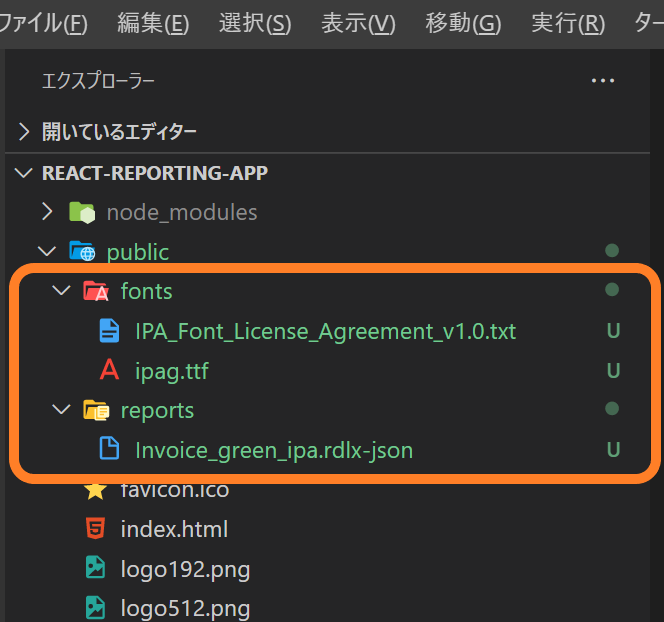
表示するレポートファイルはpublicフォルダ配下に配置します。また、PDFエクスポートを行う場合はフォントファイルも同フォルダ配下に配置します。
以下のGitHubで公開しているサンプルレポート(Invoice_green_ipa.rdlx-json)をpublic/reportsフォルダに、フォントファイル(ipag.ttf)をpublic/fontsフォルダにそれぞれコピーして下さい。

アプリケーションの実行
以上でアプリケーションの作成は完了です。以下のコマンドを実行して、ローカル環境でアプリケーションを実行します。
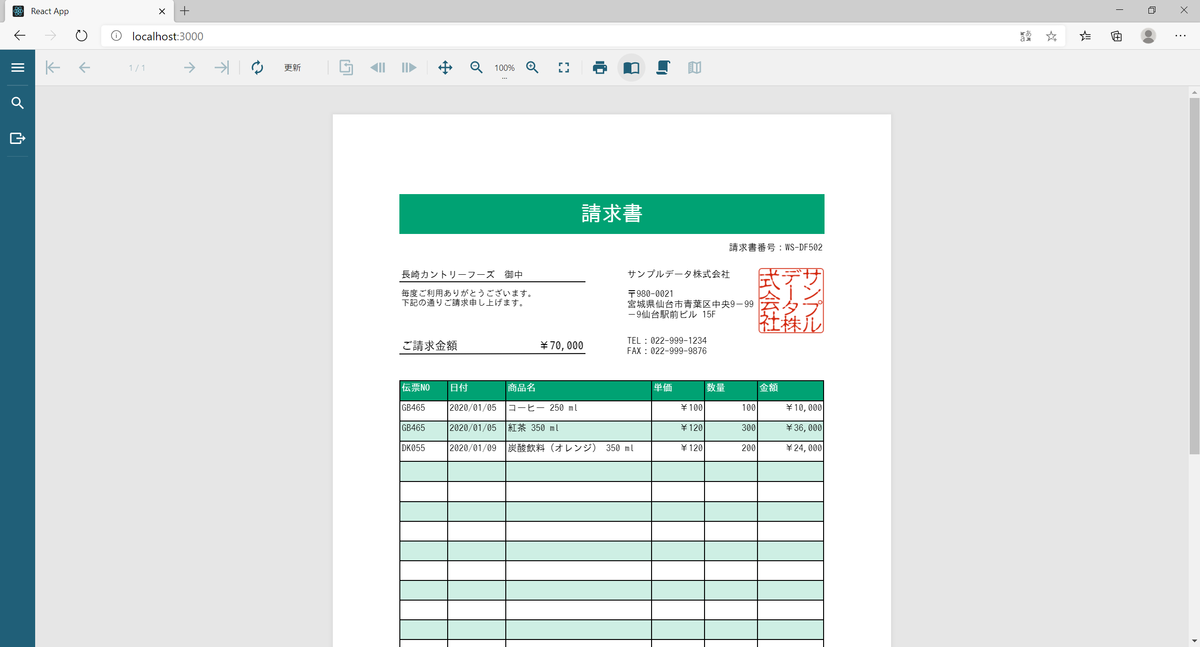
npm startブラウザでhttp://localhost:3000を開くと以下のようにレポートが表示されます。

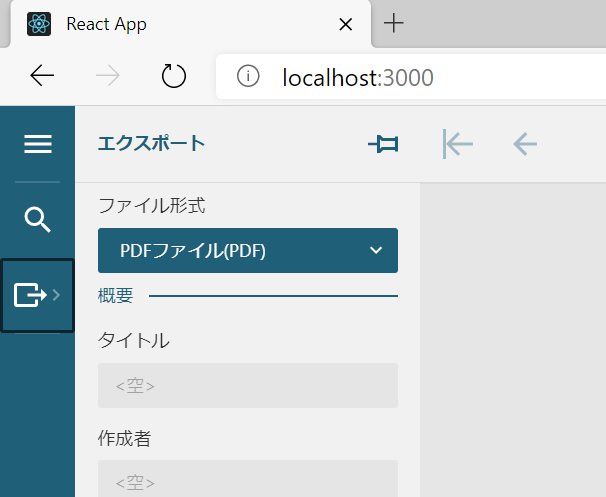
サイドバーからPDFなど各種形式へのエクスポートも実行可能です。


さいごに
Webサイトでは製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
