2019年12月11日に新しいJavaScriptライブラリ製品「ActiveReportsJS(アクティブレポートJS)」を発売しました。同製品は日本仕様のきめ細やかな帳票を手軽に作成できるJavaScriptライブラリです。
今回の記事では、ActiveReportsJSデザイナで請求書のレイアウトを作りながら、ActiveReportsJSでの帳票デザインの基本をご紹介したいと思います。
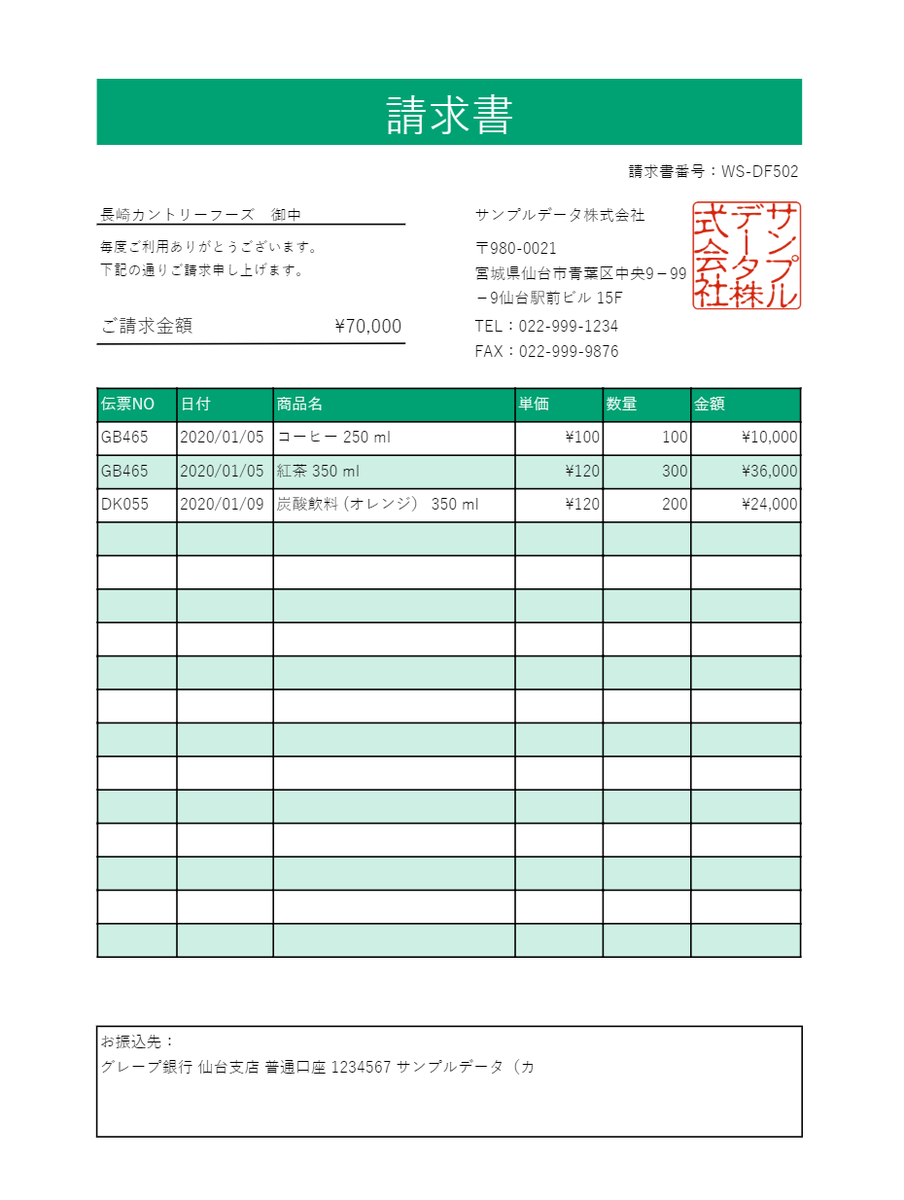
作成する請求書のイメージ
今回作成する請求書のイメージです。

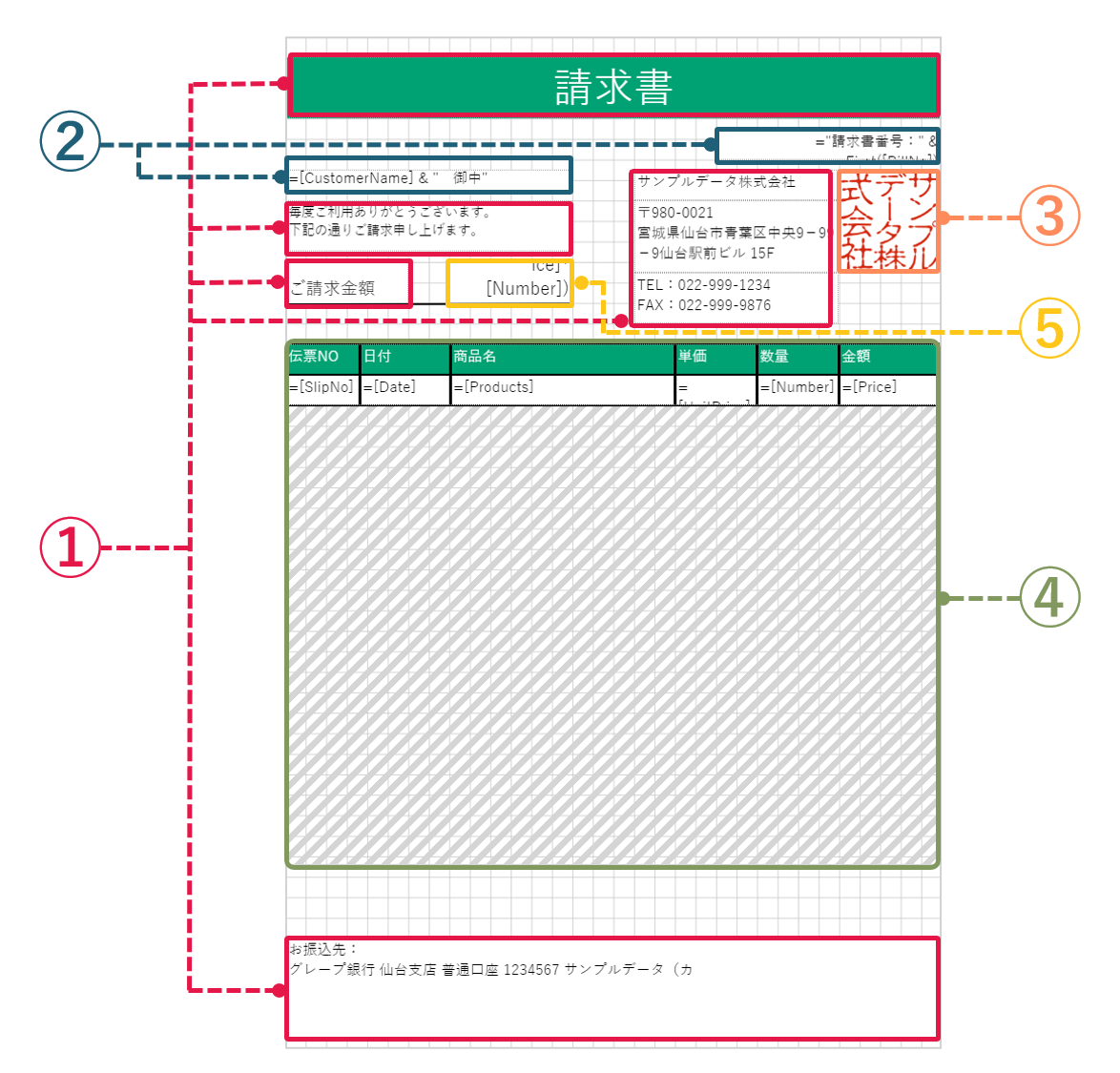
このレイアウトは、大きく分けて以下の5つの要素から構成されています。
①:TextBoxコントロール(固定の文字列の表示)
②:TextBoxコントロール(データソースの値の表示)
③:Imageコントロール(画像の表示)
④:Tableコントロール(請求明細の表示)
⑤:TextBoxコントロール(集計値の表示)

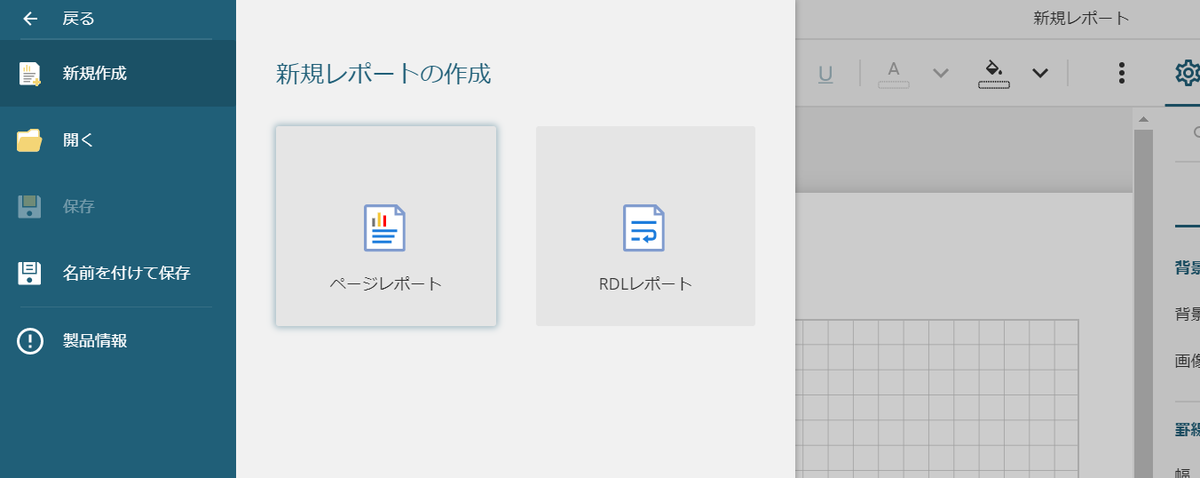
ActiveReportsJSには2種類のレポート形式がありますが、今回のようにレイアウトが固定の帳票は「ページレポート」の方がデザインしやすいので、そちらを使用します。
ActiveReportsJSデザイナを立ち上げると既定で空白のページレポートが開くので特に操作は不要ですが、レポート形式を選択する場合は、デザイナ上部から「ファイル」⇒「新規作成」を選択します。

データソースの追加
まずはデザイナを起動して、データソースとデータセットを追加します。今回は以下のようなJSONデータを使用します。
[ { "ID": 1, "BillNo": "WS-DF502", "SlipNo": "GB465", "CustomerID": 1, "CustomerName": "長崎カントリーフーズ", "Products": "コーヒー 250 ml", "Number": 100, "UnitPrice": 100, "Date": "2020-01-05T00:00:00" }, { "ID": 2, "BillNo": "WS-DF502", "SlipNo": "GB465", "CustomerID": 1, "CustomerName": "長崎カントリーフーズ", "Products": "紅茶 350 ml", "Number": 300, "UnitPrice": 120, "Date": "2020-01-05T00:00:00" }, { "ID": 3, "BillNo": "WS-DF502", "SlipNo": "DK055", "CustomerID": 1, "CustomerName": "長崎カントリーフーズ", "Products": "炭酸飲料 (オレンジ) 350 ml", "Number": 200, "UnitPrice": 120, "Date": "2020-01-09T00:00:00" } ]
設定方法はこちらの記事の解説をご参考ください。
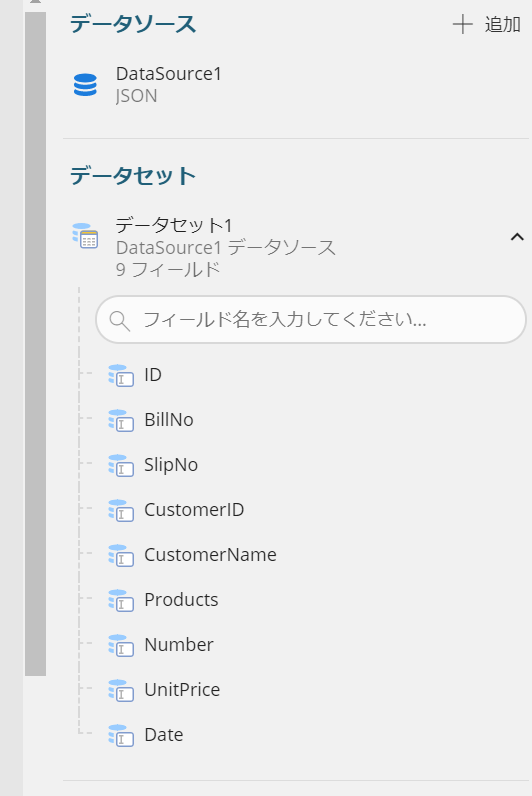
完了すると、以下のように9つのバウンドフィールドが作成されます。

レイアウトの作成
TextBoxコントロール(固定の文字列の表示)の配置
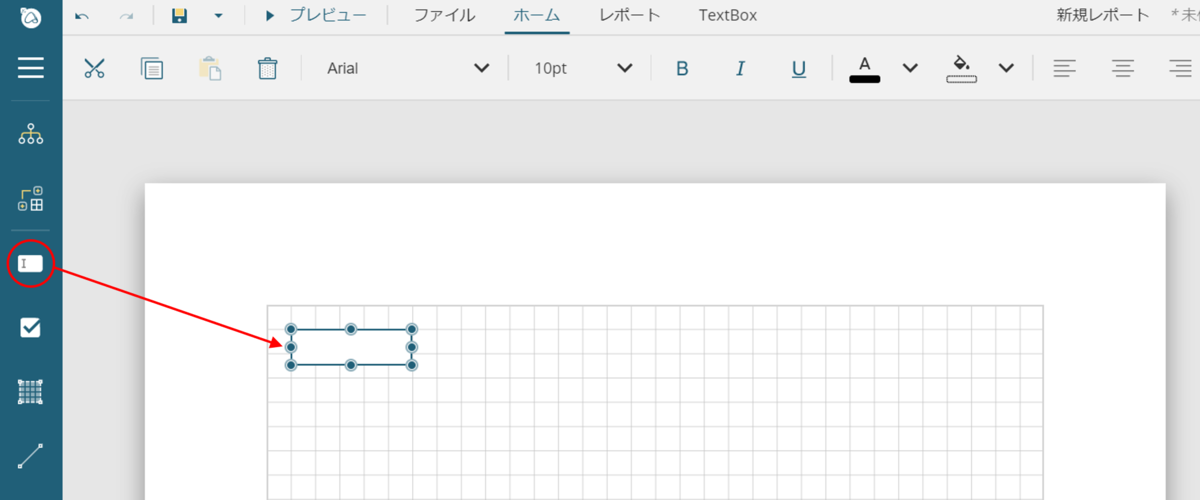
帳票のタイトルなど、固定の文字列を表示する場合は「TextBoxコントロール」を使用します。左側のツールボックスからTextBoxをドラッグ&ドロップし、

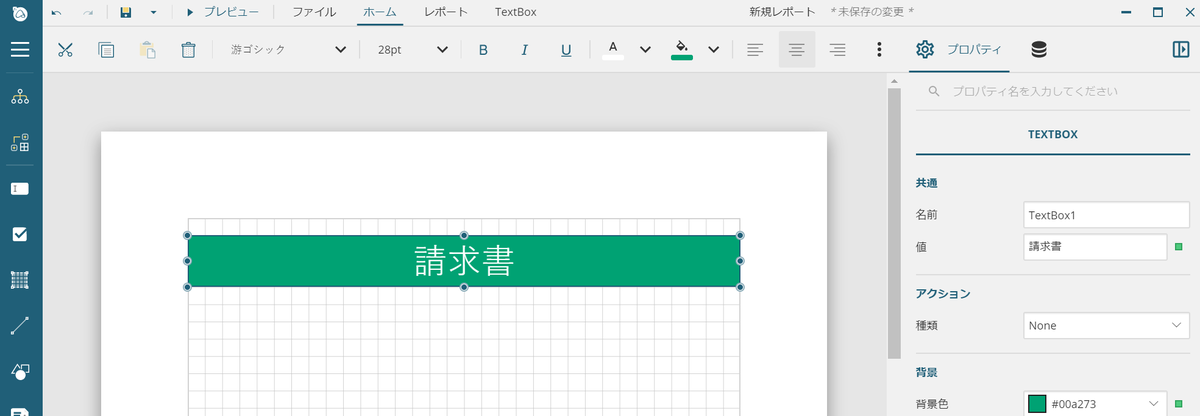
デザイナ上部のツールバーや右側のプロパティタブを駆使してデザインを調整します。WordやExcelなどの利用経験があれば直感的に使えると思います。

TextBoxコントロール(データソースの値の表示)の配置
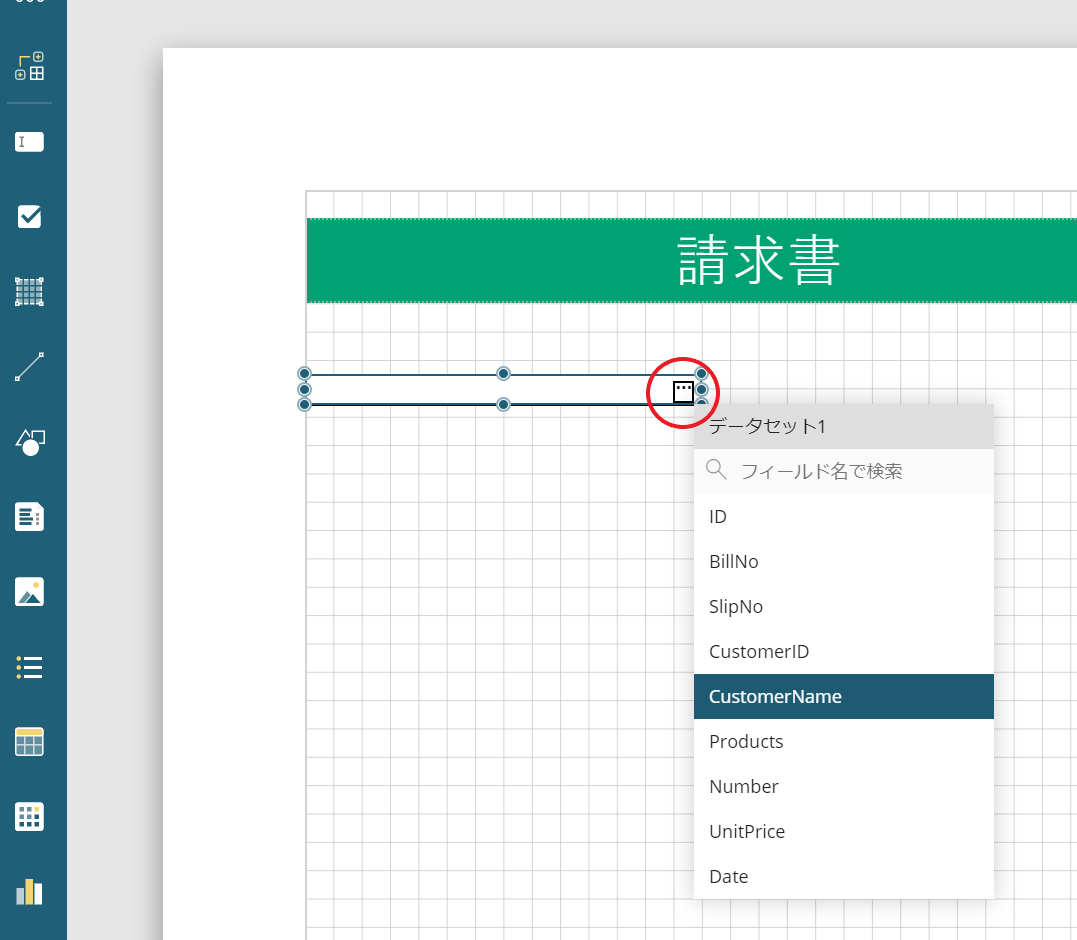
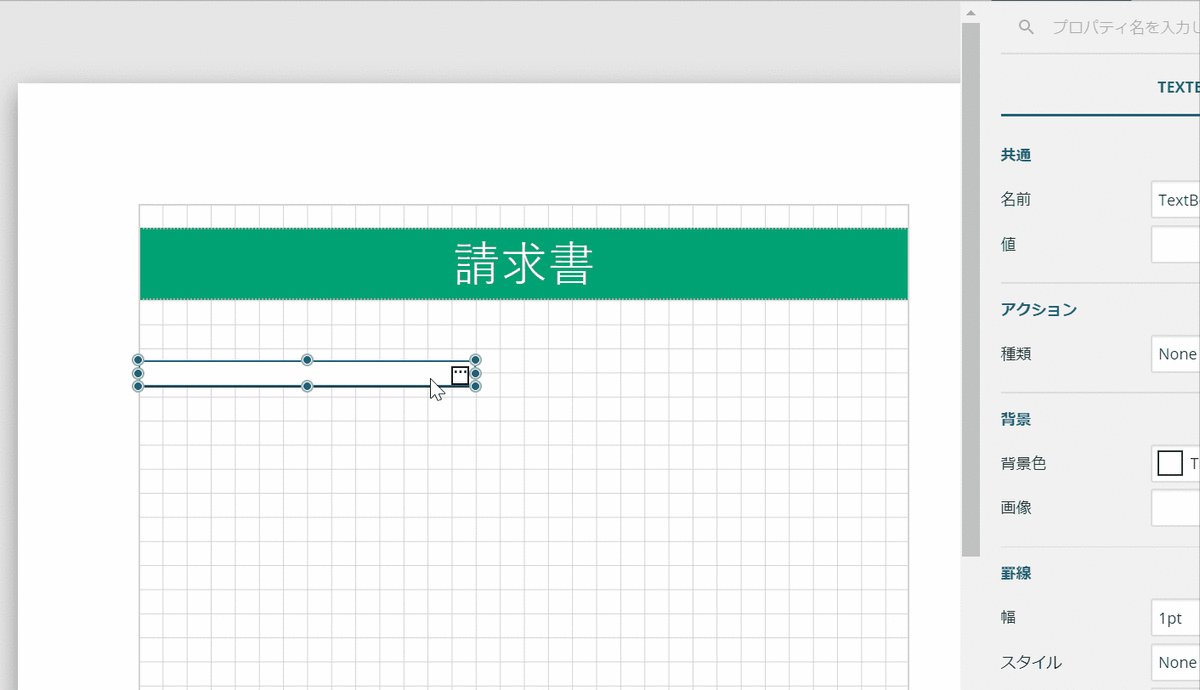
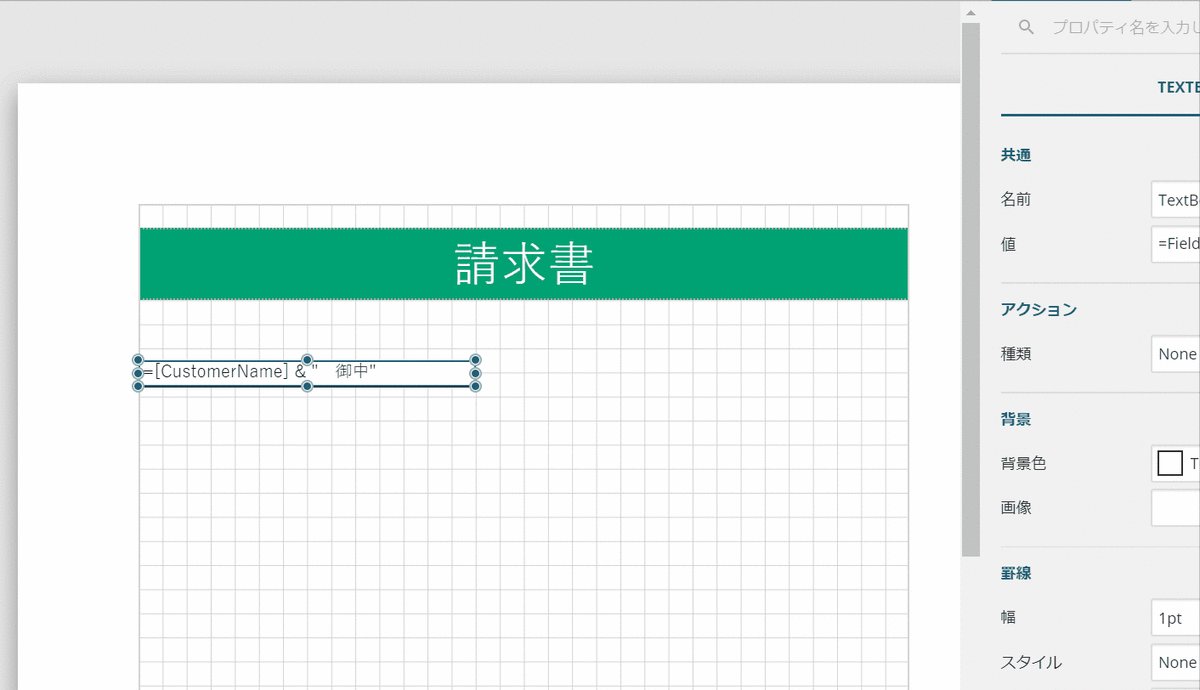
顧客名など、データソース(データセット)から取得した値を表示したい場合は、同様にTextBoxコントロール配置し、コントロール選択時に右側に表示されるアイコンから使用したいフィールドを選択します。
※ データセットを追加していない場合はアイコンが表示されません。

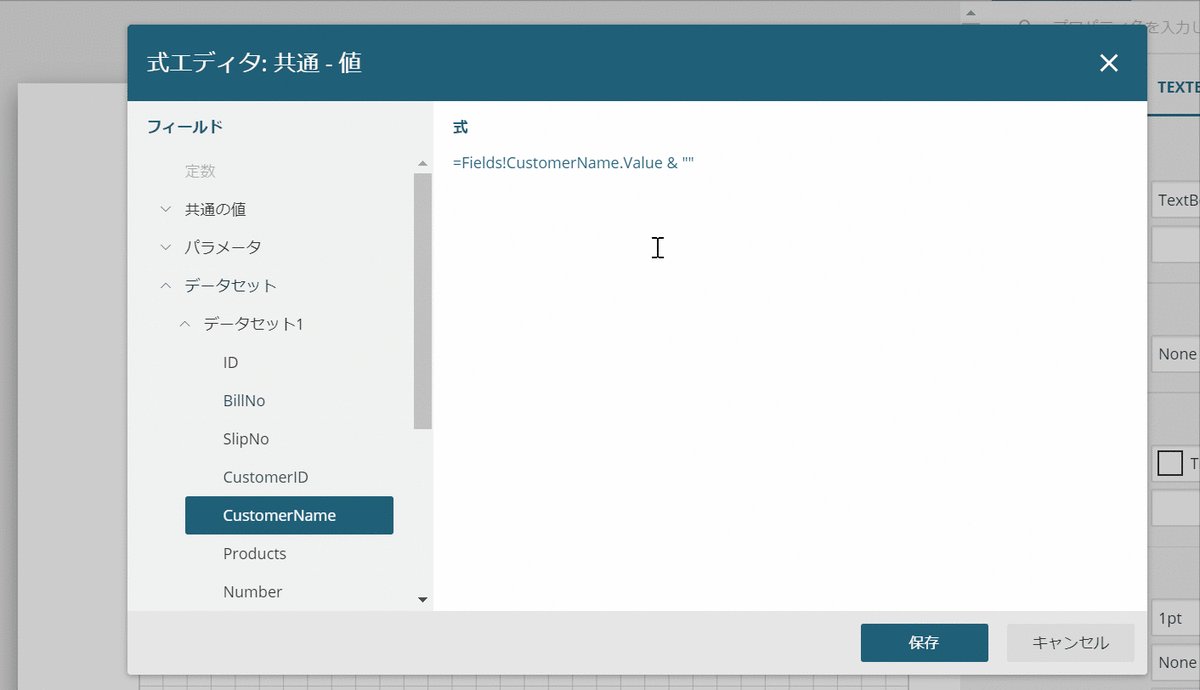
取得したデータをそのまま出力する場合はこれだけでOKですが、例えば顧客名の後ろに「御中」など固定の文字列を連結したい場合は、以下のような「式」をTextBoxの値に設定します。
=Fields!CustomerName.Value & " 御中"
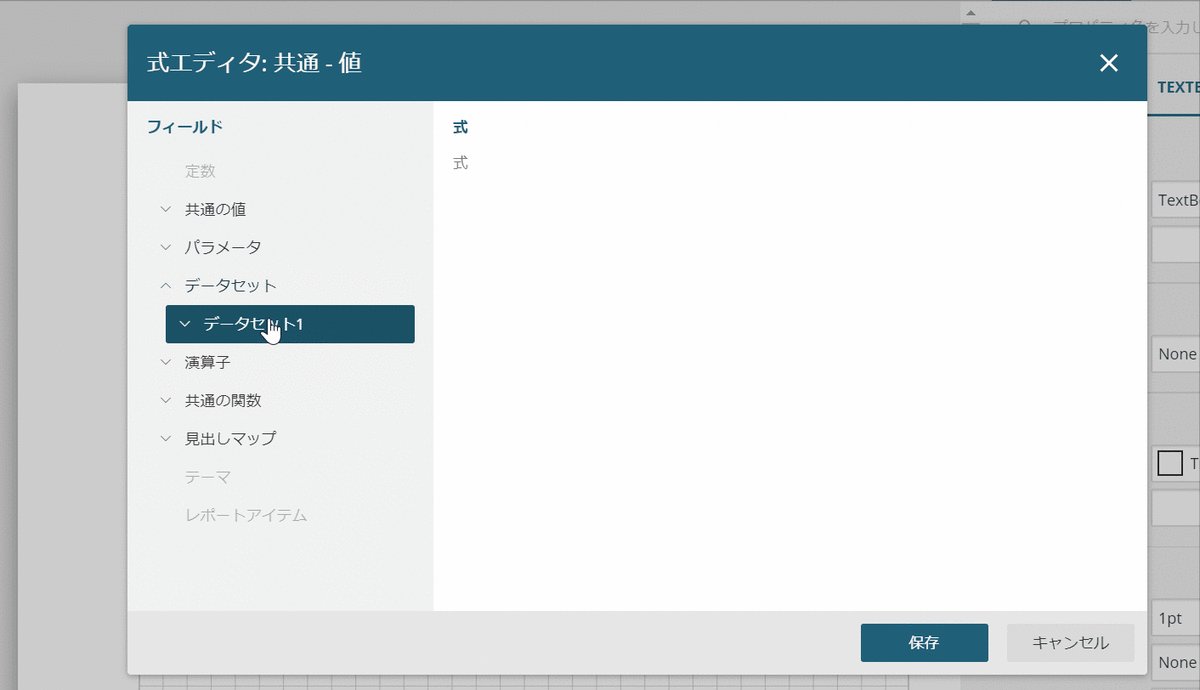
式は直接設定するほか、式エディタを使用して編集することも可能です。

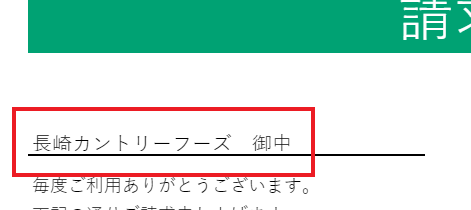
実行(プレビュー)すると、以下のように「御中」が顧客名の末尾に自動で付与されます。

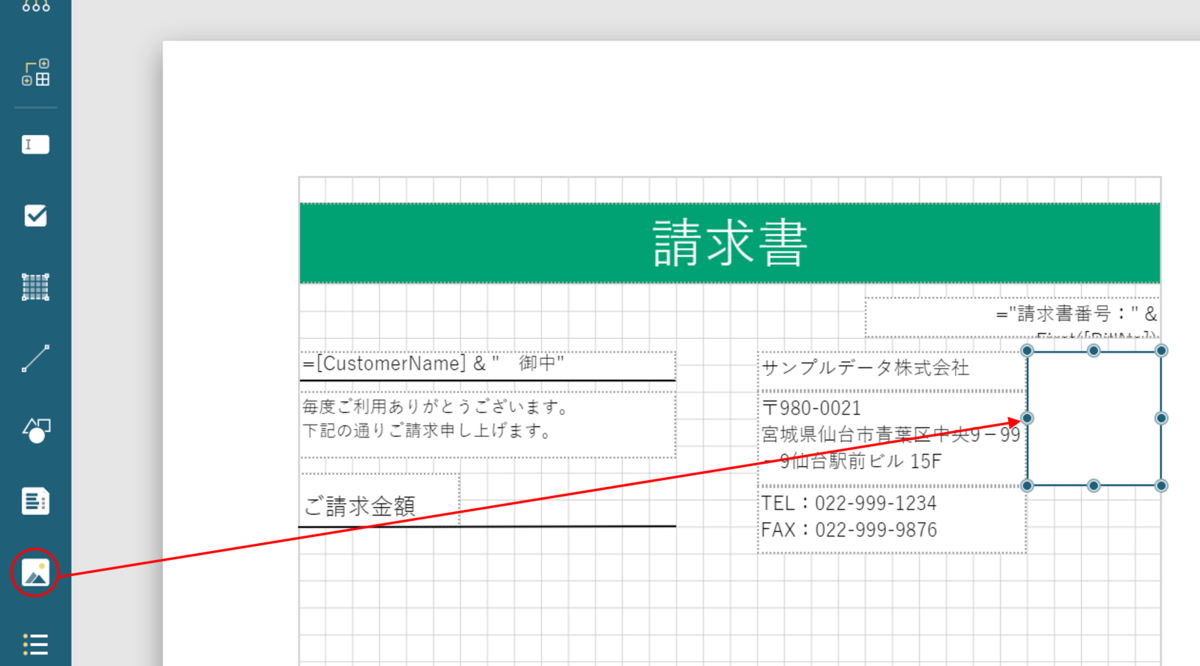
Imageコントロール(画像)の配置
会社のロゴや社印など、画像データを表示するには「Imageコントロール」を使用します。

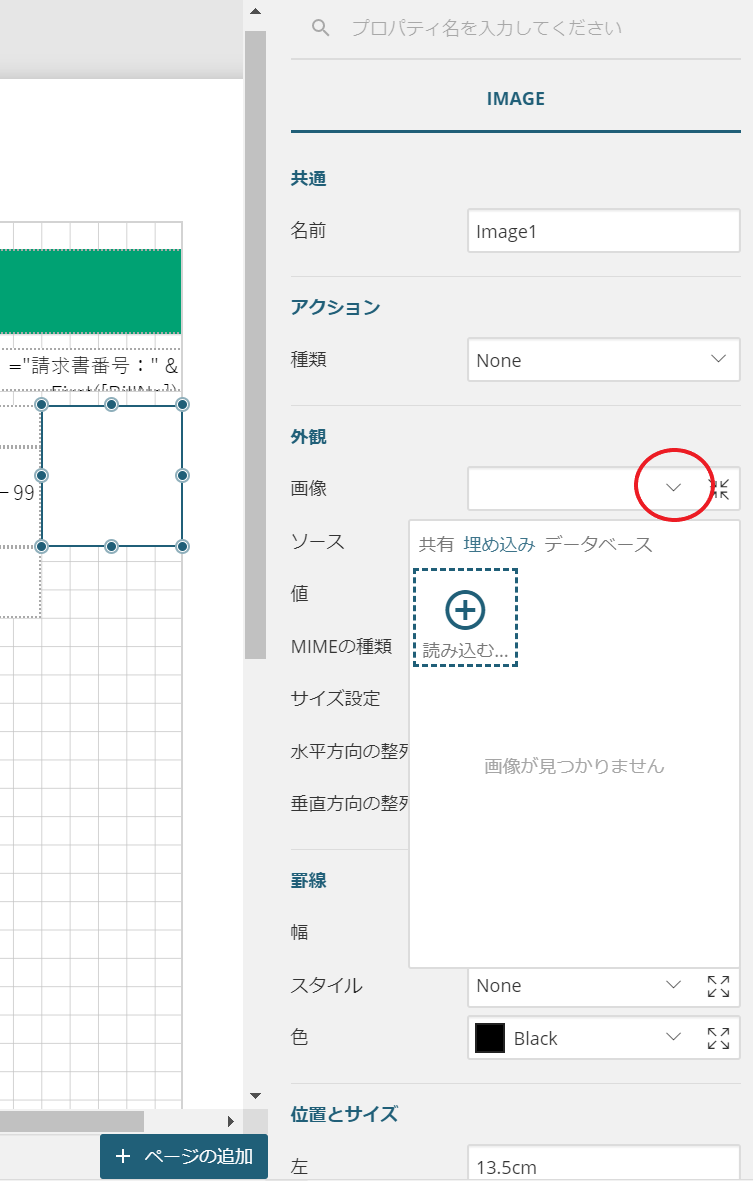
プロパティタブの「画像」プロパティ右側の矢印アイコンをクリックし、「埋め込み」⇒「読み込む…」を選択し、ダイアログから埋め込む画像ファイルを選択します。対応している画像ファイルの形式はBMP、JPEG、PNG、GIFです。

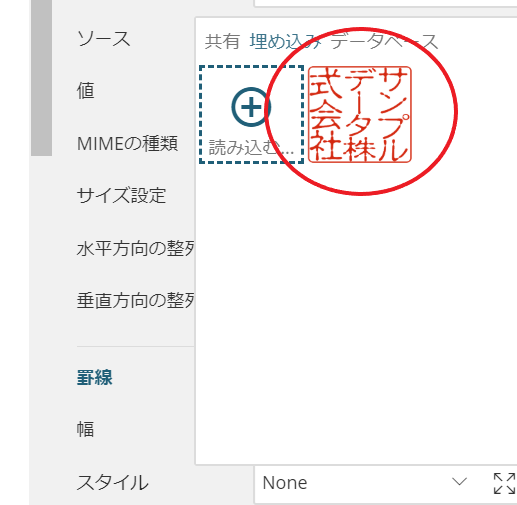
読み込みが完了すると、一覧に画像が表示されるので、これをクリックしてImageコントロールに画像を設定します。

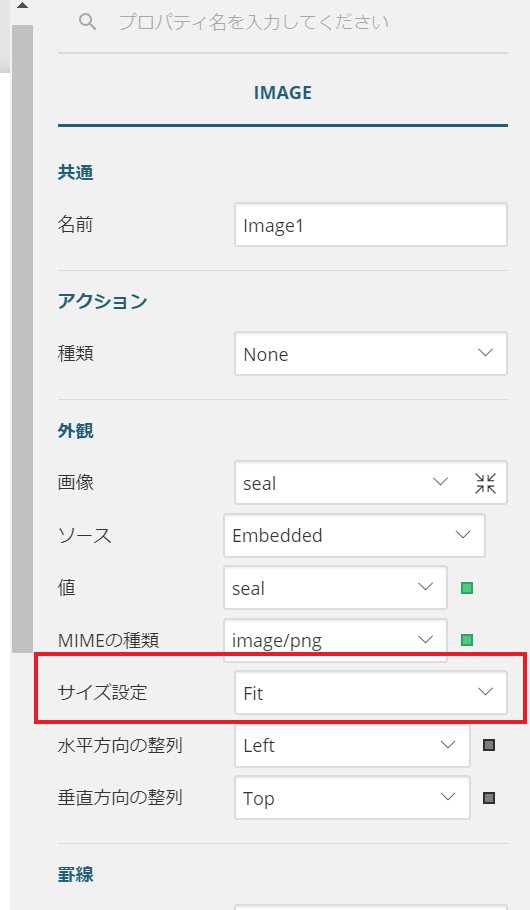
画像がはみ出してしまう場合など、必要に応じて「サイズ設定」のプロパティを調整してください。

Tableコントロール(請求書明細)の配置と計算フィールドの追加
請求書の明細表を作成するには「Tableコントロール」を使用します。使用方法はこちらの記事をご参考ください。
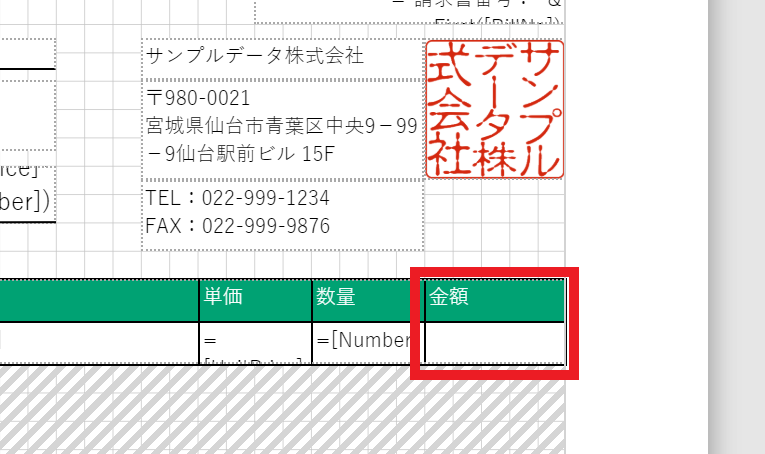
Tableの各列にデータセットのフィールドを設定していきますが、今回は一番右の列にUnitPrice(単価)×Number(数量)を計算して「金額」として表示します。

一番基本的な方法は、以下のような式をテキストボックスの値として設定して、計算を行います。
=Fields!UnitPrice.Value * Fields!Number.Value
ここで、以前.NET版のActiveReportsの記事でも紹介した小技として、先ほどの式を計算フィールドとして登録してみたいと思います。
デザイナからデータセットを選択し、「データセットの編集」のボタンをクリックします。

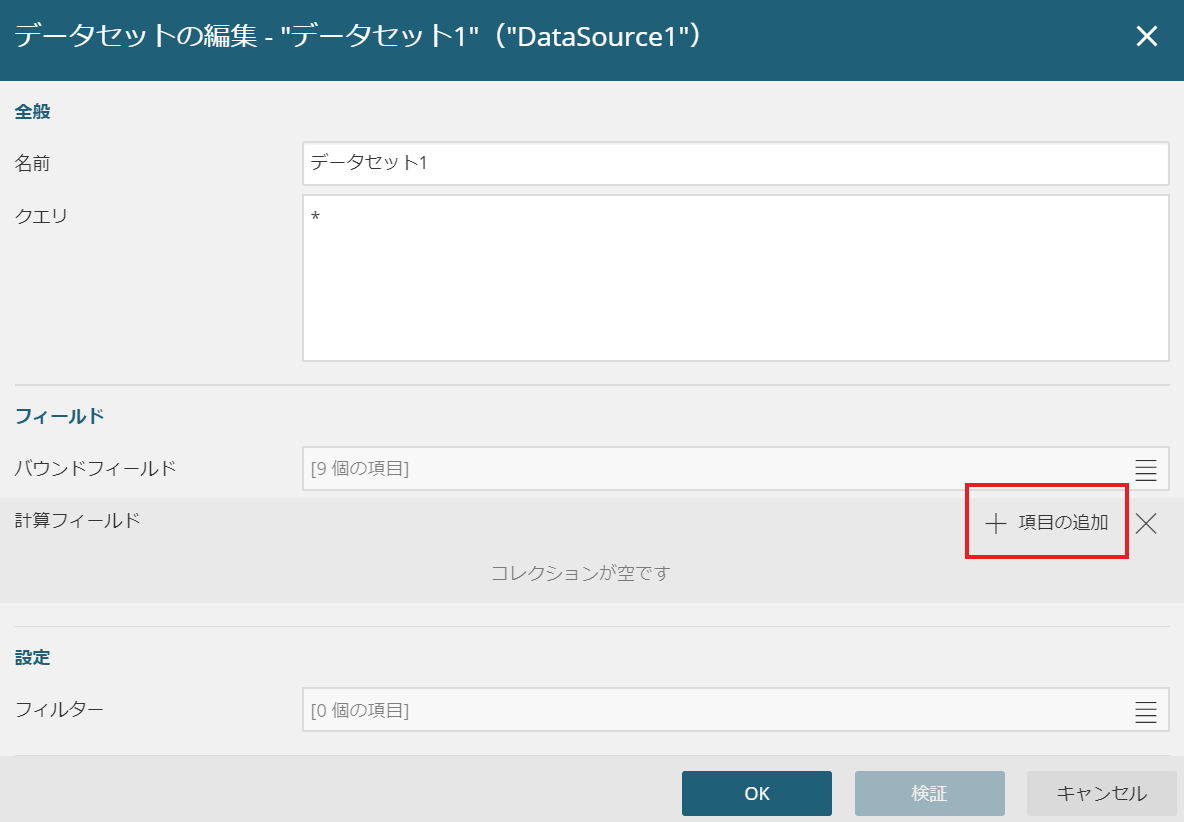
「データセットの編集」ダイアログから、「計算フィールド」の右のアイコンを開き、「項目の追加」をクリックします。

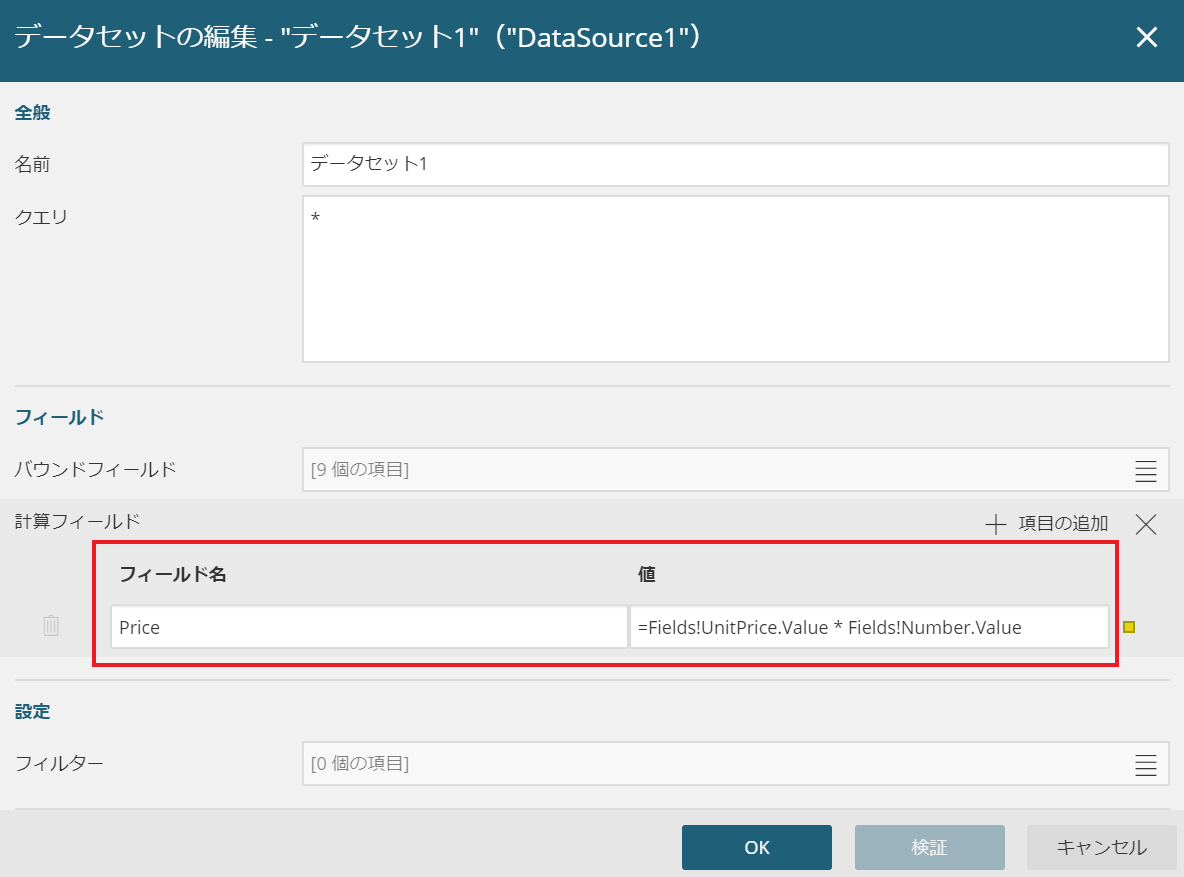
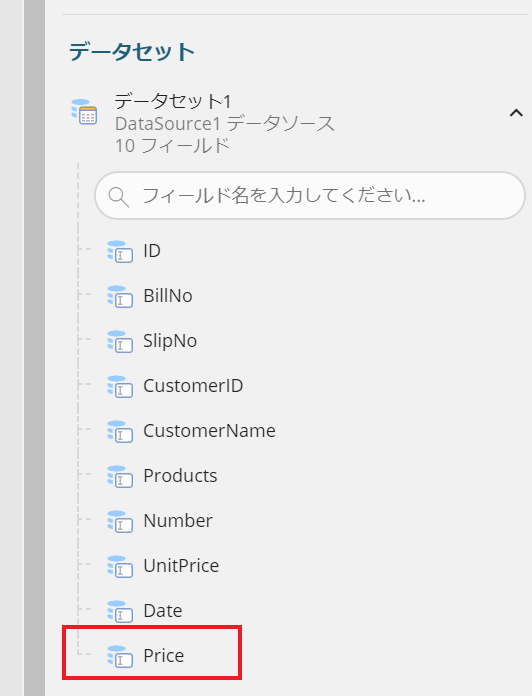
追加された計算フィールドの「フィールド名」をPriceとし、「値」に先ほどの式、=Fields!UnitPrice.Value * Fields!Number.Valueを入力します。

「OK」をクリックすると、以下のように計算フィールドが登録されます。

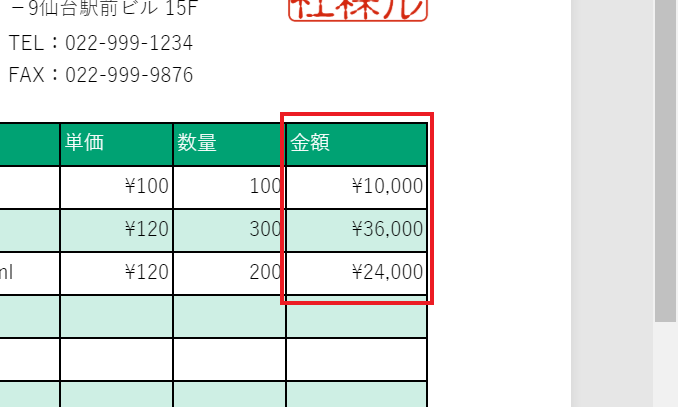
あとはこのフィールドをTableの詳細行に設定すれば、UnitPrice(単価)×Number(数量)の計算値を表示することができます。

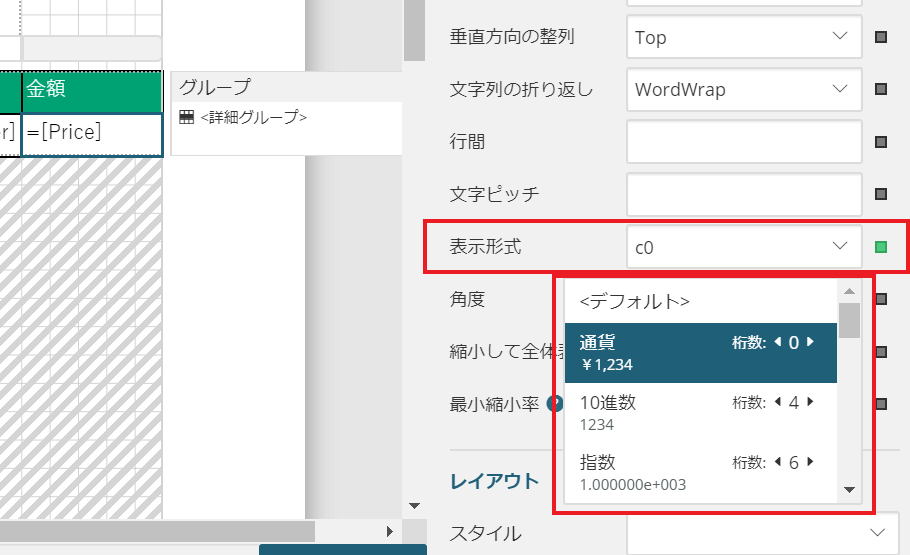
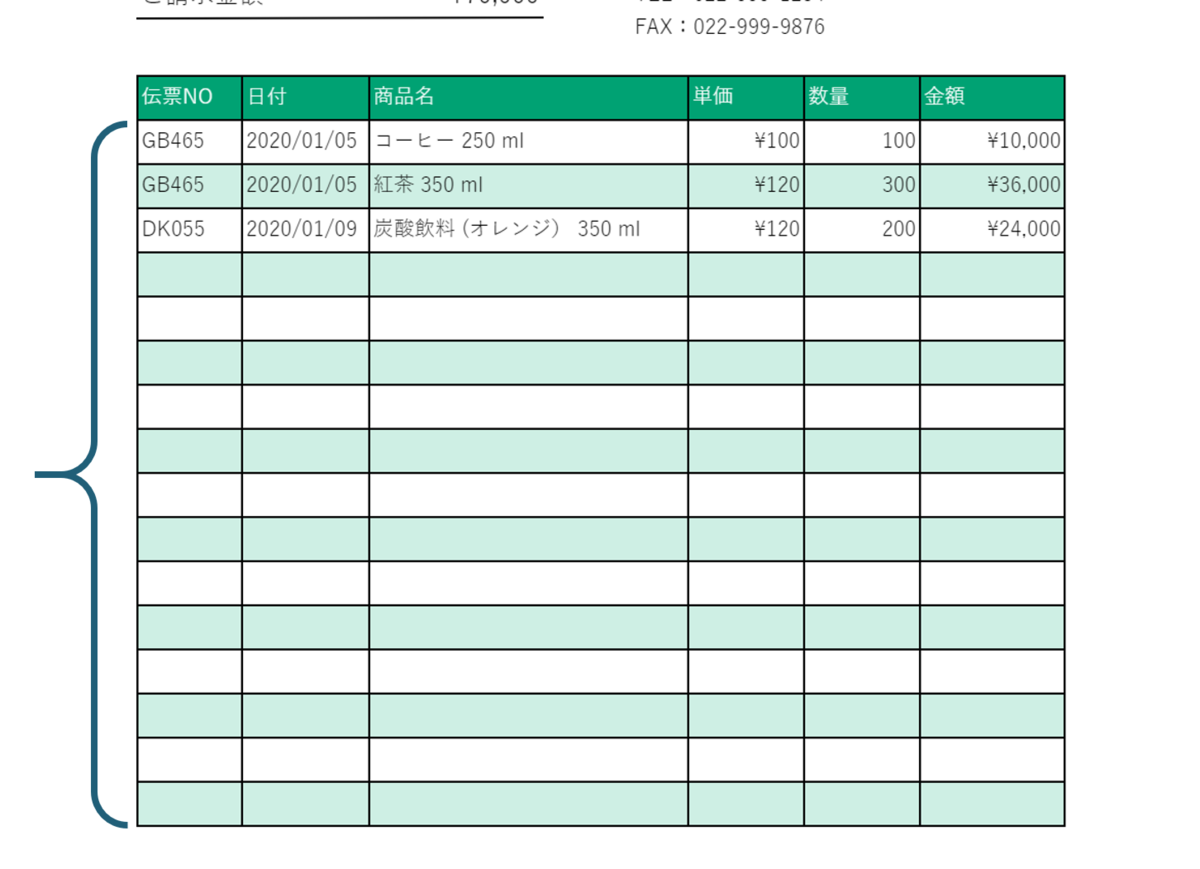
上記のスクリーンショットでは、単価や金額を「通貨」の形式(先頭の¥マークや桁区切りのカンマを付与)で表示していますが、ActiveReportsJSでは日付や数値の表示形式をプロパティから簡単に設定できます。
※ 今回は明細表の項目の単価と金額に「通貨」形式(小数点以下の桁数は0)を、日付に「短い形式の日付」形式を設定しています。

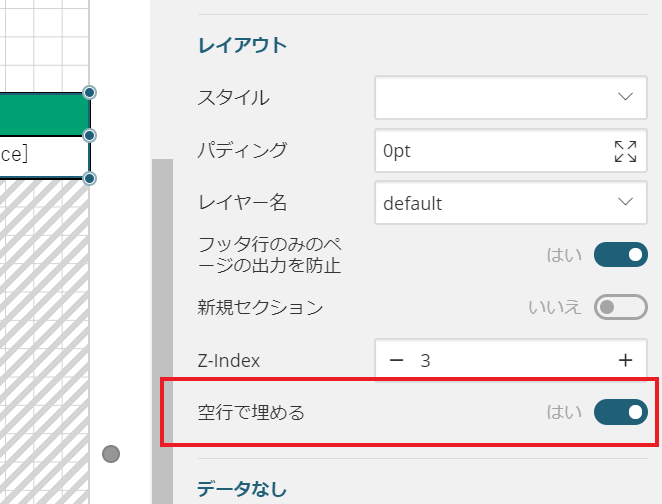
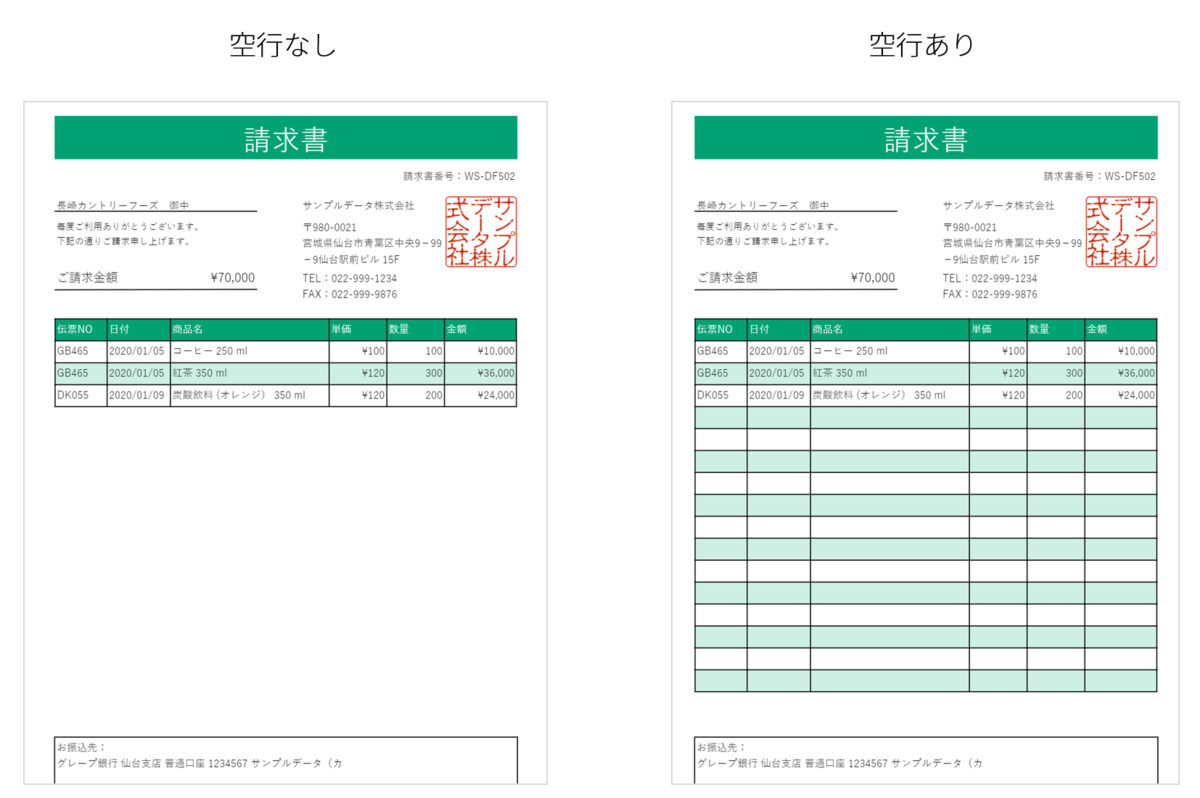
また、今回は明細表をあらかじめ設定したサイズで空行埋めを行っています。空行で埋めるかどうかの設定はTableを選択し「空行で埋める」プロパティを切り替えるだけです。


TextBoxコントロール(集計値の表示)の配置
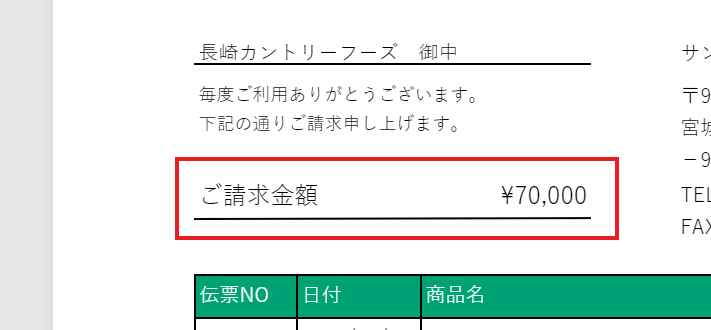
今回作成する帳票のレイアウトでは、請求書全体の集計値を表示します。

このような場合も式を使用して集計処理を行います。
ActiveReportsJSには各種集計やデータの加工を行うための「関数」が用意されているのでそちらを使います。今回は先ほど使用したPriceフィールドに対してSum関数を設定し集計します。あらかじめ計算フィールドを作成しておいたので、式もシンプルになります。
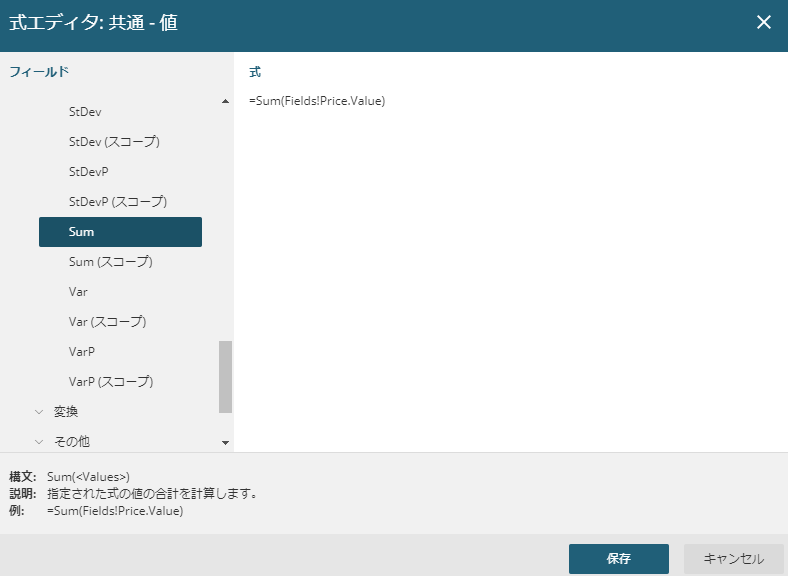
=Sum(Fields!Price.Value)
関数は直接入力するほか、式エディタから選択して入力することもできます(式エディタ上から関数の使用方法などの説明も参照できます)。

明細行の色を隔行で変える
最後に明細表でよくある要件、隔行で色を変える方法です。

ここでも式を活用します。使用するのはiif関数、RowNumber関数、そしてMod演算子です。iifとModはVBAの経験がある方には馴染みのある機能かもしれません。以下のような式をTableの詳細行の背景色に設定し、奇数行か偶数行かを判定して色を変えます。
=iif(RowNumber() Mod 2, "White", "#ceefe4")
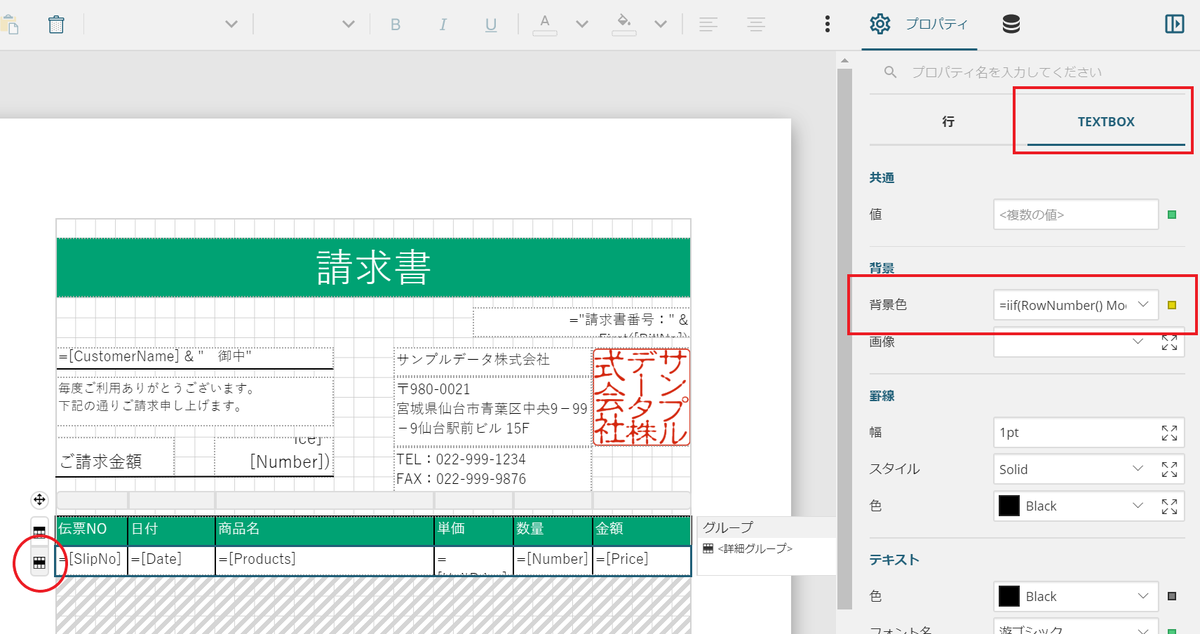
Tableの詳細行の背景色は、Tableを選択したときに左側に表示されるアイコンから詳細行を選択すると、プロパティタブ内に「行」タブと「TEXTBOX」タブが表示されるので、TEXTBOXの方を選択し、「背景色」の項目に式を設定することで、一括して詳細行の背景色を設定できます。

さいごに
以上が請求書のレイアウト作成の説明となります。細かい部分(同様の手順を繰り返す部分など)は割愛いたしましたが、以下で今回作成したレポートファイルを公開しておりますので、不明点がある場合はこちらもご覧ください。
Webサイトでは製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
