条件付き書式といえば、負の数のときに自動的に文字を赤色にする例を思い描かれる方も多いかもしれません。
しかし、最近のグリッド系コントロールを見てみると、文字色や背景色などのスタイルを変更する以外にも様々な機能が実装されています。
その例にもれず「SpreadJS(スプレッドJS)」にも12種類もの書式設定用のルールが用意されています。
以下のStackBlitz上のサンプルから「ルール」のドロップダウンの値を変更することで実際の動作を確認できます。
今回は、それらの条件付き書式の概要と基本的な使い方をご紹介したいと思います。
最後には、ちょっとした秘術を開示しますので、ご期待ください。
1. 条件付き書式の種類
冒頭のサンプルでご紹介した12種類の条件付き書式ルールについてヘルプで概要を解説していますので、ご覧いただければと思います。
- AverageRule(平均)
- CellValueRule(セル値)
- DataBarRule(データバー)
- DateOccurringRule(日付)
- DuplicateRule(重複)
- FormulaRule(数式)
- IconSetRule(アイコンセット)
- TwoScaleRule(2値スケール)
- ThreeScaleRule(3値スケール)
- SpecificTextRule(テキスト)
- Top10Rule(上位/下位)
- UniqueRule(一意性)
これら12種類のルールは、チュートリアルデモで解説しているように、次の4つの基本ルールから派生しています。
- DataBarRule
- IconSetRule
- ScaleRule
- NormalConditionRule
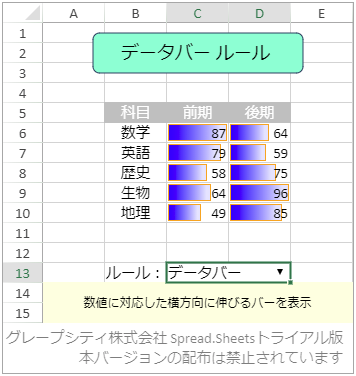
DataBarRule
DataBarRuleに分類されるのはデータバールールだけです。このルールが設定されているセル範囲の値を解析して長さを調節したデータバー(横棒)を表示します。また、正の方向だけでなく負の方向にもデータバーが表示されるほか、バーや境界線の色も変更できるので便利です。

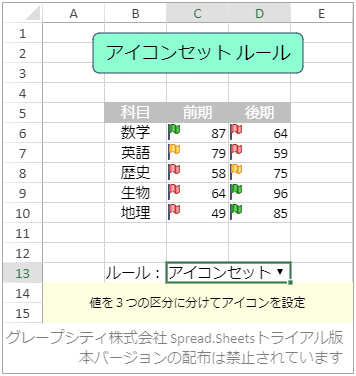
IconSetRule
IconSetRuleに分類されるアイコンセットルールで利用可能なアイコンセットは、ヘルプに記載しているように21種類が用意されています。また、アイコンの表示順序を逆にしたり、セルに表示されている値を非表示にしてアイコンだけを表示することもできます。

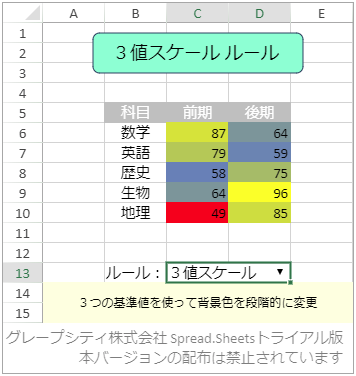
ScaleRule
ScaleRuleには2値スケールルールと3値スケールルールがあります。基準となる値とそれに対応した色を設定すると、その間の値に対しては自動的に色が調節されてセルに設定されます。

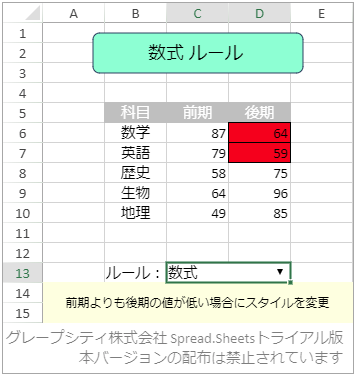
NormalConditionRule
残りのすべてのルールはNormalConditionRuleに分類されます。この分類のルールでは、Styleクラスを使ってセルの外観を変更します。このNormalConditionRuleの中で1つだけ特別な機能を待っているのが、数式ルールです。このルールだけは、ルールが設定されるセル範囲以外のセルの値に応じてスタイルを変更できます。

2. 基本的な使い方
それでは、NormalConditionRuleの1つであるセル値ルールを使って、条件付き書式の追加・変更・削除の方法についてみていきましょう。
このサンプルでは、1~15の範囲の乱数をセルに設定しておき、追加ボタンをクリックしたときに10以上の値のセルの背景色と罫線を設定します。変更ボタンがクリックされたときには、設定しているスタイルに加えて文字色とフォントを変更します。最後に削除ボタンをクリックすると、セル範囲に設定されている条件付き書式ルールが削除されます。
条件付き書式を追加する
まずは、セル値ルールをセル範囲に設定するところから始めましょう。
ここで行う操作は、次の4つです。
- セル値ルールに設定するスタイルを作成する
- ルールを設定するセル範囲を指定する
- 以前に設定したルールをすべてクリアする
- addCellValueRuleメソッドでセル値ルールを追加する
これを実行するスクリプトは次のようになります。
function addRule(sheet){ // 条件付き書式用スタイルの作成 var style = new GC.Spread.Sheets.Style(); style.name = "ruleStyle"; style.backColor = "beige"; var lineGold = new GC.Spread.Sheets.LineBorder ("gold", GC.Spread.Sheets.LineStyle.thin); style.borderLeft = lineGold; style.borderTop = lineGold; style.borderRight = lineGold; style.borderBottom = lineGold; sheet.addNamedStyle(style); // 対象となるセル範囲の指定 var ranges = [new GC.Spread.Sheets.Range(1, 1, 10, 3)]; // すべての条件付き書式のクリア sheet.conditionalFormats.clearRule(); // 条件付き書式の追加:セル値ルール var rule = sheet.conditionalFormats.addCellValueRule (GC.Spread.Sheets.ConditionalFormatting.ComparisonOperators.greaterThanOrEqualsTo, 10, 10, style, ranges); rule.name = "cellValueRule1"; }
ここで作成するスタイルは、後から変更しやすいように名前付きスタイルにしています。また、ルールも後から参照するので名前を設定しておきます。
なお、addCellValueRuleメソッドの第1引数に設定できる比較演算子は、ヘルプに記載しているように次の8種類があります。ここではgreaterThanOrEqualsToを使います。
- between
- equalsTo
- greaterThan
- greaterThanOrEqualsTo
- lessThan
- lessThanOrEqualsTo
- notBetween
- notEqualsTo
条件付きルールを取得して変更する
ここでは、次の4つの操作を行います。
- 設定済みのルールを取得する
- ルールに設定されているスタイルのクローンを作成する
- スタイルを変更する
- 取得したルールにスタイルを設定する
スクリプトは次のとおりです。
function changeRule(sheet){ var rules = sheet.conditionalFormats.getRules(); for(var rule of rules){ if(rule.name == "cellValueRule1"){ // スタイルの作成 var style = sheet.getNamedStyle("ruleStyle").clone(); // スタイルの変更 style.foreColor = "red"; style.font = "bold italic 12px Arial"; // スタイルの設定 rule.style(style); } } }
シートに設定されている条件付き書式ルールは、conditionalFormats.getRules()メソッドまたはconditionalFormats.getRule(index)メソッドで取得できます。ここでは、conditionalFormats.getRules()メソッドを使って名前からルールを取得しています。
スタイルについては、元のスタイルに影響を与えないようにするために、クローンを作成してそれを変更します。
条件付きルールを削除する
ルールが設定されているセル範囲からルールを削除するときはremoveRuleByRangeメソッドを使います。また、clearRuleメソッドを使うとシートに設定されているすべてのルールをクリアできます。
function removeRule(sheet){ // 条件付き書式の削除 sheet.conditionalFormats.removeRuleByRange(1, 1, 10, 3); }
3. 秘術(条件付き書式+数式+カスタムアイコン)の開示
条件付き書式の機能と数式の機能を組み合わせることで、条件付き書式だけではできない表現が可能になります。また、アイコンルールのアイコンセットをカスタマイズすることで表現の可能性が広がります。それでは、いよいよ秘術の公開です。
このサンプルでは、データバールールと数式ルールそしてアイコンセットルールを使っています。データバールールと数式ルールについては、今回の主題ではないので詳しい解説は省かせていただきますが、興味のある方は、上のEditorボタンをクリックすることでスクリプトをご確認いただけます。
今回ご紹介するのは、サンプルの「地域」列の「中部」の右に旗のアイコンを表示する方法です。このアイコンは、「損益」列の「差」が予算の10%を超えるマイナス値になっている場合に表示されます。
このアイコンには次のような特徴がありますが、残念ながら、このような機能を備えたアイコンセットルールはSpreadJSには存在しません。
- アイコンを表示する列とデータが存在する列が異なる
- アイコンがすべてのセルには表示されない
そこで、このサンプルでは、次の3つの手段を使ってこれらの機能を実現しています。
- 数式の機能を利用する
- アイコンセットのアイコンをカスタマイズする
- アイコンセットのshowIconOnlyをfalseにする
数式の利用
数式はシートのB列に設定します。この数式では、F列(損益の予算)とG列(損益の実績)の値を使って、差が予算の10%を超えるマイナス値になったときにB列の値を「0」に設定し、それ以外の場合に「1」を設定しています。
上のサンプルでは、B列に設定された数値は見えませんが、これはアイコンセットのshowIconOnlyがfalseに設定されているからです。
// 損益用アイコンセットルールに使う数式の設定 for(var i=0; i<8; i++){ sheet.setFormula(i, 1, "=IF(($F
quot; + (i+1).toString() + "-$G
quot; + (i+1).toString() + ")/$F
quot; + (i+1).toString() + ">0.1,0,1"); }
アイコンのカスタマイズ
今回利用したいのはIconSetType.threeFlagsの3つのアイコンの中の「赤色の旗」だけなので、その他のアイコンが非表示になるように、ヘルプで紹介しているカスタムアイコンを作成する方法を使います。
このサンプルでは、次のようなスクリプトを使います。
// 損益用アイコンのカスタマイズ var base = GC.Spread.Sheets.ConditionalFormatting.IconSetRule.getIcon; GC.Spread.Sheets.ConditionalFormatting.IconSetRule.getIcon = function (iconSetType, iconIndex) { var icon = base.apply(this, arguments); if (iconSetType == GC.Spread.Sheets.ConditionalFormatting.IconSetType.threeFlags) { if (iconIndex == 0) { return icon; } else if (iconIndex == 1){ return ""; } else if (iconIndex == 2) { return ""; } } return icon; };
アイコンセットルールの設定
最後に、作成したアイコンセットルールをB列の各セルに設定します。
ここでは、セルに設定されている数値が表示されないようにshowIconOnly(true)メソッドも使っています。
// 損益用アイコンセットルールの対象範囲の設定 ranges = [new GC.Spread.Sheets.Range(0, 1, 9, 1)]; // 損益用アイコンセットルールの設定 var iconSetRule = sheet.conditionalFormats.addIconSetRule (GC.Spread.Sheets.ConditionalFormatting.IconSetType.threeFlags, ranges); iconSetRule.showIconOnly(true);
さいごに
今回はSpreadJSの条件付き書式機能をご紹介しました。弊社WebサイトではこのほかにもSpreadJSを手軽に体験いただけるデモアプリケーションや無料のトライアル版がございますので、こちらも是非、ご確認ください。
