帳票を作成していて、商品名や人名などの文字列の長さに対して表示枠が足りない、ということがあります。
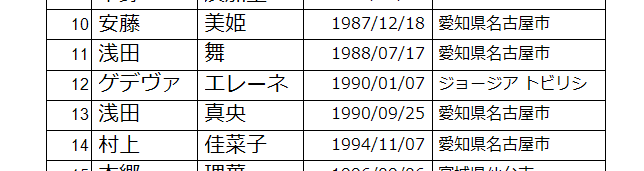
たとえば、生徒の名簿を作っているとします。日本に多い「佐藤」さんや「佐々木」さんのように2から3文字の姓は問題なく表示できていました。
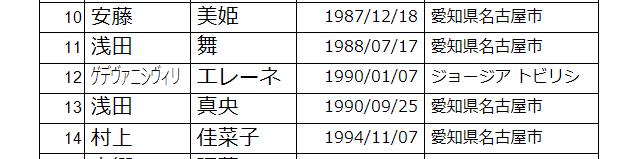
ところがあるとき東欧から「ゲデヴァニシヴィリ」さんが転校してきた……。ありえない話ではありません。国際化の時代ですから……。これまで通りに名前を表示させると名簿の枠に収まりきらなくなってしまいます。

帳票開発ツールの定番「ActiveReports for .NET」ではもちろんこのような問題に簡単に対処できます。今回は、意外に知られていない、長い文字列を表示枠に収めるための便利な3つの機能をご紹介します。
コントロールを自動伸長する
TextBoxコントロールのCanGrowプロパティを有効にすると、表示する文字列の長さに合わせてコントロールの高さを自動的に伸長します。

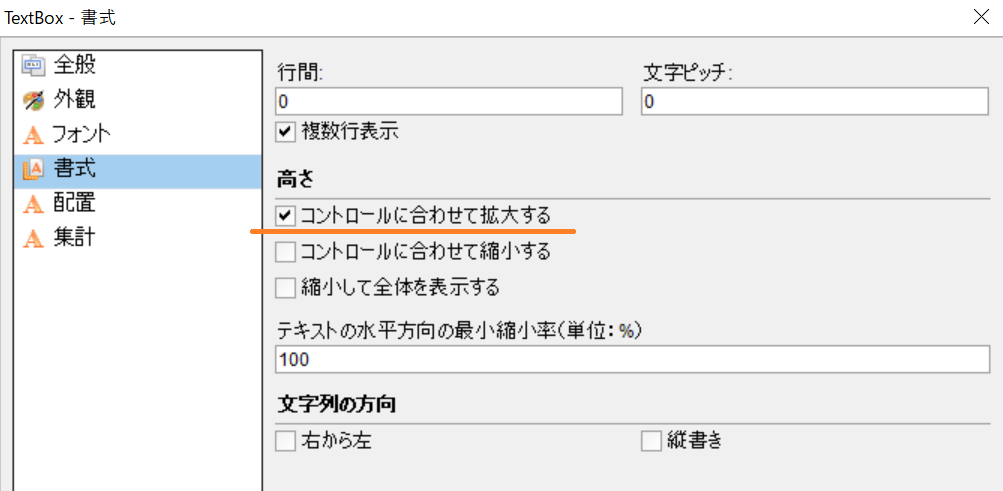
TextBoxのプロパティ設定ダイアログの以下の項目で設定できます。(プロパティ設定ダイアログが表示されない場合はこちら)

セクションレポートの場合はコードからも設定できます。
this.textBox1.CanGrow = true;
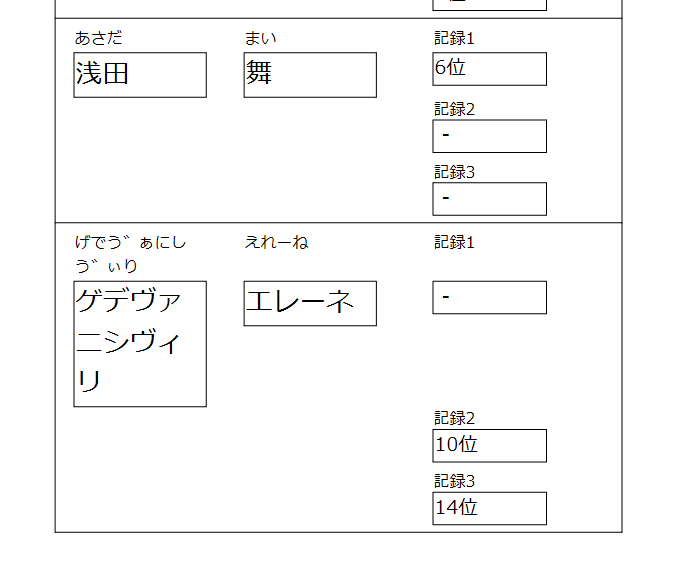
但し、上記のレイアウトではLineコントロールを使って罫線を表示しているので不自然ではありませんが、コントロールが伸長することを想定していないレイアウトでは、以下のようにコントロールの高さが揃わず見栄えが悪くなってしまう場合もあります。

また、CanGrowで高さが伸長したとき、他のコントロールの位置もずれてしまう場合があります。以下の例では、名前の欄が伸びたことで、「記録1」と「記録2」の間に不自然に隙間が空いてしまっています。

この問題はコントロールの位置関係によって発生有無が変化します。詳しくは以下をご覧ください。
参考:コントロール高さの自動調整(CanGrow/CanShrink)について
文字列を縮小して表示する
2つ目はTextBox/LabelコントロールのShrinkToFitプロパティを使用して、文字列をコントロールのサイズに合わせて縮小して表示する方法です。これはExcelの「縮小して全体を表示する」に近い機能で、Excel VBAにも同様のプロパティがあるので、使ったことがある方はイメージしやすいかと思います。
帳票のレイアウトが固定で、自動伸長が使えない場合などに有効です。

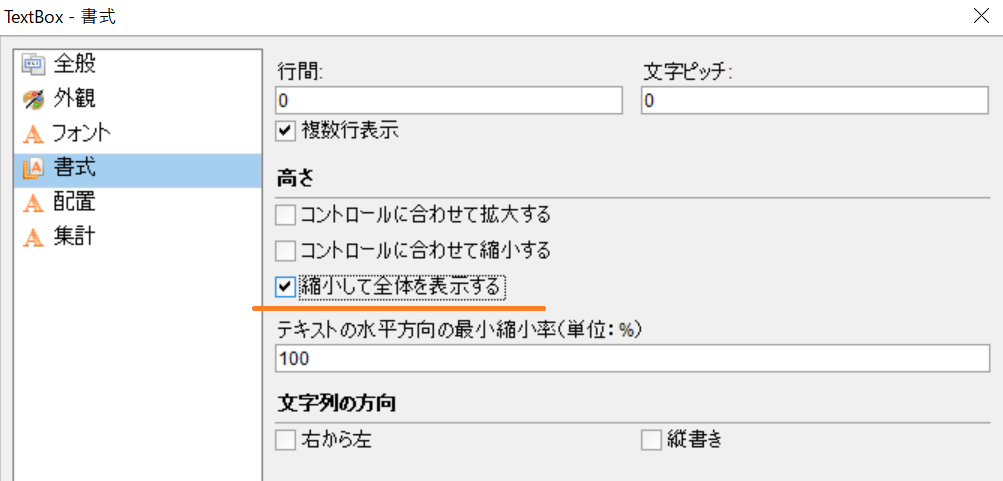
プロパティ設定ダイアログの以下の項目で設定できます。

セクションレポートでコードから設定する場合はこちら。
this.textBox1.ShrinkToFit = true;
なお、この機能は縦書きには対応しておらず、複数行表示を無効にした場合など、条件によっては意図したように動作しない場合もありますのでご注意ください。
参考:コントロールのサイズに合わせてフォントサイズを自動的に縮小する方法は?
長体で表示する
ShrinkToFitプロパティだと文字のアスペクト比が固定になるので、文字列の長さによってはフォントサイズが小さくなりすぎる場合があります。
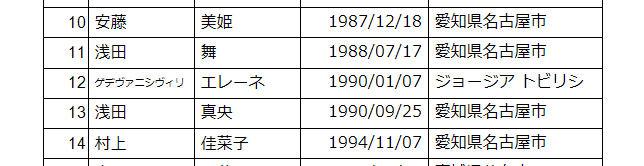
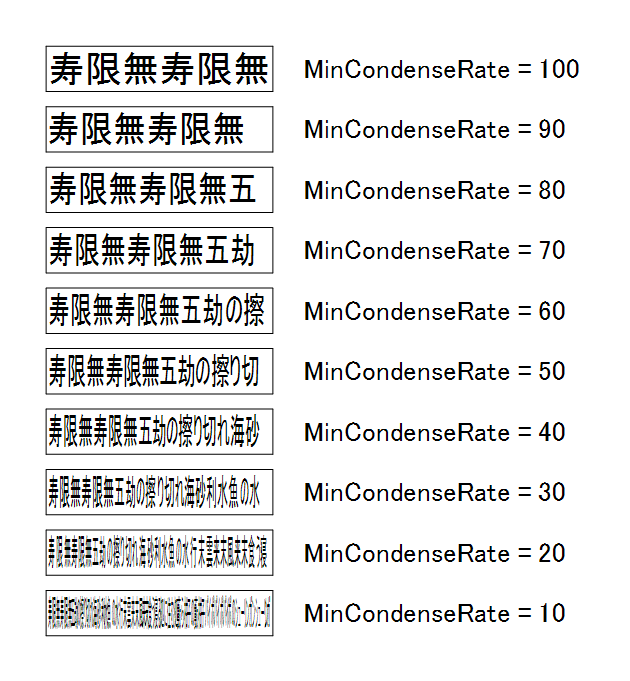
そのような場合は、文字の横幅のみを縮めて縦長に変形させて表示させる「長体」の機能が有効です。TextBox/LabelコントロールのMinCondenseRateプロパティを使用します。(ShrinkToFitプロパティと併用はできません)。

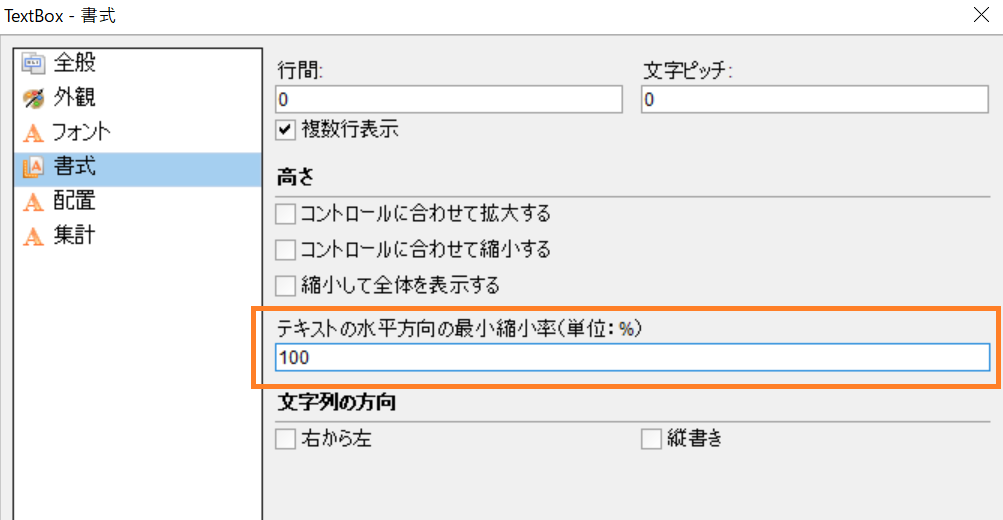
プロパティ設定ダイアログの以下の項目で設定できます。

10~100%の範囲で、整数単位で設定することが可能です。

セクションレポートでコードから設定する場合はこちら。
this.textBox1.MinCondenseRate = 40;
おわりに
いかがでしたでしょうか。長い文字列を表示枠に収めるのに苦労する、というのは「帳票開発あるある」ではないかと思いますが、ActiveReportsの場合は今回紹介した機能を使えば簡単に対応できます。
これ以外にもActiveReportsには帳票開発を効率化する豊富な機能がございます。製品Webサイトではデモアプリケーションや無料のトライアル版もご用意しておりますので、ぜひ一度お試しください。
