2019年1月30日にリリースされたSpreadJS V12Jでは、収録ライブラリのSpread.Sheetsに新機能「InputManJSセル」が搭載されました。この機能を利用すると、スプレッドシート上でのセル入力時にInputManJSを利用した高度な入力機能を提供できるようになります*。
今回はJavaScriptライブラリをダウンロードして使用できる「npm」の仕組みを利用しながら、この新機能の使用例をご紹介したいと思います。なお、「npm」の概要はこちらの記事でも解説していますので、ぜひ併せてご参照ください。
それでは早速、npmを使用したプロジェクトの作成から始めていきましょう!
プロジェクトの作成
1. プロジェクトフォルダの作成
はじめにプロジェクトを作成します。今回は「sample」という名前のプロジェクト用のフォルダを用意し、その中でアプリケーション構築を行なっていきます。
Windowsをお使いの方はコマンドプロンプト、Macの場合はターミナルを使用して任意のディレクトリ上へ移動し、以下のコマンドを実行して「sample」フォルダの作成と同フォルダへの移動を行います。
mkdir sample cd sample
2. プロジェクトの初期化
次に行うのはプロジェクトの初期化です。npm initコマンドを実行してnpmパッケージの定義ファイル(package.json)を作成します。この際、コマンド実行後にプロジェクト名やバージョンなどを入力する必要がありますが、以下のように-yオプションを指定することによって、それらの設定を一括で「既定」に設定することが可能です。
npm init -y
3. 各種パッケージの準備
初期化が終わったら開発に必要なパッケージをインストールしていきます。今回利用するパッケージは以下の5つです。
| パッケージ | 概要 |
|---|---|
| webpack | モジュールバンドラー |
| webpack-cli | webpackのCLI |
| html-webpack-plugin | HTMLファイルを生成するプラグイン |
| style-loader | styleタグにCSSコードを出力するローダー |
| css-loader | CSSファイルをインポートするローダー |
以下のコマンドを実行することにより、上記5つを一括でインストールできます。
npm install --save-dev webpack webpack-cli html-webpack-plugin style-loader css-loader
4. webpackと関連パッケージの設定
先ほどインストールしたパッケージのうち、html-webpack-plugin、css-loader、style-loaderはwebpackと一緒に使用するプラグインやローダーです。webpackの設定ファイル(webpack.config.js)を作成し下記のコードを記述して、それぞれがwebpack上で機能するように設定します。
const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { module: { rules: [ { test: /\.css$/, use: [ 'style-loader', 'css-loader' ] }, ] }, plugins: [ new HtmlWebpackPlugin({template: './src/index.html'}) ] };
上記に加え、build時にwebpackが実行されるよう、npmパッケージの定義ファイル(package.json)に下記のコードを追加します。
"scripts": { "build": "webpack" },
5. HTMLとJSファイルの作成
仕上げにウェブサイトの本体となるhtmlファイルとjsファイルを作成します。はじめに以下のコマンドでこれらのファイルを配置する「src」ディレクトリを作成します。
mkdir src
次にこのディレクトリ内に下記二つのファイルを作成します。
- index.html
- index.js
このうち、index.jsに記載をする必要はありません(後ほど処理を記述します)。もう一つのファイル、index.htmlには以下の内容を追記してください。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>InputManJSセル クイックスタート with npm</title> </head> <body> </body> </html>
これで、プロジェクトの雛形が完成しました。
GrapeCity JSライブラリパッケージのインストール
この項目ではInputManJSセルの利用に必要なGrapeCityのJSライブラリパッケージをインストールしていきます。今回利用するのは以下4つのパッケージです。
| パッケージ | 概要 |
|---|---|
| @grapecity/spread-sheets | Spread.Sheetsライブラリ |
| @grapecity/spread-sheets-resources-ja | Spread.SheetsのJPリソース |
| @grapecity/inputman | InputManJSライブラリ |
| @grapecity/spread-sheets-inputmancelltype | InputManJSセルモジュール |
先ほど作成したプロジェクトフォルダで以下のコマンドを実行することにより、上記4つを一括でインストールできます。
npm install @grapecity/spread-sheets@12.0.7 @grapecity/spread-sheets-resources-ja@12.0.7 @grapecity/inputman @grapecity/spread-sheets-inputmancelltype
ここまでの設定とパッケージインストールで、InputManJSセルを使用する準備が全て整いました。
次の項目では実際に同機能を経由してInputManJSの日付時刻コントロールを使い、セルの入力時にカレンダーを表示させてみたいと思います。
InputManJSセルを使う
前項で用意したHTMLファイルとJSファイルに処理を記述して、画面に配置したスプレッドシート上のセル入力で、InputManJSの日付時刻コントロールが表示されるようにします。
index.htmlとindex.jsにそれぞれ、以下のコードを追記します。各設定の詳細については、コード中のコメントおよびSpread.Sheetsライブラリの製品ヘルプをご参照ください。
index.html
Spread.Sheetsコントロールをホストするためのdiv要素を追加します。
<div id="ss" style="height:200px;"></div>
index.js
各パッケージのモジュール、日本語リソース、スタイルのインポートとSpread.Sheetsコントロールの生成を行い、InutManJSセルの設定を記述します。
// Spread.Sheets関連モジュールのインポート import * as GCSS from '@grapecity/spread-sheets'; import '@grapecity/spread-sheets-resources-ja'; import '@grapecity/spread-sheets/styles/gc.spread.sheets.css'; // InputManJS関連モジュールのインポート import '@grapecity/inputman/CSS/gc.inputman-js.css'; // InputManJSセルモジュールのインポート import * as GCIMCellType from '@grapecity/spread-sheets-inputmancelltype'; // 日本語カルチャ設定 GCSS.Spread.Common.CultureManager.culture("ja-jp"); // Spread.Sheetsコントロールの生成 var spread = new GCSS.Spread.Sheets.Workbook(document.getElementById('ss')); var sheet = spread.getSheet(0); sheet.setColumnWidth(0, 200); // InputManJSセル(日付時刻型)の生成 var gcDateTimeCellType = new GCIMCellType.GcDateTimeCellType({ // 入力書式の設定 formatPattern: 'yyyy/MM/dd HH:mm:ss', // ドロップダウンボタンの表示設定 showDropDownButton: true }); // A1セルに対するInputManJSセル設定 sheet.setCellType(0, 0, gcDateTimeCellType);
実行
以下のコマンドを実行して、プロジェクトをビルドします。
npm run build
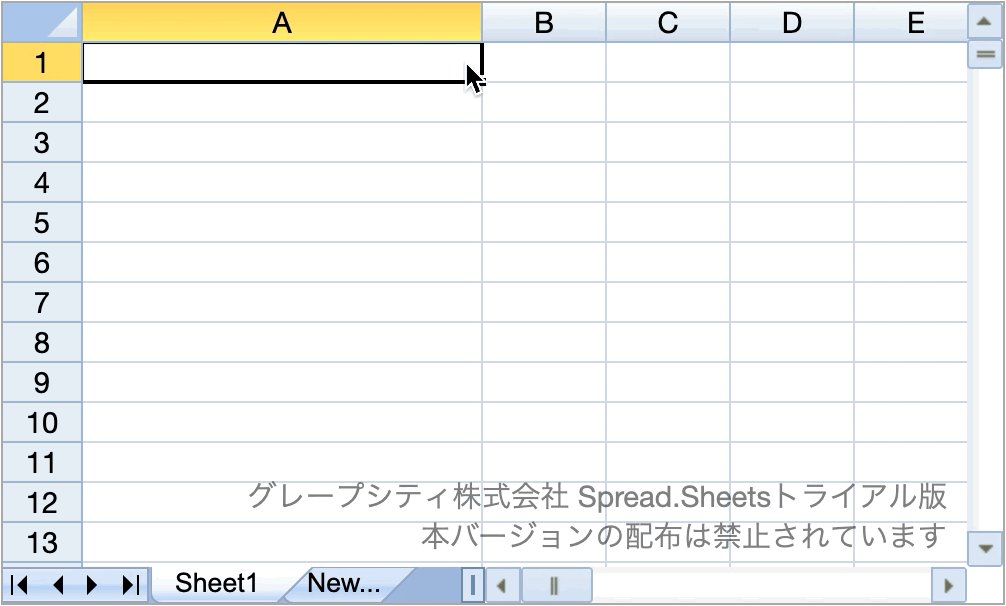
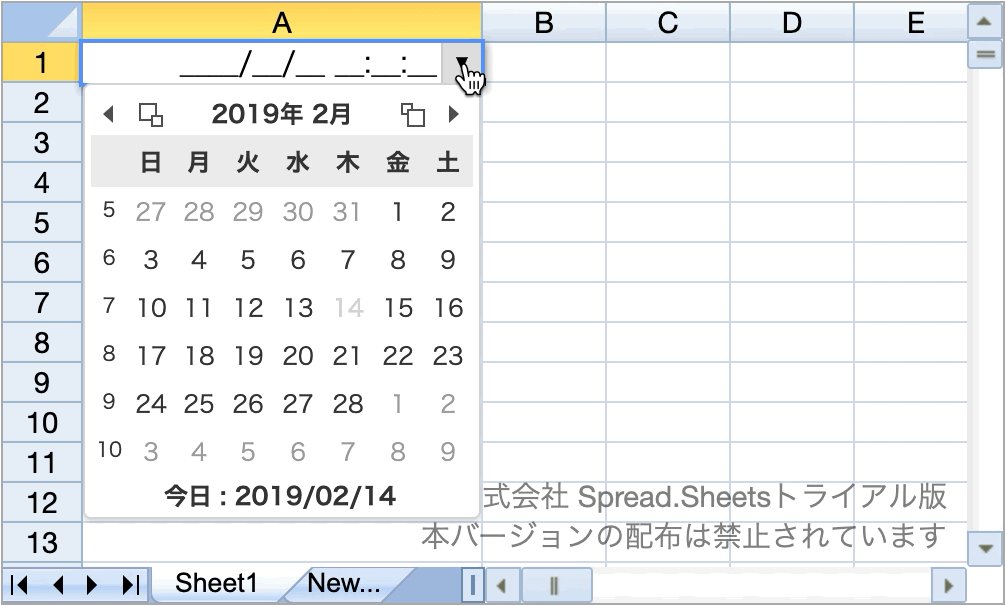
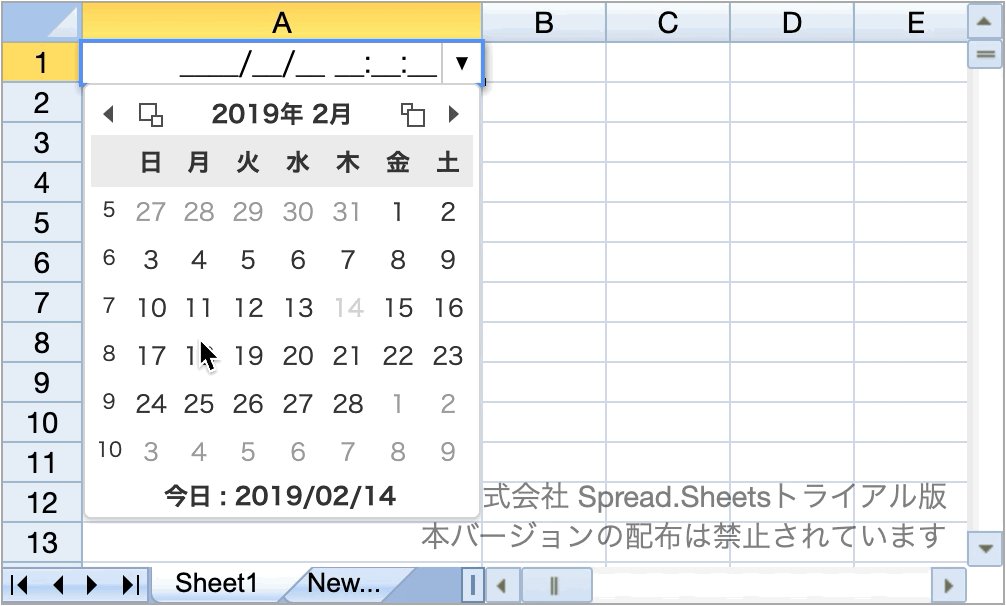
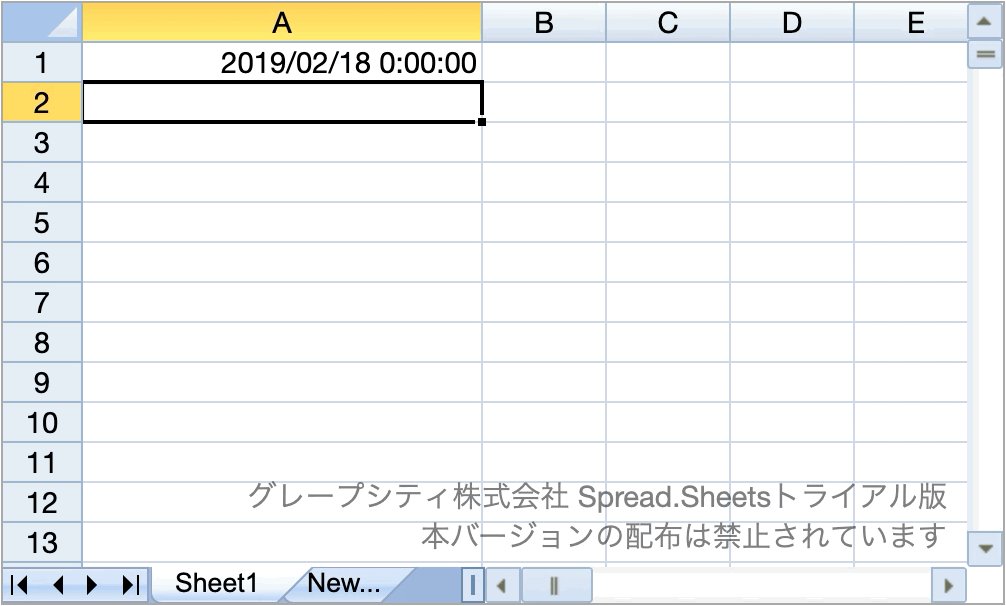
ビルドによってプロジェジェクトフォルダ内のdistディレクトリに生成されたindex.htmlファイルを開くと、アプリケーションが実行されます。

実行サンプル
さいごに
いかがだったでしょうか。このように、InputManJSセルを使用することで、スプレッドシートに高度な入力機能を付与して、エンドユーザーのデータ編集を補助したり、入力ミスを防止したりすることが可能になります。今回ご紹介した日付時刻型以外にも、同機能ではInputManJSのマスク型コントロールや数値型コントロールの機能を利用することができます。
弊社ウェブサイトで公開中のオンラインデモでは、このInputManJSセルをはじめとする様々な機能をお試しいただけるようになっていますので、気になった方は是非チェックしてみてください。
また、SpreadJSを手軽に体験いただける無料のトライアル版もございますので、こちらもご確認ください。
