2018年11月29日にJavaScriptライブラリ「Wijmo」の最新バージョン「2018J v3」をリリースしました。
今回はこの「Wijmo 2018J v3」で追加された機能の中から、Wijmoに含まれるグリッドコントロール「FlexGrid」のグループパネルを使ってフィルタリングする方法を紹介します。
プロジェクトの作成
当ブログの記事「Wijmoクイックスタート with npm !」をベースに作成していきます。なお、本記事ではVisual Studio Codeを使用して作成します。
まず、ターミナルでプロジェクトのフォルダsampleを作成してsampleフォルダに移動します。
mkdir sample cd sample
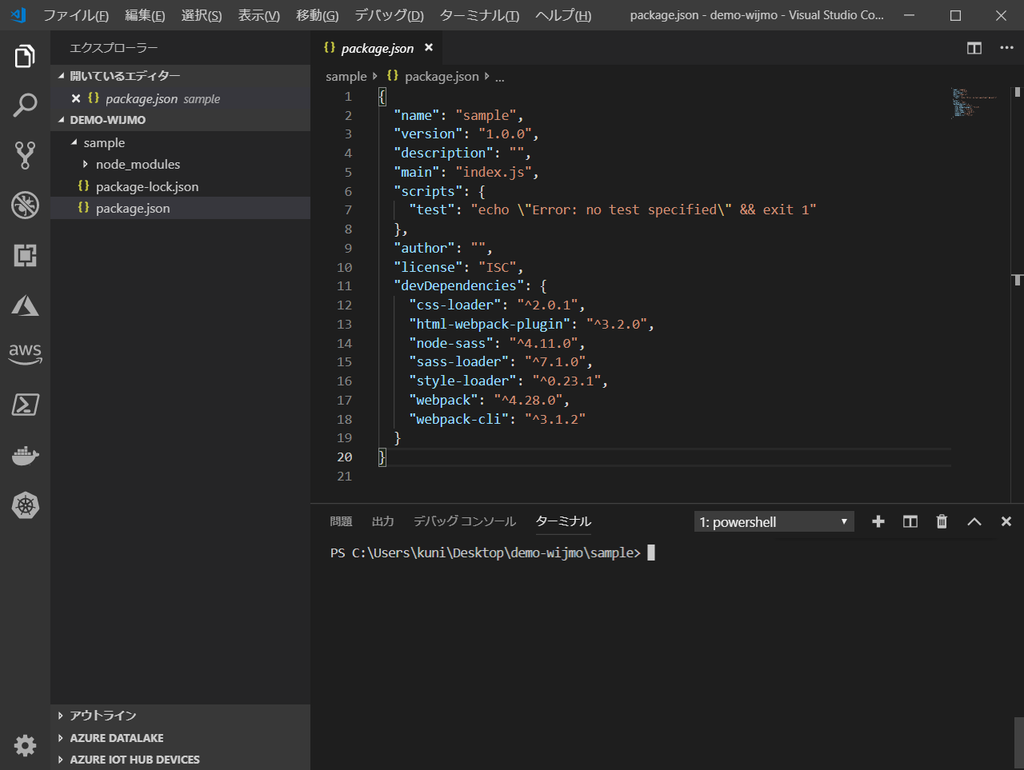
npm initコマンドを実行して、package.jsonファイルを作成します。途中、プロジェクトの設定についていくつか質問されますが、すべてEnterを押して既定値を選択して問題ありません。
npm init
次にnpm installコマンドを実行して各パッケージをインストールします。今回インストールするパッケージは以下です。
- webpack
- webpack-cli
- style-loader
- css-loader
- sass-loader
- node-sass
- html-webpack-plugin
npm install --save-dev webpack webpack-cli style-loader css-loader sass-loader node-sass html-webpack-plugin
webpackを利用してWijmoのSassをバンドルし、htmlファイルも生成するために必要なパッケージをインストールしています。全てインストールするとpackage.jsonのdevDependenciesは以下のように構成されます。

sampleフォルダにwebpackの設定ファイルwebpack.config.jsを作成して、下記のコードを追加します。
const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { mode: 'development', module: { rules: [ { test: /\.scss$/, use: [ 'style-loader', 'css-loader', 'sass-loader' ] }, ] }, plugins: [ new HtmlWebpackPlugin({template: './src/index.html'}) ] };
package.jsonのscriptに以下のコードを追加します。
"scripts": { "build": "webpack" },
sampleフォルダにsrcフォルダを作成してindex.htmlとindex.jsを作成します。

ここまででWijmoを使うプロジェクトの準備は完了です。
FlexGridコントロールとGroupPanelコントロールを使う
まず、npmでWijmoをインストールします。
npm install --save wijmo
index.htmlファイルに、FlexGridコントロールとGroupPanelコントロールを表示するためのdiv要素を追加します。
<head> <meta charset="utf-8"> <title> Wijmo FlexGridサンプル </title> </head> <body> <div class="container"> <h1>グループパネルのフィルタ</h1> <p>グループパネルの各グループ(列名)でフィルタを適用できます。</p> <div id="groupPanel"></div> <div id="flexGrid"></div> </div> </body>
index.jsに下記のコードを追加します。
import 'wijmo/styles/wijmo-core.scss'; import 'wijmo/cultures/wijmo.culture.ja'; import * as wjGrid from 'wijmo/wijmo.grid'; import * as wjGridPanel from 'wijmo/wijmo.grid.grouppanel'; import * as wjGridFilter from 'wijmo/wijmo.grid.filter'; var flexGrid = new wjGrid.FlexGrid('#flexGrid', { itemsSource: [ { id: 11, producttype: '.NET', productname: 'ActiveReports', date: '2018/01/01', price: 600000 }, { id: 12, producttype: '.NET', productname: 'SPREAD', date: '2018/02/02', price: 500000 }, { id: 13, producttype: '.NET', productname: 'ComponentOne', date: '2018/03/03', price: 400000 }, { id: 14, producttype: '.NET', productname: 'InputMan', date: '2018/04/04', price: 300000 }, { id: 15, producttype: '.NET', productname: 'MultiRow', date: '2018/05/05', price: 200000 }, { id: 16, producttype: '.NET', productname: 'DioDocs', date: '2018/06/06', price: 100000 }, { id: 17, producttype: 'JavaScript', productname: 'Wijmo', date: '2018/07/07', price: 900000 }, { id: 18, producttype: 'JavaScript', productname: 'SpreadJS', date: '2018/08/08', price: 800000 }, { id: 19, producttype: 'JavaScript', productname: 'InputManJS', date: '2018/09/09', price: 700000 } ], columns: [ { header: 'ID', binding: 'id', width: 100 }, { header: '商品カテゴリ', binding: 'producttype', width: 200 }, { header: '商品名', binding: 'productname', width: 200 }, { header: '受注日', binding: 'date', width: 200 }, { header: '金額', binding: 'price', width: 200, format: 'c' } ] }); var filter = new wjGridFilter.FlexGridFilter(flexGrid, { showFilterIcons: false }); var groupPanel = new wjGridPanel.GroupPanel('#groupPanel', { placeholder: 'ここに列をドラッグするとグループを作成します', grid: flexGrid, filter: filter });
FlexGridでフィルタリングを有効にするにはFlexGridFilterクラスを利用します。これをGroupPanelクラスのfilterプロパティに設定することでグループパネルでのフィルタリングが可能になります。
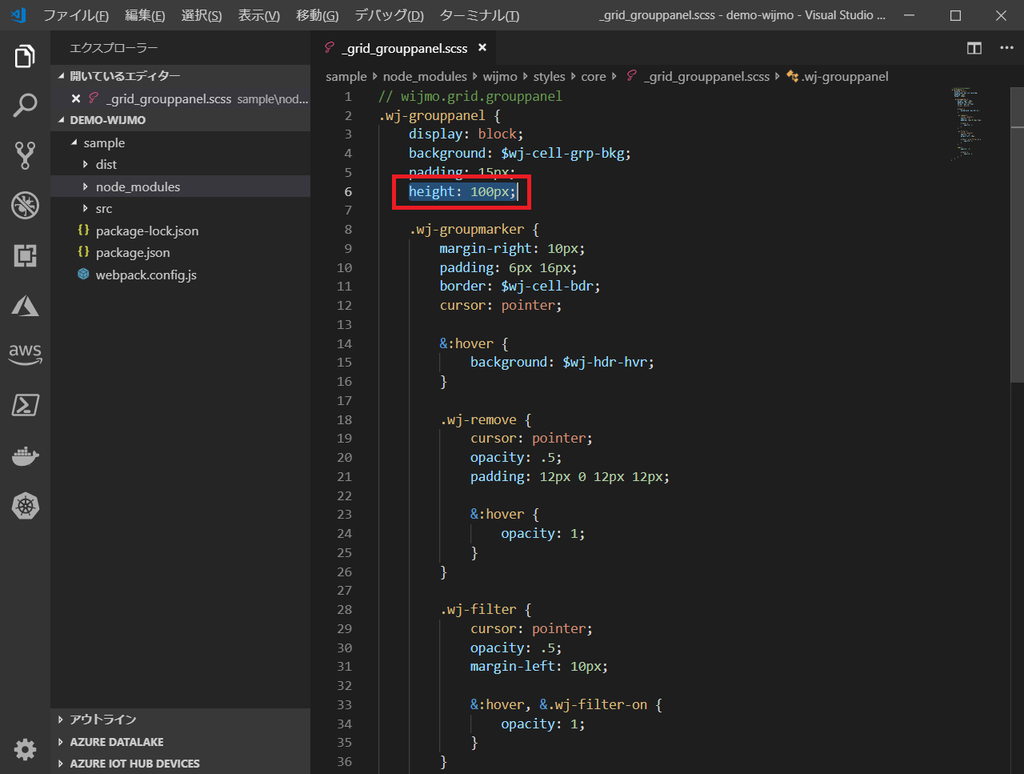
なお、このままですとGroupPanelコントロールのサイズが大きすぎるので_grid_grouppanel.scssにheight: 100px;を追加しておきます。

最後に下記のコマンドを実行してwebpackのバンドル処理を実行すると、distフォルダにindex.htmlとmain.jsが生成されます。
npm run build
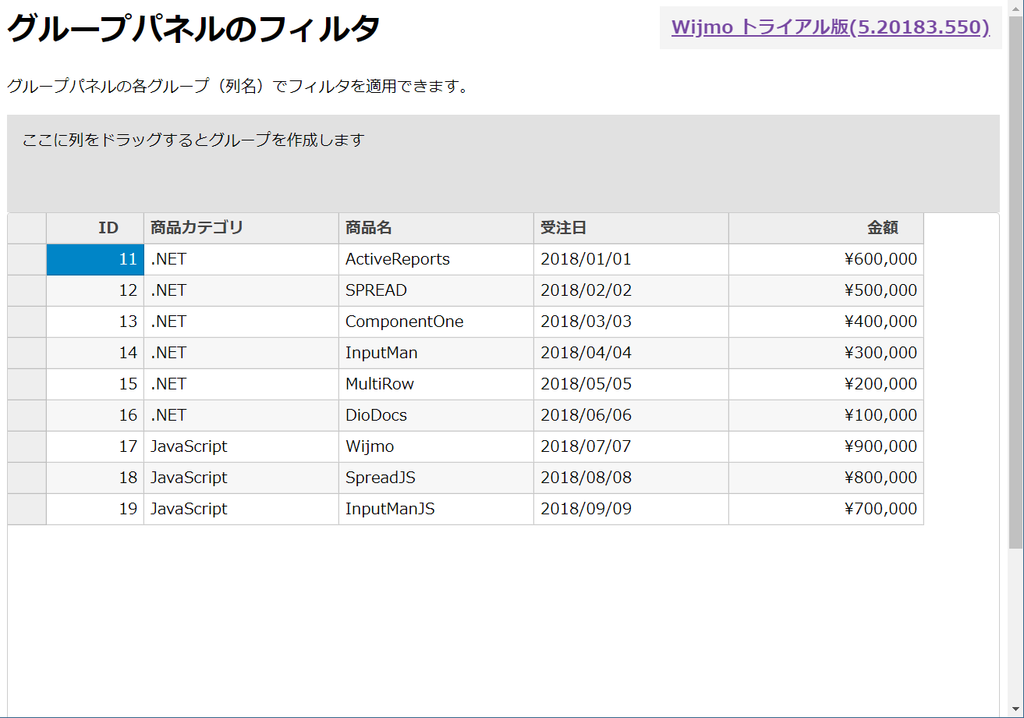
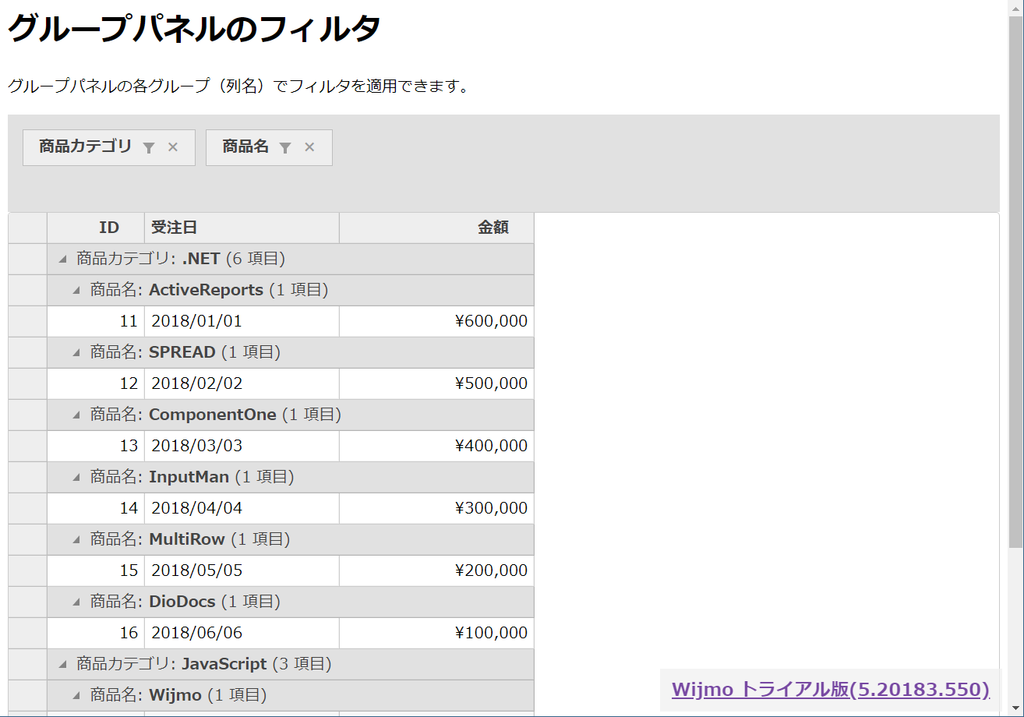
dist/index.htmlファイルを開くと、FlexGridコントロールとGroupPanelコントロールが表示されます。

FlexGridから列ヘッダをグループパネルにドラッグ&ドロップするとデータをグループ化することができます。

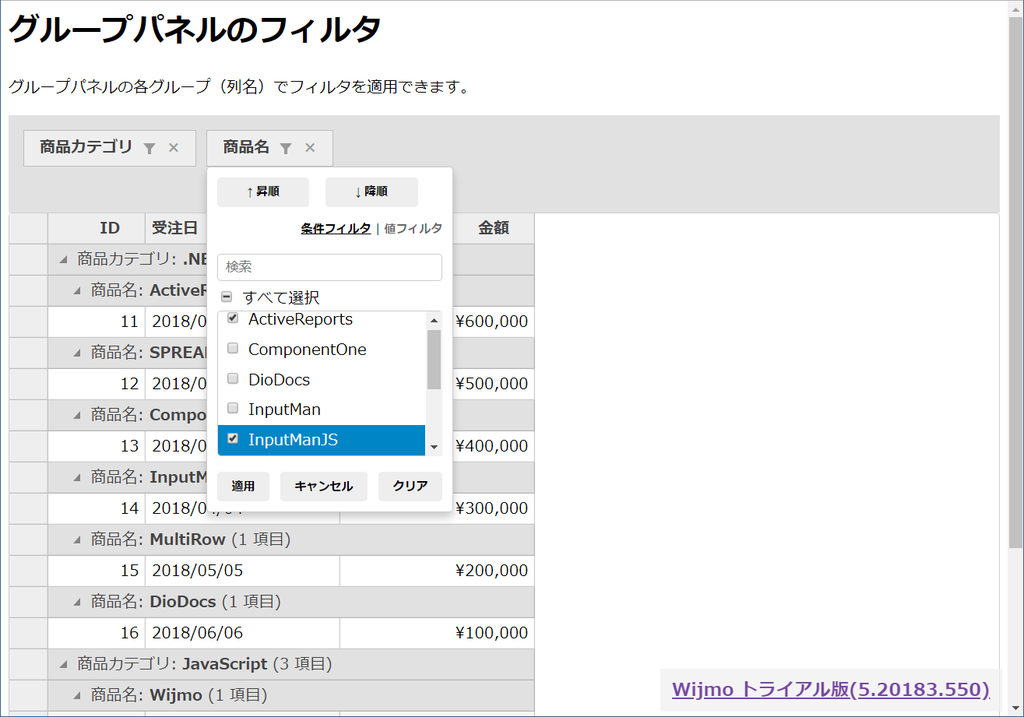
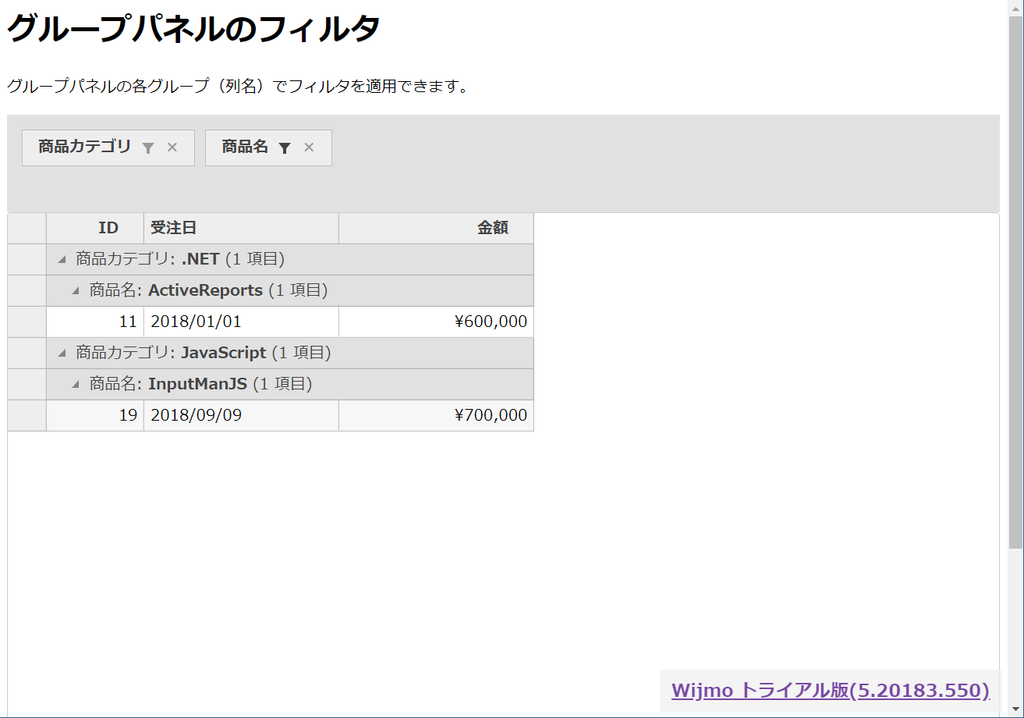
さらにグループのアイコンをクリックして表示するデータをフィルタリングすることも可能になっています。


さいごに
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
