みなさん、こんにちは。今回の記事では、2018年10月31日(水)にリリース予定のInputManJS(V2J)に追加された「検証コントロール」について詳しく説明します。以下のブログでは新機能の一覧を紹介していますので、併せてご覧ください!
注目されるEFO(イーエフオー)とは?
申請画面に入力している時にイライラして、会員登録や資料請求、購入申請などを諦めてしまったという経験はありませんか?どんな理由であっても、利用者がWeb画面から離れてしまってはコンバージョンに導くことができず、機会損失になってしまいます。そのため近年では、申請フォームからの離脱を防ぐ施策が注目されており、「快適なエントリーフォームを実現する」という意味でEFO(Entry Form Optimazation)という言葉が使われるようになってきました。
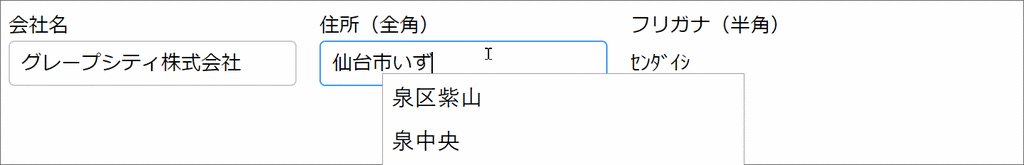
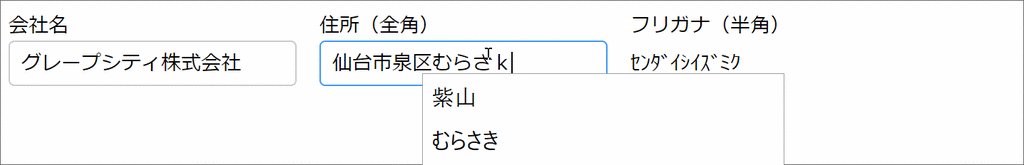
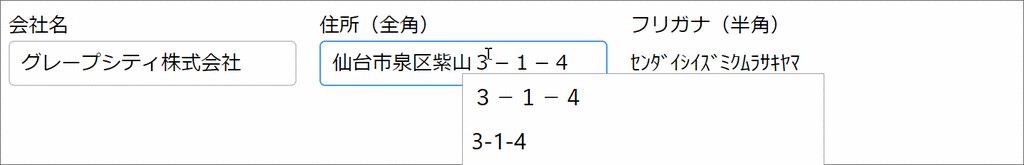
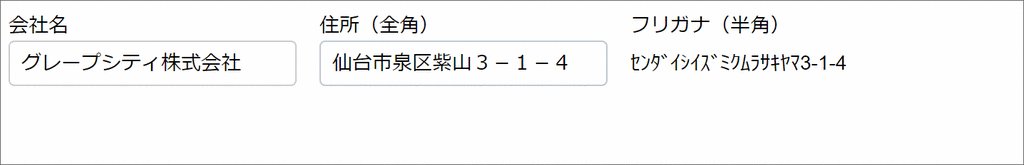
InputManJSを活用して頂くことで、EFOに欠かせない入力コントロールやふりがなの自動入力を少ないコードで実装できます

コントロールと検証タイミングの組み合わせ
次期バージョン(V2J)では、従来のInputManJSコントロールに検証機能を搭載できます。
・テキストコントロール(GcTextBox)
・マスクコントロール(GcMask)
・数値コントロール(GcNumber)
・日付時刻コントロール(GcDateTime)
※V2Jの新機能「コンボコントロール(GcComboBox)」にも検証機能を搭載できます。
また検証タイミングを3種類ご用意しており、入力フォームに最適な設定をお選びいただけます。
1)フォーカスを失った時・・・次のコントロールにカーソルを移動するなど、フォーカスが外れたタイミングで検証を実施
2)入力中(リアルタイム)・・・コントロールに入力している状態で検証を実施
3)手動による検証・・・ボタン押下などコマンドを実行したタイミングで実施
入力フォームへの実装例
次のサンプルはInputManJSのコントロールのみ使用した、よくある入力フォームを想定した画面です。ここではカーソルを移動した(フォーカスを失った)タイミングで検証が行われるように設定しています。
1) 氏名
値が入力されているかどうか (rule: ValidateTypeに”Required”を設定)
2) メールアドレス
E-mail形式の文字列(a~z/0~9/@)が入力されているか
3) 電話番号
コントロールでアルファベットが入力できないように設定
(※検証機能は搭載していません)
4) 住所
全角文字が入力されているかどうか
5) 予約人数
1〜10の値が入力されているかどうか(rule: ValidateTypeに”OutOfRange”と入力して、GcNumberコントロールで最小値と最大値を設定)
See the Pen InputManJS_devlog_validation by GrapeCity JS Samples (@spreadjssample) on CodePen.
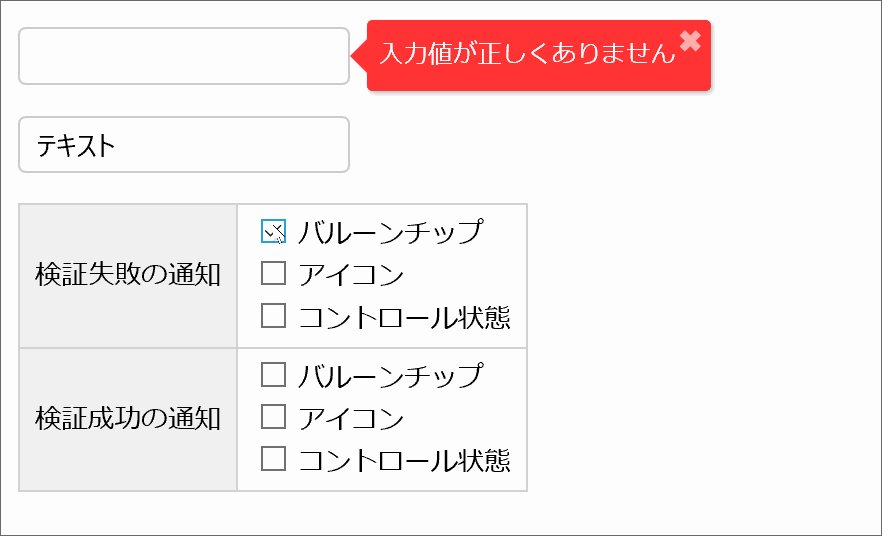
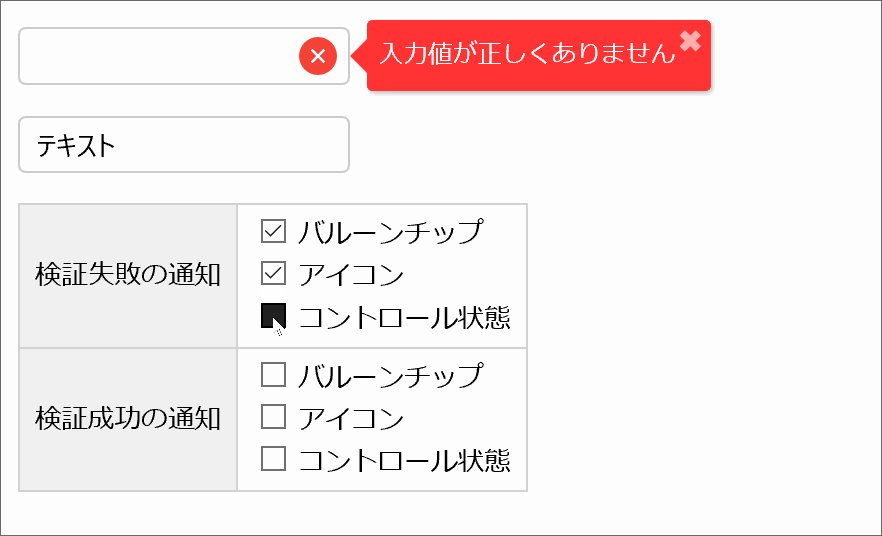
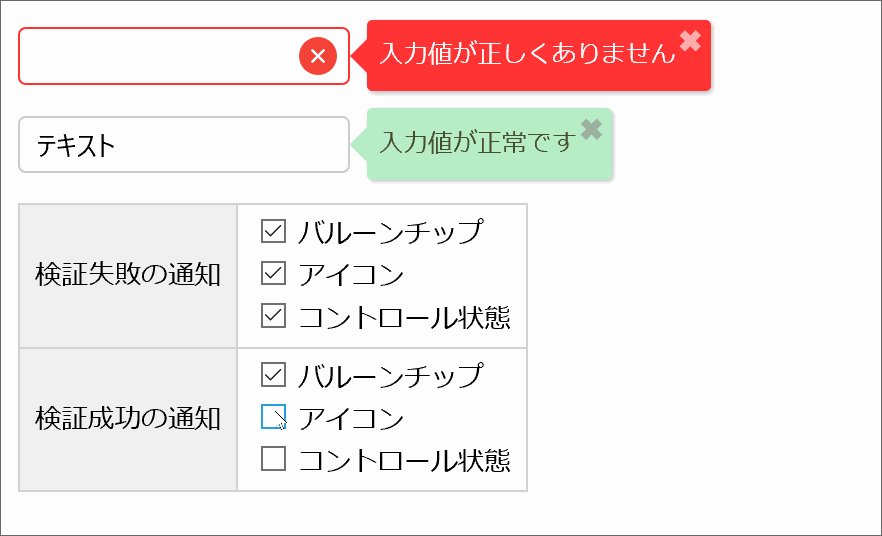
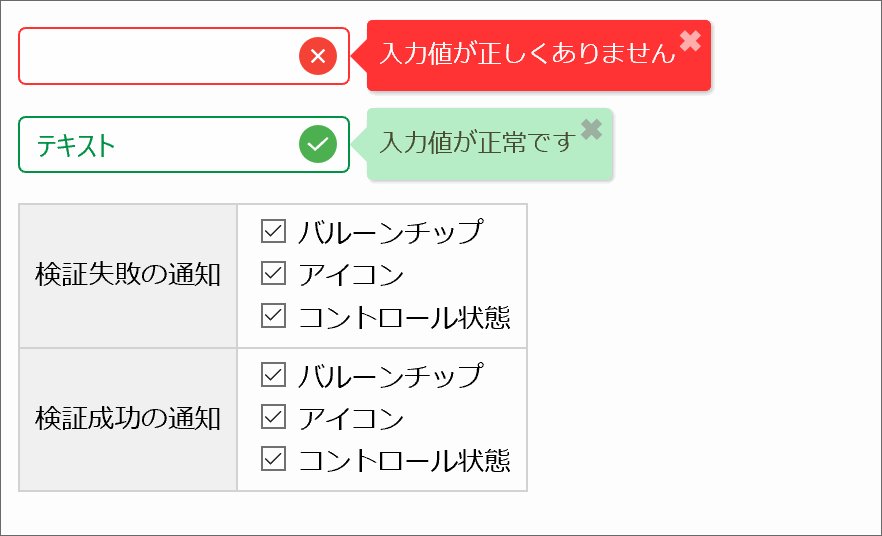
検証通知のUI
検証を通知する方法として、下記3種類をご用意しています。
1) バルーンチップ通知
エラーの内容を文字で知らせる
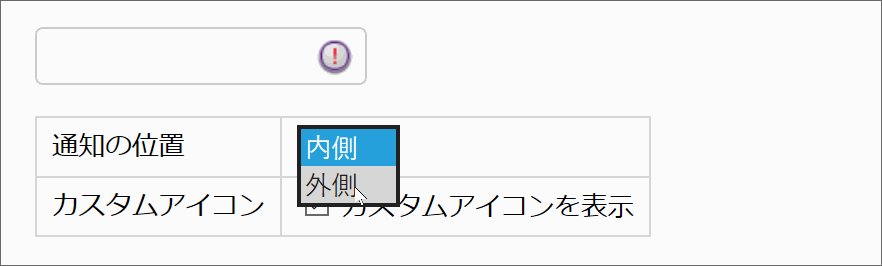
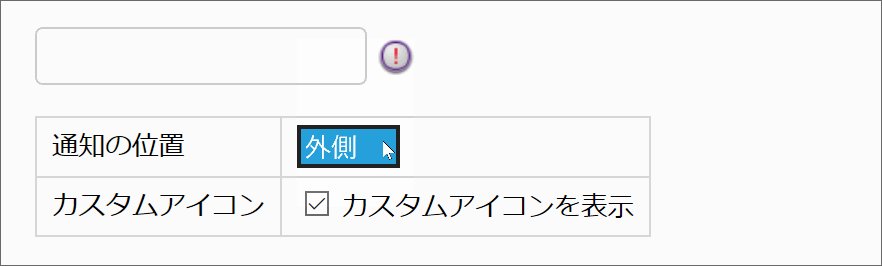
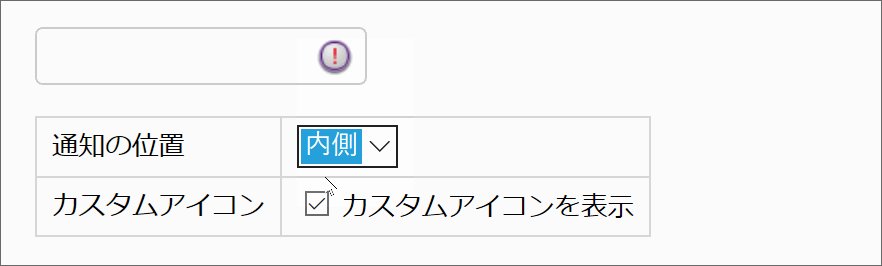
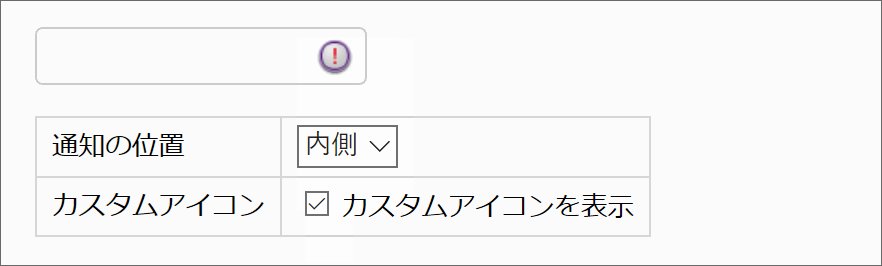
2) アイコン通知
検証結果(True/False)をアイコンにより通知する
3) コントロール状態による通知
ボックス枠のカラーにより、検証結果(True/False)を通知する

さらに用意したカスタムアイコンを使用したり、表示位置を変更することも可能です。

さいごに
今回の記事で製品が気になった方は、InputManJS製品ページも併せてご確認いただければ幸いです。
また弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版やオンラインデモを公開しております。より本格的な製品のお試しにあたっては、こちらもご確認いただけますと幸いです。
このほか、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記までお気軽にお問合せください。
