
2018年10月31日(水)、InputManJSの新バージョン「V2J」のリリースを予定しています。今回はこのリリースに先駆け「V2J」の主な新機能をご紹介したいと思います。
新コントロール
「V2J」では新コントロールの「リストコントロール」や「コンボコントロール」をお使いいただけるようになります。
リストコントロール
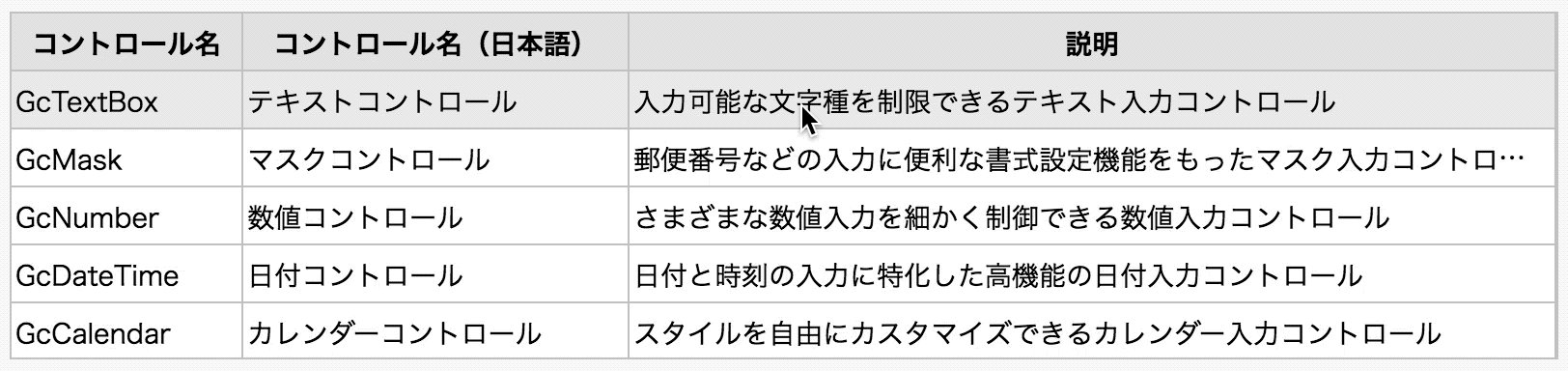
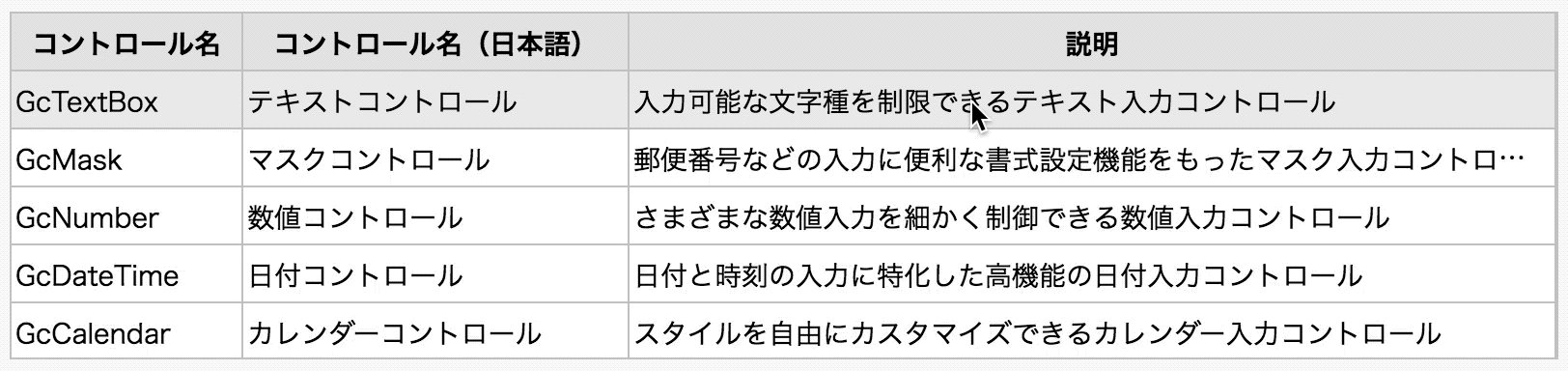
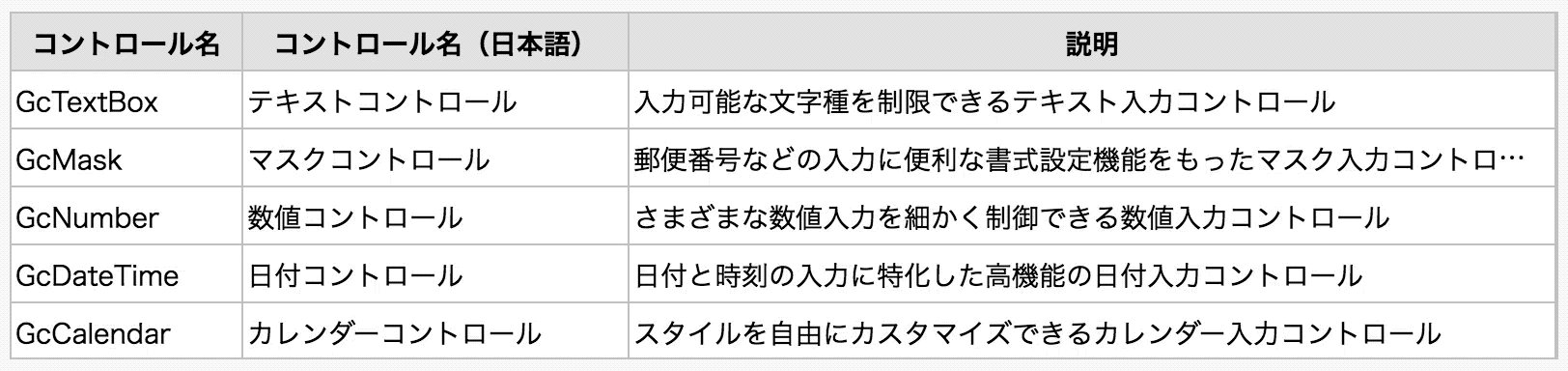
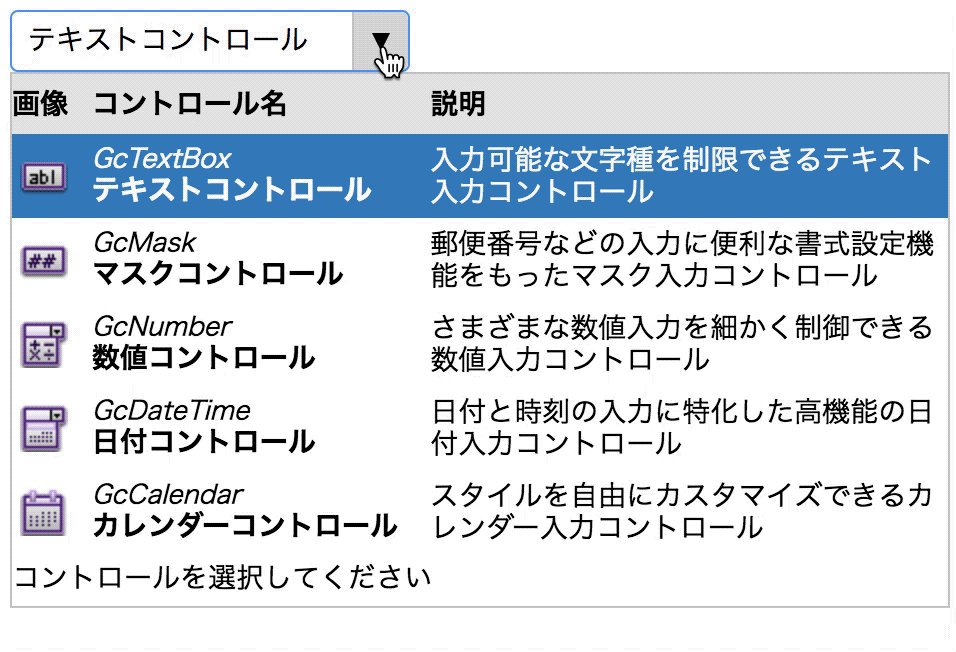
「リストコントロール」は、Web上で高度なリスト表示を実現するコントロールです。リストのヘッダーや複数列の表示、テンプレート設定によるリストアイテムの柔軟なレイアウト設定などが可能です。

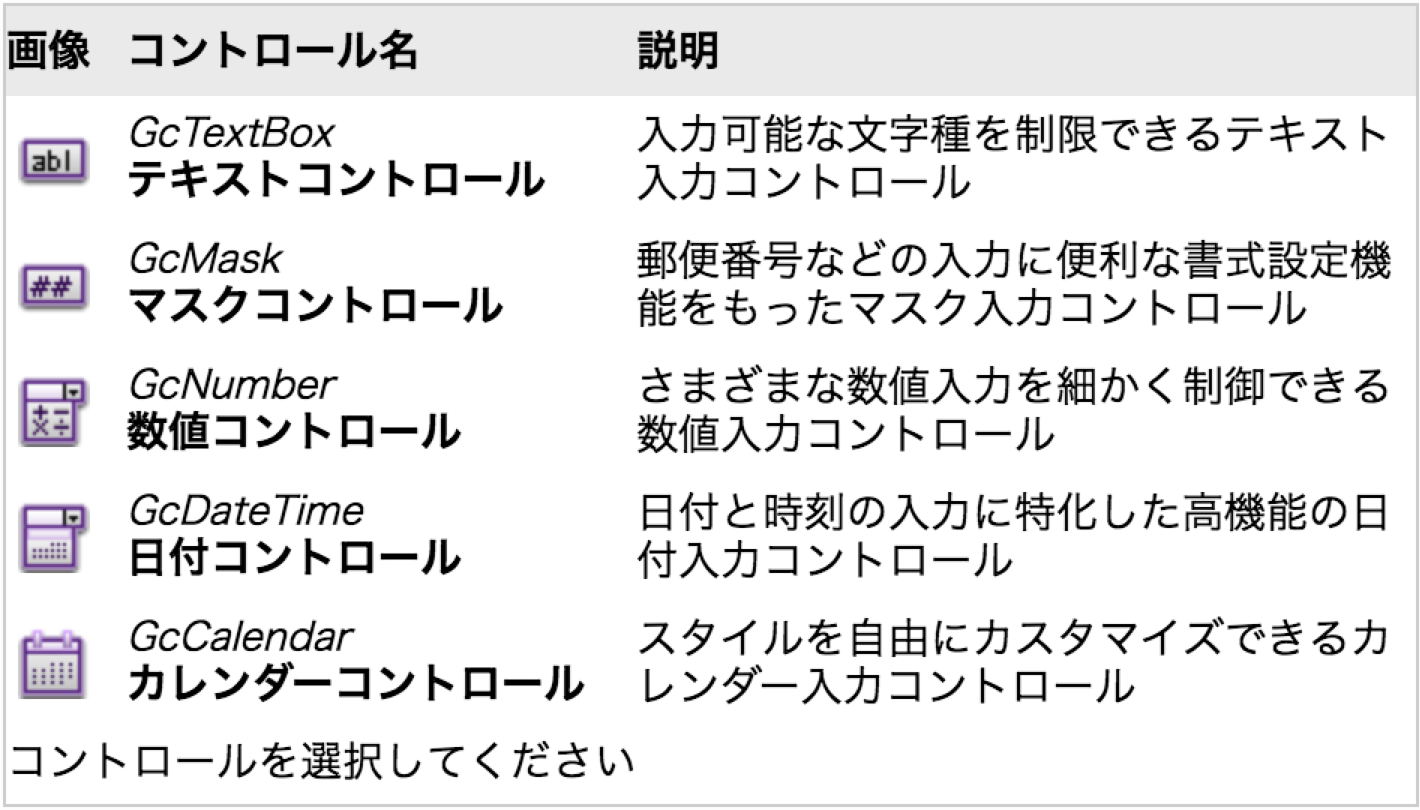
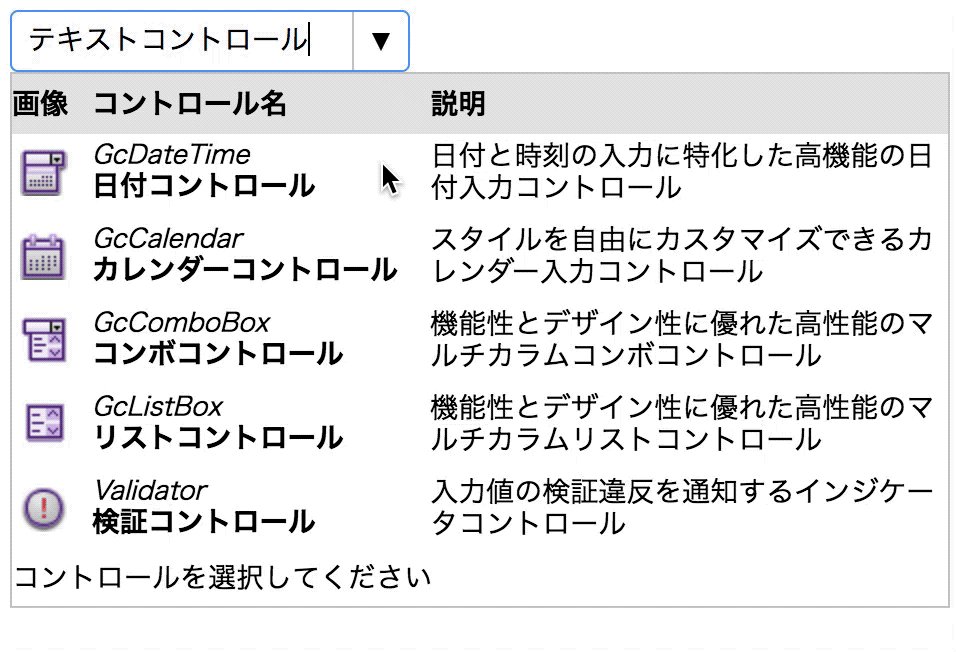
上図は、同コントロールを用いてInputManJS「V2J」のコントロール一覧を表示した例です。リストのヘッダー表示と複数列の活用によって、このように一覧情報をわかりやすく、かつ詳細に表示することができます。
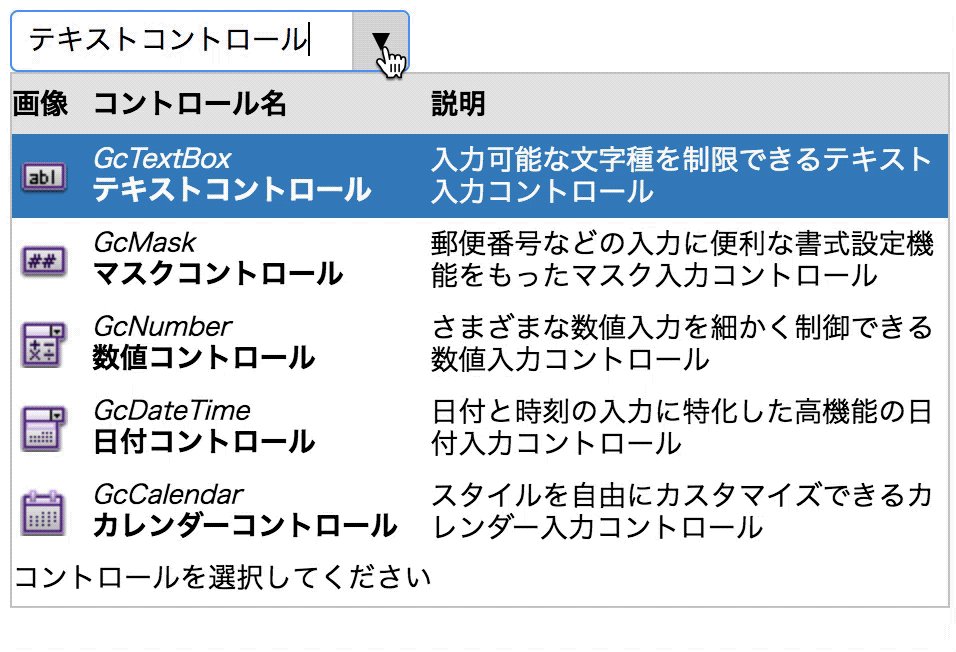
また以下のように、テンプレート設定を活用することでリストアイテムのレイアウトを自在に設定し、画像表示や多段のアイテム表示を実現することも可能です。

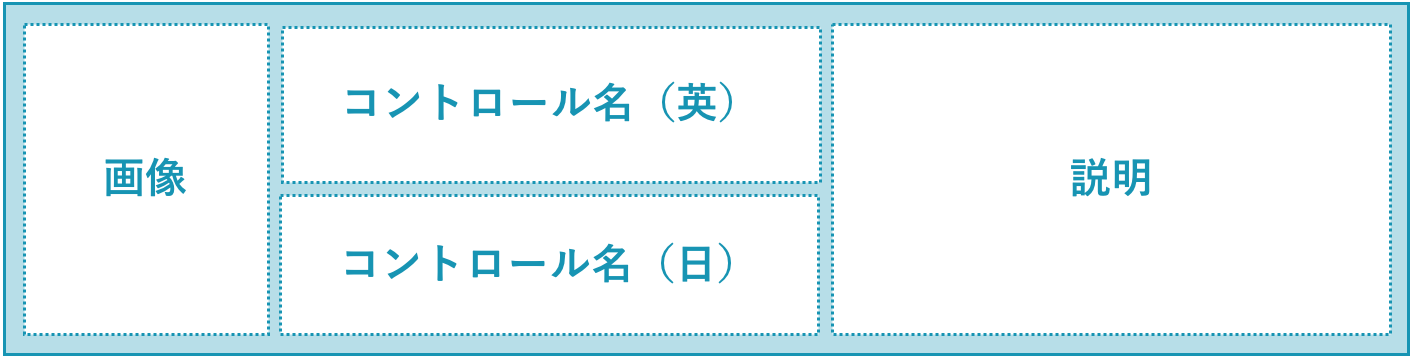
この例では、次のようなリストアイテムのレイアウトをテンプレートで設定しています。

この際、InputManJSのAPIで設定するテンプレートデータはこのようになります。
<div> <div><img src="{画像のURL}"></div> <div> <div>{!コントロール名(英)のデータフィールド名}</div> <div>{!コントロール名(日)のデータフィールド名}</div> </div> <div> {!説明のデータフィールド名} </div> </div>
コンボコントロール
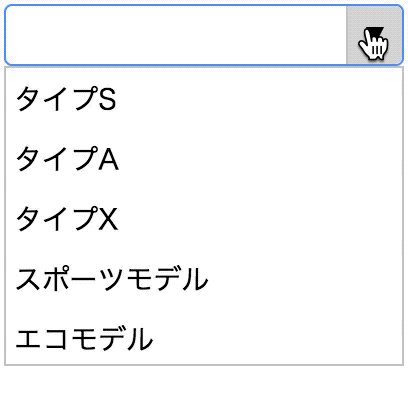
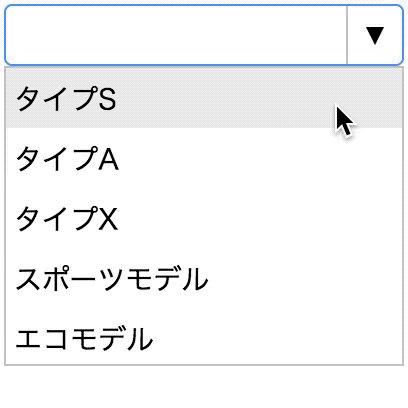
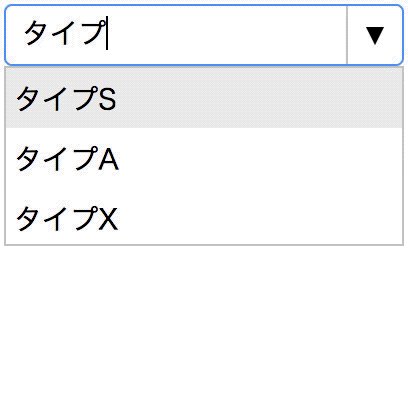
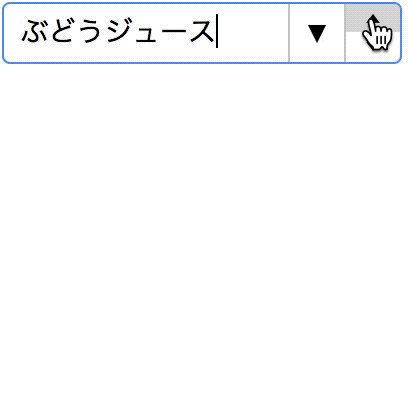
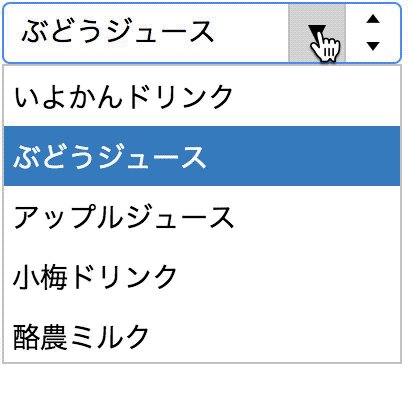
「コンボコントロール」を使用すると、HTMLの標準機能では実現できない多機能なコンボボックスを実装することができます。


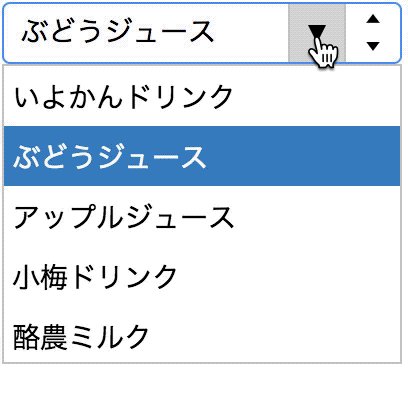
外観はHTMLタグによるSELECTコントロールに似ていますが、単純なリスト表示やアイテム選択のみに止まらず、スピン機能や入力時の自動フィルタ機能など、多彩な機能を兼ね備えたコントロールとなっています。
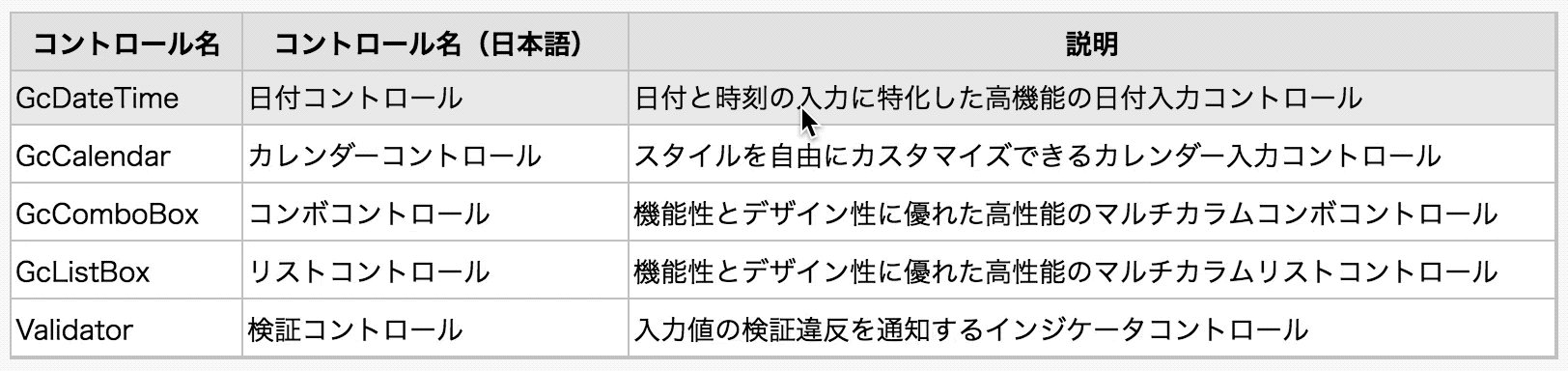
また、このドロップダウン部には前述の「リストコントロール」が使用されており、同コントロールと同じように高度なリスト表示が可能となっています。例えば以下ではコンボボックスコントロールのドロップダウンリストで、複数列とテンプレートの設定を行っています。

一層強化された基本機能
新コントロールに加えて、既存のコントロールもより便利にご利用いただけるようになる予定です。
ドロップダウンプラグイン
新機能の「ドロップダウンプラグイン」により、InputManJSのGcTextBoxコントロールやGcMaskコントロールにドロップダウン機能を付加できるようになります。
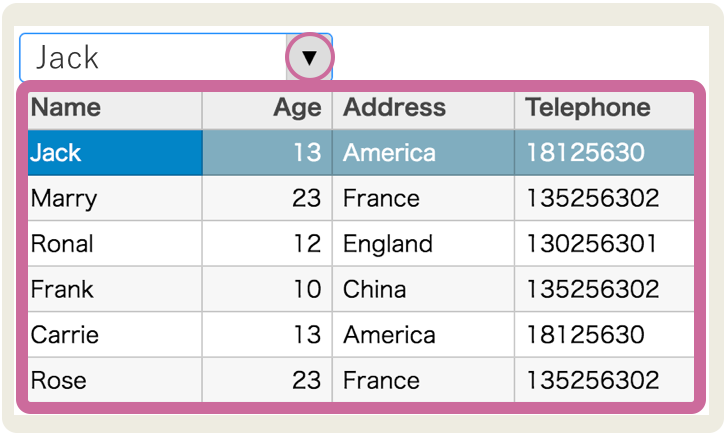
以下はInputManJSのGcTextBoxコントロールに、弊社製品「Wijmo」収録のFlexGrid(図中太枠部分)をドロップダウンとして組み合わせた例です。

InputManJSのコントロールと、弊社のJavaScript製品やお使いのJavaScriptライブラリを柔軟に組み合わせて、高度な処理を実現するドロップダウンコントロールを作成することが可能です。
検証機能(検証コントロール)
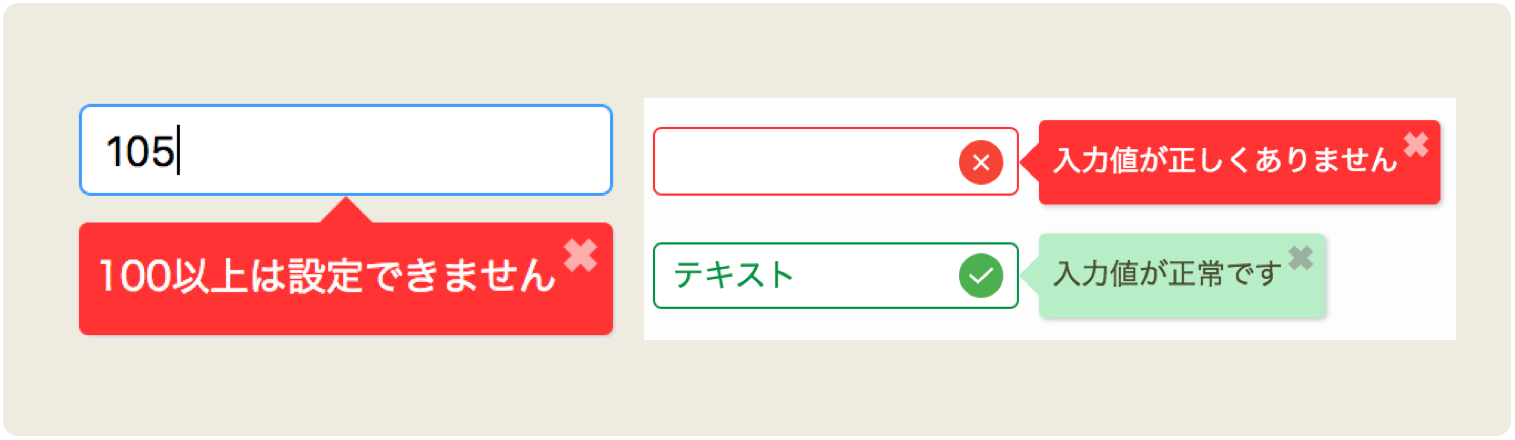
また、InputManJSの各コントロールで検証機能(検証コントロール)が利用できるようになりました。この機能を利用することによって、組み込み機能によるグラフィカルなUI通知付きの入力チェックが可能となります。

検証機能は、検証タイミング(フォーカス移動時/入力中/任意)と検証規則の設定に対応しており、「必須入力」や「範囲外の入力」などの検証規則に加えて独自の検証ロジックを設定することもできるようになっています。
様々な開発スタイルに対応する強化
このほか「V2J」では、同じく弊社のJavaScript製品「Wijmo」で先行登場したWebデザイナとnpmによるモジュールダウンロードに対応します。デザイナを用いたノンコーディングのUI設計や、Node.jsおよび各種JSフレームワークを使用した開発など、さまざまな開発スタイルでInputManJSを便利にご利用いただけるようになります。
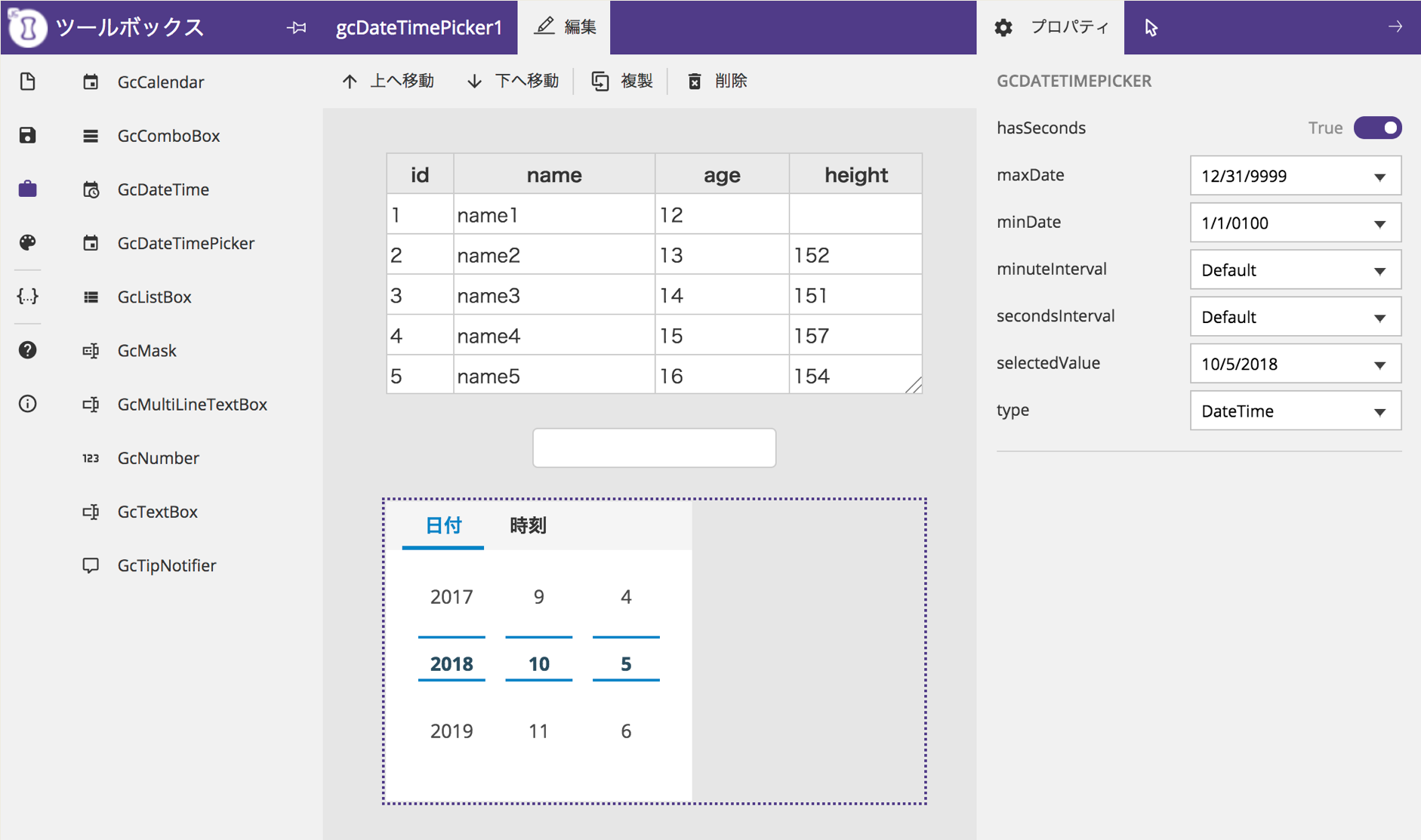
Webデザイナ

ほかにも続々、新機能
「V2J」では他にも以下のような機能強化が実施される予定となっており、詳細については後日、弊社Webサイトの製品ページにて詳しくご紹介する予定ですので、ご期待ください!
- 日付時刻ピッカー
- フォーカス移動制御
- 編集中イベントの追加
- テーマサポート
- コンストラクタでのオプション(プロパティ)設定
- ドロップダウンカレンダーの「元年」表示
※2018年10月17日追記
