「React(リアクト)」はFacebookが開発したJavaScriptフレームワークです。世界中のIT技術者1万人以上から取ったアンケートの結果をまとめた「State of JavaScript」において、2016年から2022年まで常にトップの利用率を維持しているフロントエンドフレームワークです。
JavaScript開発ライブラリ「Wijmo(ウィジモ)」はReactをサポートしており、Reactの標準的な方法でグリッド/入力/チャートなどのエンタープライズ開発で必要とされるWijmoのコンポーネントを利用することができます。
本記事では、このReactとWijmoを使用してグリッドでデータ表示を行うReactアプリケーションを作成する方法を紹介します。
※ 2017年11月24日に投稿した記事「React & Wijmoクイックスタート」を、2023年7月時点における最新の技術と弊社製品で更新した内容です。
開発環境
- Node.js(Version 18.16.1)
- React 18.2.0
Wijmoを使用したReactアプリケーションの作成
Create React AppでReactアプリケーションの作成
Reactではコマンドラインツール「Create React App」を使用することで、非常に簡単にReactアプリケーションを作成することが可能です。
以下のコマンドを実行して、ベースとなるReactアプリケーションを作成します。コマンドを実行して少し待つと、アプリケーションのソースファイルや設定ファイルが自動生成され、パッケージがインストールされます。
npx create-react-app quickstartアプリケーションプロジェクトのフォルダに移動して、「npm start」コマンドを実行すると、開発サーバー上でアプリケーションが実行されます。アプリケーションはブラウザで「http://localhost:3000」を参照すると表示でき、ソースファイルを変更すると自動的に変更が反映されます。
cd quickstart
npm start
開発サーバーの起動を確認したらCtrl+Cキーを押して終了しておきます。
Wijmoのインストールと組み込み
「npm install」コマンドを実行して、Wijmoパッケージをアプリケーションにインストールします。
npm install @grapecity/wijmo.react.all「src\App.js」を以下のように修正してWijmoのReactモジュールやCSS、日本語カルチャファイルをインポートし、FlexGridをReactの関数コンポーネントとして組み込みます。
※ ライセンスキーを設定しない場合トライアル版を示すメッセージが表示されます。ライセンスキーの入手や設定方法についてはこちらをご覧ください。
import './App.css';
import * as React from 'react';
import '@grapecity/wijmo.styles/wijmo.css';
import * as wjcCore from '@grapecity/wijmo';
import * as wjGrid from '@grapecity/wijmo.react.grid';
import '@grapecity/wijmo.cultures/wijmo.culture.ja';
wjcCore.setLicenseKey('ここにライセンスキーの文字列を設定します');
const App = () => {
const [data] = React.useState(getData());
return (
<>
<wjGrid.FlexGrid itemsSource={data}>
<wjGrid.FlexGridColumn header="商品名" binding="product" width={200} />
<wjGrid.FlexGridColumn header="受注日" binding="date" width={120} />
<wjGrid.FlexGridColumn header="金額" binding="amount" width={100} format='c' />
</wjGrid.FlexGrid>
</>
);
};
function getData() {
var gridData = [
{ id: 15, product: 'ピュアデミグラスソース', date: '2023/01/10', amount: 6000 },
{ id: 17, product: 'だしこんぶ', date: '2023/01/08', amount: 14500 },
{ id: 18, product: 'ピリカラタバスコ', date: '2023/01/12', amount: 4000 },
{ id: 84, product: 'なまわさび', date: '2023/01/21', amount: 8000 }
];
return gridData;
}
export default App;WijmoのコントロールをReactに組み込む場合、クラスコンポーネントとして組み込む方法もあります。詳しくは製品ヘルプをご覧ください。
最後に仕上げとして「src\index.css」を以下のように修正し、余白を調整します。
body {
margin: 10;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
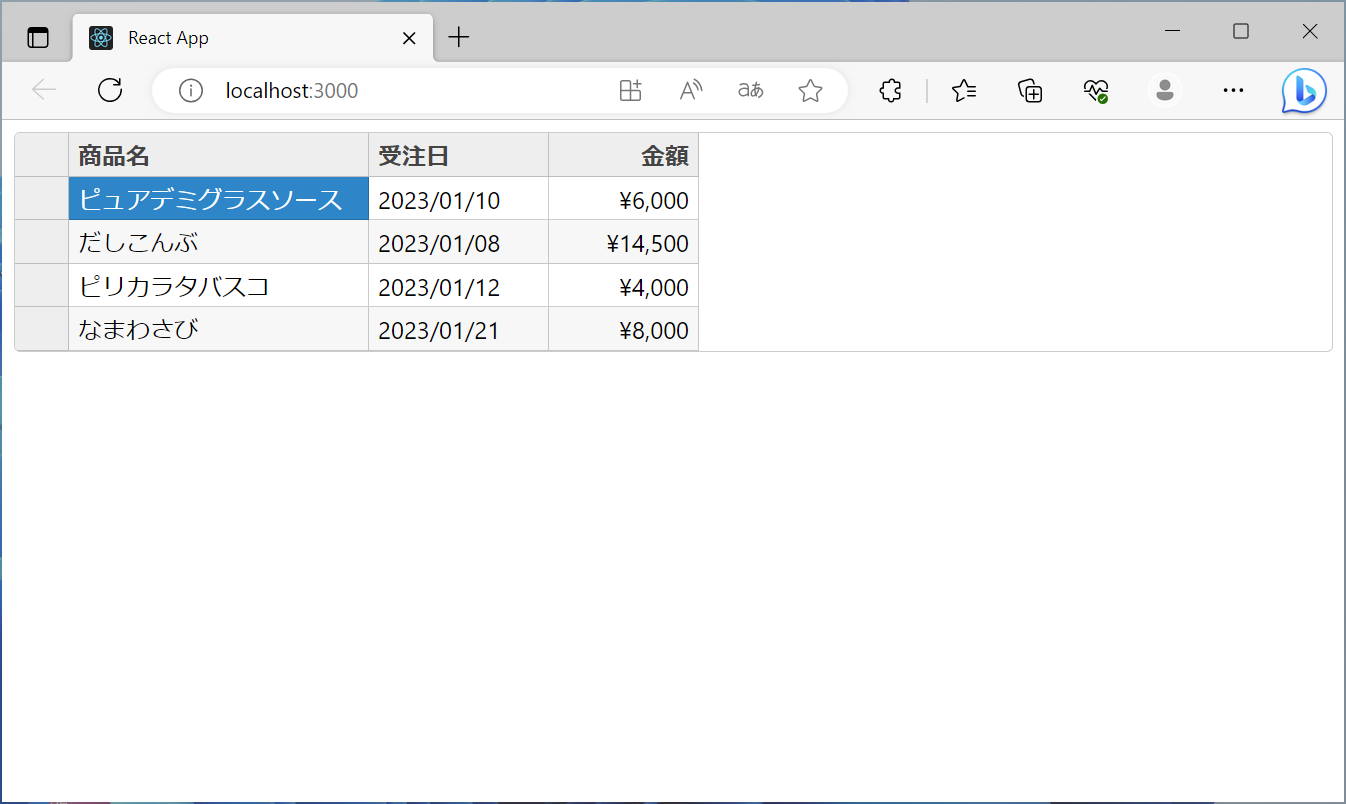
・・・(中略)・・・以上の手順で、Wijmoの組み込みは完了です。「npm start」コマンドを実行して「http://localhost:3000」に接続すると、ReactアプリケーションでFlexGridが表示されていることを確認できます。

さいごに
以上がReactを使用してWijmoのデータグリッド「FlexGrid」でデータ表示を行うWebアプリケーションを作成する方法でした。
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
