今回は、Webアプリケーションに「DioDocs(ディオドック)」のPDFビューワを追加してPDFファイルを表示する方法を紹介します。
以前の記事では、ASP.NET Coreアプリケーションで静的ファイル(HTML、CSS、JavaScript、画像など)をホストする機能を使用してPDFビューワを実装していましたが、本記事では「ASP.NET Coreアプリケーション」ではなく「シングルページアプリケーション(SPA、Single Page Application)」に対して実装する方法になります。
PDFビューワについて
DioDocs for PDFのPDFビューワはWebアプリケーション開発で利用できるJavaScriptライブラリとして提供しています。PDFビューワには大きく分けて2つの機能があります。
- PDFファイルの表示
- PDFファイルの読み込み・ダウンロード・印刷
- ページナビゲーション(先頭、前、次、最後、ページ指定)
- テキストの選択、検索
- 拡大・縮小・全画面表示
- ビューモード(シングル・連続ページ、回転、幅にフィット)
- サムネイル、アウトライン(ブックマーク)の表示
- 注釈、フォームフィールドの表示
- PDFファイルの編集
- テキストやスタンプなどさまざまな注釈を追加・編集
- テキスト、コンボボックス、ラジオボタンやチェックボックスなどさまざまなフォームフィールドを追加・編集
1つ目の「PDFファイルの表示」ですが、こちらの機能はPDFビューワのJavaScriptライブラリのみで実現可能な機能になっています。クライアントサイドのアプリケーションのみでPDFファイルの表示が可能であり、サーバーサイドのWeb APIを介してPDFファイルを読み込んでクライアントサイドへデータを送信する必要がありません。
2つ目の「PDFファイルの編集」ですが、こちらの機能はサーバーサイドに「サポートAPI」と呼ばれる編集機能をサポートするASP.NET Core Web APIを実装する必要があります。こちらの機能は以下の記事で紹介しています。
本記事では1つ目の「PDFファイルの表示」を実装する方法を紹介します。
Webアプリケーションの作成
まず、Visual Studio Codeを起動してターミナルでプロジェクトのフォルダquickstartを作成してquickstartフォルダに移動します。
mkdir quickstart
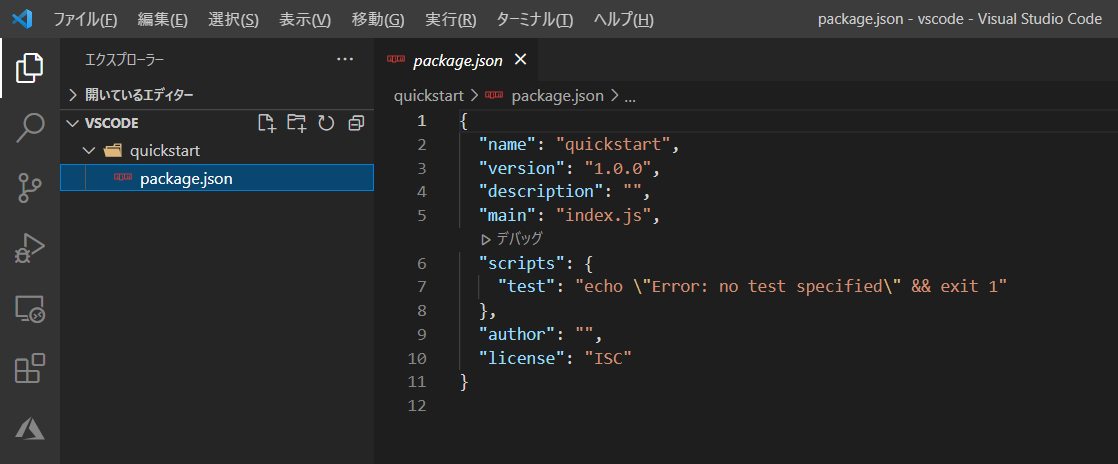
cd quickstartnpm initコマンドを実行して、package.jsonファイルを作成します。途中、プロジェクトの設定についていくつか質問されますが、すべて[Enter]キーを押して既定値を選択して問題ありません。

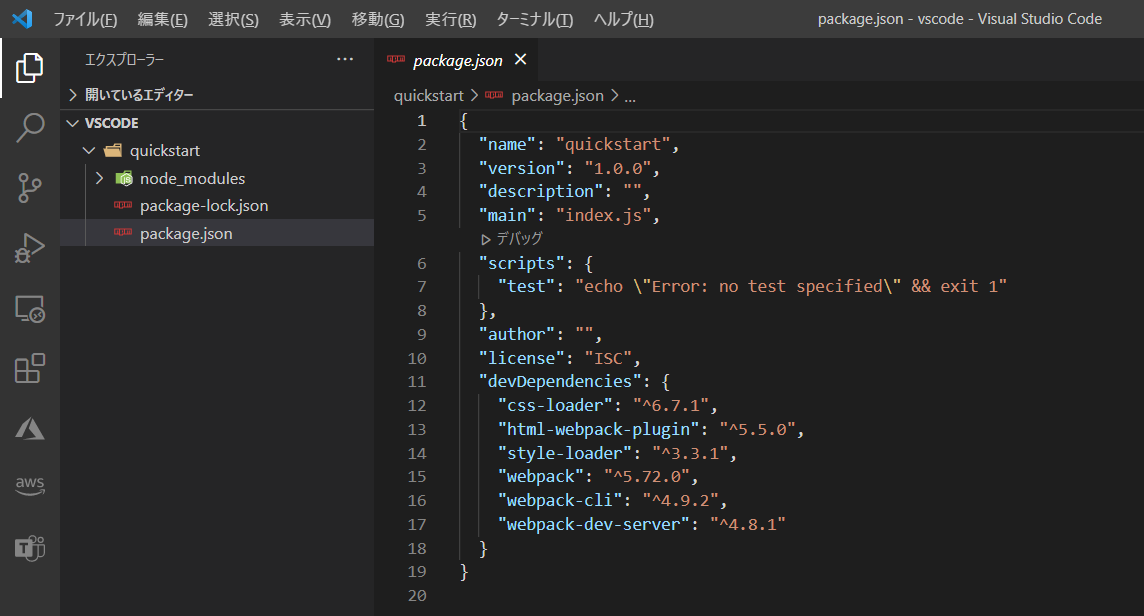
次にnpm installコマンドを実行して各パッケージをインストールします。今回インストールするパッケージは以下です。
- webpack
- webpack-cli
- webpack-dev-server
- style-loader
- css-loader
- html-webpack-plugin
npm install --save-dev webpack webpack-cli webpack-dev-server style-loader css-loader html-webpack-plugin
package.jsonのscriptsに以下のコード(3、4行目)を追加します。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"start": "webpack-dev-server"
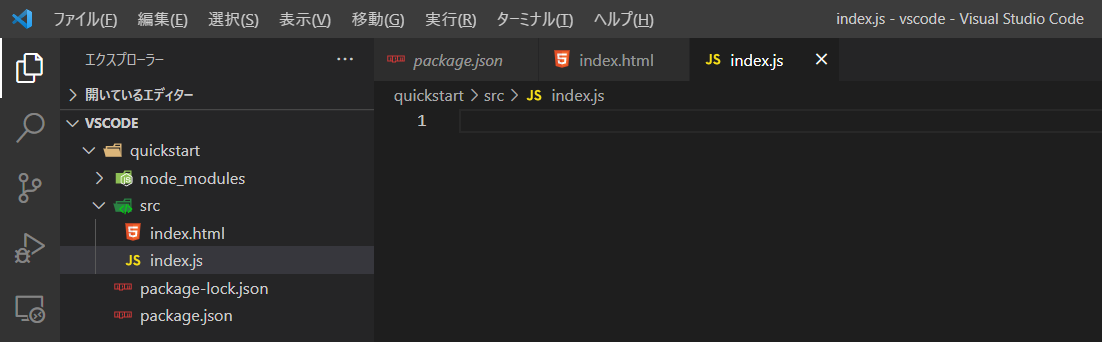
},quickstartフォルダにsrcフォルダを作成してindex.htmlとindex.jsを作成します。

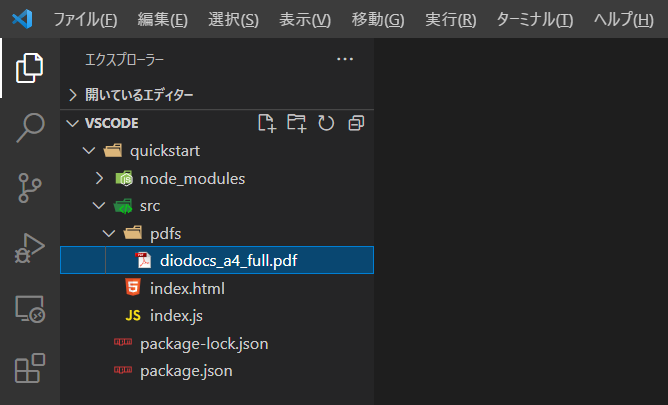
srcフォルダ配下にpdfsフォルダを作成してPDFビューワで表示するPDFファイル diodocs_a4_full.pdfを追加します。

diodocs_a4_full.pdfは、以下のページからダウンロードした製品資料です。
quickstartフォルダにwebpackの設定ファイルwebpack.config.jsを作成して、下記のコードを追加します。
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
output: {
assetModuleFilename: 'pdfs/[name].[ext]'
},
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
},
{
test: /\.pdf$/,
type: 'asset/resource'
}
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};PDFビューワのパッケージをインストール
npm installでPDFビューワのパッケージをインストールします。最新のV5J SP1でサポートしているバージョンはリリースノートに記載があるとおり、3.1.4になっていますのでこちらを指定します。
npm install @grapecity/gcpdfviewer@3.1.4index.htmlのbody要素に、PDFビューワを表示するためのdiv要素を追加します。
<!DOCTYPE html>
<html>
<head>
<title>DioDocs for PDFクイックスタート | PDFビューワーサンプル</title>
</head>
<body>
<div id="pdfviewer"></div>
</body>
</html>index.jsに下記のコードを追加します。PDFビューワを設定します。
import * as gcpdfviewer from '@grapecity/gcpdfviewer';
import repQuickStartSample from './pdfs/diodocs_a4_full.pdf';
var viewer = new gcpdfviewer.GcPdfViewer('#pdfviewer', { /* Specify options here */ }
);
viewer.addDefaultPanels();
viewer.open(repQuickStartSample);アプリケーションを開発サーバーで確認
Visual Studio Codeのターミナルでnpm run startを実行して開発サーバーを起動します。ターミナルに表示されたURLhttp://localhost:8080/をクリックします。

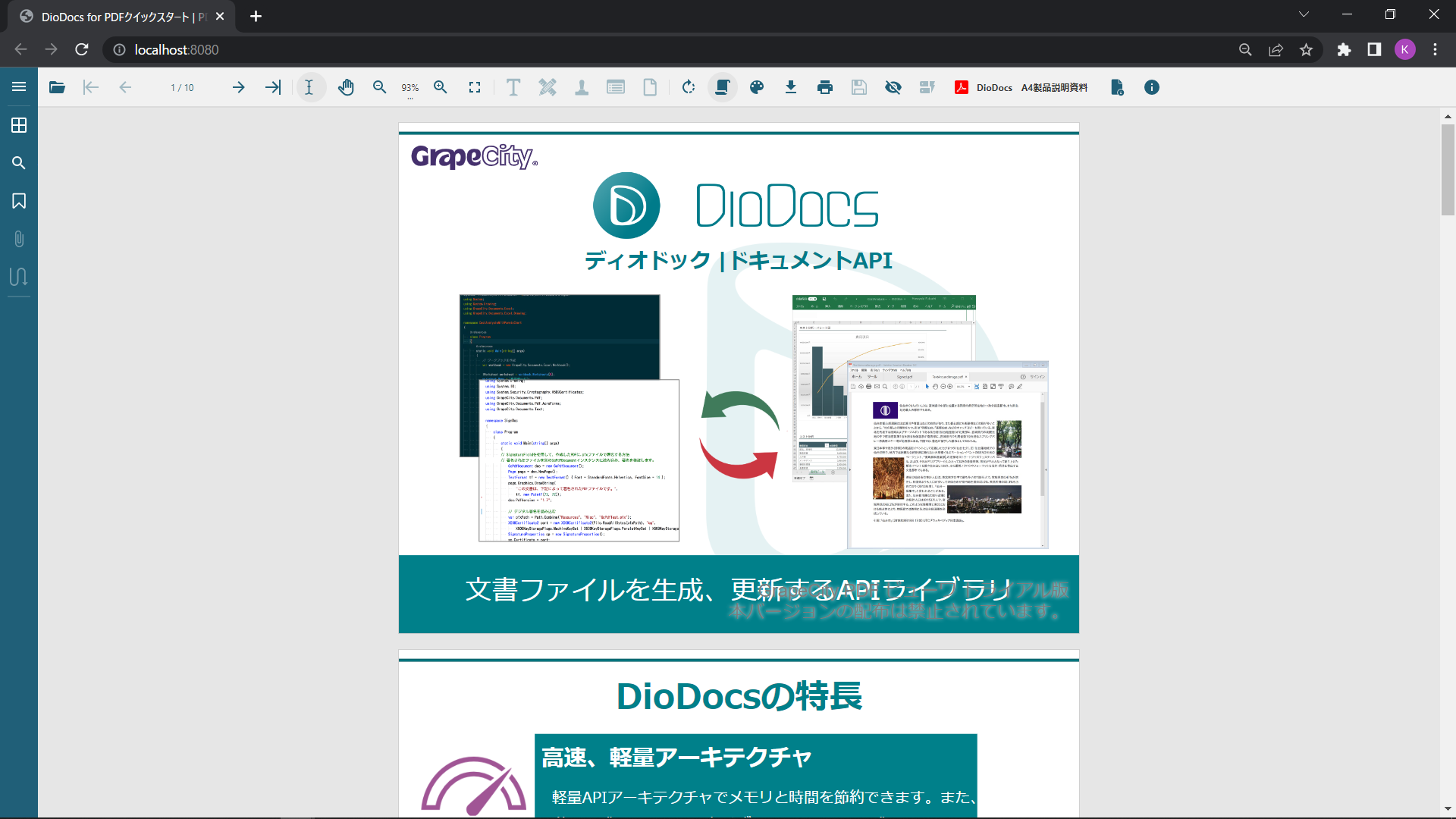
ブラウザが起動して作成したアプリケーションのPDFビューワでPDFファイルが表示されていることを確認できるハズです。

確認が終わった後は[Ctrl]+[C]キーで開発サーバーを終了します。
アプリケーションのビルド
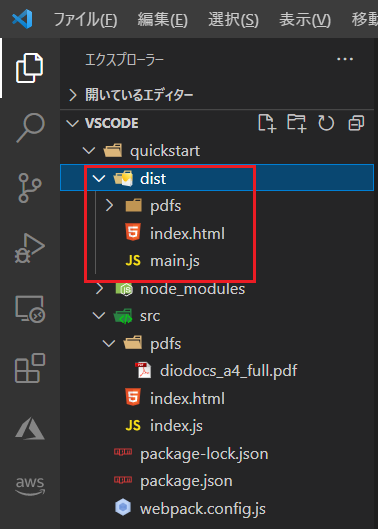
Visual Studio Codeのターミナルでnpm run buildを実行するとdistフォルダにindex.htmlとmain.jsが作成されます。これらのファイルを運用サーバーに配布しても動作を確認することができます。

さいごに
今回はVisual Studio Codeで作成したWebアプリケーション(SPA)にDioDocsのPDFビューワを実装して、PDFファイルを表示する方法を紹介しました。
弊社Webサイトでは、製品の機能を気軽に試せるデモアプリケーションやトライアル版も公開していますので、こちらもご確認いただければと思います。
また、ご導入前の製品に関するご相談やご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
