(2022年3月31日更新)
サーバーサイドJavaScript環境であるNode.jsは、近年フロントエンドの開発者にとってもほぼ必須の環境となっており、その中でも非常によく使われるのでが、Node.jsが提供するパッケージ管理ツール「npm」です。
JavaScriptライブラリ製品「ActiveReportsJS(アクティブレポートJS)」も以下のnpmパッケージを公開しており、npmを使用してCLIから手軽にライブラリのダウンロードと配置を行うことができます。
| パッケージ | 概要 |
|---|---|
| @grapecity/activereports | ActiveReportsJSのライブラリ本体 |
| @grapecity/activereports-localization | 日本語化用のリソースライブラリ |
今回はこのnpmの仕組みを利用しながら、ActiveReportsJSの帳票ビューワを使用する方法をご紹介したいと思います。
※ 以下、Node.jsが環境にインストールされていることが前提となります。インストールしていない場合は、あらかじめこちらより推奨版をインストールしてください。
目次
プロジェクトの作成
はじめにプロジェクトを作成します。今回は「my-app」という名前のプロジェクト用のフォルダを用意し、その中でアプリケーション構築を行なっていきます。
※ 今回はエディタとしてVisual Studio Codeを使用します。
プロジェクトフォルダの作成
ターミナルやコマンドプロンプトを開き、任意のディレクトリ上で以下のコマンドを実行して「my-app」フォルダの作成と同フォルダへの移動を行います。
mkdir my-app
cd my-appプロジェクトの初期化
次にプロジェクトの初期化を行います。npm initコマンドを実行して、package.jsonファイル(npmパッケージの定義ファイル)を作成します。途中、プロジェクト名やバージョンなどの設定についていくつか質問されますが、以下のように-yオプションを指定することによって、それらの設定を一括で「既定」に設定することが可能です。
npm init -y各種パッケージのインストール
次に開発に必要なパッケージをインストールしていきます。今回利用するパッケージは以下の6つです。
| パッケージ | 役割 |
|---|---|
| webpack | モジュールバンドラー |
| webpack-cli | webpackのCLI |
| html-webpack-plugin | webpackでHTMLファイルを生成する |
| style-loader | styleタグにCSSコードを出力する |
| css-loader | CSSファイルをインポートする |
以下のコマンドを実行しパッケージをインストールします。
npm install -D webpack webpack-cli html-webpack-plugin style-loader css-loaderwebpackと各種パッケージの設定
webpack.config.jsファイル(webpackの設定ファイル)を作成し、各種プラグインの設定を行います。
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
module: {
rules: [
{ test: /\.css$/, use: ["style-loader", "css-loader"] },
{
test: /\.rdlx-json$/,
type: 'asset/resource',
generator: {
filename: 'reports/[name][ext]'
},
},
],
},
plugins: [new HtmlWebpackPlugin({ template: "./src/index.html" })],
};
package.jsonファイルに下記のコードを追加して、buildコマンドでwebpackを実行するように定義します。
"scripts": {
"build": "webpack"
},HTMLとJSファイルの作成
Webサイトの本体となるhtmlファイルとjsファイルを作成します。はじめに以下のコマンドでこれらのファイルを配置する「src」ディレクトリを作成します。
mkdir src次にこのディレクトリ内に下記二つのファイルを作成します。
- index.html
- index.js
このうち、index.htmlには以下の内容を追記します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>npmクイックスタート</title>
</head>
<body>
</body>
</html>もう1つのindex.jsの方には、この時点では何も記載をする必要はありません(後ほど処理を記述します)。
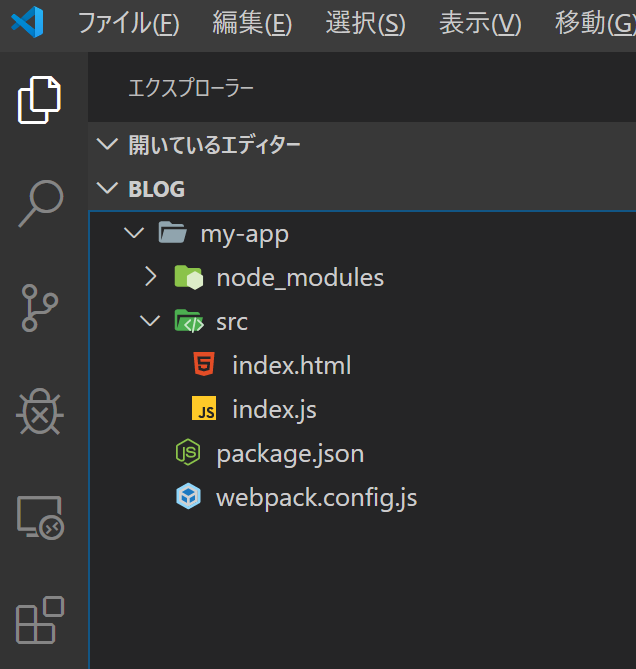
ここまででプロジェクトの中のファイル構成は以下のようになっています。

ActiveReportsJSライブラリパッケージのインストール
次にActiveReportsJSのビューワに必要なライブラリをインストールしていきます。以下のコマンドを実行し、冒頭でご紹介したActiveReportsJSのライブラリ本体と、日本語化用のリソースライブラリをインストールします。
npm install @grapecity/activereports @grapecity/activereports-localizationindex.htmlに、Viewerコントロールをホストするためのdiv要素を追加します。
<div id="arjsviewer" style="height:100vh;"></div>index.jsで、使用する静的ファイルのインポートを行います。ビューワの生成に必要なActiveReportsJSのモジュール、日本語化のモジュール、スタイルをインポートしてから、コントロールを生成します。
また、先ほど行ったwebpack.config.jsの設定にしたがい、使用するレポートファイルもデプロイ対象として出力されるようインポートを行います。
import * as GCAR from "@grapecity/activereports";
import "@grapecity/activereports-localization";
import "@grapecity/activereports/styles/ar-js-viewer.css";
import "@grapecity/activereports/styles/ar-js-ui.css";
// レポートファイル読込
import './reports/invoice_green.rdlx-json';
var arjsviewer = new GCAR.ReportViewer.Viewer('#arjsviewer',{language:'ja'});
arjsviewer.availableExports = ['xlsx','html'];
arjsviewer.open('./reports/invoice_green.rdlx-json');「src」ディレクトリ配下で以下のコマンドを実行し、表示するレポートファイルを配置する「reports」ディレクトリを作成します。
mkdir reports「reports」ディレクトリにレポートファイルを配置します。レポートファイルは以下で公開しているInvoice_green.rdlx-jsonを使用しました。
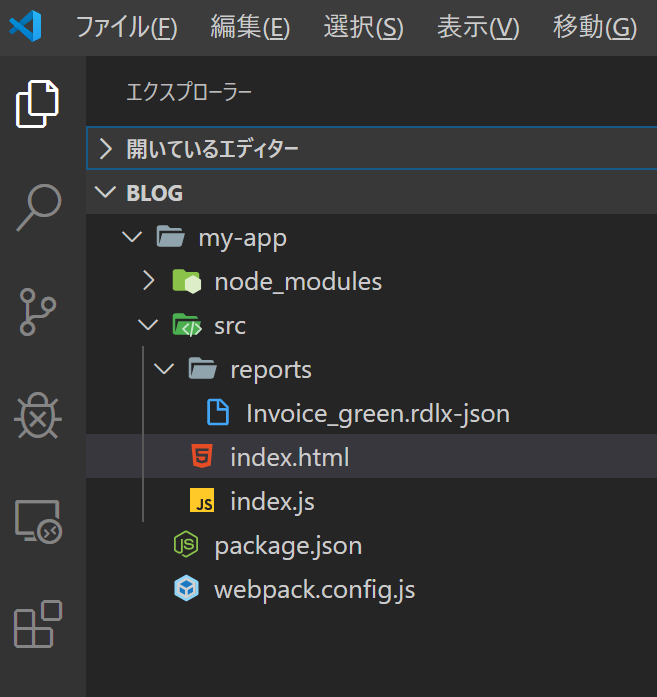
ここまででプロジェクトのファイル構成は以下のようになります。

アプリの実行
プロジェクトのビルド
以下のコマンドを実行して、プロジェクトをビルドします。
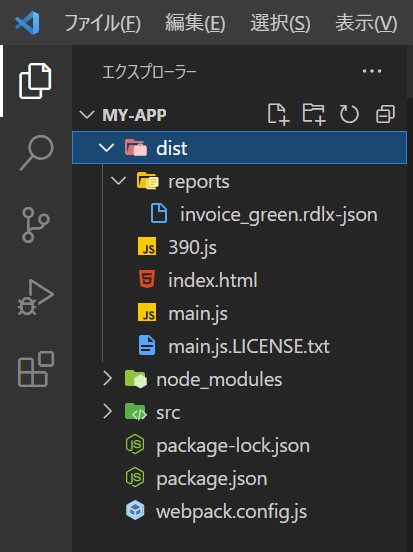
npm run buildビルド完了後、distディレクトリにビルドされたファイルが出力されます。

Live Serverで実行する
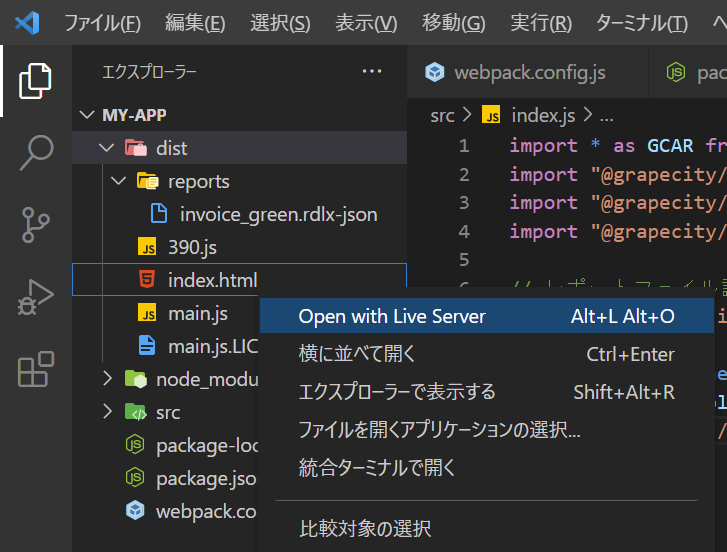
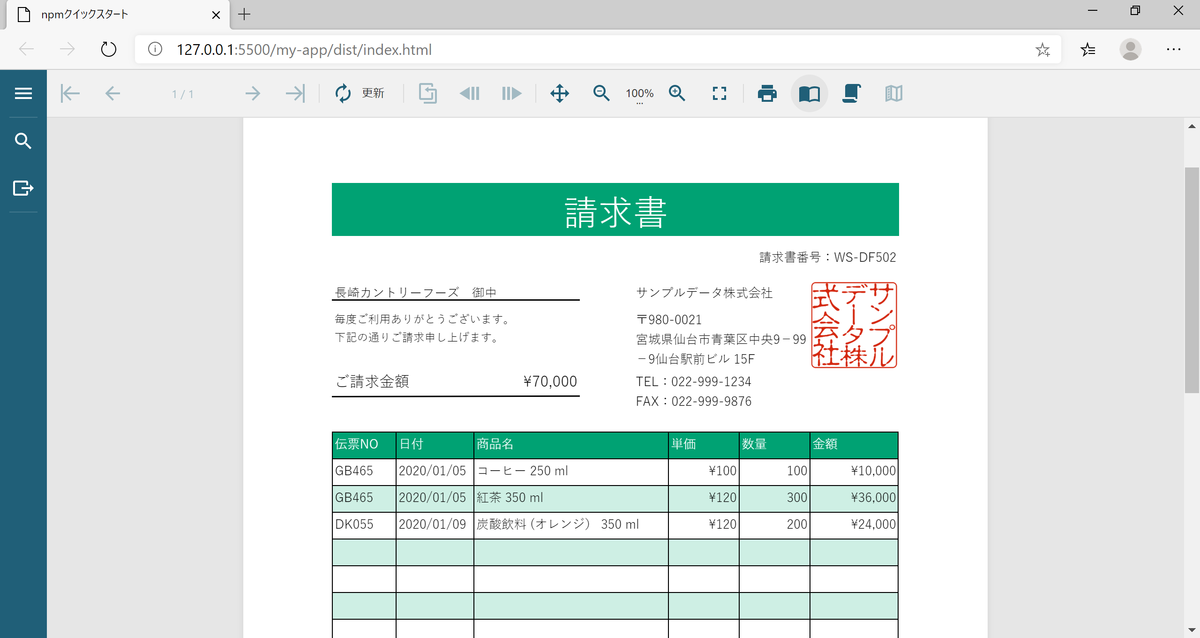
最後にブラウザ上で動作を確認します。今回はVisual Studio Codeの拡張機能の「Live Server」を使用し、ローカルの開発サーバー上で実行します。distディレクトリ配下に生成されたindex.htmlを右クリックし、コンテキストメニューから「Open with Live Server」をクリックします。

開発サーバーとブラウザが起動し、Webページに埋め込まれた帳票ビューワ上に帳票が表示されます。

webpack-dev-serverで実行する
今回はwebpackを使用しましたが、webpackには、webpack-dev-serverという開発サーバーが存在するので、そちらを使用した実行方法もご紹介したいと思います。
以下のコマンドを実行し、webpack-dev-serverをインストールします。
npm install -D webpack-dev-serverPackage.jsonファイルに下記のコードを追加して、startコマンドでwebpack-dev-serverを実行するように定義します。
"scripts": {
"build": "webpack",
"start": "webpack-dev-server"
},以下のコマンドを実行して、Webサーバーを起動します。
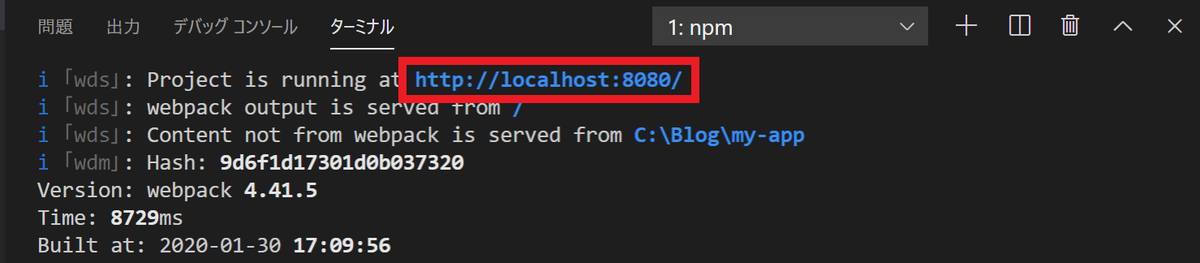
npm start起動が完了すると、ターミナルにURLが表示されるので、そちらを開きます。デフォルトではhttp://localhost:8080/となりますが、すでにポートが使用されている場合は別のポートが割り当てられます。

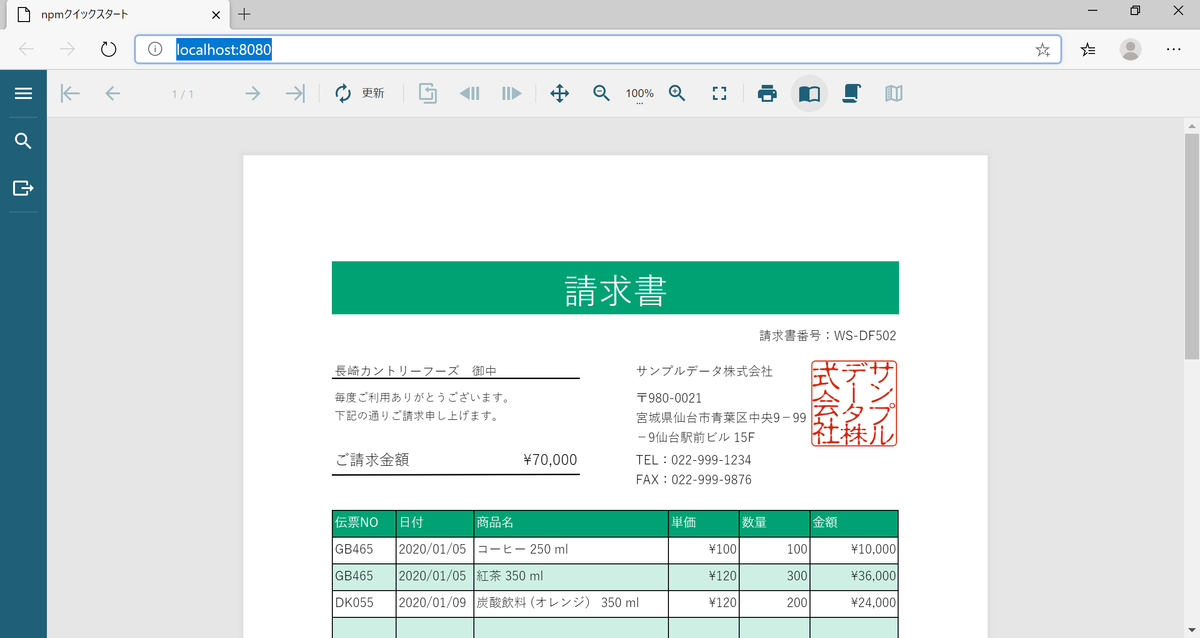
表示されたURLを開くと、こちらも同様に、Webページに埋め込まれた帳票ビューワ上に帳票が表示されます。

さいごに
以上がnpmでActiveReportsJSを使用する方法でした。
製品Webサイトでは製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
