2022年4月20日にリリースした .NET帳票コンポーネント「ActiveReports for .NET(アクティブレポート)」の最新バージョン「16.0J」では、最新の「 .NET 6」に対応するほか、ActiveReportsが販売当初から提供しているレポート形式「セクションレポート」をASP.NET Core環境で使用できるようになりました。
今回の記事では、様々なWebアプリケーションへの組み込みが可能な「JSビューワ」を使用してコード形式のセクションレポート(拡張子が.cs)を表示するASP.NET Coreアプリケーションを、Linux環境にデプロイして実行する方法をご紹介したいと思います。
XML形式のセクションレポート(拡張子が.rpx)の場合については以下の記事をご覧ください。
目次
開発環境
今回使用する開発環境は以下の通りです。帳票の表示に使用するJSビューワに必要なライブラリの取得にnpmを使用するので、Node.jsもあらかじめインストールしてください。
- OS:Windows 10(21H2)
- IDE:Visual Studio 2022(Version 17.2.3)
- フレームワーク: .NET 6(Version 6.0.4)
- その他:Node.js(Version 16.15.0)
ActiveReportsは「16.0J(v16.0.0.0)」を使用します。こちらもあらかじめ製品版、またはトライアル版をインストールしてください。トライアル版は無料で以下より入手可能です。
また、Linuxのデバッグ環境として「WSL2(Windows Subsystem for Linux)」を使用します。事前に環境を構築しておくと、後々の手順が楽になります。今回は「Ubuntu 20.04」を使用します。WSL2の環境構築方法は以下の記事をご覧ください。
ASP.NET Coreプロジェクトの作成
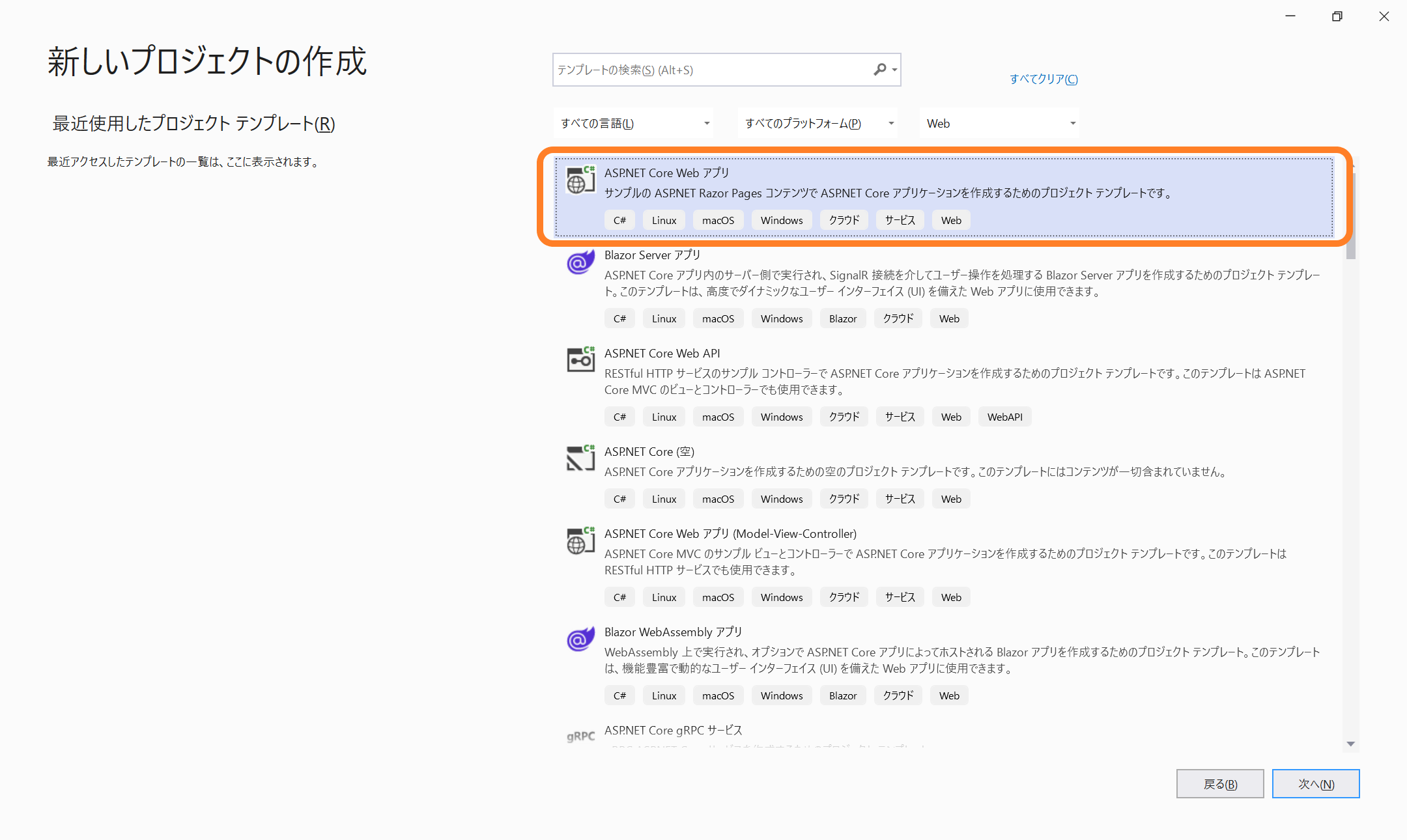
まずはVisual Studioを開き、プロジェクトテンプレートからASP.NET Coreのプロジェクトを作成します。「ASP.NET Core Web アプリ」のプロジェクトテンプレートを選択し進みます。

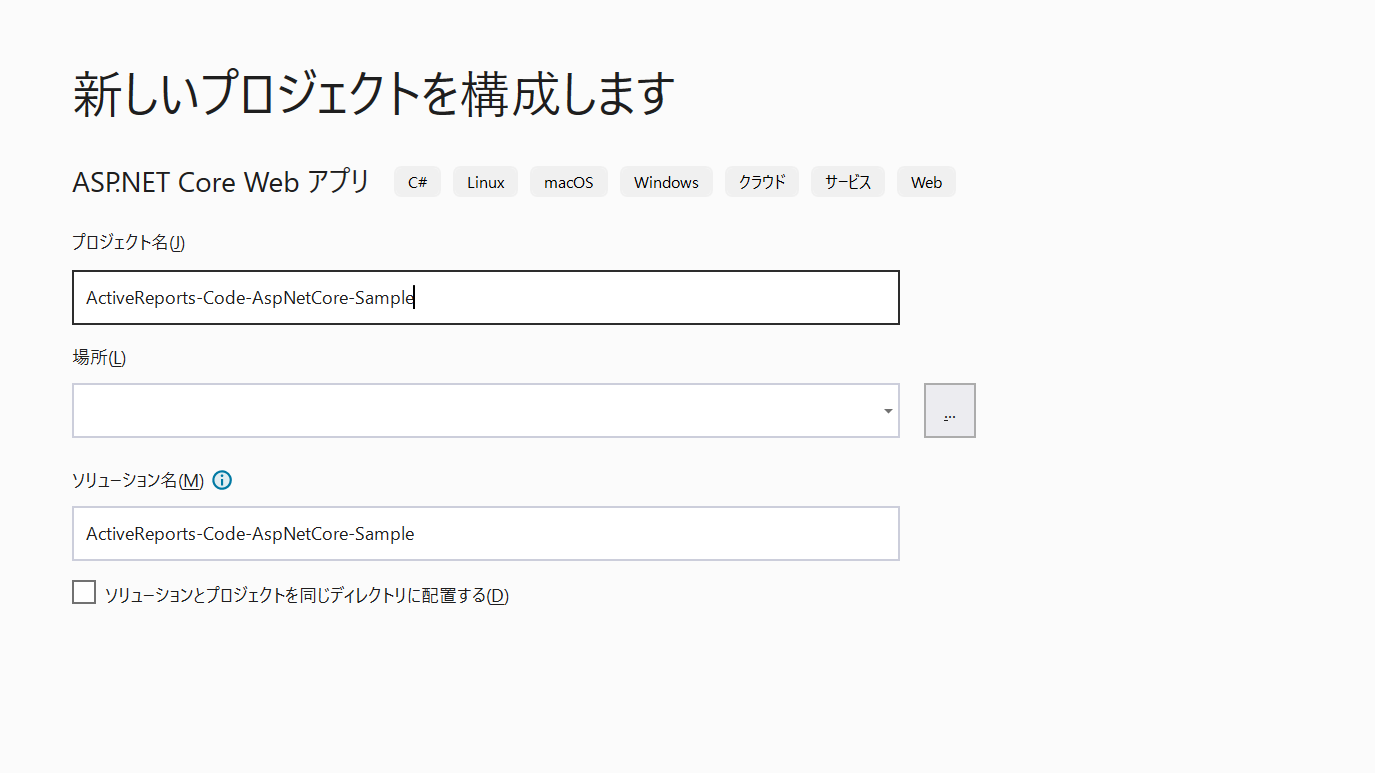
次にプロジェクト名を設定します。今回は「ActiveReports-Code-AspNetCore-Sample」としました。

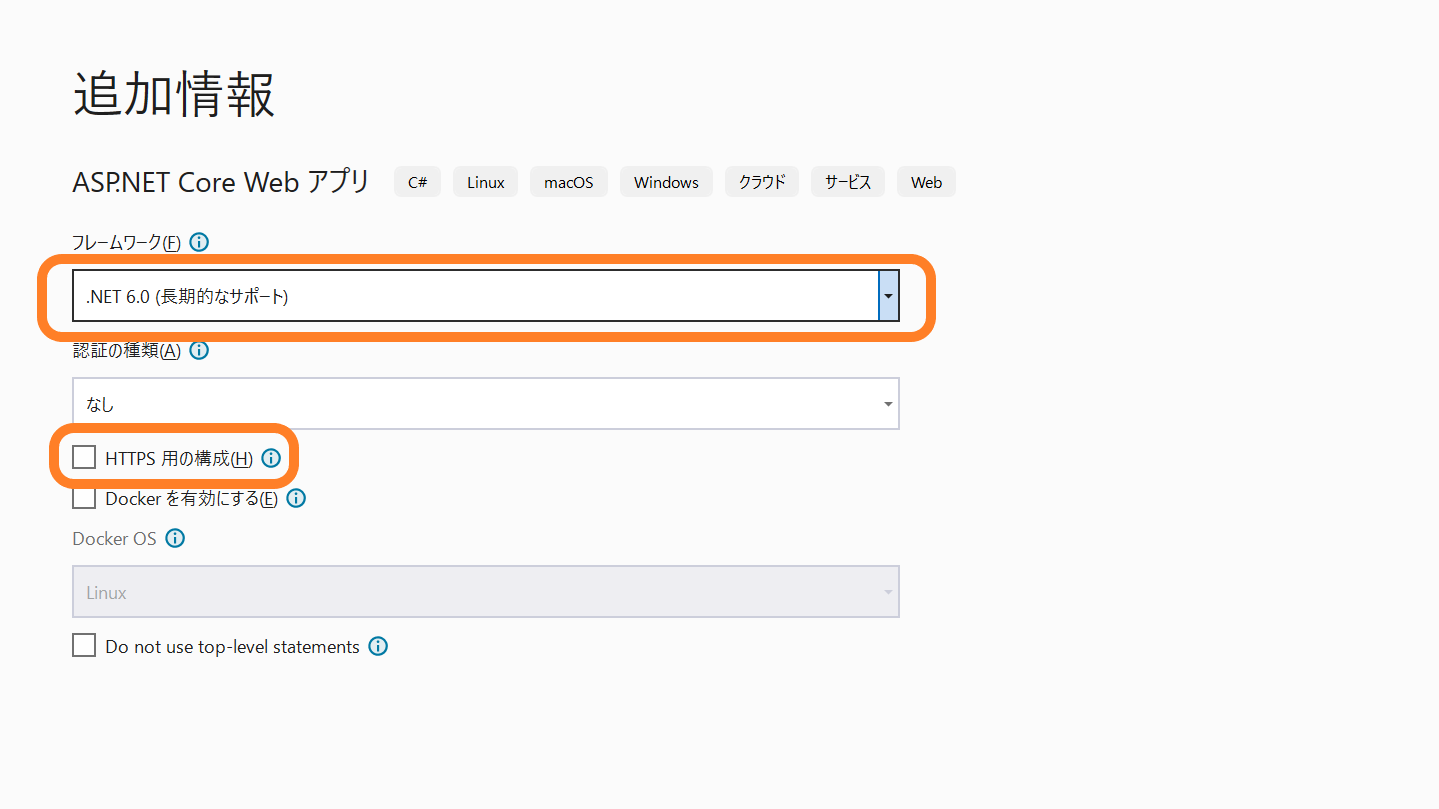
次にフレームワークとして「.NET 6.0(長期的なサポート)」を選択します。また、今回は動作確認のみなので、「HTTPS 用の構成」のチェックボックスを外します。

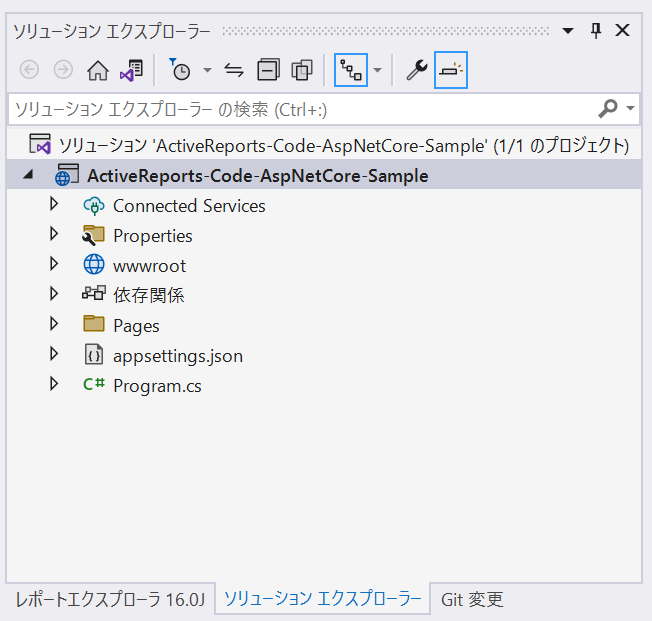
[作成]をクリックして進むと、ASP.NET Core Razor Pagesのプロジェクトが作成されます。

レポートサービスの作成
次にJSビューワ(クライアント)からのレポート生成のリクエストを処理するレポートサービスをASP.NET Coreのミドルウェアを使用して実装していきます。
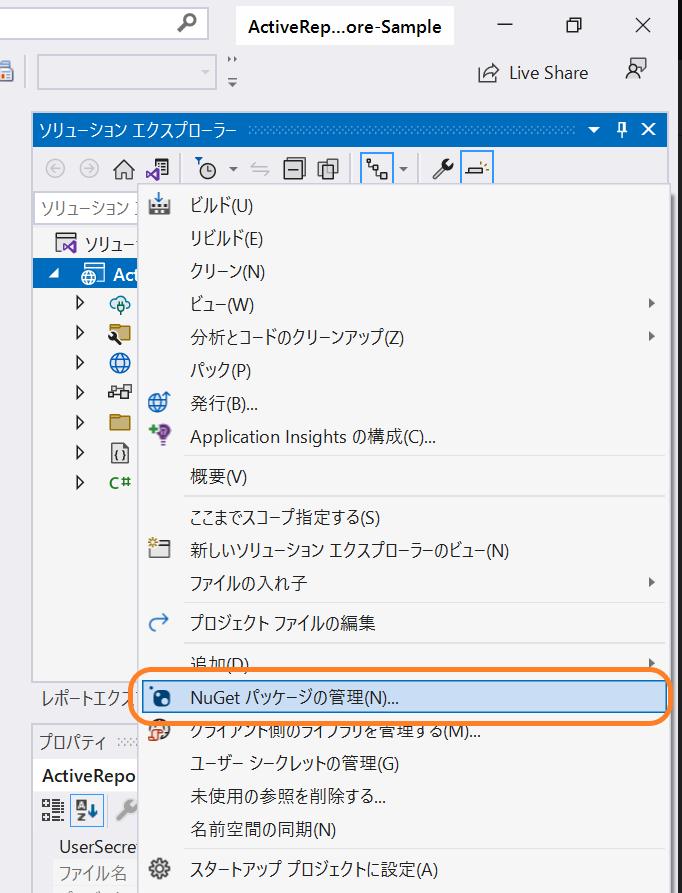
プロジェクトを右クリックし「NuGet パッケージの管理」をクリックします。

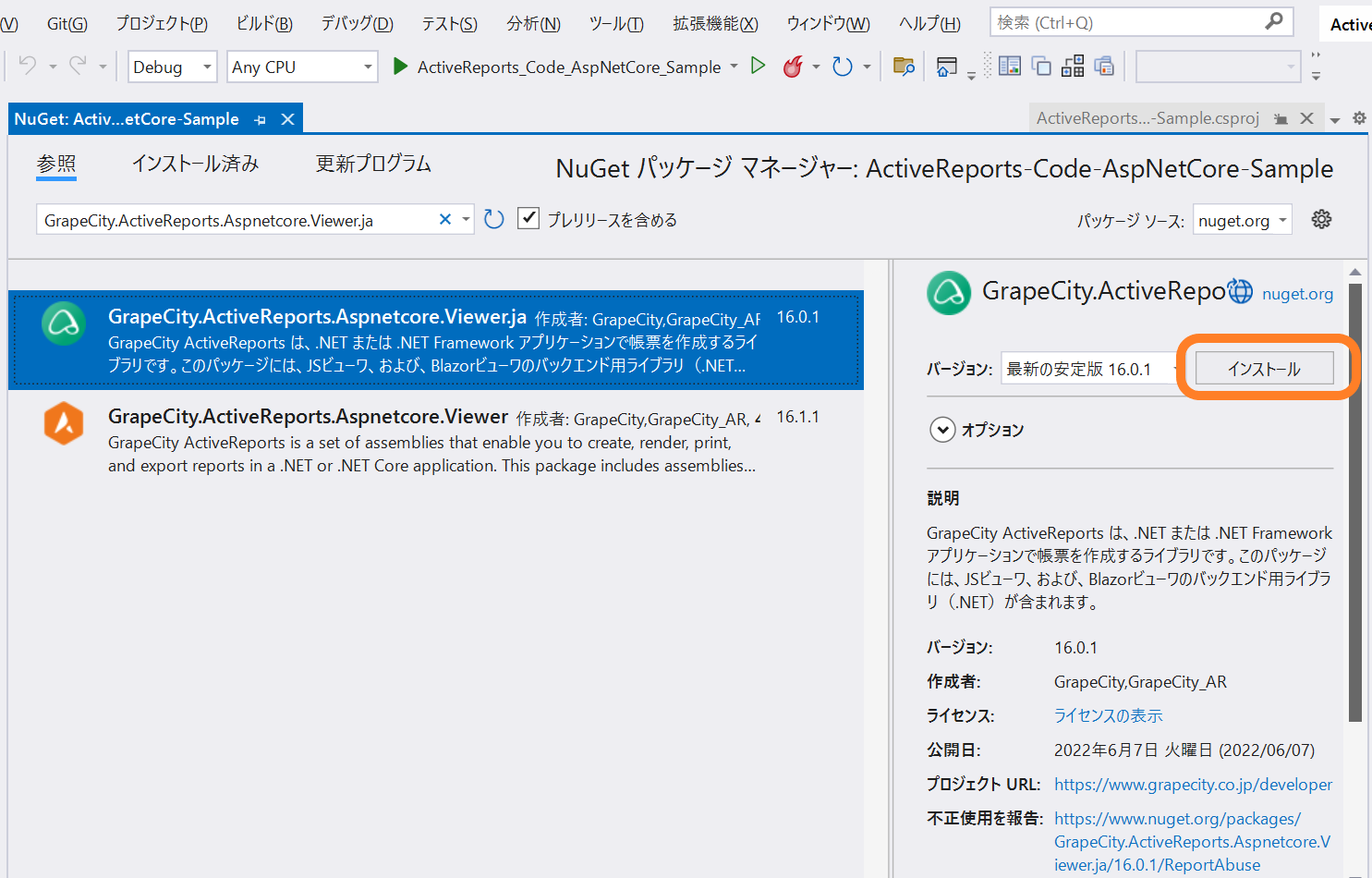
「NuGetパッケージマネージャー」が開いたら、「参照」タブから「GrapeCity.ActiveReports.Aspnetcore.Viewer.ja」を検索しインストールします。この記事執筆時点の最新版は「16.0.1」です。

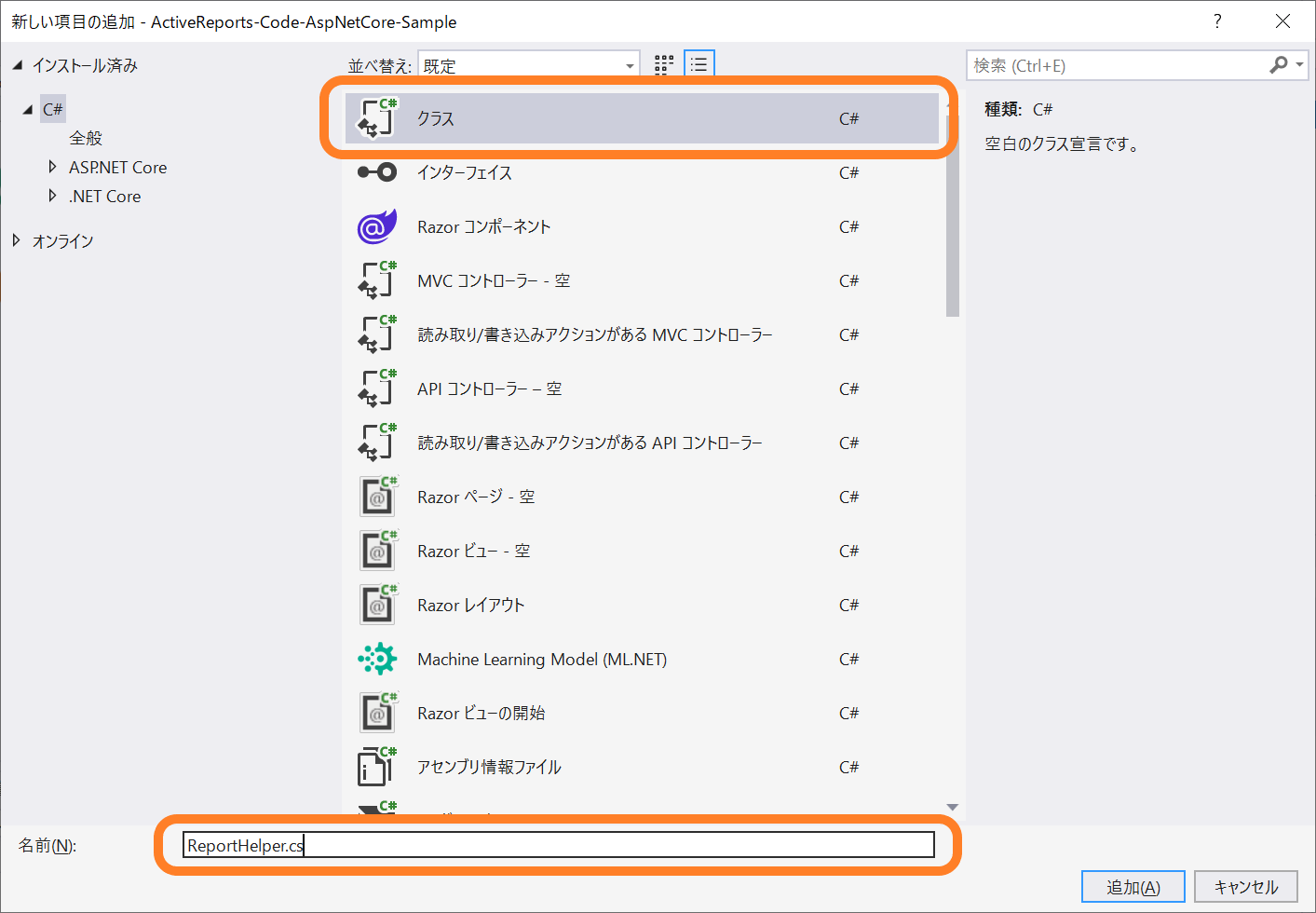
インストールが完了したら、プロジェクトを右クリック⇒「追加」⇒「新しい項目」からクラスを追加し、コード形式のセクションレポートの作成のリクエストを処理するためのヘルパークラスを作成します。今回は「ReportHelper.cs」という名前のクラスを追加しました。

「ReportHelper.cs」を以下のように追記し、レポートファイル名を完全修飾名で定義し、セクションレポートのオブジェクトを生成して返却します。
namespace ActiveReports_Code_AspNetCore_Sample
{
public class ReportHelper
{
public object GetReport(string reportname)
{
// 名前空間を付加して完全修飾名にする
var fullname = this.GetType().Namespace + ".Reports." + reportname;
// セクションレポートのオブジェクトを生成して返す
var report = Activator.CreateInstance(Type.GetType(fullname));
return report;
}
}
}
次に「Program.cs」を以下のように追記し、ヘルパークラスから返却されたレポートを処理します。
※ .NET 6のプロジェクトテンプレートを使用した場合、 .NET 6の新しいホスティングモデルに基づくプロジェクト構成となり、 .NET 5以前で提供されていた「Startup.cs」と「Program.cs」は「Program.cs」に統合された状態になります。
※ .NET 5以前のホスティングモデルも引き続きサポートされます。
using GrapeCity.ActiveReports.Aspnetcore.Viewer;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
}
app.UseStaticFiles();
app.UseReporting(settings =>
{
settings.UseCustomStore((x) => { return new ActiveReports_Code_AspNetCore_Sample.ReportHelper().GetReport(x); });
settings.UseCompression = true;
});
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
レポートファイルの作成
ASP.NET Coreのプロジェクトにレポートファイルの追加
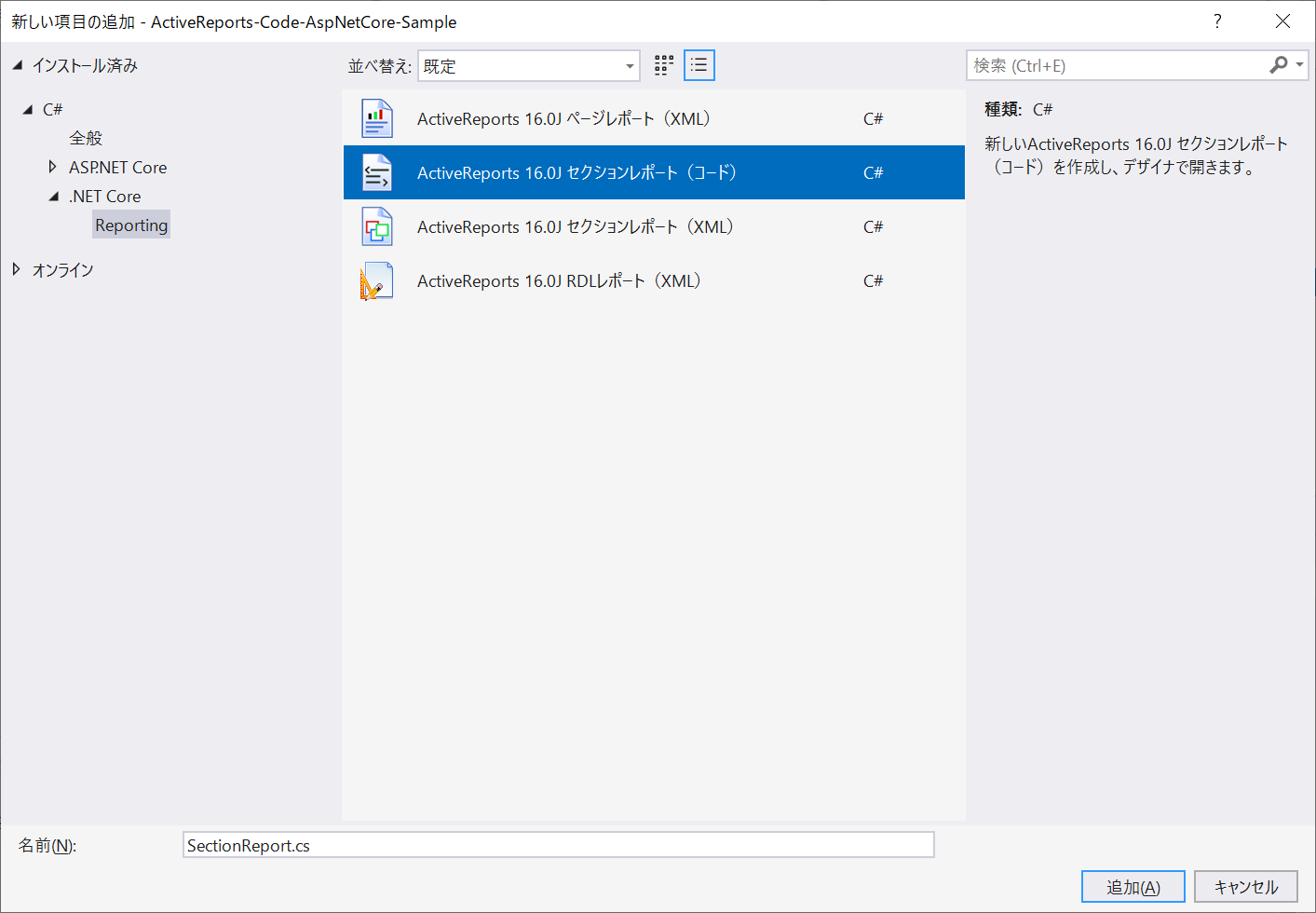
次に表示するレポートファイルを作成します。プロジェクトに「Reports」フォルダを追加し、右クリックから「追加」⇒「新しい項目」から「ActiveReports 16.0J セクションレポート(コード)」を追加します。


なお、この記事執筆時点では、コード形式のセクションレポートは.NET Core/.NETのデザイナでのデザインに対応しておらず、開くとエラーになってしまいます。
レポートデザイン用のプロジェクトの追加
このままでは帳票のデザインが出来ないので、ソリューションにASP.NET(.NET Framework)のプロジェクトを追加し、ASP.NETのプロジェクトのレポートファイルと、ASP.NET Coreのプロジェクトのレポートファイルをリンクさせることで、.NET Frameworkのデザイナを使って帳票のデザインを行います。
今回は実体のレポートファイルはASP.NET Coreのプロジェクトに配置し、ASP.NETのプロジェクトからリンク形式で参照し、.NET Frameworkのプロセスのデザイナで実行することで帳票のデザインを行います。
※ ASP.NETのプロジェクトに実体のレポートファイルを配置し、ASP.NET Coreのプロジェクトから参照する方法もありますが、その場合はレポートファイルを配置するフォルダ構成やプロジェクトの名前空間などを揃える必要があるのでご注意ください。
レポートファイルをリンクさせる方法は製品ヘルプの以下のトピックもご参考ください。
「.NET Coreでセクションレポート(コード)の使用」を見る
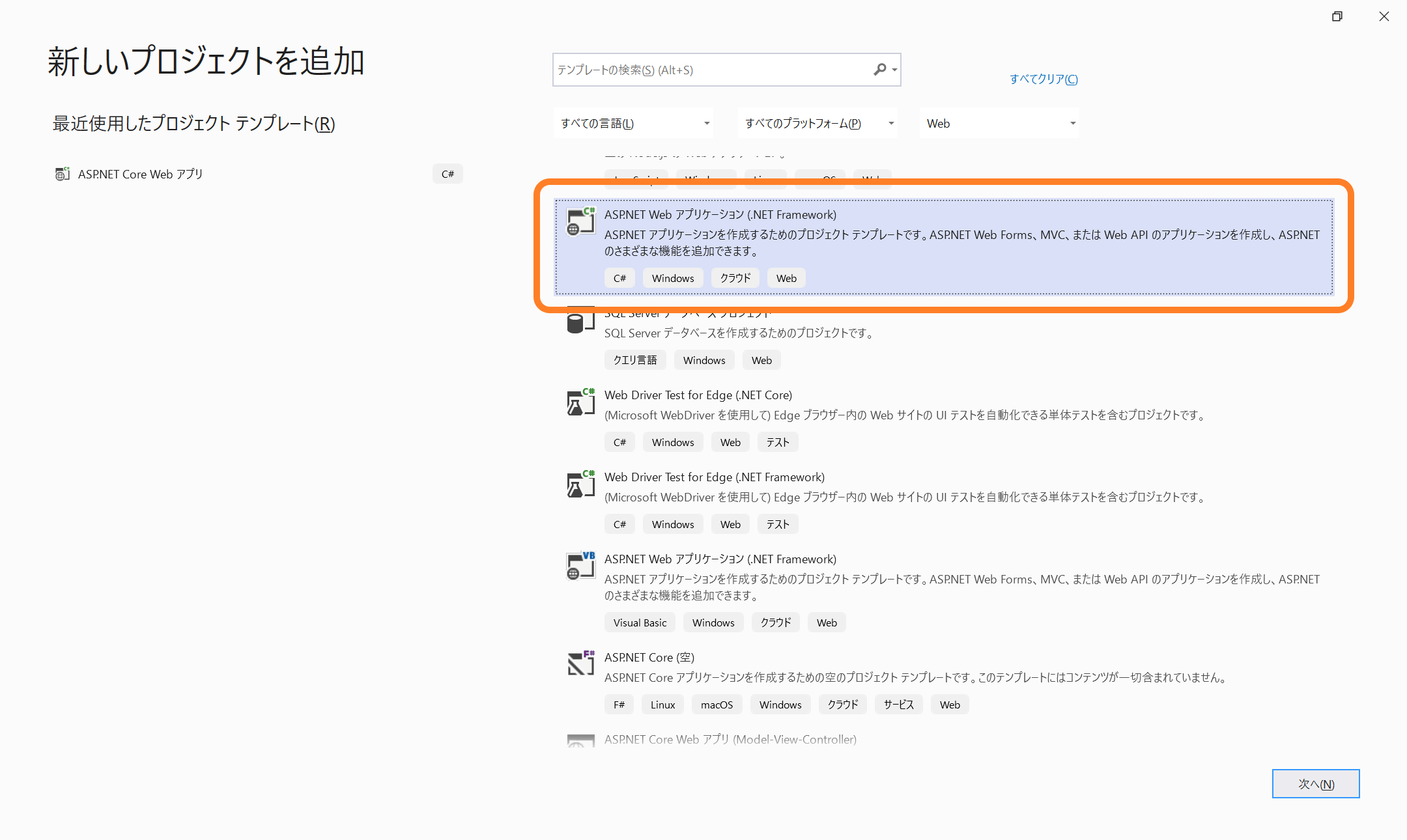
まずはソリューションを右クリックし、「追加」⇒「新しいプロジェクト」を選択し、「ASP.NET Webアプリケーション(.NET Framework)」のプロジェクトテンプレートを選択します。

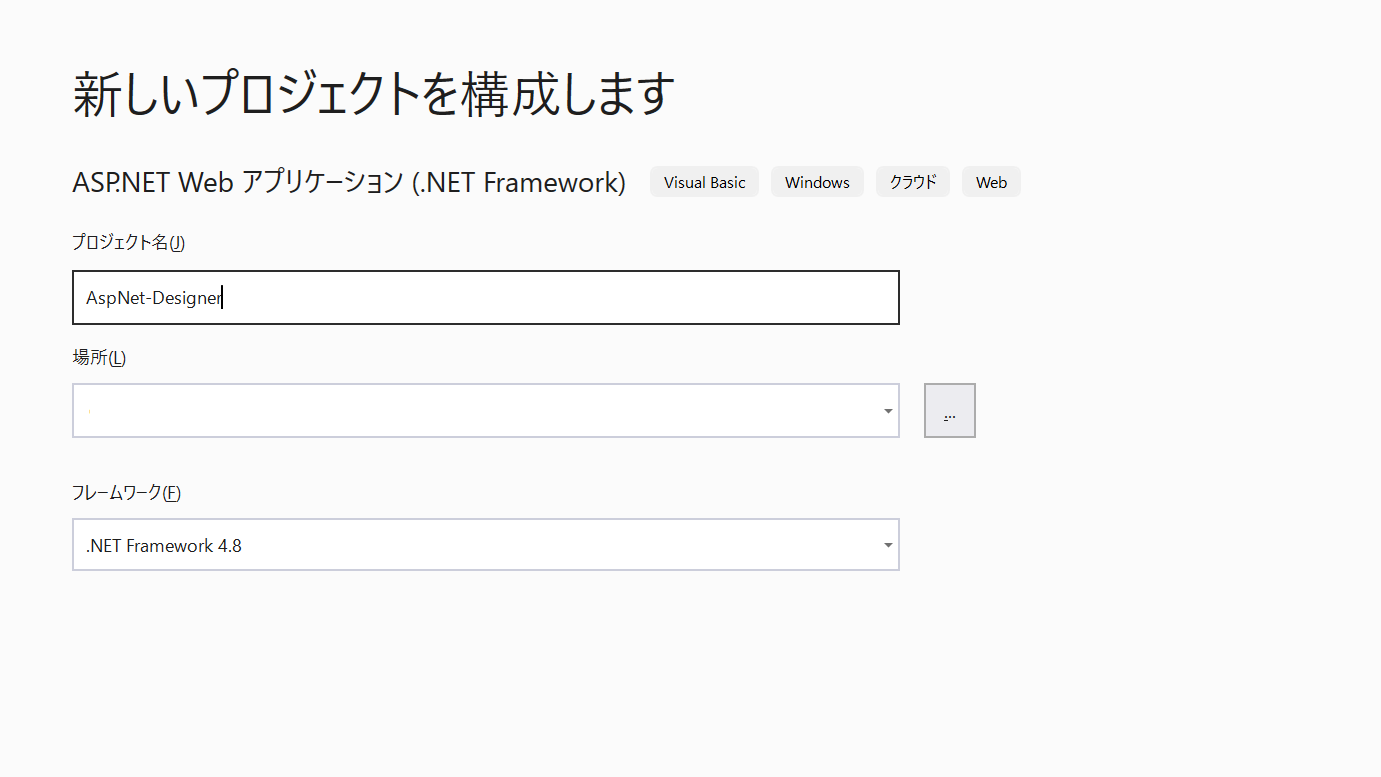
次にプロジェクト名を設定します。今回は「AspNet-Designer」としました。フレームワークは「.NET Framework 4.8」のまま進みます。

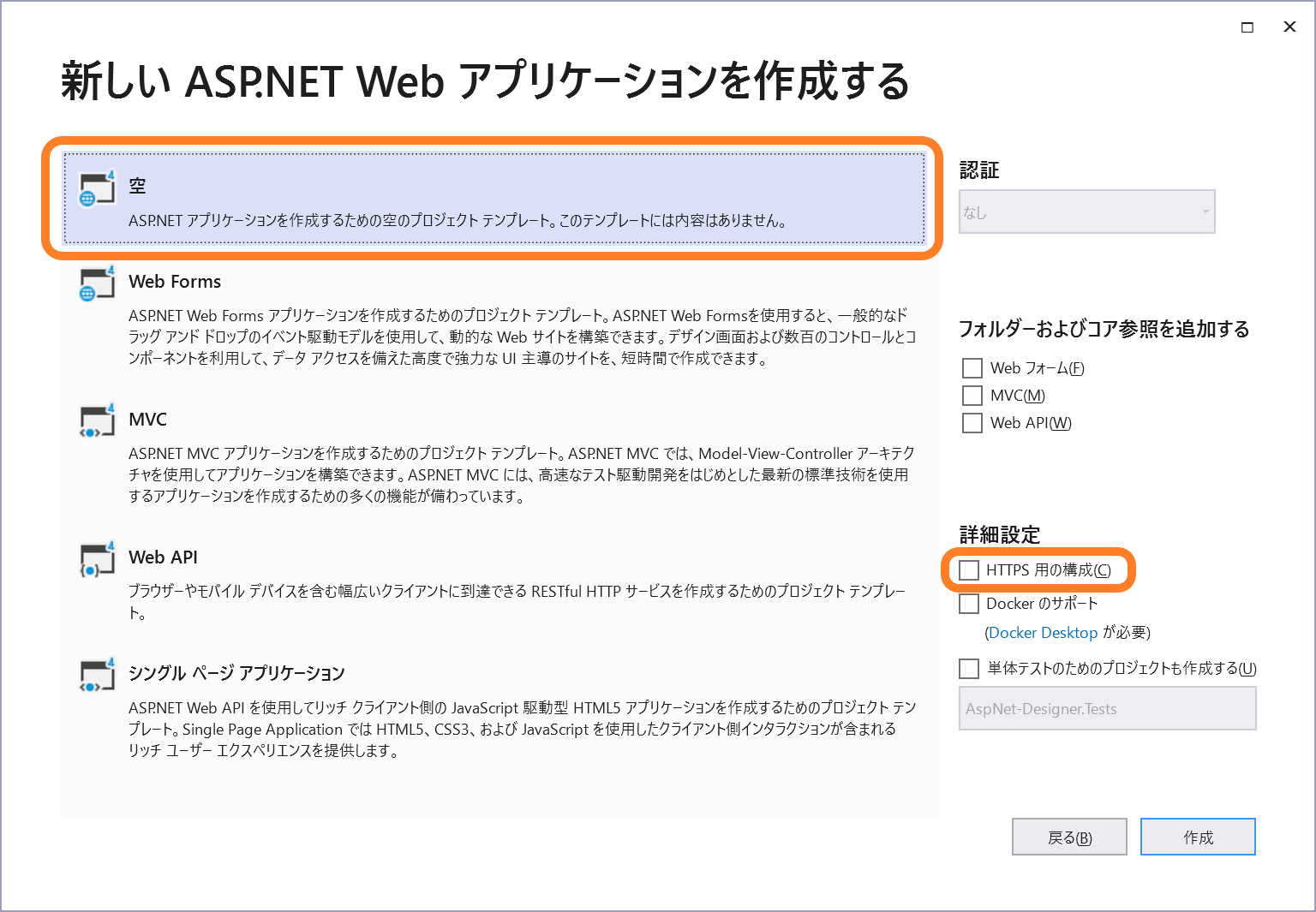
Webアプリケーションの形態は「空」を選択します。また、ASP.NET Coreのプロジェクト同様「HTTPS 用の構成」のチェックを外します。

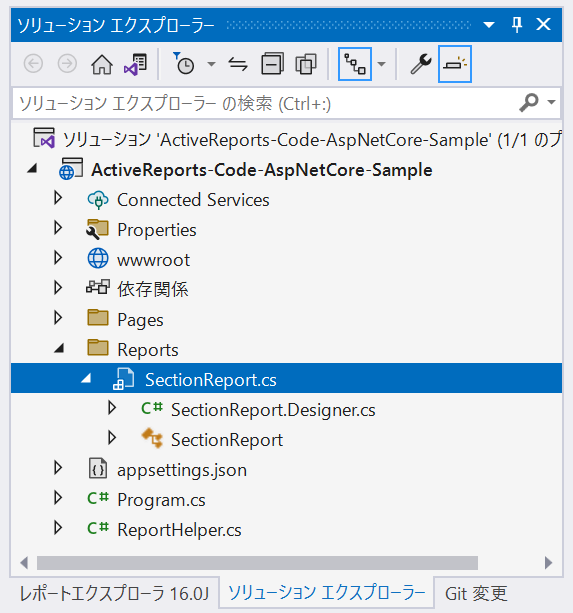
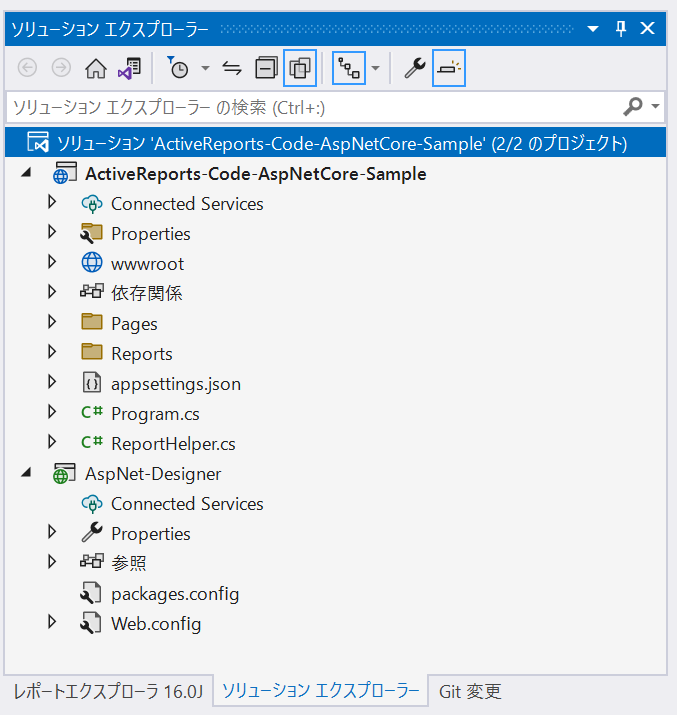
プロジェクトが追加され、以下のように2つのプロジェクトを含む構成になります。

ASP.NETのプロジェクトにレポートファイルの追加
新しく追加したASP.NETのプロジェクトを右クリックし、「追加」⇒「新しい項目」から「ActiveReports 16.0J セクションレポート(コード)」を追加します。

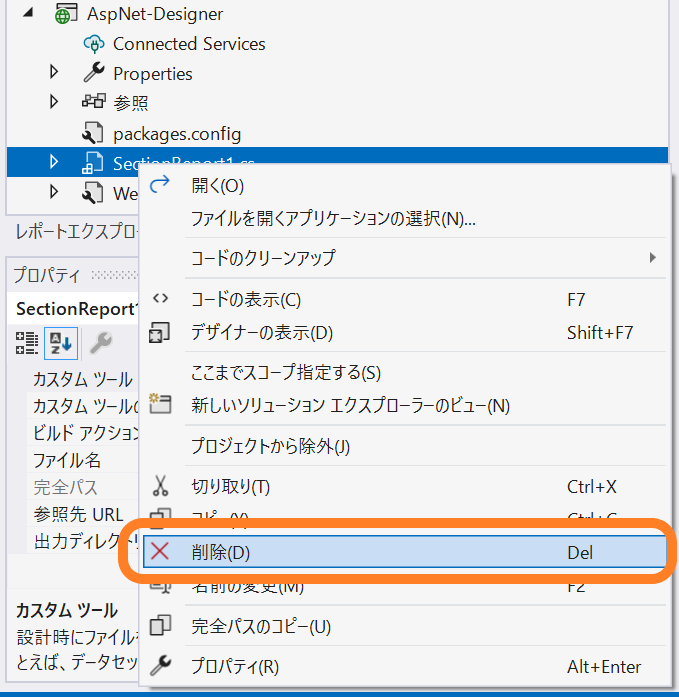
ここで追加したレポートファイルは使用しないので、すぐに削除します。一度レポートを追加したことにより、必要な参照設定などがプロジェクトに追加されます。

ASP.NET Coreのプロジェクトのレポートとリンク
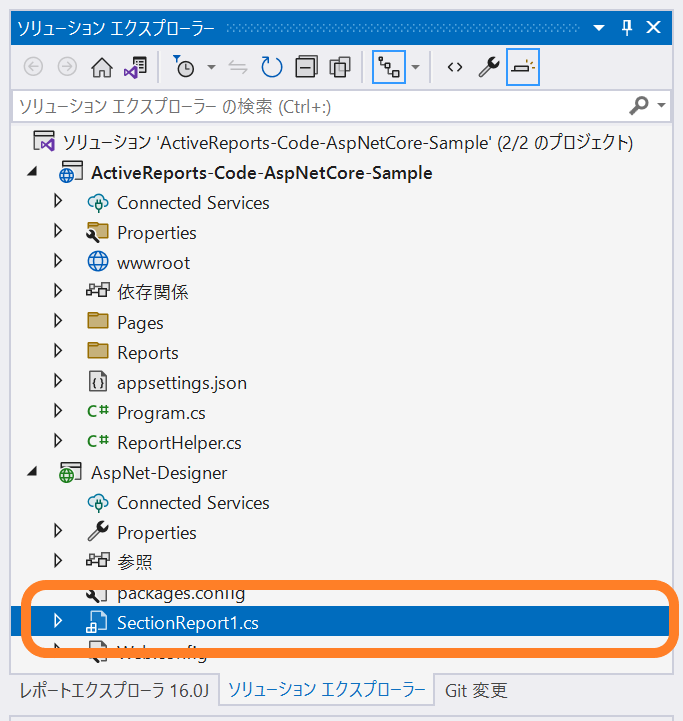
再びASP.NETのプロジェクトにレポートファイルを追加します。プロジェクトを右クリックし、今度は「追加」⇒「既存の項目」を選択します。
表示されるダイアログから、ASP.NET Coreのプロジェクトのレポートファイル「SectionReport.cs」を選択し、「追加」ボタンの横のドロップダウンから「リンクとして追加」を選びます。
ASP.NETのプロジェクトに追加したレポートファイルは、.NET Frameworkのプロセスで実行されるので、デザイナで開いて帳票のレイアウトが作成できます。
デザイナ上で行った変更は実体であるASP.NET Coreのプロジェクトのレポートにきちんと反映されるので、デザイナ非対応の問題を回避できます。
レポートデータソースの設定とレイアウトの作成
レポートファイルの編集ができるようになったので、次にレポートで使用するデータソースを設定します。今回はAzureのSQL DataBaseに構築したデータベースを使用します。Azure SQL DataBaseへのデータベースの構築方法は以下の記事などをご参考下さい。
ASP.NETのプロジェクトからレポートファイルを開き、Detailセクションにあるアイコンからデータソースを設定していきます。
データソースを追加したらレイアウトを調整していきます。
セクションレポートの詳しいデザイン方法は製品ヘルプなどもご覧ください。
JSビューワの設定
レポートファイルの作成が完了したら、次にJSビューワを組み込むページを作成していきます。JSビューワは様々な形態のWebアプリケーションに組み込みが可能ですが、今回はプロジェクトテンプレートに含まれるRazorページに組み込んでいきます。
まずは「ツール」⇒「コマンドライン」から「開発者用コマンド プロンプト」、または「開発者用 PowerShell」を開き、以下のコマンドを実行してJSビューワのライブラリをプロジェクトにインストールします。
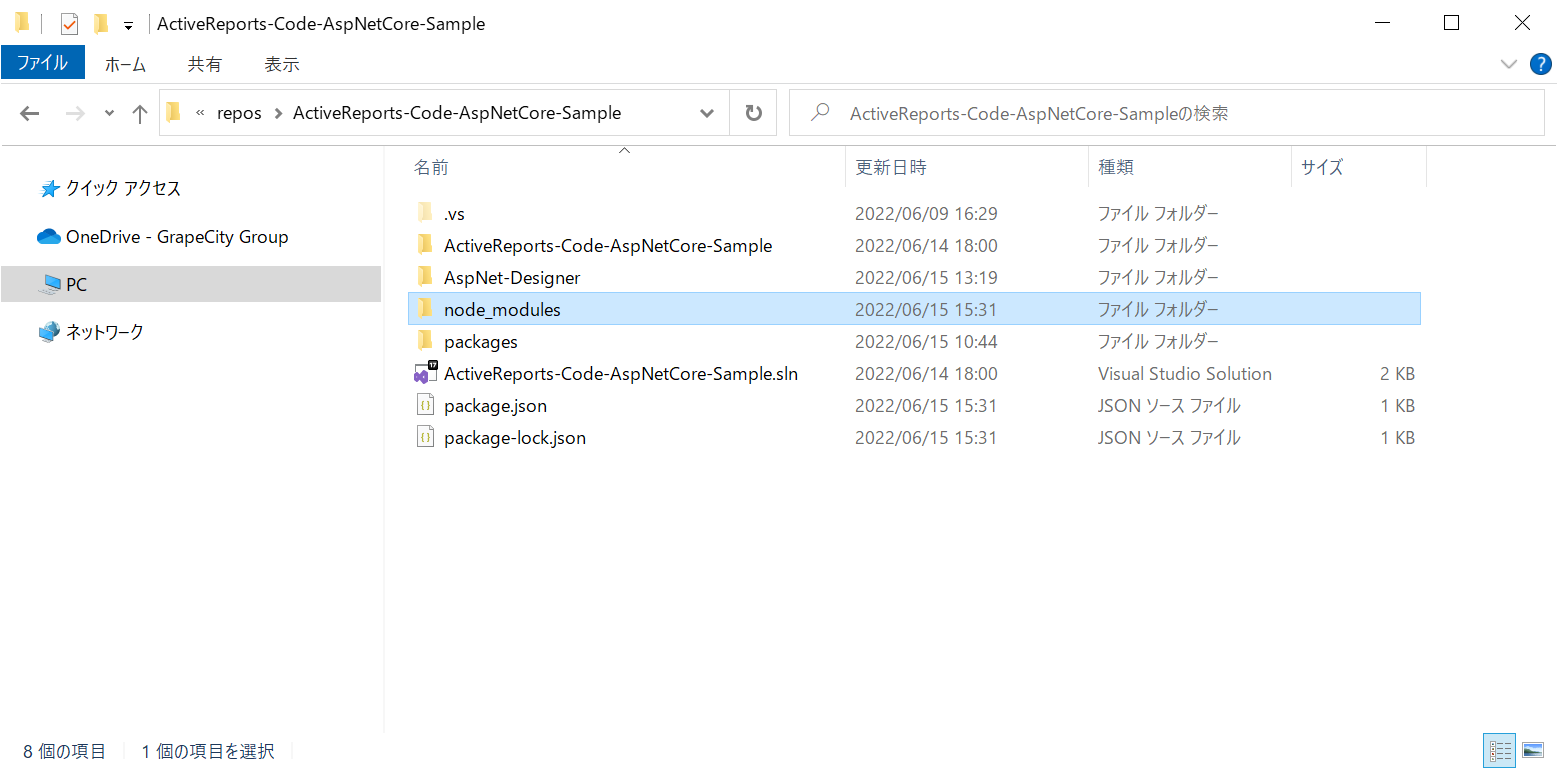
npm install @grapecity/ar-viewer-jaソリューションファイルと同じ階層に「node_modules」フォルダが作成され、インストールしたファイルが格納されます。

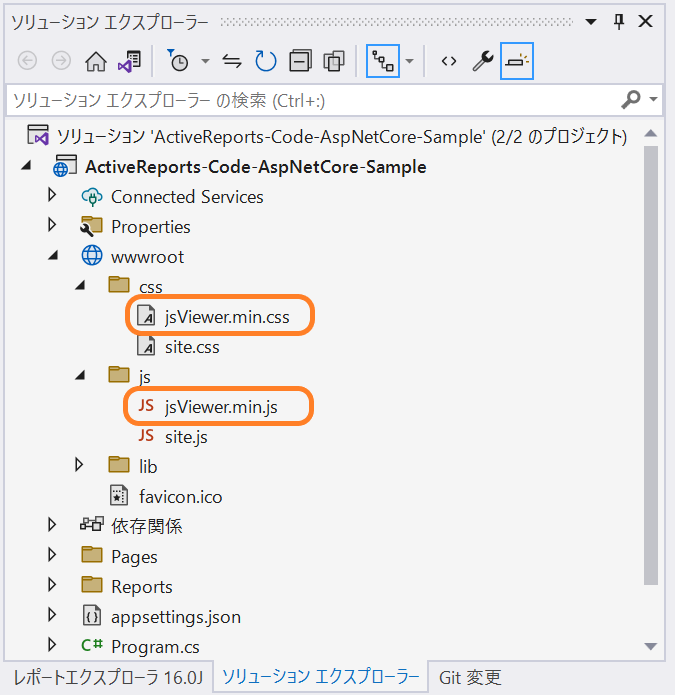
「node_modules\@grapecity\ar-viewer-ja\dist」フォルダから、以下の2つのファイルをそれぞれASP.NET Coreのプロジェクトの「wwwroot\js」フォルダ、「wwwroot\css」フォルダにコピーします。
- jsViewer.min.js
- jsViewer.min.css
※ 上記のファイルは前述の手順の通りnpmから取得するほか、「ActiveReportsのインストールフォルダ\Deployment\JSViewer」フォルダからも取得可能です。

次に「Pages\index.cshtml」ファイルを以下のように書き換え、先ほどコピーした静的ファイルへの参照や、JSビューワの初期化処理を行います。
@page
@model IndexModel
@{
ViewData["Title"] = "ホームページ";
}
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ActiveReports JSViewer</title>
<link rel="stylesheet" href="css/jsViewer.min.css" />
</head>
<body>
<div id="viewer-id" style="width: 1200px; height: 100vh;">
</div>
<script src="js/jsViewer.min.js"></script>
<script type="text/javascript">
viewer = GrapeCity.ActiveReports.JSViewer.create({
element: '#viewer-id',
reportService: {
url: 'api/reporting',
},
settings: {
zoomType: 'FitPage'
},
});
viewer.openReport("SectionReport");
</script>
</body>
</html>アプリケーションの実行(Windows)
以上でASP.NET Coreアプリケーションの作成は完了です。早速実行して動作確認してみたいと思いますが、その前に「Pages\Shared\_Layout.cshtml」に以下を追加し、実行しているOSのバージョンが表示されるようにしておきます。
・・・(中略)
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a>
</li>
<li class="navbar-text">
OSVersion:@System.Environment.OSVersion
</li>
・・・(中略)Visual StudioでASP.NET Coreアプリをデバッグする場合、ASP.NET Core組み込みのWebサーバーである「Kestrel」か「IIS Express」が使用できます。
「Kestrel」を使用する場合は、Visual Studio上部のツールバーからプロジェクト名と同じ名前の項目が選択されていることを確認し、メニューをクリックしてデバッグ実行します(IIS Expressを使用する場合はドロップダウンより「IIS Express」を選択して切り替えてください)。

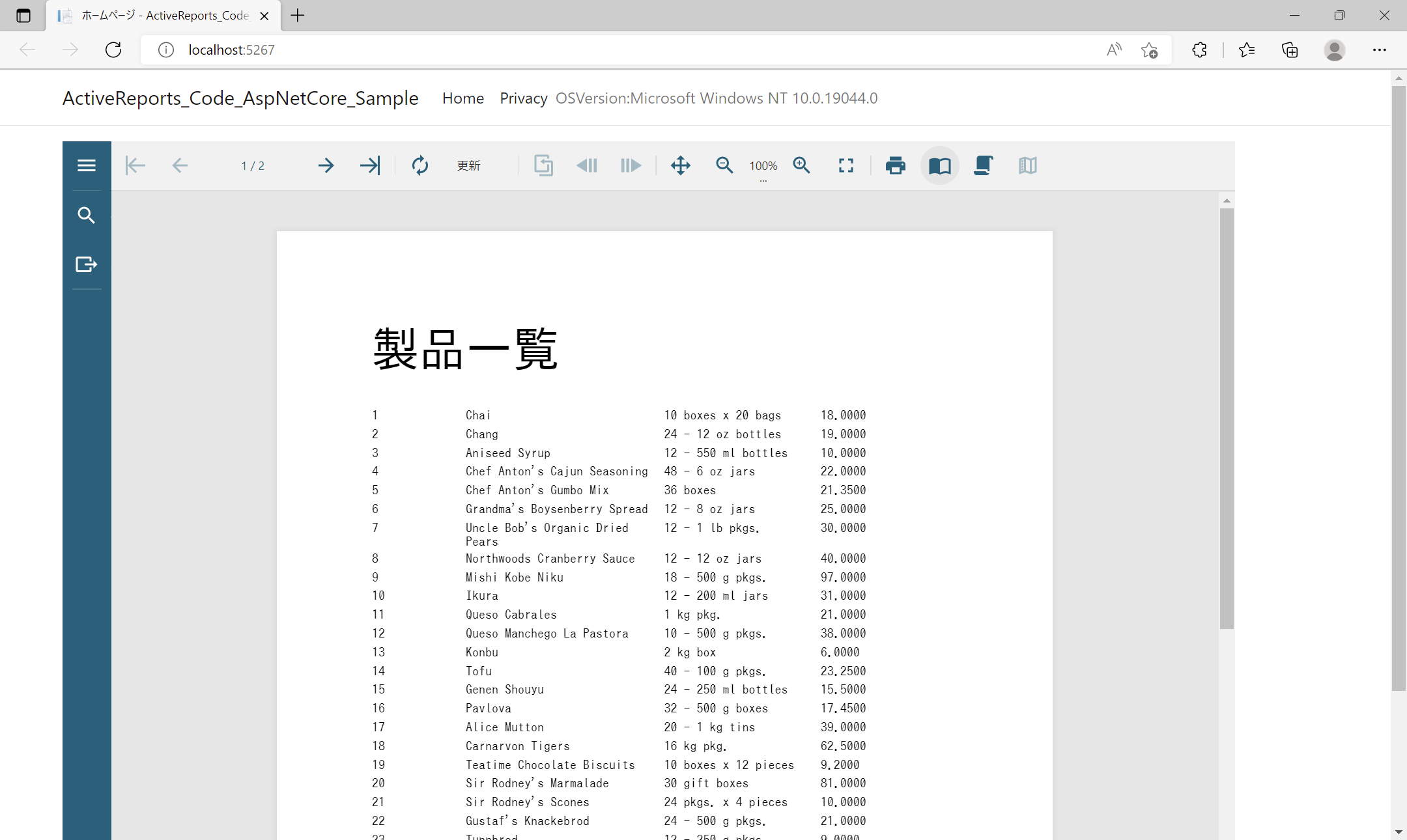
デバッグ実行すると以下のようにRazorページに組み込んだJSビューワ上にセクションレポートが表示できました。ページのヘッダ部分にはOSのバージョンが表示されています。

アプリケーションの実行(Linux)
次にLinux環境でも実行してみます。今回はWindows環境で手軽にLinux環境が使える「WSL2(Windows Subsystem for Linux)」を使用します。インストール方法などは以下の記事をご覧ください。
今回は「Ubuntu 20.04」のディストリビューションを使用します。あらかじめ、上記の記事や公式ドキュメントなど参考に、 .NET 6のSDK、またはランタイムをインストールしてください。今回は実行のみなので、ランタイムをインストールしました。
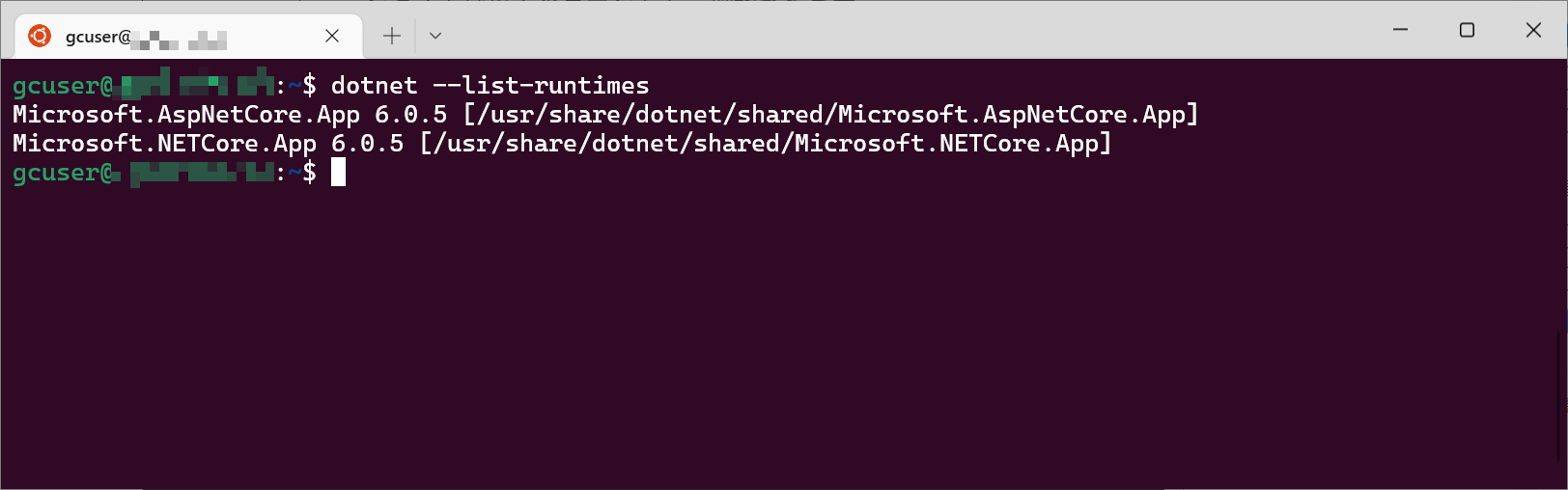
インストールしたランタイムは以下のコマンドから確認できます。
dotnet --list-runtimes
libgdiplusのインストール
セクションレポートはWindowsのGDI+への依存が高いため、Linux環境で実行する場合にはGDI+互換のAPIを提供する「libgdiplus」を環境にインストールする必要があります。
以下のコマンドをUbuntuのターミナルから実行し、libgdiplusをインストールします。
sudo apt-get install libgdiplusインストールが完了したら以下のコマンドで確認が可能です。
dpkg -l libgdiplus
Visual Studioで実行
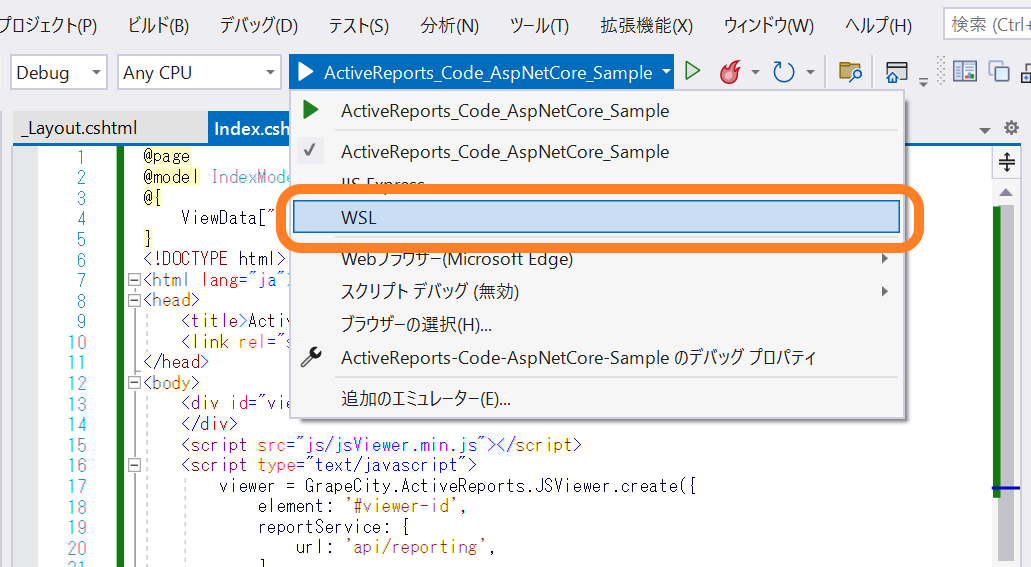
WSL上でのデバッグは、Visual Studio上から簡単に行うことができます。アプリケーションの作成前にWSLの環境を構築していた場合は、ドロップダウンから「WSL」を選択できるようになっているので、こちらを選択してデバッグを実行します。

後からWSLの環境を設定した場合などドロップダウンにメニューが表示されない場合は、「Properties\launchSettings.json」に以下のような定義を追加することでデバッグが可能になります。
・・・(中略)
"WSL": {
"commandName": "WSL2",
"launchBrowser": true,
"launchUrl": "http://localhost:5174",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development",
"ASPNETCORE_URLS": "http://localhost:5174"
},
"distributionName": ""
}
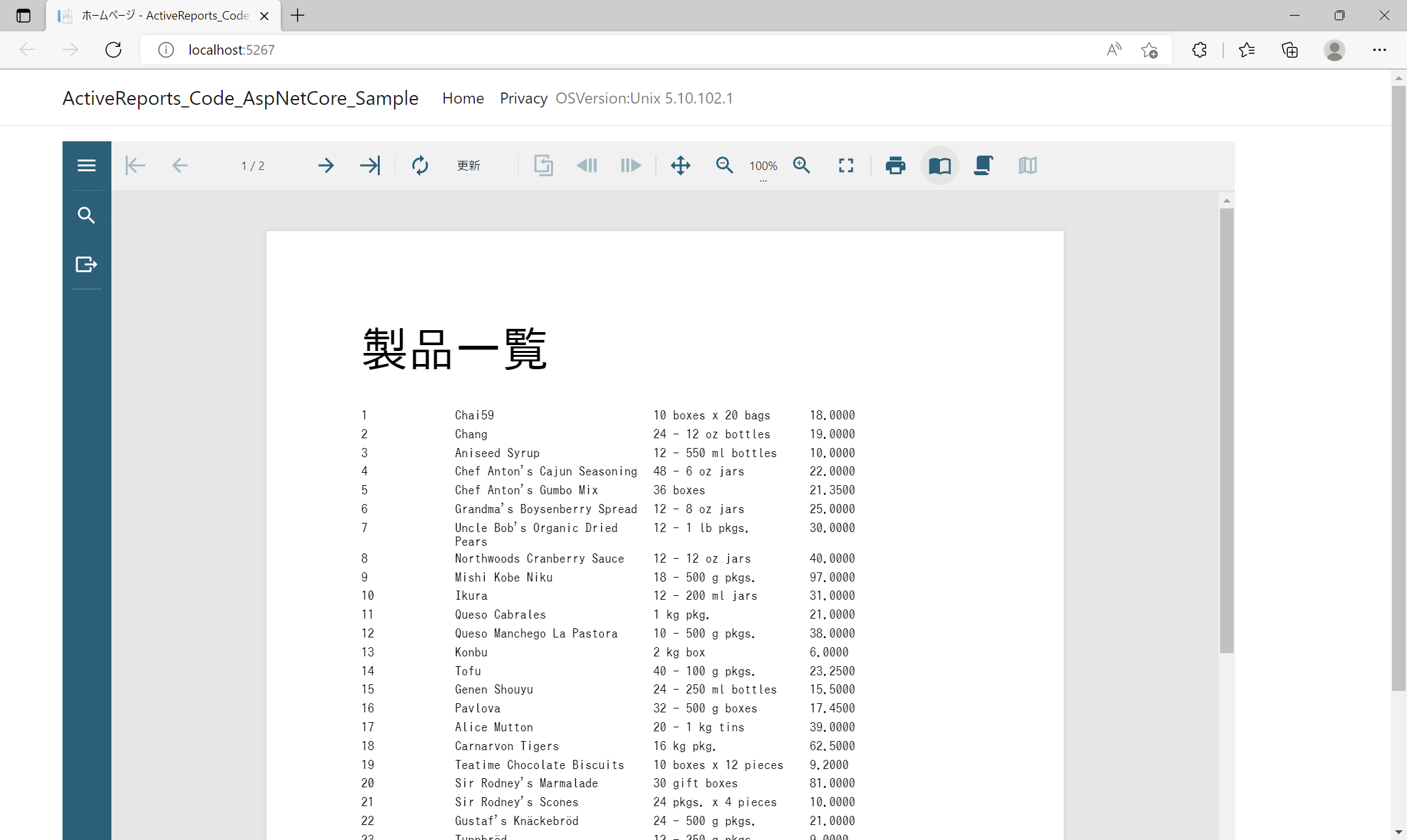
・・・(中略) 実行すると、Windows環境で実行したときと同様にRazorページに組み込んだJSビューワ上にセクションレポートが表示できました。ページのヘッダ部分にはLinux(カーネル)のバージョンが表示されています。

デプロイして実行
WSLを使用することでVisual Studio上で動作を確認することができましたが、通常のLinuxサーバーのときのように、実際にデプロイして実行した場合の動作も確認してみたいと思います。
ASP.NET Coreのプロジェクトを選択し、Visual Studio上部のメニューから「ActiveReports-AspNetCore-Sampleの発行」を選択します。

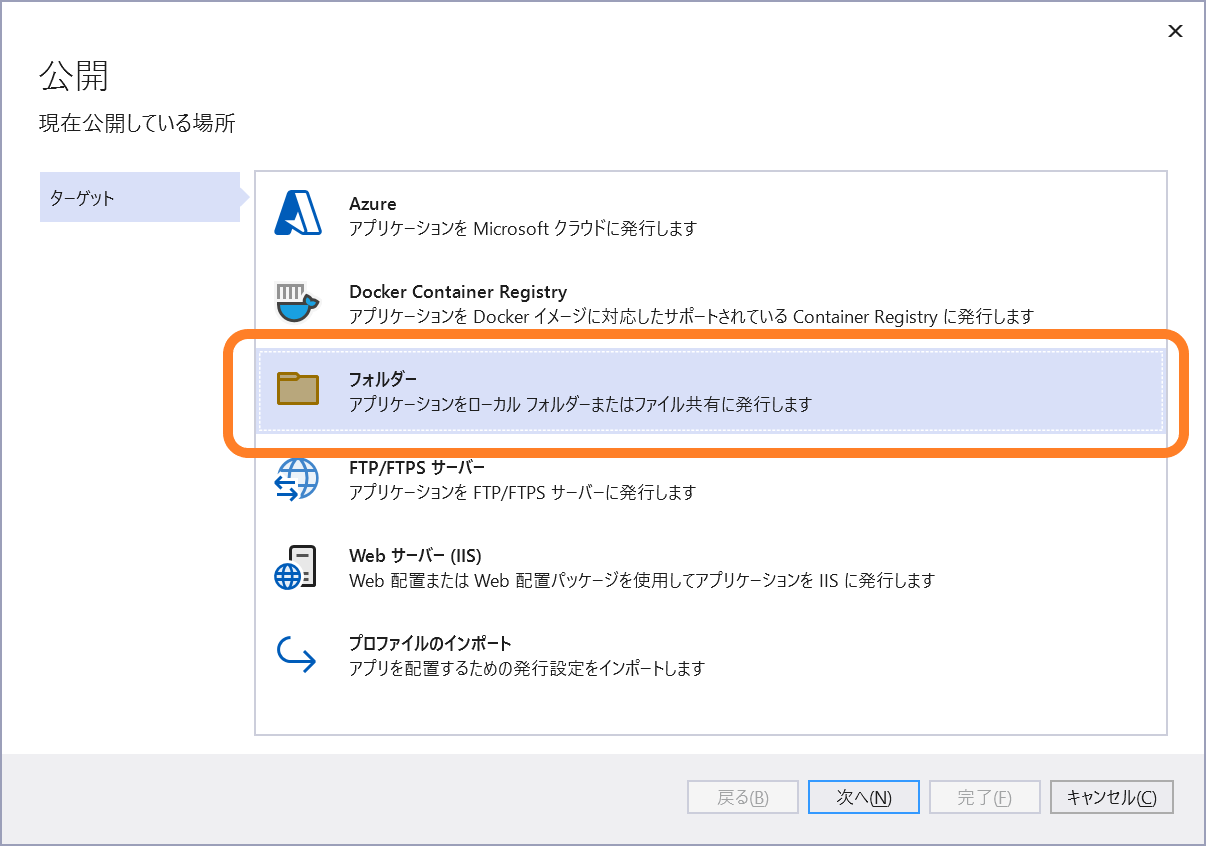
ターゲットには「フォルダー」を選択して進みます。

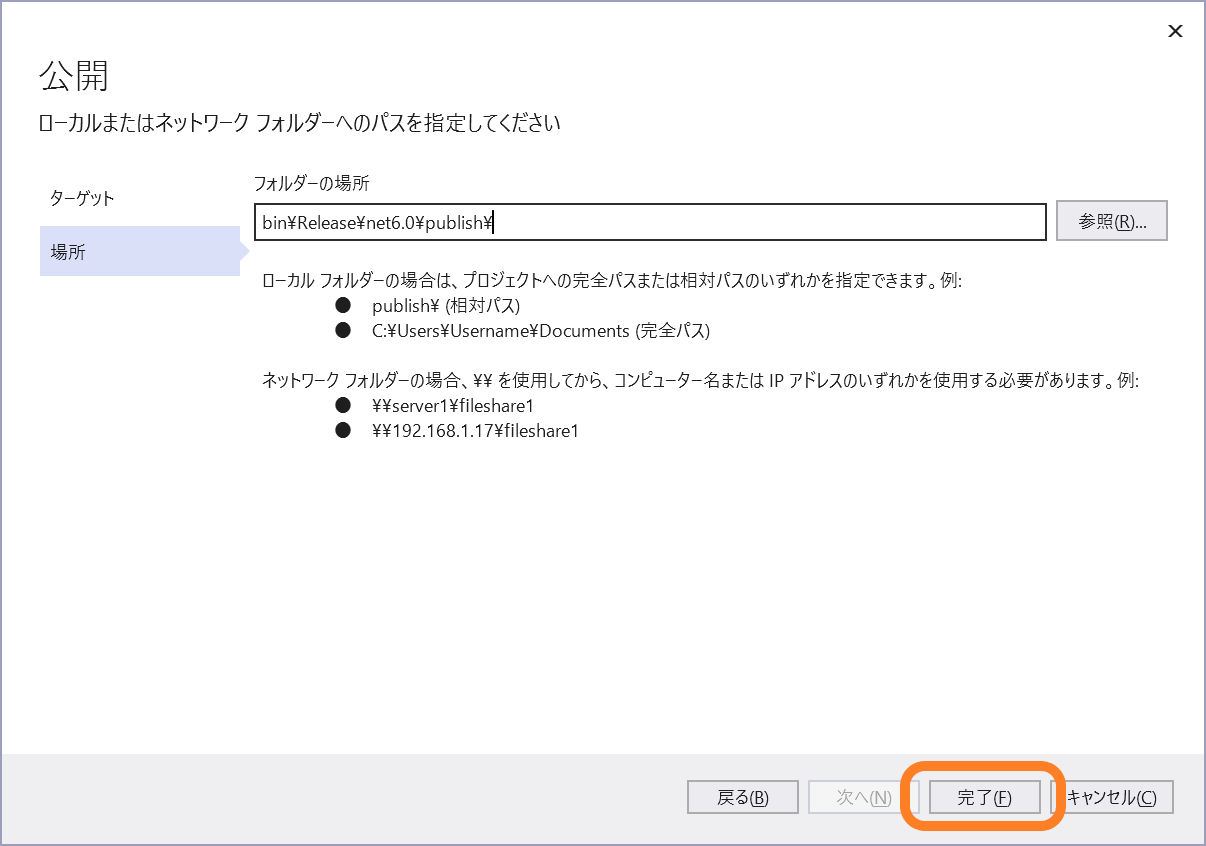
フォルダーの場所はデフォルトの設定のまま[完了]をクリックします。

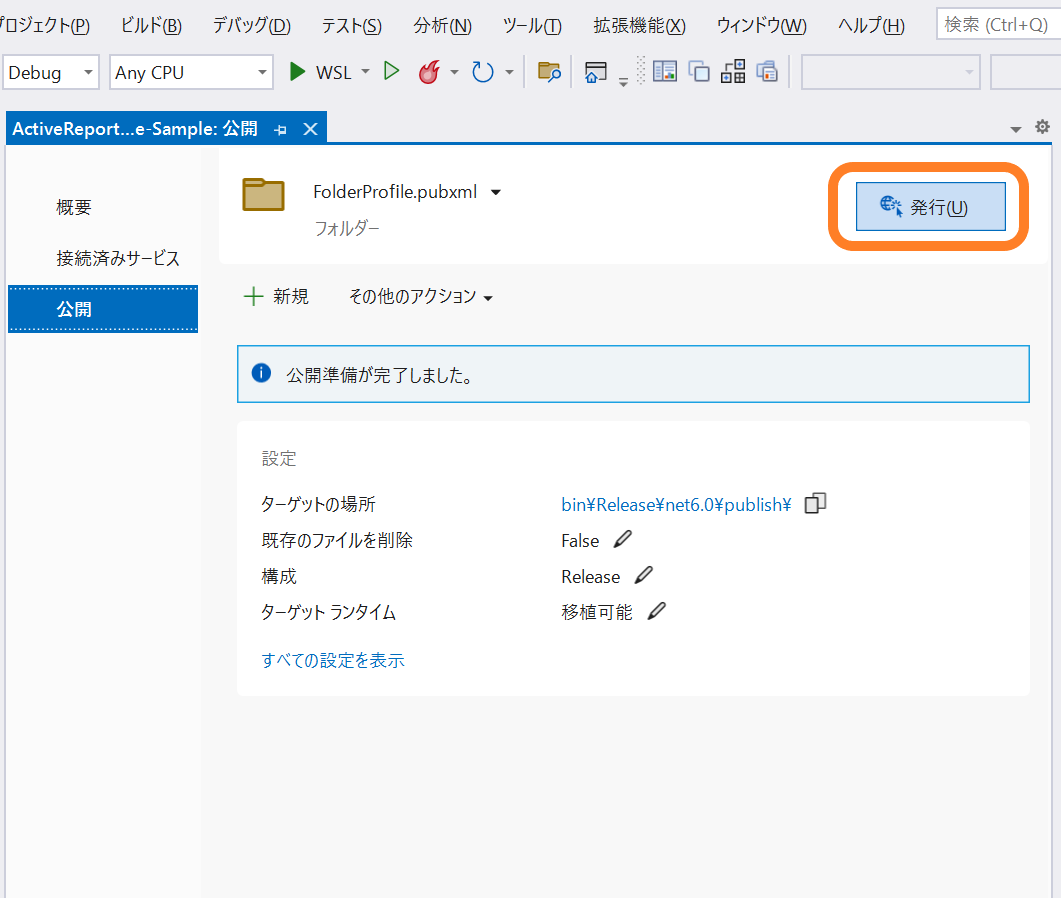
プロファイルが作成されたら、[発行]をクリックして発行します。

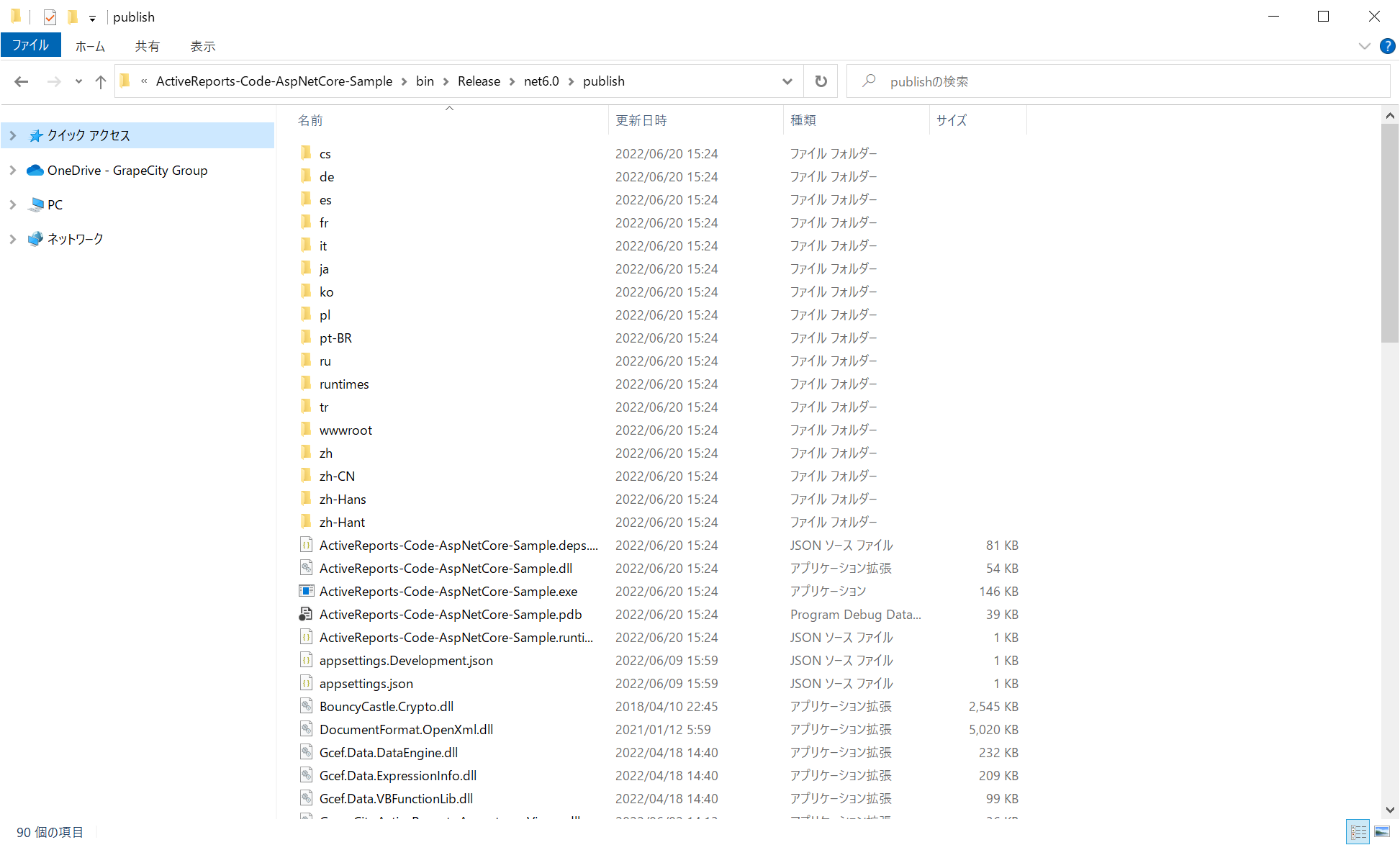
発行が完了すると、プロジェクト配下の「bin\Release\net6.0\publish」フォルダにリリースファイルが出力されます。

Linux環境にファイルをコピーするには、WinSCPなどのファイル転送ソフトを使用するなどの方法がありますが、WSLを使用している場合はWindowsのエクスプローラーから簡単にコピーできます。
WSLが起動している状態で、エクスプローラーから「\\wsl$」を開くと、Linuxのファイルシステムに直接アクセスできます。

後は適当なフォルダにリリースファイルをコピーします。今回は「home/ユーザー名」配下に「work」というフォルダを作成し先ほどの「publish」フォルダ配下のリリースファイル一式をコピーしました。

次に、再びWSL(Ubuntu)のターミナルから以下のコマンドを実行し、リリースファイルを配置した「work」フォルダに移動します。
cd workリリースファイルのあるフォルダに移動したら、以下のコマンドを実行してアプリケーションを起動します。
dotnet ActiveReports-Code-AspNetCore-Sample.dll
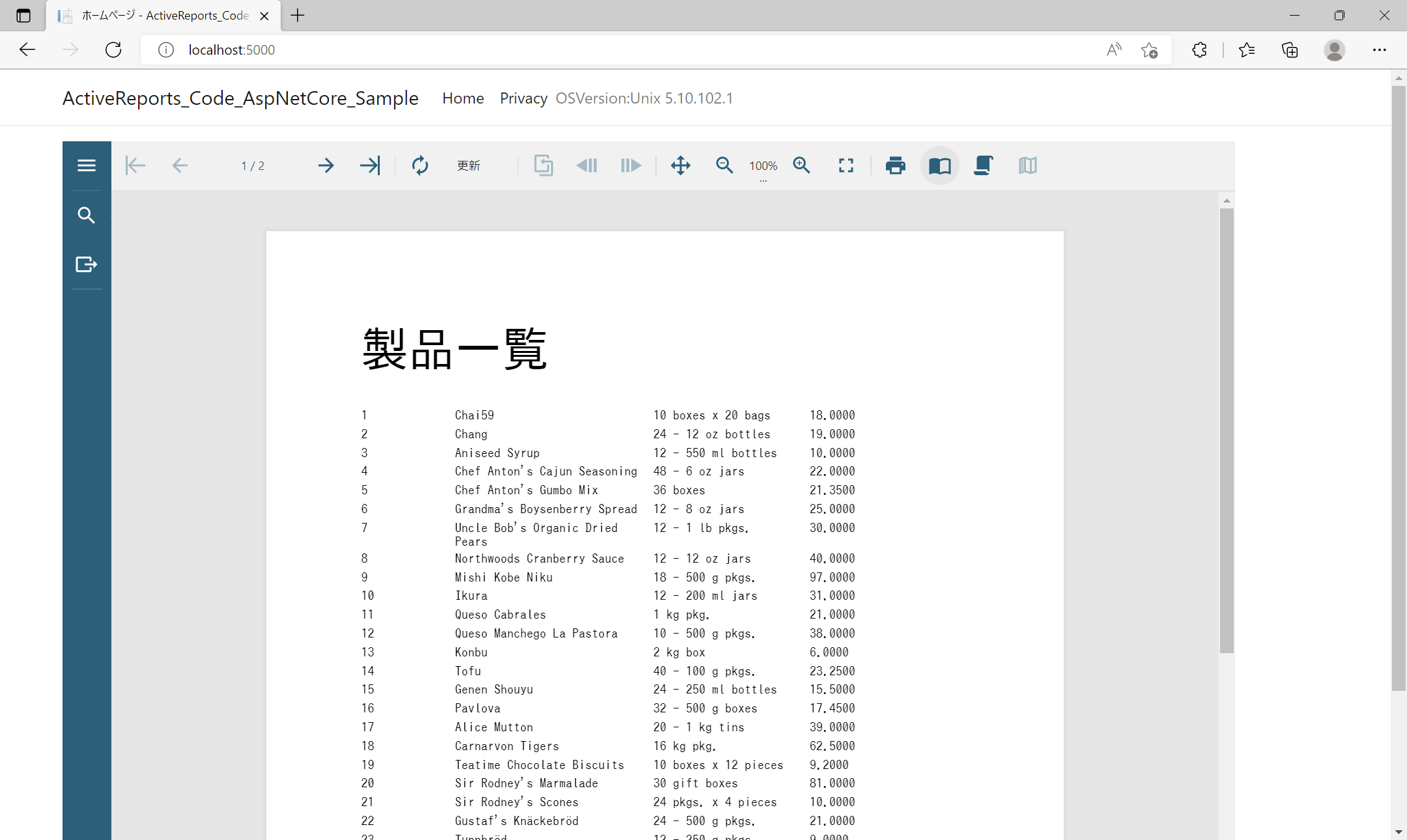
ブラウザから「http://localhost:5000」にアクセスすると、Visual Studioでデバッグしたときと同様にレポートが表示されます。

サイドバーからPDFエクスポートを行う
JSビューワではサイドバーから各種形式へのエクスポートが可能です。
Linux環境でPDFエクスポートを実行する場合、レポート中で使用されているフォントがサーバー側にインストールされていないとフォントの設定ができないので注意が必要です。
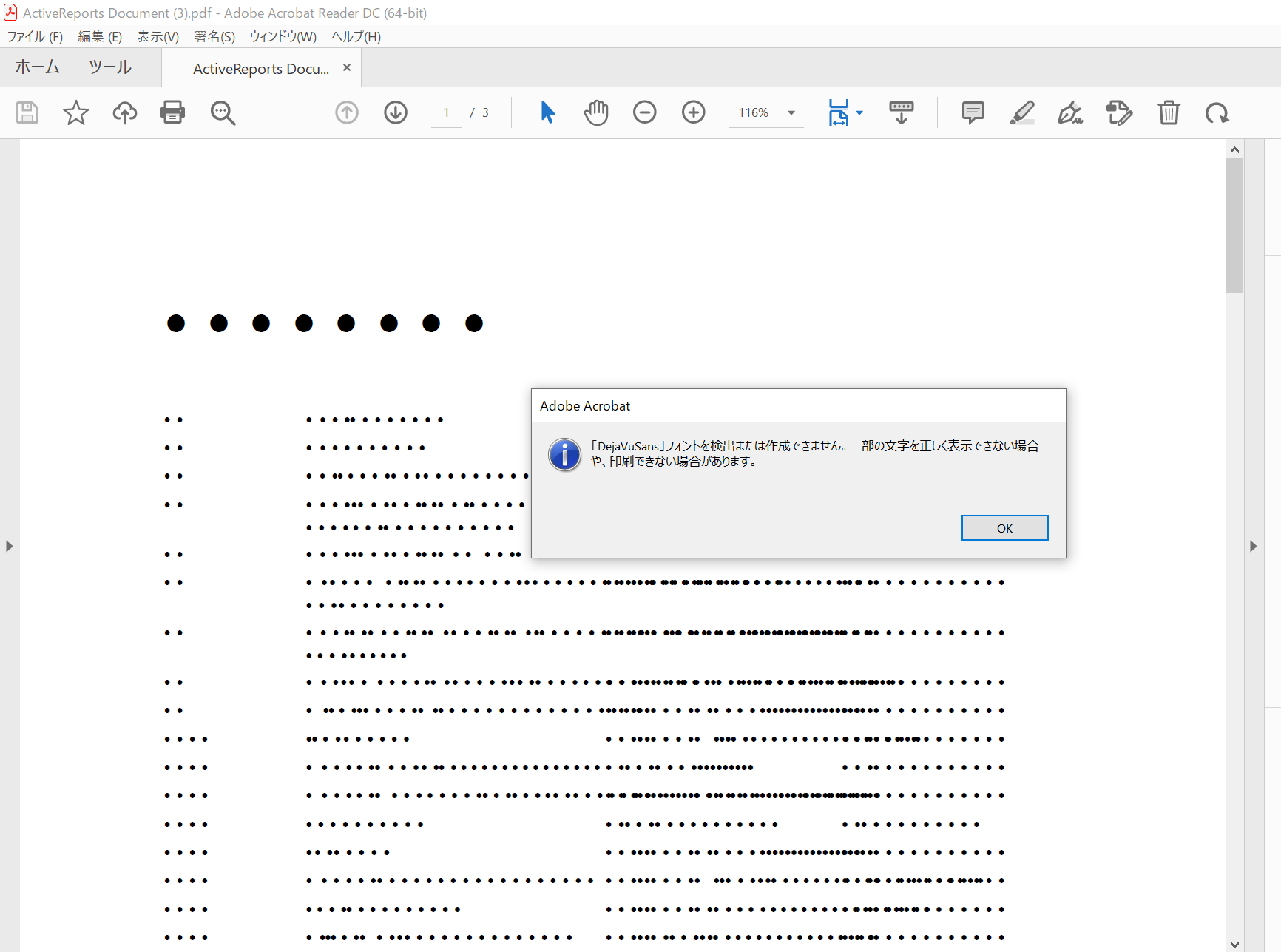
WSLではホスト環境のWindowsのフォントを使うこともできるので問題ないですが、通常のLinux環境にデプロイしてPDFエクスポート実行すると以下のように文字化けが発生してしまいます。

このような場合は、レポート中で使用しているフォントをLinux環境にインストールして下さい。以下はUbuntuの環境にIPAフォントをインストールする場合の例です。
sudo apt install -y fonts-ipafontさいごに
以上が「JSビューワ」を使用してセクションレポート(コード形式)を表示するASP.NET CoreアプリケーションをLinux環境で実行する方法でした。
Webサイトでは旧バージョンや他製品から最新の「16.0J」に移行する際に役立つ情報をまとめていますので、こちらも是非ご覧ください。
他にも製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。個別相談会では技術や製品、移行に関する課題の解決方法のご相談もできますので是非ご活用ください。
