はじめに
今回はComponentOne for Xamarinのコントロールの1つ、FlexChart(フレックスチャート)の機能を紹介します。
モバイルやタブレットでデータをチャートで視覚的に表示する際に、ディスプレイサイズの制限により参照したいデータを表示しづらいケースがあります。FlexChartはタッチ操作に対応していますので、このようなケースをカンタンに解決することができます。
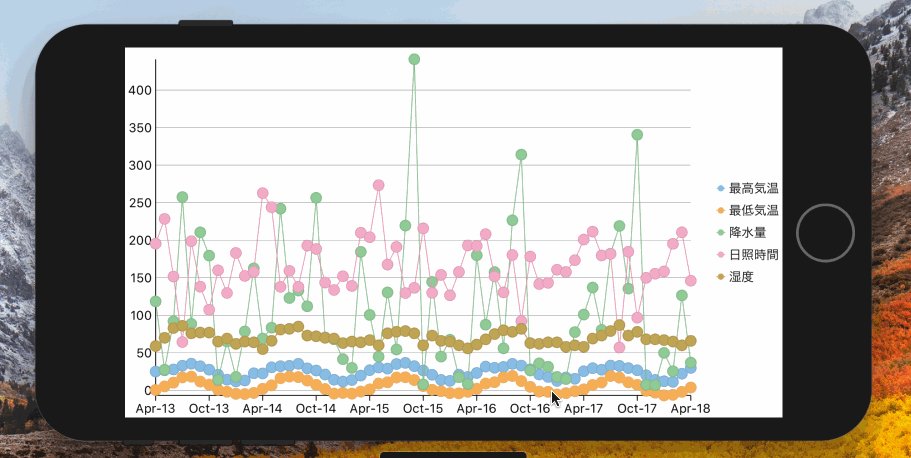
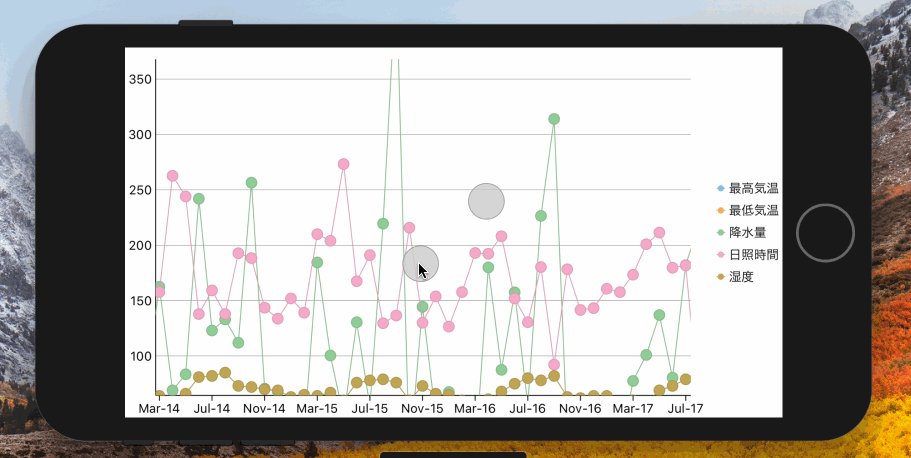
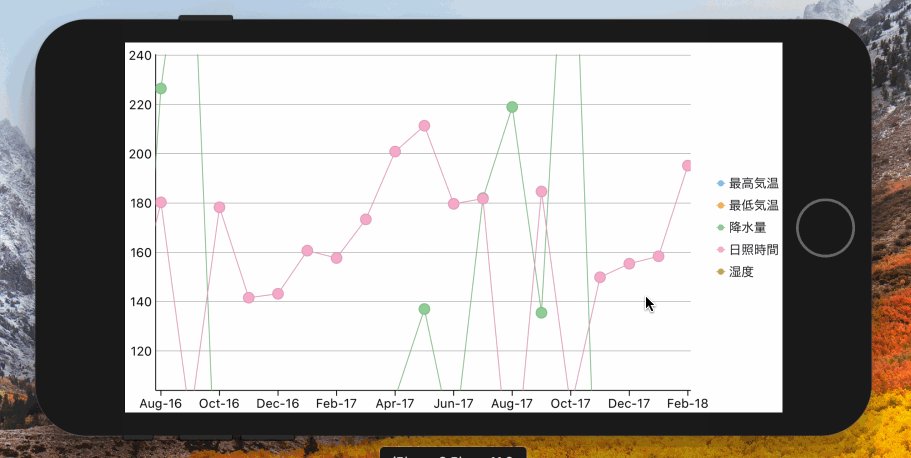
ズーム
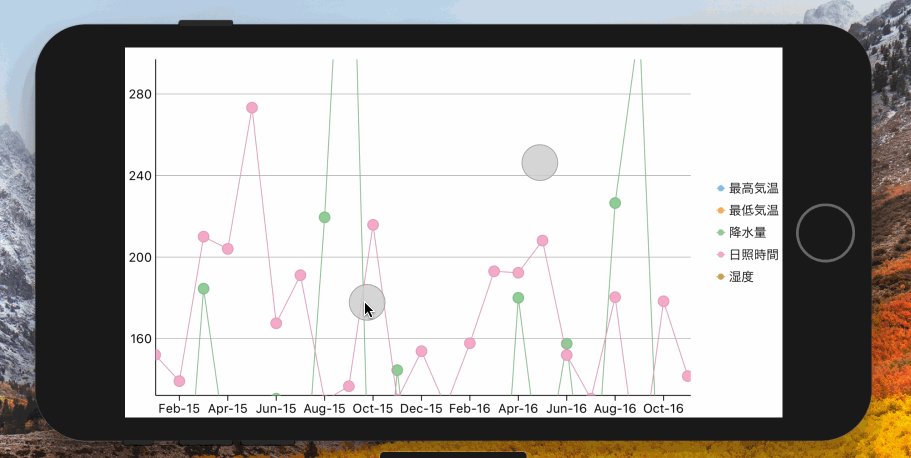
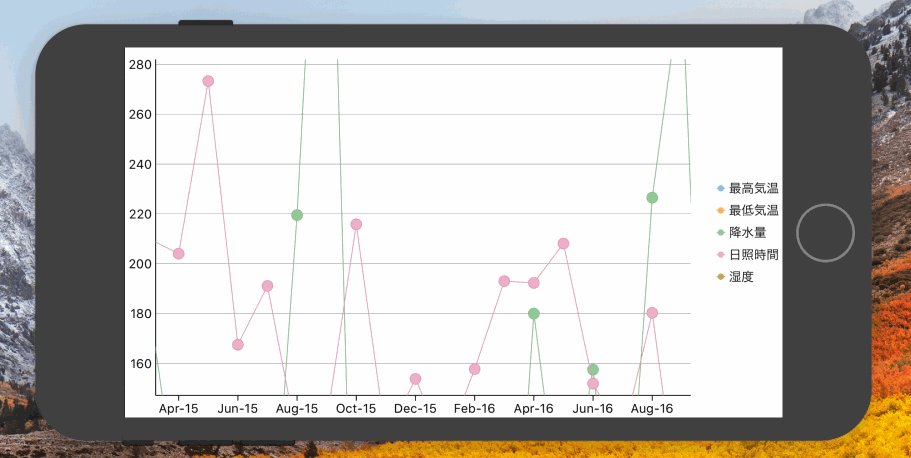
ZoomBehaviorを使用してチャートでのズーム動作を設定できます。GestureModeの値によってズーム動作を変更できます。以下はX軸とY軸両方向でズームができるように設定しています。
ZoomBehavior z = new ZoomBehavior();
z.ZoomMode = GestureMode.XY;
flexchart.Behaviors.Add(z);

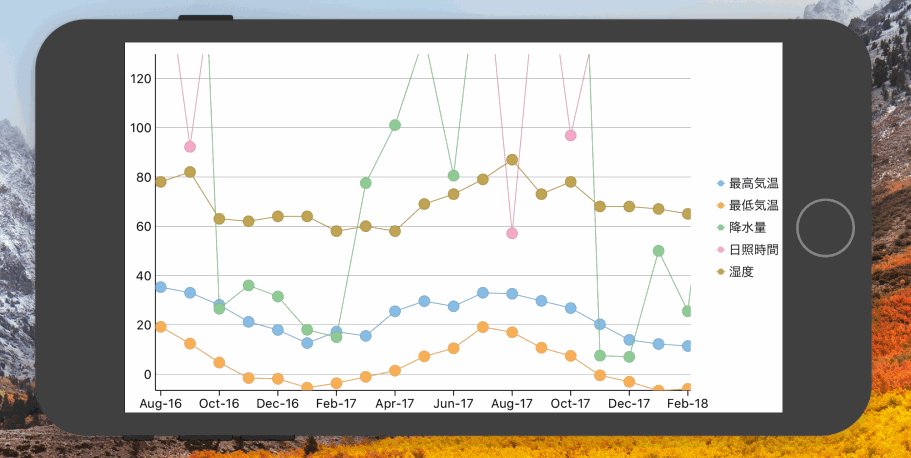
スクロール
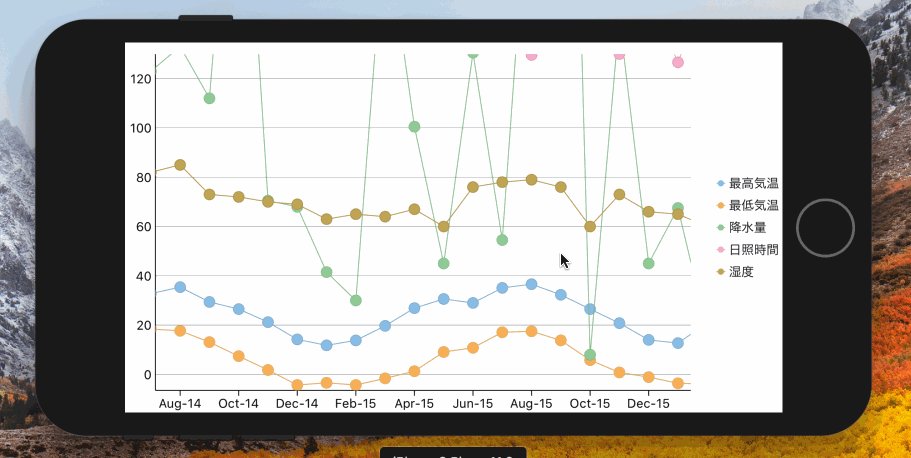
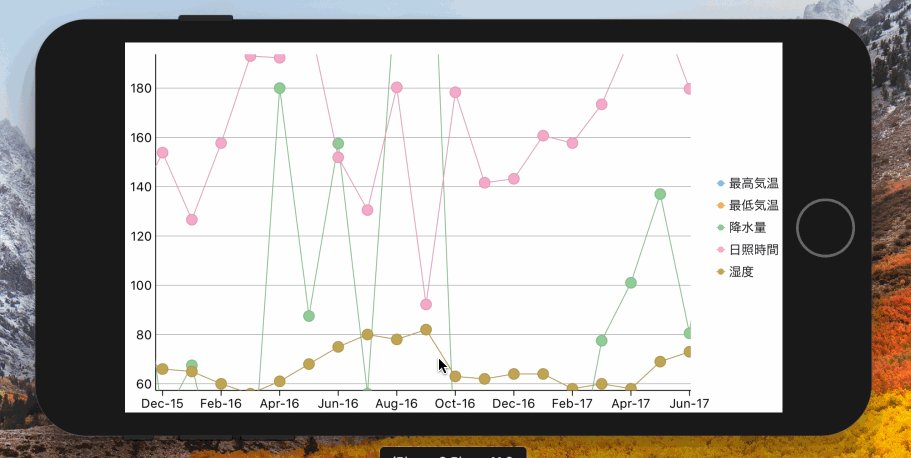
TranslateBehaviorを使用してチャートでのスクロール動作を設定できます。X軸とY軸両方向でズームができるように設定している場合は両軸方向にスクロールができます。
TranslateBehavior t = new TranslateBehavior();
flexchart.Behaviors.Add(t);

まとめ
設定はシンプルなので非常に使いやすく、利用シーンも多そうですね。是非お試しください!
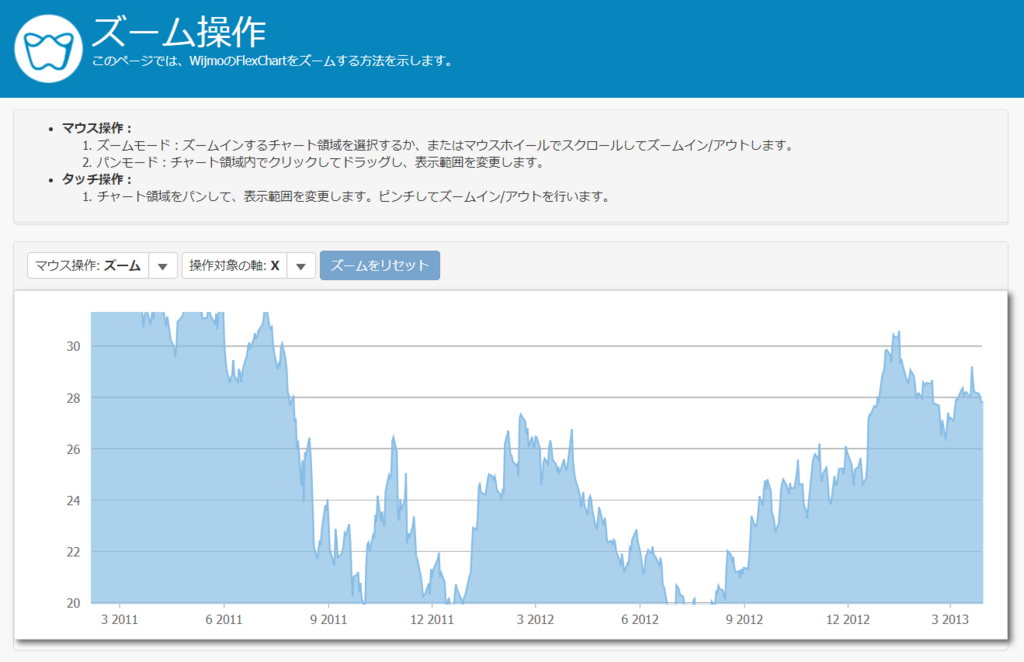
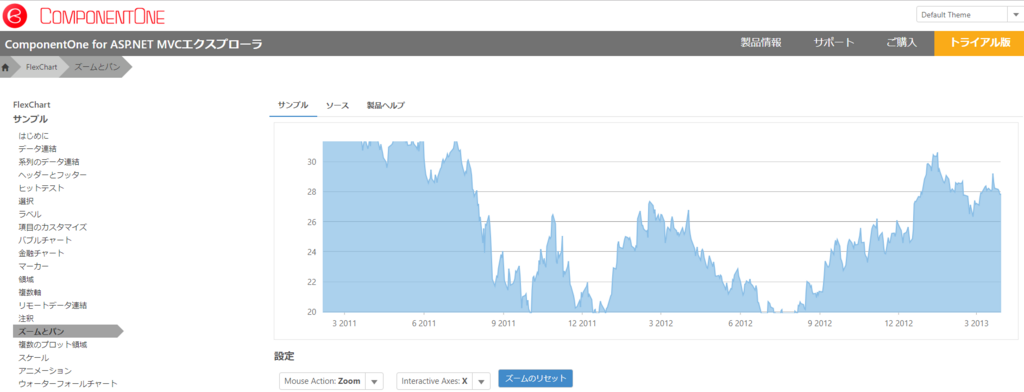
なお、今回の機能はWijmoやComponentOne for ASP.NET MVCのFlexChartでも確認いただけます。こちらもあわせてお試しください。