ガントチャートをアプリケーションに表示するのは定番の要望です。それだけ日本社会にフィットしたチャートであるといえます。Excelを利用してガントチャート風のシートを作ることができることもその背景にあるでしょう。
そこまで日本に浸透しているガントチャートは言うまでもなく外来語です。そして予想通り考案者の名前が由来になっています。
第1次世界大戦時に、アメリカ人の機械工学者であり経営コンサルタントでもあったヘンリー・ガントによって考案された。
プロジェクトを管理するために、プロジェクトの各段階を細かく作業単位まで展開して木構造で階層を表示し、全体の作業の流れおよび進捗状況を表したものである。(Wikipediaより)
「ComponentOne for WPF(コンポーネントワン)」にはガントチャート用のコンポーネント「GanttView for WPF(以下、GanttView)」があり、Windowsデスクトップアプリでリッチなガントチャートが実現できます。
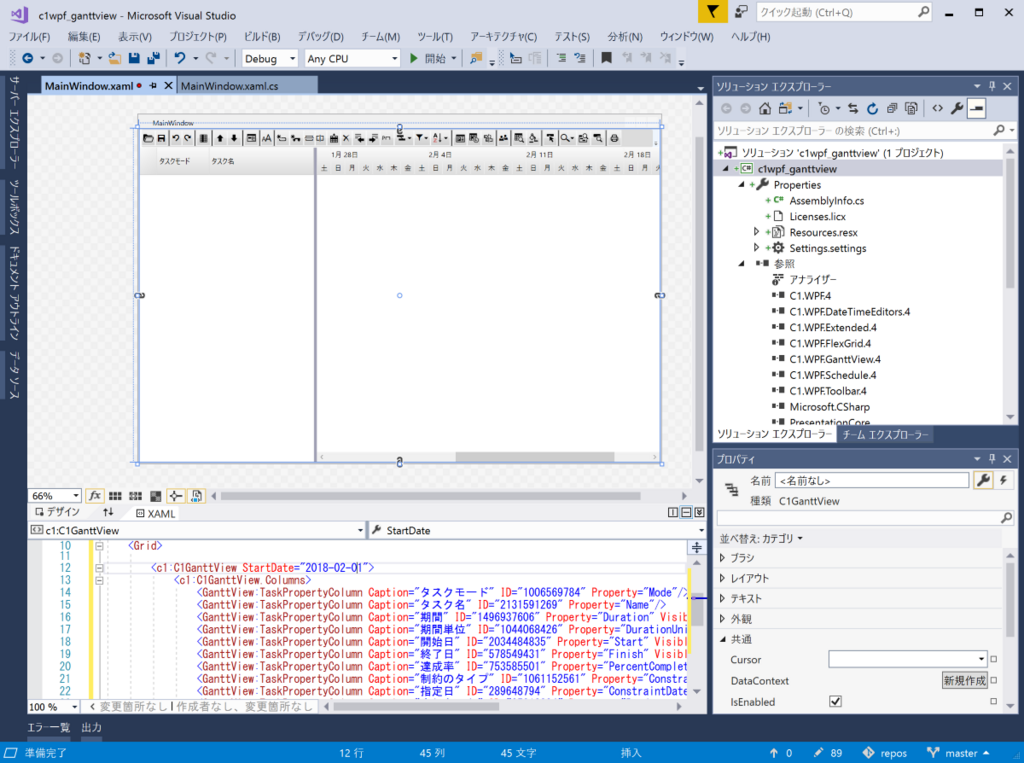
インストール済みの状態であれば、Visual StudioからWPFアプリケーションのプロジェクトを作成してツールボックスからコントロールを追加するだけで、以下のような基本機能を備えた画面が現れます。

GanttViewはガントチャートのユーザーインタフェース素材を表示して、インタラクティブ操作可能なプロジェクト管理コントロール部品として利用できるのです。
データを登録する
GanttViewでは、タスク(Task)の単位でデータを登録しガントチャートに表示します。
このコントロールを張り付けたフォームを実行すれば手動でタスクを登録できますが、ここではコードでサンプルのタスクを一括登録します。
| タスク名 | タスク開始日 | タスク終了日 |
|---|---|---|
| 戦略会議 | 2018/1/11 | 2018/1/11 |
| 製品設計 | 2018/1/12 | 2018/1/15 |
| 設計検査 | 2018/1/15 | 2018/1/20 |
| 機能実装 | 2018/1/20 | 2018/1/25 |
| 品質検査 | 2018/1/25 | 2018/2/10 |
| リリース | 2018/2/10 | 2018/2/10 |
今回はこのデータをコードにベタ書きするサンプルデータ用クラスを作成しました。
using System; using System.Collections.Generic; namespace c1wpf_ganttview { //サンプル用タスクデータのクラス public class schedule { // List型のデータを提供 public List<scheduleItem> itemList; // コンストラクタでデータを直接追加 public schedule() { itemList = new List<scheduleItem>(); itemList.Add(new scheduleItem("戦略会議", "2018/1/11", "2018/1/11")); itemList.Add(new scheduleItem("製品設計", "2018/1/12", "2018/1/15")); itemList.Add(new scheduleItem("設計検査", "2018/1/15", "2018/1/20")); itemList.Add(new scheduleItem("機能実装", "2018/1/20", "2018/1/25")); itemList.Add(new scheduleItem("品質検査", "2018/1/25", "2018/2/10")); itemList.Add(new scheduleItem("リリース", "2018/2/10", "2018/2/10")); } } // タスク用項目のデータモデルを定義したクラス public class scheduleItem { // タスク名 public String ID { get; set; } // タスク開始日 public DateTime StartDate { get; set; } // タスク終了日 public DateTime EndDate { get; set; } public scheduleItem(string _id, string _sdate, string _edate) { this.ID = _id; this.StartDate = DateTime.Parse(_sdate); this.EndDate = DateTime.Parse(_edate); } } }
作成したデータをGanttViewのタスクとして登録するするためのコードを、コードビハインドMainWindow.xaml.csに記述します。
フォームに張り付けたGanttViewコントロールのXAMLは、サイズ変更とオブジェクトの名前ganttを設定した以外は規定値のままなので記載しません。
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } // GanttViewをロードする際のイベントでタスクを追加 private void C1GanttView_Loaded(object sender, RoutedEventArgs e) { // サンプルデータ用のクラスからリストを取得 List<scheduleItem> list = new schedule().itemList; // リストの内容をタスクとして追加する処理 list.ForEach(item => { // タスクを生成してデータを設定 Task task = new Task(); task.Name = item.ID; // タスク名 task.Start = item.StartDate; // タスク開始日 task.Finish = item.EndDate; // タスク終了日 // ガントチャートにタスクを追加 gantt.Tasks.Add(task); }); } }
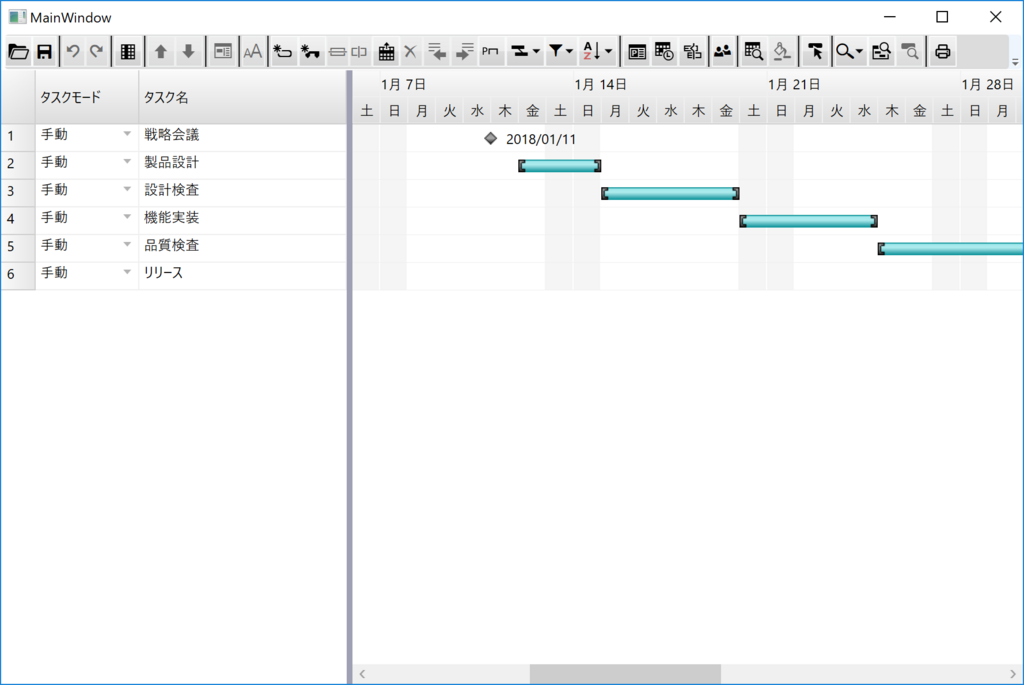
デバッグ実行をした結果が下図です。規定値のまま基本的なガントチャートが表示されました。

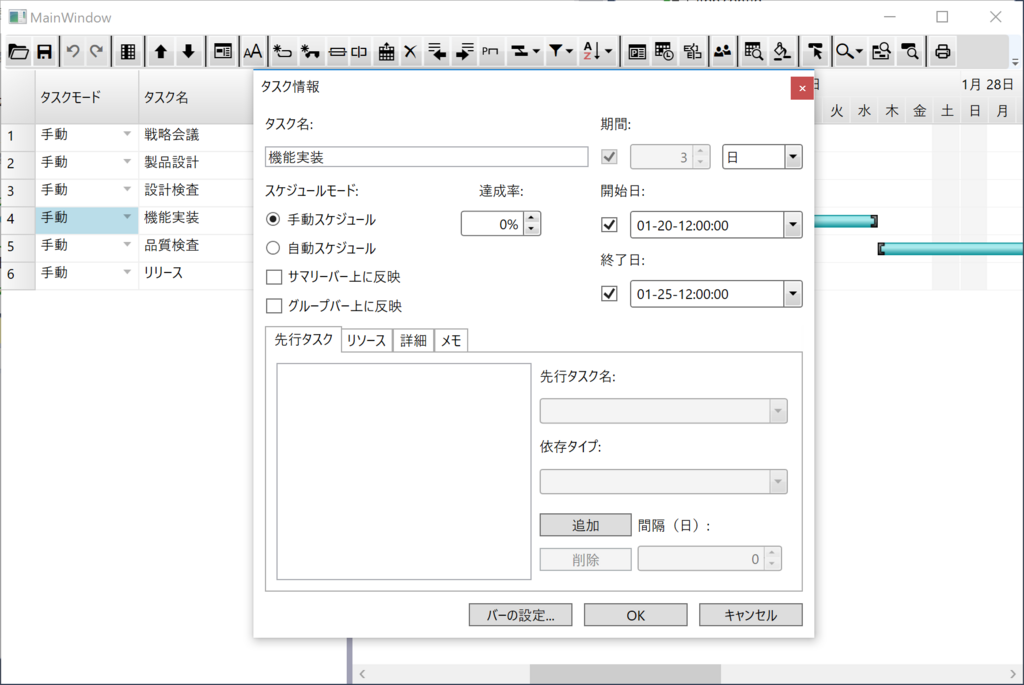
右側のペインに表示されるタスク毎のタスクバーを操作できます。ドラッグして長さを変更したり、ダブルクリックでダイアログを表示し、タスク情報を変更することも可能です。これもGanttViewが備える基本機能です。

以上のように簡単にガントチャートを表示するユーザーインタフェースが実装できます。
実際の開発方法は、開発者のための実装系WebマガジンCodeZineで以下の記事を公開しています。
1~2ページでComponentOneの導入手順を解説し、3ページ目以降で「GanttView for WPF」のサンプルを作成しています。
「GanttView for WPF」の解説情報とあわせてご覧ください。
関連情報
ComponentOneには、Windows Forms用の「GanttView for Winform」もあります。
